
Telegram是一款由PavelDurov于2013年发布的即时通讯工具,最初的目标是为用户提供一个更加注重隐私和安全的聊天平台。与其他通讯软件相比,Telegram凭借其端到端加密、支持多平台同步...

这是SpringFramework对ApplicationContext的解释:Theorg.springframework.context.ApplicationContextinterfacerepresentstheSpringI...

uniapp小程序使用webview嵌套vue项目_uniapp使用webview嵌入vue页面及通信...

uniApp在线查看pdf文件_uniapppdf预览...

前言我们在使用IDEA开发Java应用时,一般都是需要和mybatis一起使用的。这样,就需要使用xml来编写相关的sql语句。但是,IDEA默认是不支持直接mapper跳转到xml文件的,包括反向跳转也一样。这样开发的时候,就比较不方便。不过,IDEA提...

【代码】uniapp与webview直接进行传值。_uniappwebview传值...

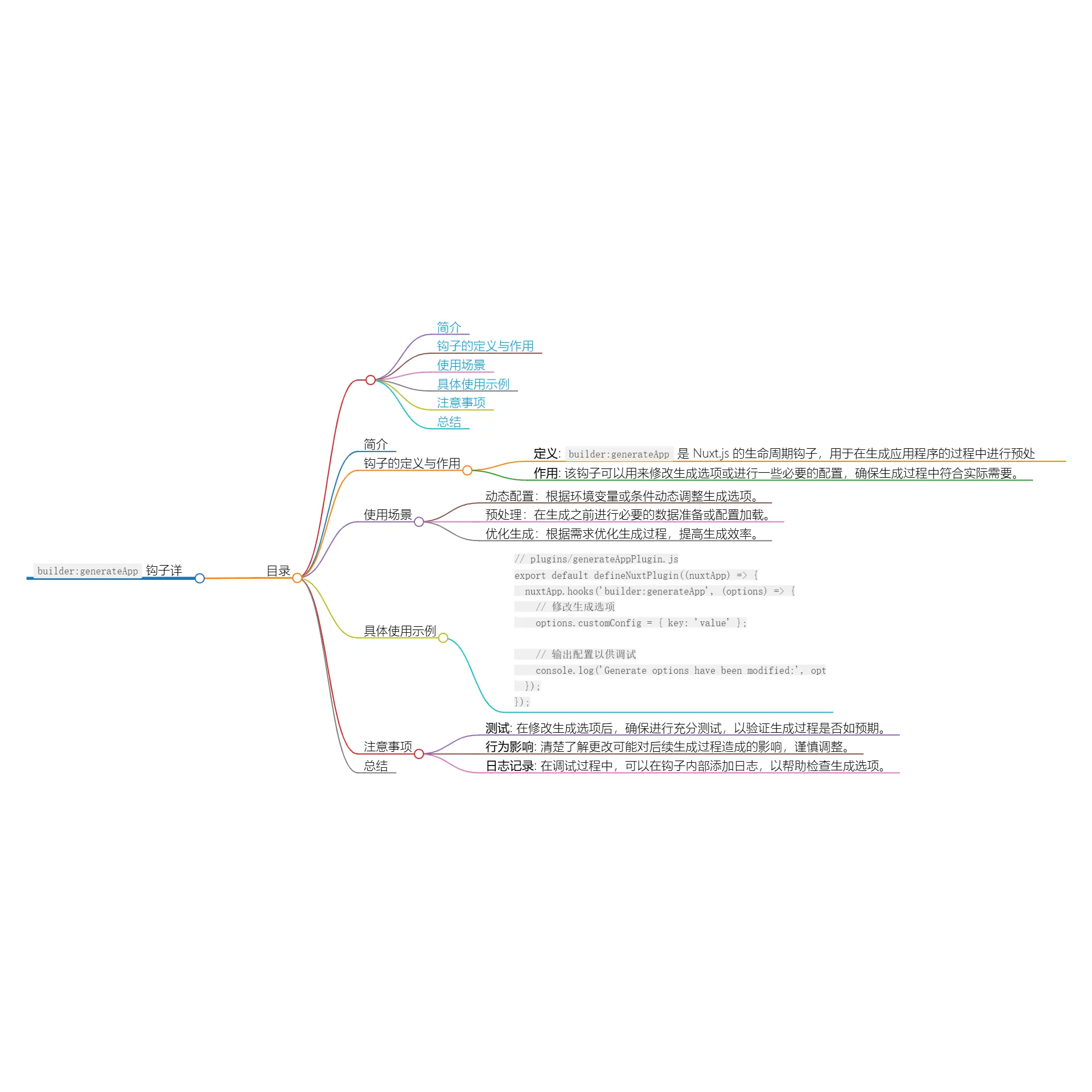
title:Nuxt.js应用中的builder:generateApp事件钩子详解date:2024/10/23updated:2024/10/23author:cmdragonexcerpt:builder:generateApp...

