
Vue3.5正式版在这两天发布了,网上已经有了不少关于Vue3.5版本的解读文章。但是欧阳发现这些文章对3.5中新增的功能介绍都不是很全,所以导致不少同学有个错觉,觉得Vue3.5版本不过如此...

第一步:安装npm使用以下命令安装npminstallvue-grid-layout--saveyarn使用以下命令安装yarnaddvue-grid-layout第二步:配置全局变量import{createApp}fromv...

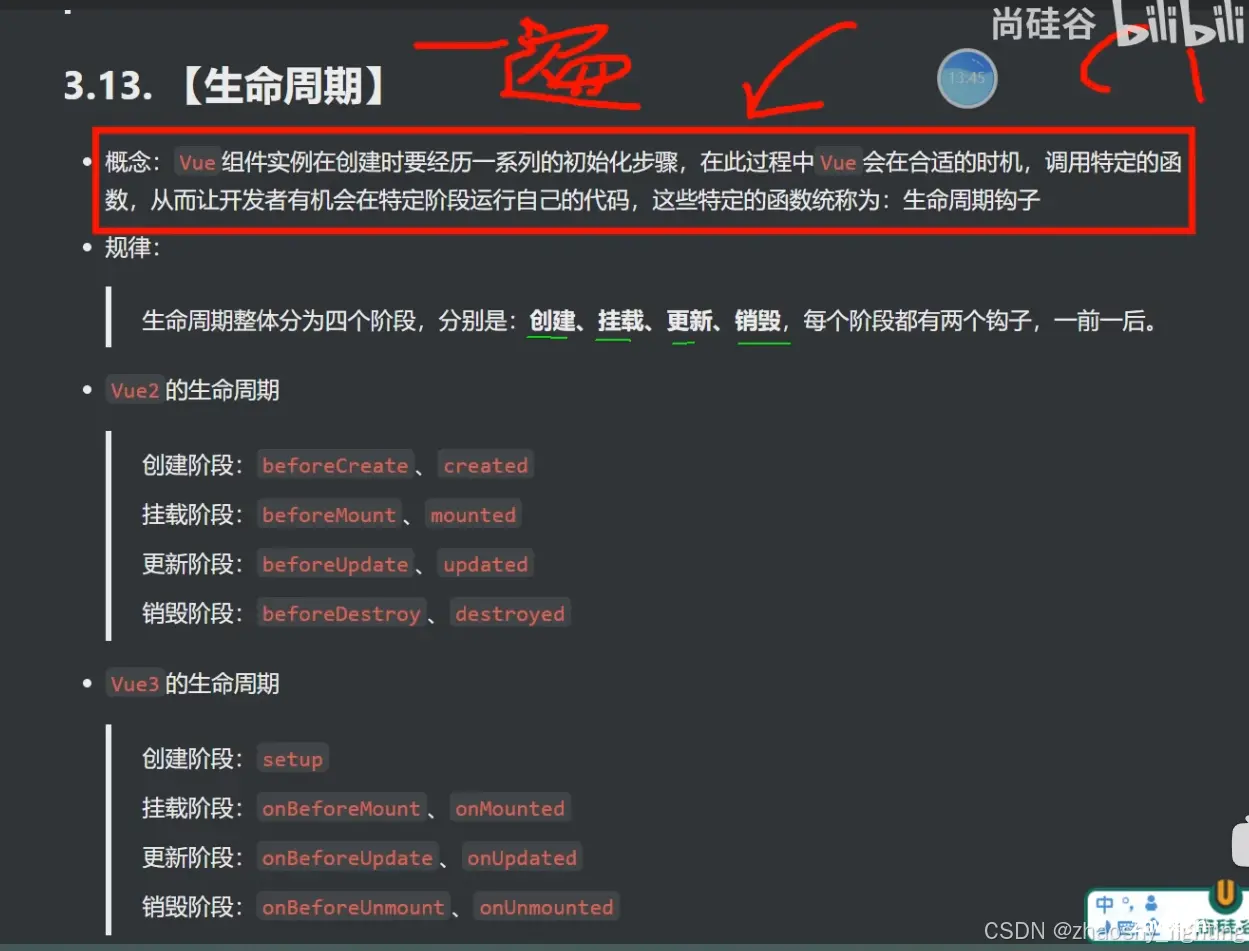
vue2打包发布、ref、组件通信、provide&inject、计算属性computed、模板引用&defineExpose、生命周期...

希望这篇文章也给大家分享出来希望大家指出不足,当然市面上也有比较成熟的直播平台大家可以先去参考第三方直播平台如:\"阿里云\",\"获得直播\",\"腾讯直播平台\",我觉得还是自己搭建一个话有利于学习也比较能定制...

前言vue3中想要访问DOM和子组件可以使用ref进行模版引用,但是这个ref有一些让人迷惑的地方。比如定义的ref变量到底是一个响应式数据还是DOM元素?还有template中ref属性的值明明是一个字符串,比如ref="inputEl"...

