前端HTML+CSS
瑶瑶在学习 2024-08-01 14:03:02 阅读 64
一、HTML
1.什么是html
概念:超文本标记性语言(Hyper Text Markup Language)--不只是有文本的标签
超:超级文本 === 》 不仅仅是普通文本 还可以是:文字、图形、动画、声音、表格等。
标记性:标记,元素,标签
来源:
w3c 万维网联盟: 组织 java 开源 js python
2.作用:制作网页
①网页应该运行在哪里?浏览器
②浏览器的网页来源于哪里?服务器
③-------file://本地协议
file:///E:/课堂笔记/QY136/html/html01/第一章.html
文件传输协议
④--------http:// 网络协议
百度一下,你就知道
https:// 加密协议
网络传输协议 超文本传输协议
3.怎么用
3.1 基本结构
<html>根标签
<head>头标签
<title></title>标题标签
</head>
<body>身体标签
</body>
</html>
标签: 单标签 <标签名 />
双标签 <标签名 >< /标签名>
----------标签要闭合/,单在后 双在前
每一个标签的作用都是固定的,学习html就是学习 标签的作用 并记住
标签的格式
①使用<> 包起来
②两类:单标签/双标签
<标签名>标签体</标签名> 双标签
<标签名 /> 单标签
③必须闭合,字母都用小写
④必须正确的嵌套
⑤默认字体大小16px像素(网页中的通用单位)
3.2HTML常用标签
div标签是一个没有任何语义的 块状 层级 标签
语义化:每一个标签的使用要符合标签本身的含义!
<h1-h6>:标题标签
<p>段落
<h1><p></p></h1>
<p><h1></h1></p>
①标题标签:h1-h6(只能有一个h1)
②段落标签:p
③换行:<br/>
④分割线:<hr/>
⑤列表标签:li表格list
ul无序 ol有序 dl自定义列表 dt(大) dd(小)
(ol和ul只控制是否有序)
⑥图像标签img:(width height 如果只调节一个,另一个等比例缩放)
格式:<img src="图片的路径:相对/绝对" alt="图片加载失败时显示的内容"/>
img 相对,绝对:
思考图片的来源:本地/网络
①绝对路径:从根目录/磁盘开始(直接拷贝路径,不建议--只能在本机,有局限)例如:<img src="E:/课堂笔记/QY136/images/美女图/5.jpg" alt=""/>
②相对路径:从当前位置出发--->目标文件的位置
./代表当前目录(可以不写)
../代表返回上一级目录
例如: <img src="./../../images/美女图/3.jpg" alt="" />
推荐:也可以拷贝HTML到文件夹下:<img src="images/美女图/3.jpg" alt="" />
⑦a标签
①做超链接标签 (跳转页面)
跳转网络地址:<a href="http://www.com">百度</a>
跳转到本地:<a href="123.html">123.html</a>
②做锚点 锚标记 锚记:使用命名锚点可以快速的链接到同一个网页或者指定网页中的某个位置 返回顶部/底部
要跳到的位置:锚点<a name="aaa"></a>
<a id="bbb"></a>
点的地方:锚点跳<a href="#aaa"></a>
③发邮件mailto:<a href="mailto:1423432@qq.com">发邮件</a>
⑧文本标签 font字体 i斜体 b粗体 sup上标 sub下标
<p><font color="red" size="50"><i>你<sub>好</sub></i><b>嘿<sup>嘿</sup>嘿</b></font></p>

