
Vite解决跨域问题的原理主要是通过其内置的开发服务器功能实现的,具体来说,是通过HTTP代理(HTTPProxy)机制。在开发环境中,Vite服务器可以配置为一个代理服务器,将前端应用发出的请求转发到实际的...

基于Vite搭建前端工程,包含Vite的特性介绍、常用配置项配置方式及相关插件的应用_vite-plugin-html...

在Vue3项目开发中,合理配置开发工具可以大大提升我们的工作效率。本文将介绍如何配置Vite,使其在使用VueDevTools时将默认编辑器从VSCode更改为WebStorm,从而实现更符合...

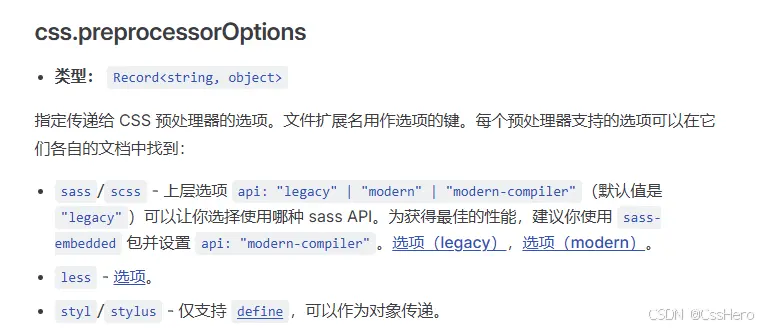
本文解决在Vite创建的项目中引入Sass时,-弹出ThelegacyJSAPIisdeprecatedandwillberemovedinDartSass2.0.0.警告,旧的Ja...

关于vite+vue3动态路由引入文件打包成dist后访问动态路由报错问题的解决_vite直接引入不加index。vue...

原因:Vite打包时不会打包以模板字符串包裹的图片相对路径,所以vite不知道此处要用哪个图片。方法一将静态资源放到pbulic文件中。方法二通过import逐个导入图片资源。方法三在函数中动态导入。_vue3打包图片显示...

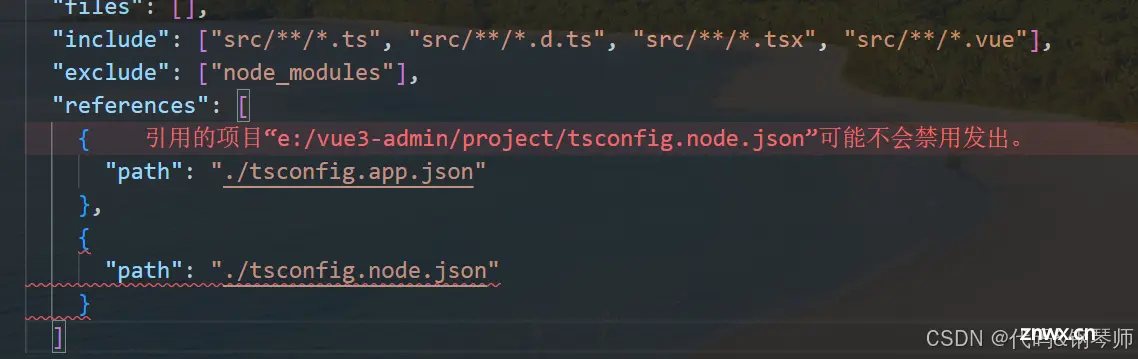
出现报错:ts类型错误提示找不到模块“path”或其相应的类型声明。文件有两个path,把app.json的路径删了即可。1.安装npmi@types/node-D。最后:记得重启vscode。_vitepath无效...

由3部分组成:template写html代码、scriptjs脚本vue3+setup语法方式、stylecss样式,scoped限定只在本片段中生效,每个组件都应该有一个清晰的职责和数据流,没有顺序关系。_...

在Vite项目中,你可以通过环境变量来判断当前运行的环境是本地开发环境还是测试环境。Vite默认提供了import.meta.env.MODE变量,它会根据你的mode来设置相应的环境值。_vite判断环...

写在开头点赞+收藏学会一.webpack和vite的区别1.构建速度不同Webpack:Webpack的构建速度相对较慢,尤其在大型项目中,因为它需要分析整个依赖图,进行多次文件扫描和转译。...