
vue项目使用pdfh5+pdf-lib+@pdf-lib/fontkit实现吹前端预览pdf并且实现pdf加水印下载pdf文件也带水印_前端pdf加水印...

本文总结Web应用开发中文件上传、下载的方法,即从前端表单输入文件并封装表单数据,然后请求后端服务器的处理过程;从基础的JavaScript中XmlHttpRequest对象、FetchAPI实现上传、下载进行...

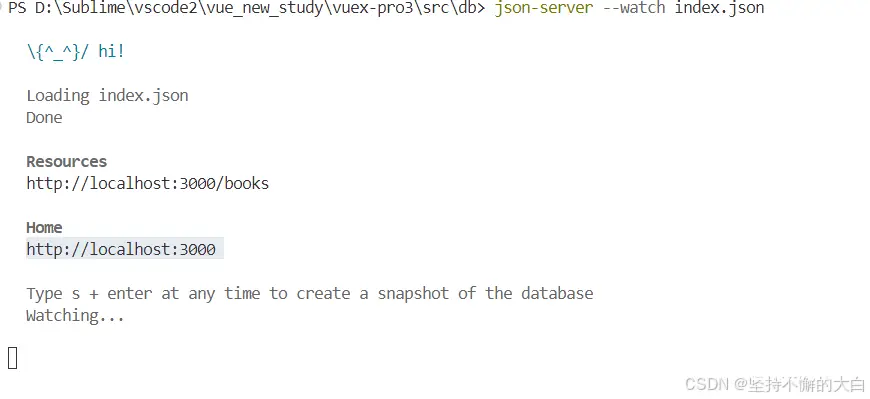
vuex实现一个简单的购物车项目...

SpringWeb提供了启动器starter,主要包含了三个组件:mvc、json、tomcat。webmvc组件主要提供web开发的注解(类似于控制器的注解)是web开发的基础框架json组件主要提供了JSON...

格式:img相对,绝对:思考图片的来源:本地/网络①。...

在微信小程序中集成日志库的过程,从最初尝试使用Winston到最终使用loglevel并实现日志上传服务端的功能进行了详细记录。通过编写插件loglevel-server-send,设置不同环境的日志级别(dev...

本文介绍了在Vue项目中,由于动态导入导致的热更新变慢问题,通过安装并配置babel-plugin-dynamic-import-node插件,以及在vue.config.js中启用HotModuleReplaceme...

Vue.js提供了一种简单而高效的方法来实现水印文字功能。通过创建一个Watermark组件,我们可以轻松地为全页面或单个页面添加水印,同时还能根据需要自定义水印的样式。这种功能不仅提高了页面的保密性,还增强了页...

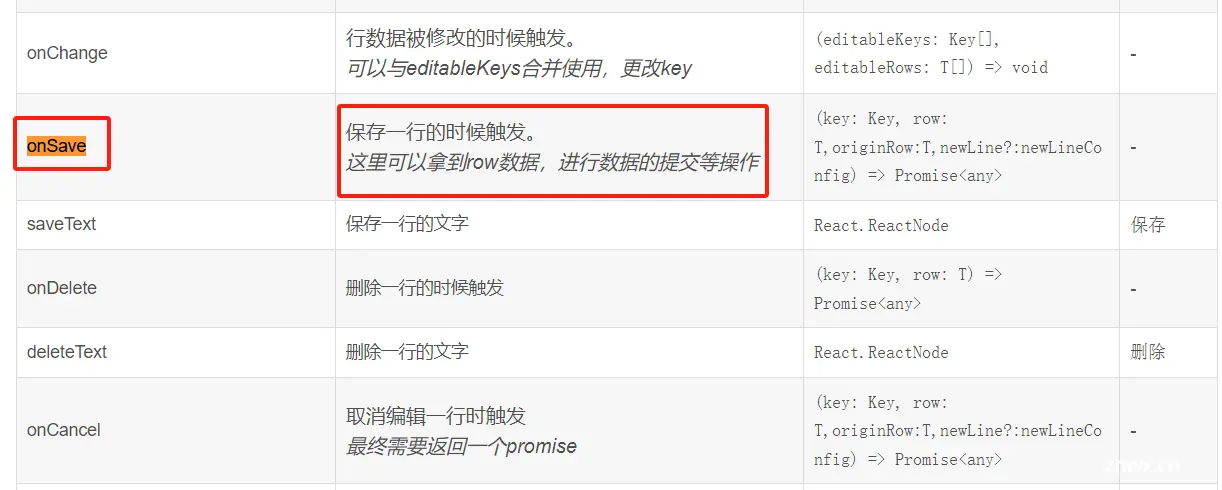
AntDesignPro是基于AntDesign和umi的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一...

这个文件里最基本的要有用户信息采集和页面PV日志,当然还可以配置很多其他的细节,这个自行配置即可。_浙里办埋点...