
大家好,我是yma16,本文分享前端react&vue3——实现滚动加载(到底部加载)scrollTop属性一个双精度浮点值,表示元素当前从原点垂直滚动的像素数,其中正值表示元素向下滚动(以显示更多底部的内容...

利用js实现自定义表格滚动,在前端中数据可视化大屏中会有滚动表格的需求,不使用插件自己封装重复使用!!!!_js表格自动滚动...

评分过低,注意风险!无效牌照,注意风险!疑似冒牌,建议远离!_html循环上下滚动文字代码...

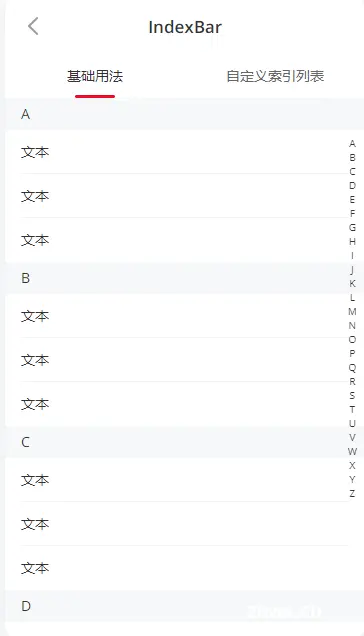
很多小伙伴可能在开发业务中会遇到这种问题,数据列表过多,造成dom一次性渲染卡顿,本文主要介绍滚动加载,实现在有索引栏的列表中使用滚动加载的方法。本文技术栈使用的是vue2+vant2,其他框架组件库也都有相似之处,...

在uni-app中,监听页面滚动通常使用生命周期函数或者@scroll事件监听器,具体使用哪个取决于你的场景和需要。以下将分别介绍这两种方式。_uniapp监听滚动条滚动事件...

iframe隐藏边框和滚动条。_iframe去掉边框和滚动条...

Chrome扩展开发中,了解不同脚本(Content、Background、Popup)的职责和限制非常重要。处理大量图片数据时,需要考虑性能和内存问题,适当使用压缩和异步处理。对于复杂的UI操作(如滚动截屏),需要...

通过上述示例,我们可以看到如何有效地实现鼠标横向滚动条和检测鼠标滚动方向,并将其应用于实际项目中。在Web页面设计中,横向滚动条是指当页面的内容宽度超出视口宽度时出现的滚动条。希望您在这里可以感受到一份轻松愉快...

为可滚动并通过CSS自定义滚动条的颜色并不是所有浏览器都直接支持的功能,因为滚动条的样式在很大程度上取决于操作系统和浏览器的默认样式。然而,你可以使用某些CSS属性来尝试自定义滚动条的外观,这些属性在WebK...

前端vueUse之useScroll的使用成功解决滚动条滚动事件问题_vue滚动条出现事件...