系统采用前后端分离的方式b-s方式,后台使用nodejs技术,数据库采用MySQL系统。前端使用vue3框架搭建。后端是负责提供接口(api)_云相册搭建...

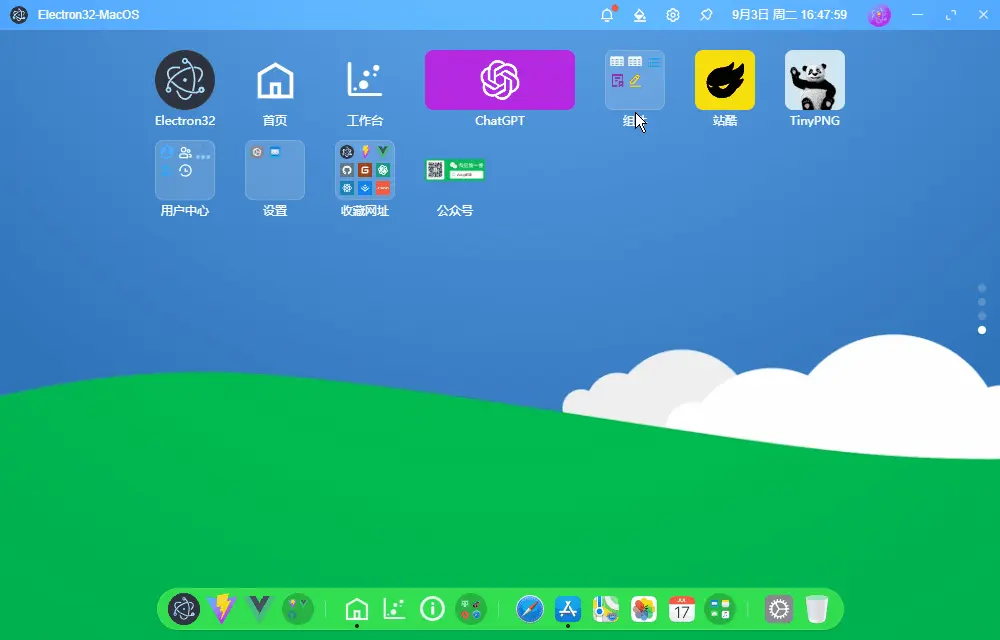
基于electron32+vue3setup+pinia2桌面端os管理解决方案ElectronVue3OS。vue3-electron32-os全新原创Electron32+Vite5+Vue3+Pini...

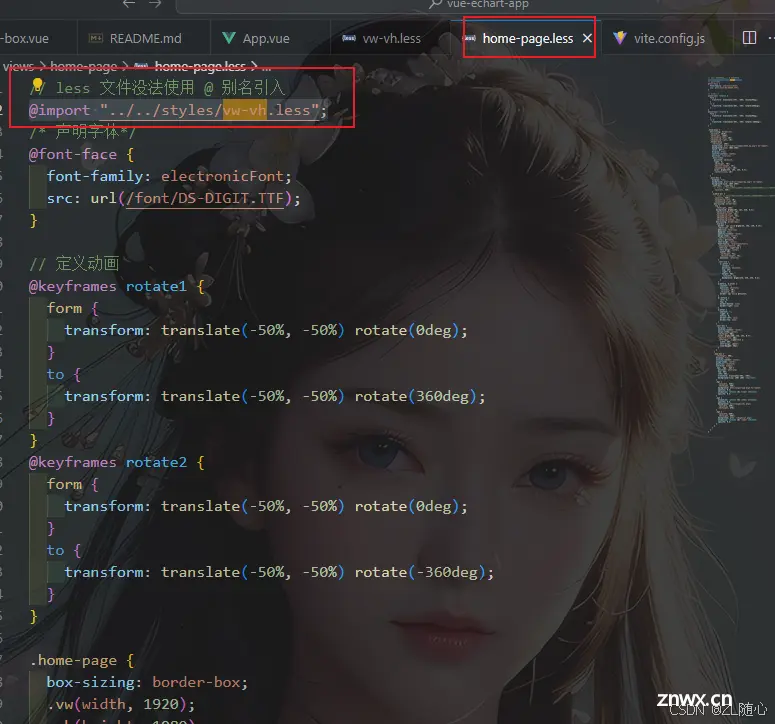
这里介绍一下本人用的两种方案的优缺点方案实现方式优点缺点scale1.通过scale属性,根据屏幕大小,对图表进行整体的等比缩放1.代码量少,适配简单2.一次处理后不需要在各个图表中再去单独适配1.因为是根据u...

本次主要用VScode开发代码,vscode的安装很简单,不会的可以查询一下网上的资料Vue(发音为/vjuː/,类似view)是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CS...

想让哪个数据成为响应式数据,就给那个数据包裹ref()模板中不需要.valuejs中进行数据操作,需要通过.value调用name不是响应式的,name.value是响应式的此时的被ref()包裹的namea...