
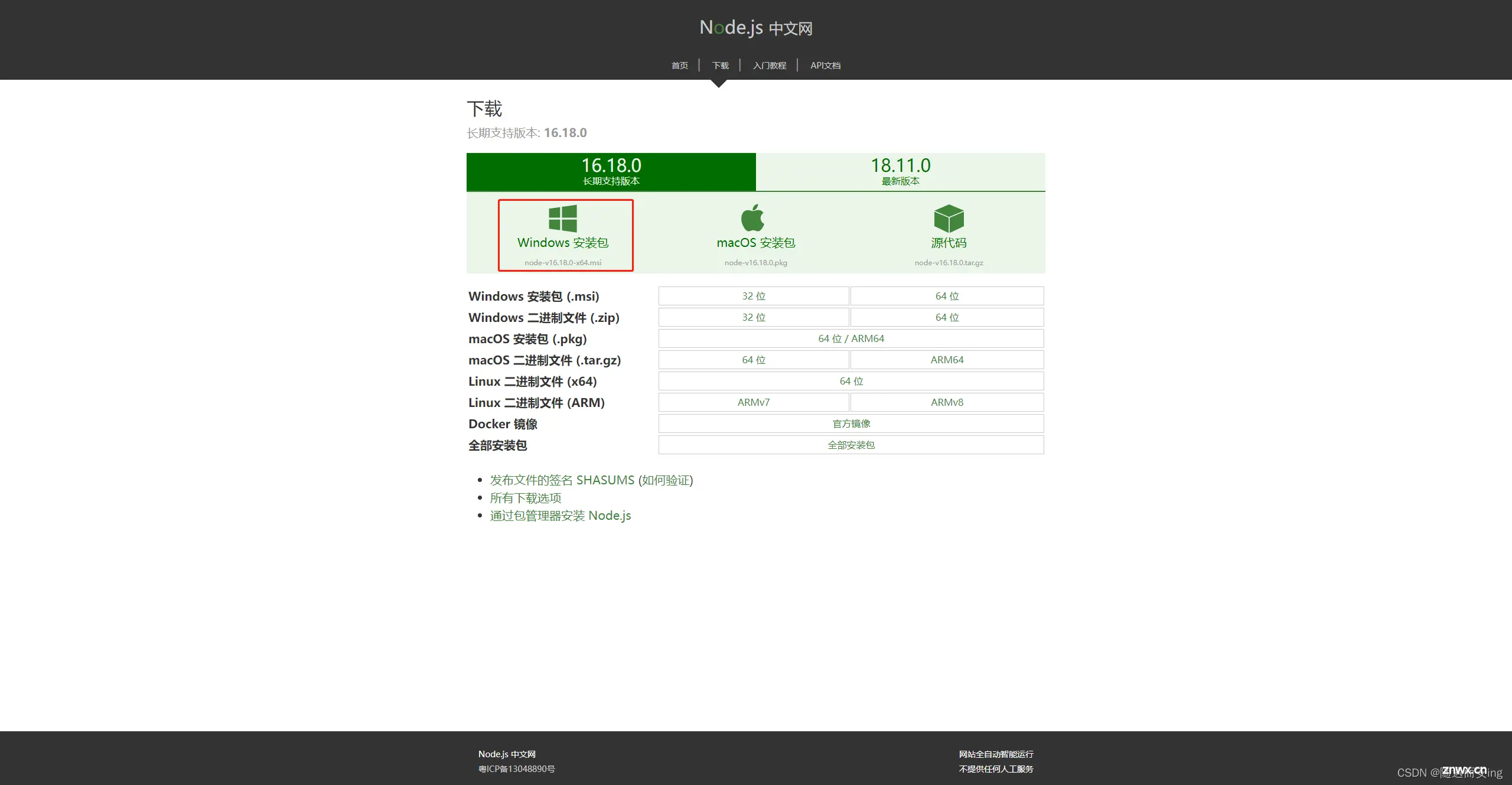
Node.js和Vue的安装与配置(超详细步骤)_nodejs安装vue...