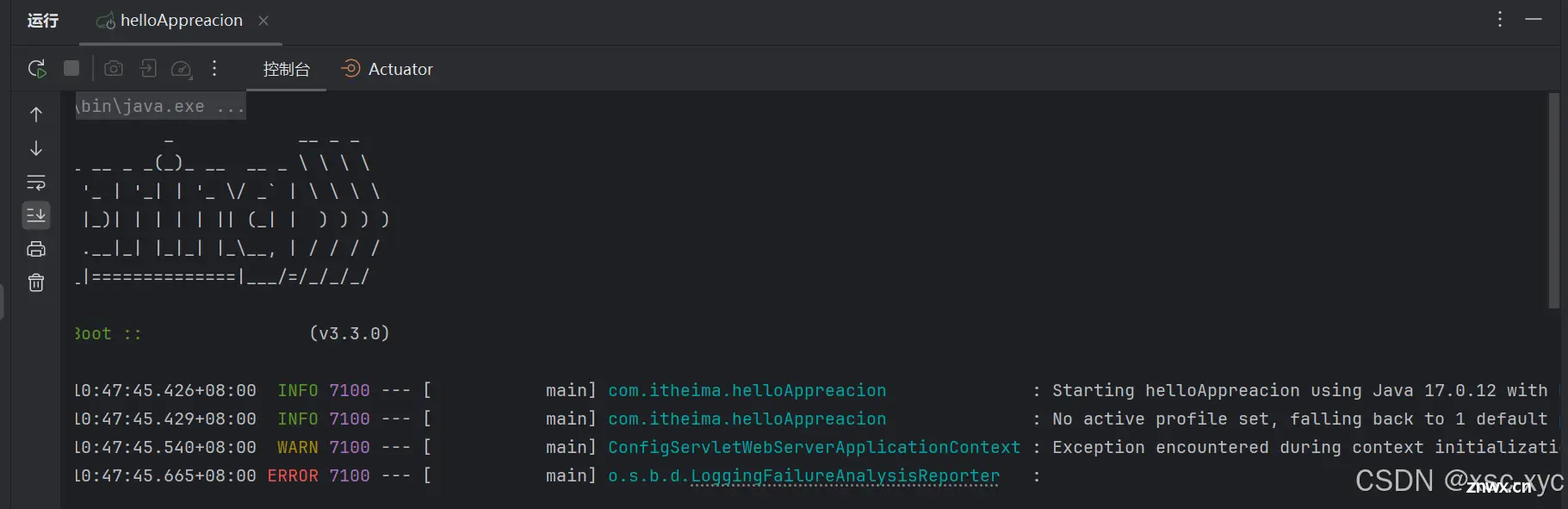
如果上述两个都无法解决,那就要考虑使用的SpringBoot版本与您的其他依赖项是兼容的。如果版本不兼容,可能会导致缺少所需的bean。需要确保在项目中包含了spring-boot-starter-web依赖,这个依赖会自动配置...

QtWebAdmin是基于QtWebApp+QJsonWebToken+SQLite的前后端分离轻量级C++快速开发框架,以QtWebApp作为底层cppweb,前端采用layui。QtWebAdmin内置部门管理...

首先要知道,微信登录和获取手机号、获取用户信息是相互独立的过程,接下来分开讲解这三个东西,内容很干,只用文字描述,认真看、跟着做就行,没有花里胡哨_uniapp微信小程序获取用户信息...