⑨音频audio,视频标签video
<audio src="../新二神曲.mp3" autoplay controls="controls">
<source src="../111.mp3"></source>
<source src="../111.mp2"></source>
<source src="../111.flac"></source>
</audio>
<video src="../书法大师.mp4" autoplay controls="controls">
<source src="../111.mp4"></source>
<source src="../111.avi"></source>
<source src="../111.flv"></source>
</video>
⑩特殊字符:¾:¾ Ø:Ø >:> <:< 空格: ..........
4.表格
4.1是什么?+为什么?
是以列对齐的方式来展示文本或者数据信息-----普通的数据信息,也可以用来固定文本或者图片的显示位置-----页面布局 div+css
4.2怎么用?
1.表格的基本结构
-----表格的宽高默认是由内容撑起来的
<table></table>定义表格或者可以设置一些表格的样式
<caption></caption>定义表格的标题
<tr></tr>定义表格中的每一行 有几行 就有几个tr
<thead></thead>定义表头信息 作为列的标题容器
<th></th>定义表头单元格 加粗 居中
<tbody></tbody>定义表格内容的主体部分
<td></td>定义普通的数据单元格
2.表格的常见属性设置
border 边框 只要有border设置 就会给表格添加边框 但是 border的值 只能控制 外层边框的粗细
cellspacing 表格之间的间距
cellpadding 单元格内容与边框之间的距离
bgcolor 背景颜色 可以给table tr td 分别设置
background 背景图片
width 设置宽度
height 设置高度
特性:一行中 只要有一个单元格高度固定 那么整行高度都固定 一列中 有一个单元格宽度固定 整列宽度都固定
align 设置水平方向的对齐方式 left center right 默认居左
valign 设置垂直方向的对齐方式 top center bottom 默认居中
合并单元格:
横向合并:合并列 colspan
纵向合并:合并行 rowspan
合并几个单元格 就等于几
步骤:
1.确定合并方式
2.在编码页确定要合并的单元格
3.合并
4.多余的干掉(一般从要合并的第一个开始下面的删除掉)
二、CSS样式入门
1.为什么需要CSS
通过定义CSS样式表,能让网页具有美观一致的界面,可以将网页制作得更加绚丽多彩。一个样式文件可以作用于多个页面,具有更好的易用性和扩展性,通过修改样式文件,能制作出内容相同,而外观不同的多姿多彩的页面。
CSS(Cascading Style sheet)概念---层叠样式表 : 层叠性 , 继承性
①层叠性:
如果多个选择器同时设置一个标签,如果设置的样式相同,按照优先级显示,否则,同时起作用。
②继承性:
子代元素会默认的继承父元素的样式(字体样式/文本样式),布局样式都不能继承。
2.CSS应用
2.1选择器
一个html页面中可能会有很多的标签,我们具体要为哪一个标签设置样式,首先我要能选中这个标签。(如何选中? 通过选择器)
语法格式:
选择器{
属性:属性值;
属性:属性值;
}
基础选择器分类:
① * 通配符
全局选择器 优先级最低
*{
属性:属性值;
}
② 标签选择器:
使用:直接以标签名 作为 选择器
h1{} h2{} h3{} p{} ul {} li{}
特点:选择中页面中所有的同类标签 无法区分做单独设置!所以常用它来做 基础的共性设置
③类选择器 class 在想要设置样式的标签中添加: class="类名" 用 "." 表示类 .类名 (在同一个页面中 类可以重复使用)
.aaa{
color:yellow;
}
④id选择器 : 在想要设置样式的标签中添加: id="id名" 用 "#" 表示类 #名字 (相同名字的 在一个页面中只能使用1次 针对 js 来说的!想要再用id重新设置新的名字)
#aaa{
color:blue;
}
优先级:id选择器>class类选择器>标签选择器(同种属性)>*全局选择器
不同种属性 共同起作用
2.2内部样式表
在head标签中创建<style>标签 在其中定义样式
<style type="text/css">
p {
color : red ;
font-size: 40px;
}
</style>
2.3外部样式表
需要先引入外部的样式文件
方式一:<link rel="stylesheet" href="引入的样式文件的路径"/> 推荐
方式二:
<style>
@import url('外部样式文件路径');
</style>
2.4行内样式表(内联样式)
优先级最高(在标签之内 直接通过style属性调整)
<h1 style="color:yellow;font-family:华文行楷;">你好哈哈哈</h1>
样式表最基础的优先级:就近原则。
优先级只针对 相同的属性 不同的属性,共同生效
优先级:行内 > 内部 > 外部 就近原则
3.常见css属性
3.1边框样式
宽度,颜色,样式(solid 实线 dashed 虚线)
border:5px red solid;
分开设置1
border-width:10px;
border-color:blue;
border-style:dashed;
分开设置2
border-top:30px yellow solid;
分开设置3
border-bottom-color:purple;
3.2 文字样式
color:red;/* 字体颜色 */
font-size:50px;/* 字体大小 */
font-family:楷体;/* 字体类型 */
font-style:italic;/* 字体样式 */
font-weight:bold;/* 字体加粗 */
3.3 文本样式
text-align 水平方向文本对齐方式
line-height 行高 一行文本的高度
letter-spacing 字体间距
text-indent 首行缩进
em 一般表示一个字体的大小
相对大小:相对当前容器 设置的字体大小
调整垂直方向对齐方式 :
1.用在表格中 调整表格中内容的垂直对齐方式
2.用在标签上 调整标签相对于基线的位置
vertical-align 调整垂直方向对齐方式 top middle bottom
text-decoration 文本修饰线 none没有线 underline下线(超链接默认)
line-through中线
text-shadow 文本阴影
3.4 list-style 列表样式(点/数字)
<style type="text/css">
/* 规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色: */
text-shadow:2px 2px 2px red,2px -2px 2px blue,-2px -2px 2px yellow,-2px 2px 2px green;
更多 请参考 开发文档 w3School
list-style:none;
将列表样式变成我们需要的图标: list-style-image:url('jiantou.png');
3.5 背景样式
背景样式
background-color:red;
背景图片
background-image:url(7.gif);
背景平铺 no-repeat 不平铺 repeat-x/y 在x轴或者Y轴平铺
background-repeat:no-repeat;
背景图片的位置
1.方位表示
上中下 top center bottom
左中右 left center right
2.百分比
3.坐标表示
background-position:right top;
background-position:100% 100%;
background-position:100px 100px;
背景图片的大小
background-size:300px 300px;
综合使用:
四种综合:
background:red url(7.gif) no-repeat 100px 100px;
五种综合:
background:red url(7.gif) no-repeat 100px 100px / 50px 50px;
设置多张背景图片:
/* 综合设置 */
background:url(7.gif) no-repeat 100px 100px,
url(4.gif) no-repeat 200px 200px,
url(5.gif) no-repeat 300px 300px;
/* 分开设置 */
background-image:url(7.gif),url(4.gif),url(5.gif);
background-repeat:no-repeat,no-repeat,no-repeat;
background-position:100px 100px ,200px 200px ,300px 300px;
3.6 精灵图 / 雪碧图
1. 什么是精灵图
精灵图:图片整合技术(css sprites),就是将很多的小图片整合到一张大图上。使用的时候通过背景属性,调整在一个div框中显示的整个大图的某一点位置。
矢量图标
@font-face{
font-family:'大楷';
src:url('./亲子字体/小豆岛默陌乐童简.otf');
}
p{
font-family:'大楷'
}
图标字体: 扩展知识点
1. 阿里巴巴矢量图标库官网
2. 选择需要的图标加入购物车
3. 下载代码
4. 选择引入css的方式使用 <img src="assets/image-20210416142311207.png" alt="image-20210416142311207" style="zoom:33%;" />
2 .为什么要用精灵图
提升页面加载速度。减轻服务器压力。。。。
实际上就是背景属性的应用。
3.7标签分类
从布局的角度来分:块状标签/行内标签
①块状标签:宽度独占一行,高度默认由内容撑开,可以设置宽高
p h1-h6 ul li table div
(在没有div之前,一般都是用表格做页面的布局。但是不能满足我们关于对元素大小的精确控制,定位的需求。)
div标签:块状标签,层级标签(页面的布局),没有语义的标签,语义由我们开发者设置。默认宽度为 100% ,高度为0
②行内标签:无法设置宽高 宽高是由 内容撑开的 (img 和input 标签可以设置宽高 **置换元素**)
input span img a br
span标签:行内标签 行级文本容器,没有语义。
4.CSS选择器进阶
*全局 ,并集 .交集 >儿子 空格 子孙
4.1全局 *
优先级最低*{}
4.2并集选择器
逗号隔开
h2,h3,h4{
color:red;
}
4.3交集选择器
p标签下所有类为aaa的
p.aaa{
color:red;
}
4.4儿子代选择器
>表示 id为father的下一级为儿子的p标签
#father > p{
color:red;
}
4.5后代选择器
id为father下所有为子孙的p标签
#father p{
color:red;
}
让重孙子变
#father > div > div > p {
color:red;
}
让孙子和重孙子变
#father > div p{
color:red;
}
4.6border-radius 属性选择器
控制形状 制作 "圆角"。
input[type='password']{
border:1px solid red;
/*圆角边框*/
border-radius:5px;
}
#radiu{
border:1px solid red;
width:200px;
height:200px;
/*从左上角开始顺时针顺序*/
/* border-radius:20px 40px 60px 80px; */
/* border-radius:20px 80px; 对角相同*/
border-radius:80% 20% 80% 20%;
}
4.7 伪类选择器-锚伪类
①超链接访问前的颜色
a:link{
color:red;
}
②超链接访问后的颜色
a:visited{
color:green;
font-size:100px;
}
③鼠标悬浮时
a:hover{
color:yellow;
}
1. 展示显示or隐藏display:
none不显示 block块状显示 inline行内显示 inline-block行内块状
2.overflow:规定 元素内容溢出边框时的操作
hidden 溢出部分隐藏
auto 自动 会出现滚动条
综合案例:
①九宫格分步骤:
1.先搭建3*3的表格容器
2.给整个表格设置为灰白的背景图片 沾满整个表格
3.需求:
当鼠标悬浮到每一个单元格上时,让当前悬浮到的这个单元格的 背景图片 变成彩色(设置新的彩色背景图)
②滑动菜单分析:鼠标放上去慢慢展开子菜单
先搭建整体的双层菜单结构设置基本样式(颜色,宽度,居中,高度)设置overflow:hidden;属性 让超出父菜单的部分隐藏。设置过渡效果,当鼠标悬浮到父菜单时,调整整体的高度 到 能展示四个菜单的程度。
④鼠标单击未释放时的样式
a:active{
color:pink;
}
⑤选择具有焦点的输入元素
点击文本输入框表单可以看到黄色背景:
input:focus{
color:red;
}
⑥过渡效果 transition
元素的样式 从一种 逐渐过渡到另外一种 需要结合 :hover来使用
p:hover{
color:green;
width:500px;
height:500px;
}
p{
color:red;
width:200px;
height:200px;
transition:all 5s linear;
border:1px solid red;
}
⑦使用动画animation
/* 定义动画的关键帧 */
| @keyframes 规定动画。
|
@keyframes aaa{ 动画名
1 /* from{
margin-left:0;
}
to{
margin-left:500px;
} */
2或者0%{
margin-left:0;
}
/* 25%{
margin-left:500px;
margin-top:0;
} */
50%{
margin-left:500px;
margin-top:500px;
}
75%{
margin-top:500px;
margin-left:0;
}
100%{
margin:0;
}
}
| animation所有动画属性的简写属性。
| 所有动画属性的简写属性。
|
.box{
width:100px;
height:100px;
border:1px solid red;
/* 使用动画 */
animation:aaa 2s linear 2 alternate;
aaa动画名,2s速度,linear直线,2重复的次数,alternate反复播放
normal(默认值):动画按照正常的时间顺序播放。reverse:动画按照倒序的时间顺序播放。alternate:动画在正向和反向之间交替播放,即正向播放一次,然后反向播放一次,如此往复。alternate-reverse:动画在倒序和正序之间交替播放,即倒序播放一次,然后正序播放一次,如此往复。
}
| animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。
|
.box:hover{
animation-play-state: paused;
}
⑧伪元素::after