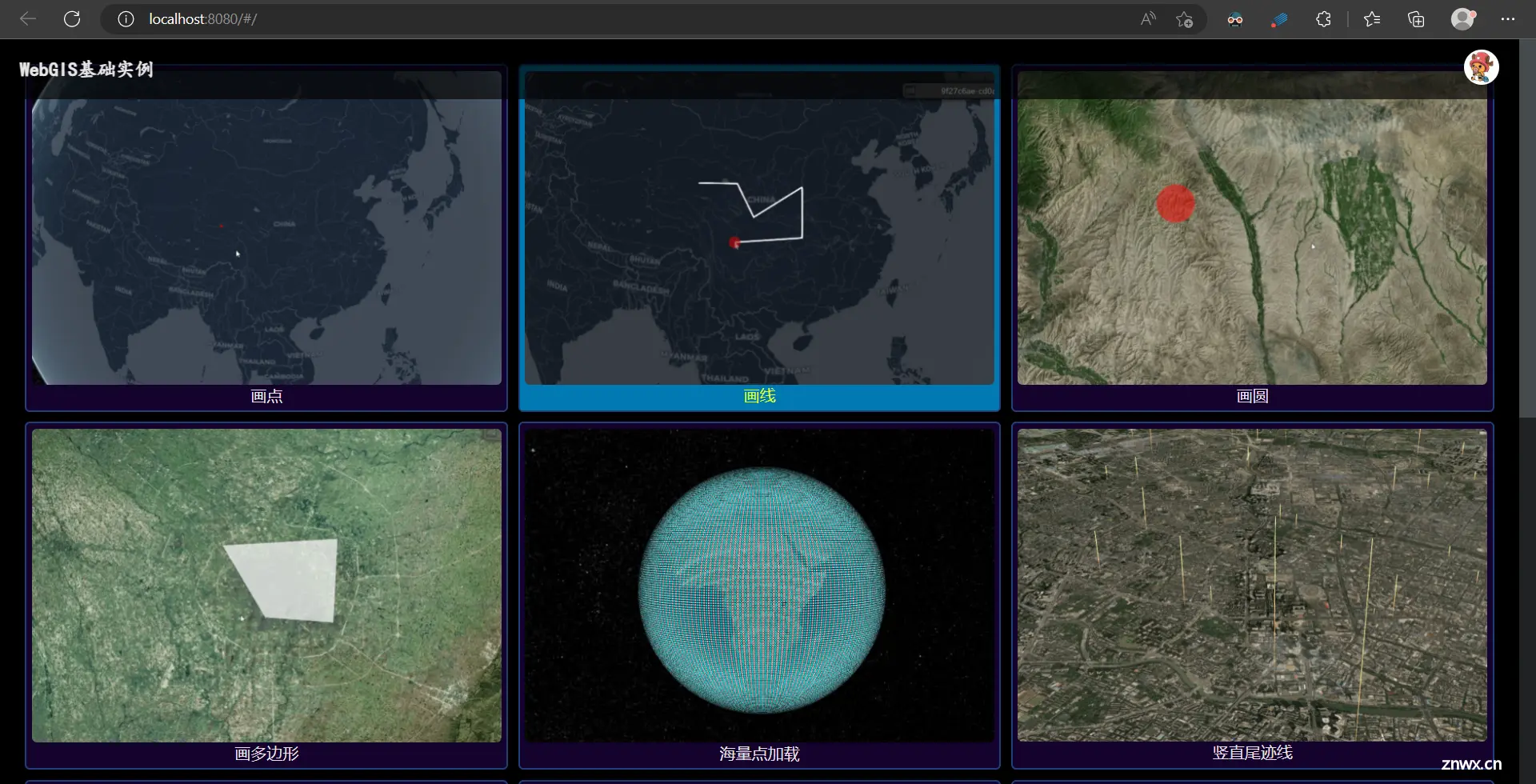
webgis开发入门_webgis开发实例...

你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧!在实际的应用开发...

文章讲述了在Vue项目中,如何在从B页面跳转到A页面并定位到特定职位时,确保页面滚动到相应位置。开发者使用了`leftRef`和`scrollTop`方法,等待数据渲染完成后设置滚动条位置,并计算出目标元素高度以实...

在使用vue3keep-alive时,发现并没有起作用,代码如下:

基于Vue3Vite搭建的前端工程化项目演示模板。_使用vite+vue搭建一个前端项目...

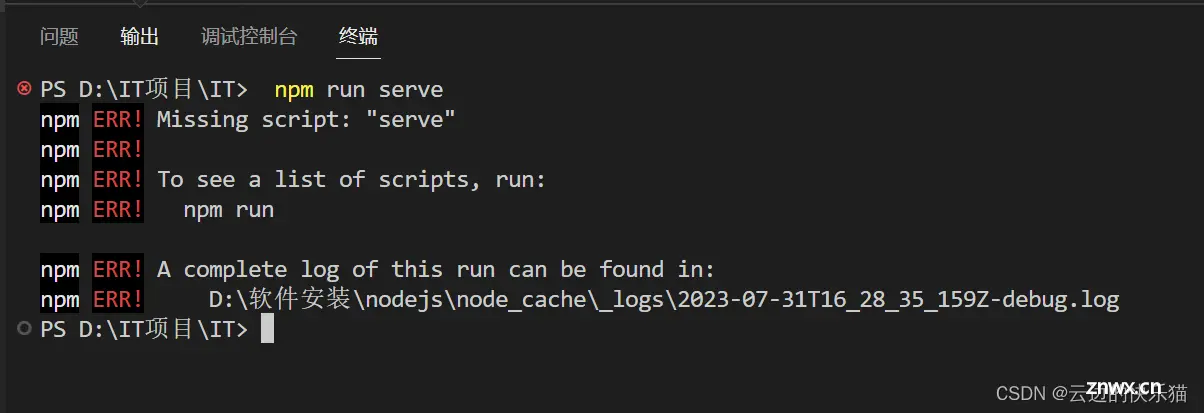
一、遇到问题npmERR!Missingscript:\"serve\"npmERR!npmERR!Toseealistofscripts,run:npmERR!npmrunnpmERR!Acompl...

