HTML学习:前端实现文字滚动效果(附视频教程)_html文字轮播代码
2401_86951255 2024-10-04 10:33:02 阅读 64
translateX++
if (translateX === (scrollLenth)) { -- -->
translateX = 0;
}
$(‘.basicInfoWrapper .scroll-text’).css({
‘transform’: ‘translateX(-’ + translateX + ‘px)’
})
}, 20)
});
$(“.basicInfoWrapper .scroll-wrapper”).mouseenter(function(){
clearInterval(basicInterval);
});
<code>
2.文字由下往上匀速滚动,鼠标放入时文字停止滚动,移出后继续滚动。

主要是用了定时器**setInterval**不断的改变**transform在Y轴**的值。
代码如下:
var fscrollboxH =
(
′
.
s
c
r
o
l
l
−
w
r
a
p
p
e
r
.
f
l
a
g
s
h
i
p
−
s
c
r
o
l
l
′
)
.
h
e
i
g
h
t
(
)
;
v
a
r
f
s
c
r
o
l
l
t
e
x
t
H
=
('.scroll-wrapper.flagship-scroll').height(); var fscrolltextH =
(′.scroll−wrapper.flagship−scroll′).height();var fscrolltextH = (‘.scroll-wrapper.flagship-scroll .scroll-text’).height();
var fscrollBegin = (fscrollboxH/2)+(fscrolltextH/2);
var fscrollY = fscrollBegin; //初始位置
var fBasicInterval = setInterval(function () { -- -->
fscrollY–
if (fscrollY === -(fscrolltextH/2-fscrollboxH/2)) {
fscrollY = fscrollBegin;
}
$(‘.basicInfoWrapper .flagship-scroll .scroll-text’).css({
‘transform’: ‘translateY(’ + fscrollY + ‘px)’
})
}, 20)
KaTeX parse error: Expected '}', got 'EOF' at end of input: …gin; } (‘.basicInfoWrapper .flagship-scroll .scroll-text’).css({
‘transform’: ‘translateY(’ + fscrollY + ‘px)’
})
}, 20)
});
$(“.scroll-wrapper.flagship-scroll”).mouseenter(function(){
clearInterval(fBasicInterval);
});

3.文字由下往上滚动,文字由下跳入容器中间后停顿N秒时间再往上跳出容器消失,鼠标放入时文字停止跳动,移出后继续跳动。

这里主要是运用了swiper插件,代码如下:
7分钟前,有人听过
评分过低,注意风险!
无效牌照,注意风险!
疑似冒牌,建议远离!
```
var blackswiper = new Swiper('.black-scroll .swiper-container', {
direction: 'vertical', //垂直方向,由下往上
autoplay: { //自动轮播,每2秒播放一条
delay: 2000
},
navigation: '',
loop: true,
});
blackswiper.el.onmouseover = function(){ //鼠标放上暂停轮播
blackswiper.autoplay.stop();
}
blackswiper.el.onmouseleave = function() {
blackswiper.autoplay.start();
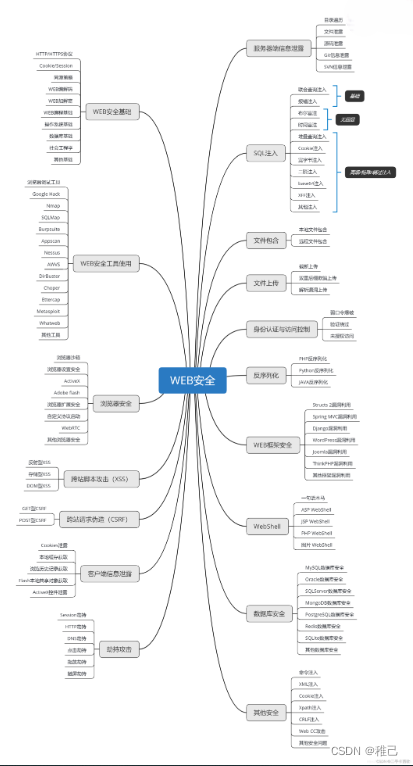
## 学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。