解决盒子塌陷问题
4.8盒子模型:margin、 padding
从布局思维考虑:指的就是 页面中的所有的元素。 把这个元素都看做是一个盒子
有4个组成部分:
content 就是 宽高
padding 内边距 内容与边框之间的距离 会改变盒子的大小
border 边框
margin 外边距 盒子与盒子之间的距离 不会改变盒子本身的大小 占位会有
盒子的大小:border+padding+content
盒子的占位:margin+border+padding+content
盒子模型的分类:
标准盒模型(w3c盒子):margin border padding content 四部分 相互独立
怪异盒模型(IE盒子): margin content (border padding )
切换标准盒子和怪异盒子:
box-sizing:border-box(怪异盒子)/content-box;
box-sizing 属性可以设置 width 和 height 属性中包含了 padding(内边距) 和 border(边框)。
防止布局被改变,用内外边距都一样
盒子之间的距离:
块状元素的垂直距离:
取两者之间的较大值(上和下)
行内元素之间的水平距离:
取两者之和(左+右)
行内元素的margin和padding 只有水平生效 垂直方向不生效
浮动元素:取两者之和
水平距离:两者之和(左+右)
垂直距离:两者之和(上+下)
带有默认的margin和padding元素---在全局里面首先设定,后续不需要的单独设置