摘要:配合el-input实现输入内容的校验,仅可输入-号(且在第一位)可控制输入长度封面图片非原创,侵权必删_el-input-number控制输入规则...

事件总线是一种组件通信方式,用于在工程的中的任意组件中进行事件触发和数据传递。通过在全局创建一个事件总线,所有组件(无论他们的关系是父子还是兄弟还是不相关)都可以使用同一个总线发送事件和监听事件,传输数据。这样通...

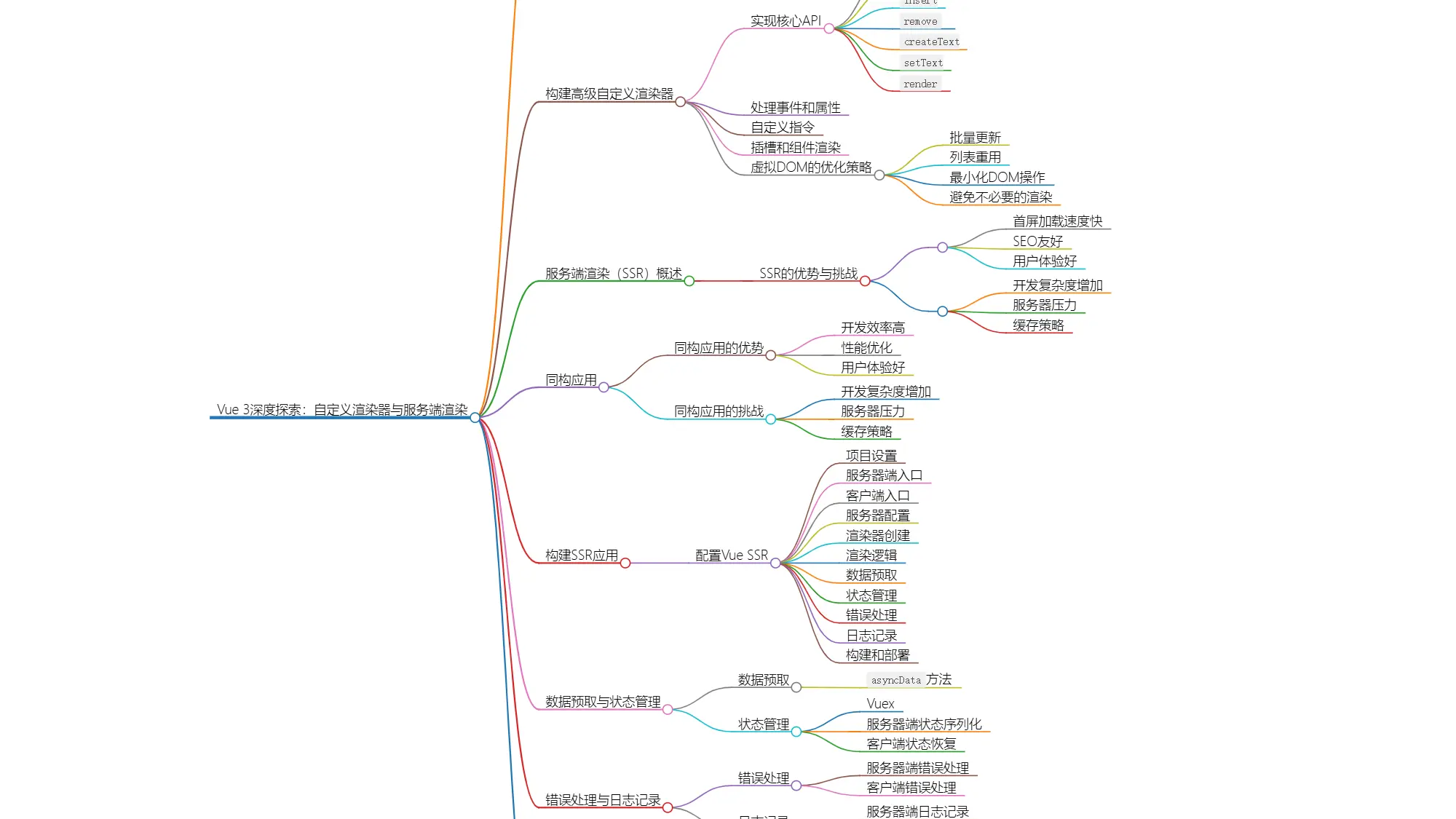
这篇文章介绍了如何在Vue框架中实现自定义渲染器以增强组件功能,探讨了虚拟DOM的工作原理,以及如何通过SSR和服务端预取数据优化首屏加载速度。同时,讲解了同构应用的开发方式与状态管理技巧,助力构建高性能前端应用。...