![基于nodejs+vue基于web的小学生古诗词学习交流平台[开题+源码+程序+论文]计算机毕业设计](/uploads/2024/10/26/1729924383518041290.webp)
(一)现实意义本选题针对小学生古诗词学习交流不便、缺乏合适平台等问题的研究具有重要的现实意义。通过构建基于web的学习交流平台,可以为小学生提供一个便捷的古诗词学习环境。在这个平台上,小学生可以根据诗词分类快速找到自...

下载文件格式为图片或txt时文件会直接打开;文件名称为中文时要使用encodeURI转码;下文中${url}表示接口地址。_vue3下载文件...

1.概念扫盲Node.js是基于ChromeV8引擎,让JS在服务端运行的开发平台,就是JS的一种解释器WebPack就是模块打包机,把浏览器不能直接运行的拓展语言找到并打包为合适的格式给浏览器直接使用Vue基于...

社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。本次开发一套公交线路查询系统有管理员,用户两个角色。...

uniapp小程序使用webview嵌套vue项目_uniapp使用webview嵌入vue页面及通信...

通过这篇文章,我们利用Vue3实现了一个简单的在线投票系统。我们使用了setup语法糖,结合refAPI,将选项的状态和用户的投票行为进行管理。这个简单的应用展示了Vue3的强大与灵活性,你可以在其基础上扩展更多功...

原文关注公众号,后台里留言可进行提问,可在后台留言向作者提问解答问题!https://mp.weixin.qq.com/s?__biz=Mzg3NTAzMzAxNA==&mid=2247484254&idx=1&sn=361bbb21...

文件已经正确部署,并且可以通过指定的URL访问。此外,根据你的WASM模块实际功能和导出函数,代码中的具体实现细节(如参数传递和返回值处理)可能有所不同。函数来异步加载并实例化WebAssembly模块。首先,你需...

EasyNode——一个客户端基于Vue3、服务端基于Koa实现的Linux服务器WebSSH连接面板工具,具备完善的SSH、SFTP功能!...

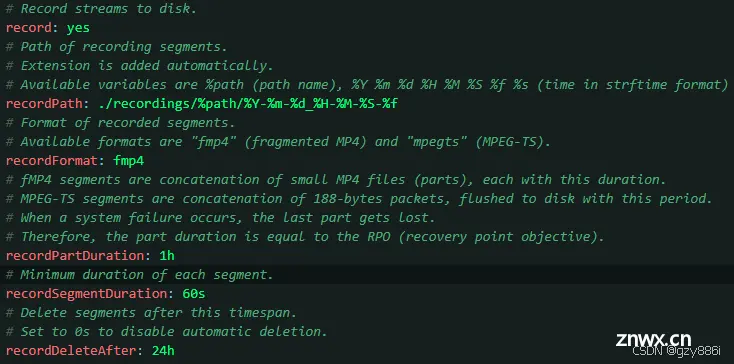
为Vue3+Node实现推流目标,提供了俩种方案。用实际代码实现了Web端与mediamtx流媒体服务器建立WebRTC连接和传输媒体流。...