4.9浮动float
常用的一种布局方式
概念:子元素可以在父元素之内 漂浮 向左 或者向右 漂浮 以父元素的边界为终点 或者 遇到别的浮动元素时 停止。
浮动的由来:环绕效果!之后才慢慢衍生出 浮动布局
标准文档流:页面中的元素的默认排列方式 行内元素从左到右排列 排满 自动换行 ,块状元素从上向下排列。
浮动脱标:完全脱离,部分脱离
浮动属性:
float:none left right;
特点:行内元素浮动之后 可以设置宽高 还可以在一行之内排列
块状元素浮动之后 失去独占一行的特性
浮动注意:要浮动都加浮动
如果上边元素浮动 下边元素不浮动 此时下边元素的框会漂浮上去 跟上边元素重叠,但是内容会依然保留!
浮动布局:上边的浮动元素会影响 下边不浮动的元素! 上边的元素不浮动 下边的元素浮动 不会产生任何影响。
如果浮动元素 父容器中 左侧或者右侧的剩余空间 不够 会自动换行排列。
4.10浮动框架 :iframe

name: 浮动框架的名字
src: 框架中默认显示的网页

target:

href:跳转的页面
targer:取的名字 与 iframe的name属性之间保持连接的
目标:新的网页显示的位置
_blank 在新的窗口打开
_self 默认值
4.11浮动塌陷overflow
概念:当一个父元素(没有设置高度) 其中存在有浮动的子元素时 ,此时父元素的高度 会被其内没有浮动的子元素撑开。
如果一个父元素中所有子元素都浮动了,此时 父元素的高度为0。
解决:
1.给父元素设置高度
2.overflow:hidden;
3.在父元素之内添加一个空 div 给空div设置 clear:both;
4.12渐变色Linear /Radial Gradients
1.线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
2.径向渐变(Radial Gradients)- 由它们的中心定义

