
响应式编程(ReactiveProgramming)是一种声明式编程范式,专注于数据流和变化的传播。随着软件系统日益复杂,对高并发、实时性和弹性的需求不断增长,响应式编程正逐渐成为主流。特别从Spring...

本文讲解C++动态库编程相关的内容,包括动态库隐式与显式加载、为什么要动态加载动态库、LoadLibrary加载失败、用LoadLibraryEx替代LoadLibrary、参考开源操作系统ReactOS源码...

userName?avatar?authCodes?user,tab,menu这里将用户的用户名、头像、权限码,保存到了全局变量当中,其中authCodes代表权限码的Set集合,里面包含了菜单和按钮的权限码,方便后面...

提供一个面向对象的网络套接字编程接口,允许用户通过继承和实现基类中的纯虚函数来创建不同类型的套接字(例如TCP套接字)。它通过一个事件分发器(Reactor)来监听和管理不同的I/O事件,当事件发生时,分发器...

大家好,我是yma16,本文分享前端react&vue3——实现滚动加载(到底部加载)scrollTop属性一个双精度浮点值,表示元素当前从原点垂直滚动的像素数,其中正值表示元素向下滚动(以显示更多底部的内容...

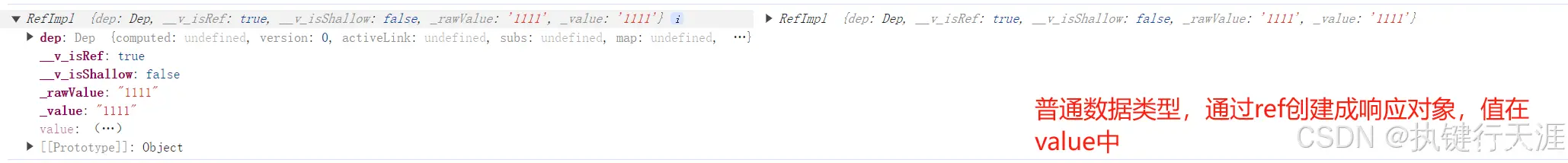
/name和age是一个RefImpl的实例对象,简称ref对象,它们的value属性是响应式的。//注意:name不是响应式的,name.value是响应式的,所以如下代码并不会引起页面的更新。从下图中可以...

React是一个用于构建用户界面的JavaScript库,特别适用于构建单页应用(SPA)。它由Facebook开发并维护,主要用于处理视图层。以下是一些React的基本概念、特性和使用...

ReactWebWorker使用指南react-webworker⚙️CommunicatewithaWebWorkerfromReact项目地址:https://gitcode.com/gh_...

#note内容概况:结合京粉app学习agent的实践-Agent架构:通过模型训练提升LLM识别工具的准确性;设计可扩展并安全可控的agent架构扩展业务能力。-记忆:多轮对话应用中如何组织、存储和检索...

受控组件是指其输入值由React组件的状态(state)进行控制的组件。在受控组件中,表单元素的值由组件的状态驱动,任何对输入值的更改都需要通过状态更新来实现。非受控组件是指其输入值不由React组件的状态...