
JavaScript进阶:手写代码挑战(一)...

本篇博客介绍了JavaScript中的条件语句和循环语句的基本用法,适合初学者或需要复习基础知识的开发者。首先,通过详细示例讲解了if语句、双等号与三等号的区别、if-else和else-if...

JavaScript中创建对象使用一组{},里面的属性和值通过键值对来组织,键值对之间使用逗号分割,键和值之间用冒号区分,获取对象的属性也是通过\'.\'来获取,还可以通过\'[]\'来...

本文旨在介绍和学习JavaScript的基础知识。通过本文的阅读,读者将能够了解JavaScript在网页开发中的重要性和作用,掌握其基础语法和概念。不论是初学者还是有一定经验的开发者,都可以通过本文来加深对Ja...

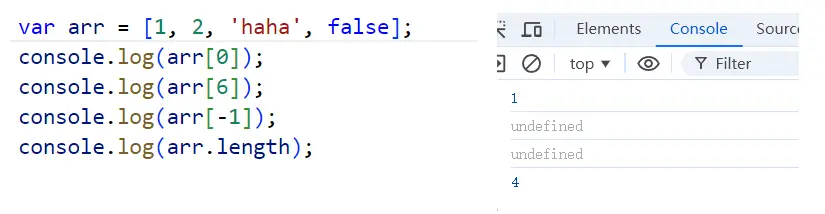
本篇博客深入探讨了JavaScript中的基本数据类型,包括字符串、数组和对象。通过示例代码,展示了如何使用模板字符串简化字符串连接,以及字符串的常用内置方法,如获取长度、大小写转换和分割。此外,介绍了数组...

在现代前端开发中,模块打包器扮演着至关重要的角色。Rollup作为一个高效、简洁的JavaScript模块打包器,以其出色的性能和灵活的配置而备受青睐。本文将深入探讨Rollup的核心概念、基本用法...

在现代Web开发领域,JavaScript语言占据着举足轻重的地位,而基于JavaScript的前端框架更是层出不穷,为开发者提供了丰富的选择。然而,面对琳琅满目的框架,如何选择合适的框架,甚至是否需要使用框架,常...

方法是数组对象的重要组成部分。它提供了一种简洁、优雅的方式来遍历数组中的每个元素,并对其执行指定操作。方法的基本概念、用法、常见的应用场景、与其他遍历方法的对比,并提供实战示例,帮助您全面掌握这一强大的工具。方法的...

错误是由未处理Promise拒绝引起的,但通过合理的错误处理机制(如.catch()和),可以有效避免这些问题。掌握这些方法可以帮助我们更好地应对前端异常,提升代码的鲁棒性。在实际开发中,良好的错误处理不仅能提升用户体...

附具体完整代码,深入理解,彻底掌握!_油猴脚本jquery...