
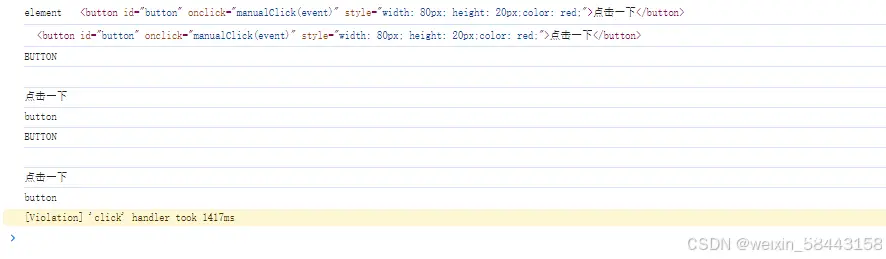
事件处理器来获取触发事件的元素。事件处理器会被传入一个事件对象(),该对象包含关于事件的所有信息,包括触发事件的元素。3、事件的处理程序:事件触发后要执行的代码(函数)事件公式:事件源.事件类型=事件的处理程序。在JavaScript...

Html实现烟花制作,不需要额外js,复制拷贝文章代码就可以本地运行。_html鼠标点击特效代码...

Viewer.js是一款强大的图片查看器。我们通过Viewer.js在页面上添加强大的图片查看功能,同时,这款优秀的插件配置操作起来也非常的方便。Viewer.js分为2个版本,js版本和jquery版本,下载...

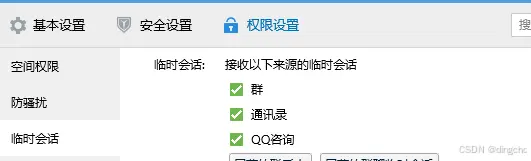
Html:点击图标/链接发起QQ临时会话_qq临时会话链接...

Web前端之根据字符串长度从长到短排序、中文字符串优先、样式循环、禁止冒泡、悬浮、激活、禁用、点击、切割、替换、stopPropagation、textarea、replace、split、sort_web系统问...

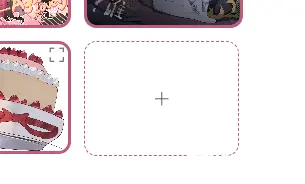
问题描述:今天在写vue项目时,用到了elementplus中的el-upload组件,发现这么一个问题:组件各个功能都是正常的,也可以上传图片,但是虚线框里那么大一片区域只有中间那个十字是可以点击的点击查看代码

分析问题2:这里的问题产生的原因是因为我们在data中为菜单栏的初始选中状态设置了默认值如图问题3:这里产生这个现象的原因和选中状态大致相同,那就是因为页面重新加载后之前的选中的CSS样式并没有清除,那么我们是不是...

先来看结果图(转.gif掉帧了):完整源码分享网址:https://share.weiyun.com/Vpkp5KP31首先初始化用到的所有图片:1constimages=[2"./img/girls.jpg",3...

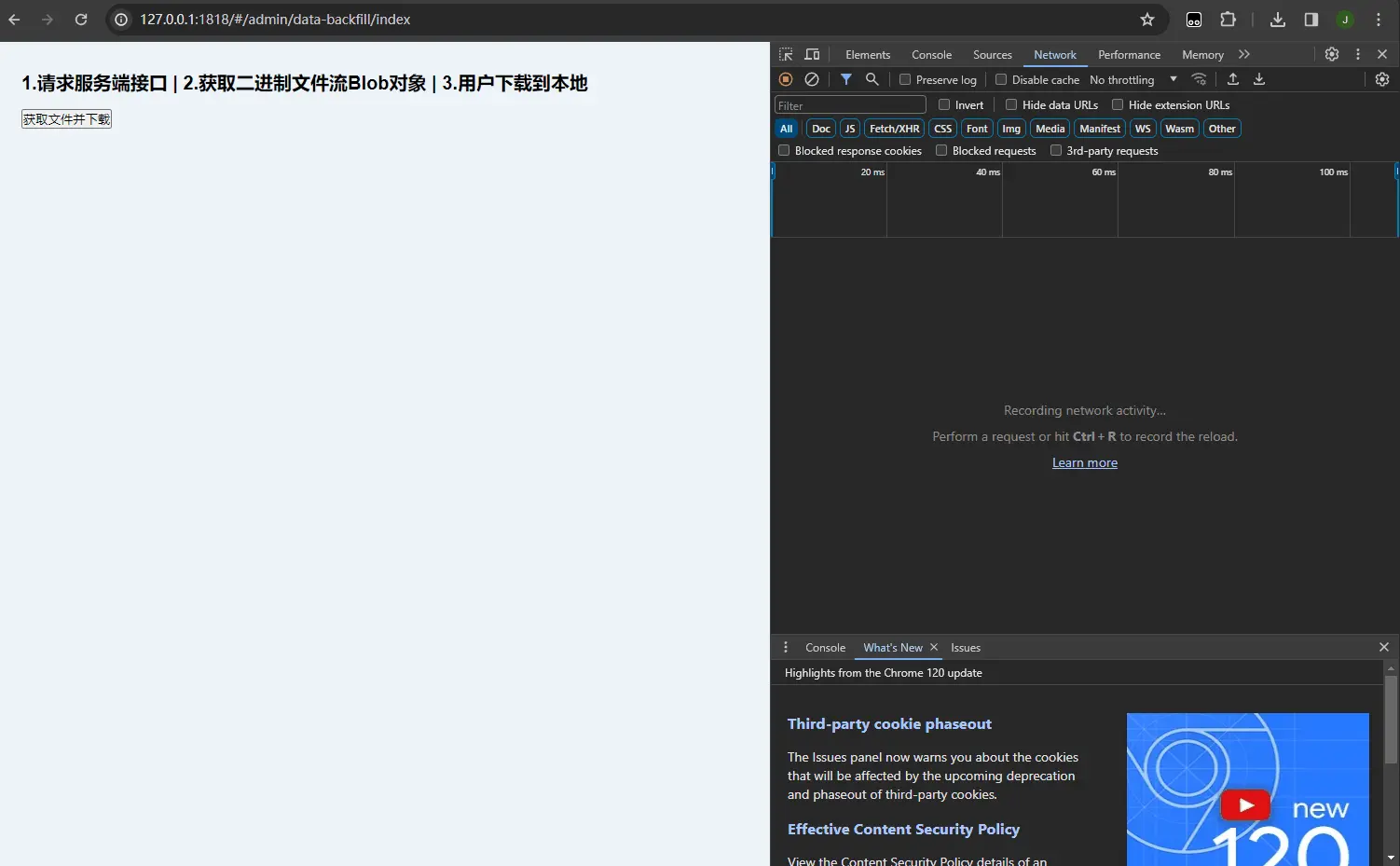
vue3,vue3blob对象下载,vue3下载二进制文件流,下载blob二进制文件,vue3调用接口获取二进制文件流如何下载到本地,下载图片图像excelwordpdfppt文件,vue3请求后端接口得到一...

原文链接:https://www.xiandanplay.com/article/view?id=16925669181947904&articleCategoryId=16078840161206272https://www.xiandanpla...