5.position:定位-relative/absolute/fixed
5.1 什么是定位
将 元素/标签 放到页面中的指定位置上。任意放置。脱离文档流。重叠盒子的基础就是定位!
5.2 position 定位
①静态定位 static (无-没讲)
默认值,标准文档流的方式,流式布局,块状元素从上往下,行内元素从左到右。
②相对定位 relative
相对定位:相对于当前元素的位置发生偏移。没有脱离文档流(虽然元素的位置移动了,但是 原本的位置 它仍然保留)




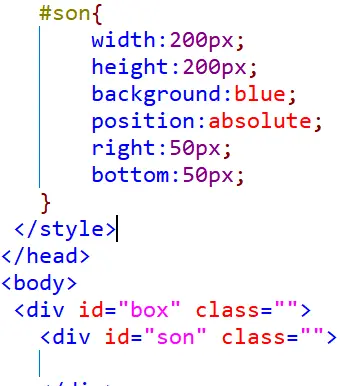
③绝对定位absolute
偏移:先看直接父元素 有没有进行定位 如果有 就以直接父元素为基准进行偏移 如果没有 向上查找上一层的父元素 依次类推。。。。。 如果一直都没有找到定位父元素 那么直接以 body为基准进行偏移。


绝对定位脱离标准文档流 完全脱离
④固定定位fixed(常见)
固定定位:始终以 body为基准偏移(将元素固定在页面中的某个位置上,不随页面的滚动而滚动)


6.表单
1.表单概述
**概念:**收集用户信息并且将信息发送给**指定的服务器程序**处理。
一个完整的软件系统有三部分构建:
客户端 服务器端 数据库
6.1 form 标签创建表单(不会在页面中有任何的显示效果)
method: 请求的方式 get : 默认/post
get方式会把表单数据以字符串的形式 拼接到路径的后边 相对不安全
如果表单数据较多 或者有一些私密数据 不推荐使用get
post会把表单数据以数据块的形式 发送到后台,相对安全
action: 指定处理该表单的服务器程序(路径)表单提交后 会默认跳转页面!

6.2表单元素:input 输入框/select option 下拉框/textarea文本域
一、input 输入框:
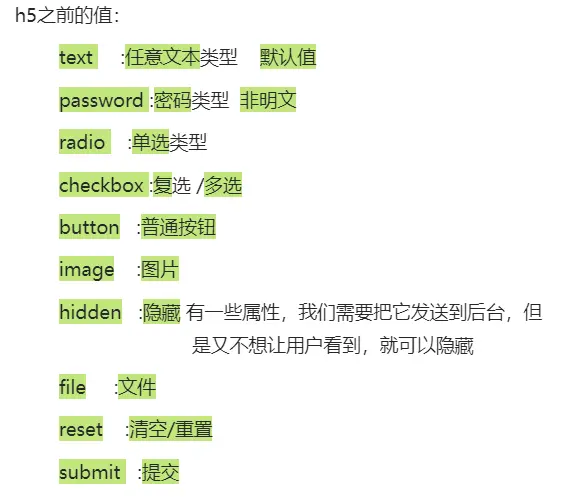
属性:①type:/②name:/③value:/④placeHolder:
①type:表单的输入类型(属性值)
maxlength="" 限制表单输入的大小 最长输入单位




②name:
表单元素的名字当数据发送到后台服务器时,服务器也可以通过 name属性来区分表单的值。
③value:

表单元素的初始值(可修改)
④placeHolder:
提示信息(无法修改)
二、select option 下拉框:



select表示创建下拉框 option 表示下拉框中每一个选项
disabled禁止选择 selected下拉框默认状态下的值
三、<textarea></textarea> 文本域


其他:表单中一些条件要求
disabled禁止选择
selected下拉框默认状态下的值
checked表单按钮默认选项值
required 必填选项 跳出提示无法提交
readonly只读
<label></label> 扩大选择区域

<!-- 阻止超链接的跳转或者刷新页面 -->
<a href="javascript:void(0)">发送的减肥克里斯丁</a>

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。