
7.3动画动画的主要目的是移动物体。正如在现实世界中一样,使用VPython方法创建的身体对象应该能够按照物理定律在三维空间中移动。所有位置变化的数学运算通常都在一个无限循环中进行,在本书的后续章节中,我也将其称为动画循环。您可以使用rate(fre...

7.4摆动动画从静止位置偏转的摆会产生摆动。这些摆动和其他运动一样可以制作动画。在制作摆的运动动画时,必须首先建立描述摆运动的微分方程系统。然后在动画循环中使用简单的求和算法求解该微分方程系。根据微分方程系的解,可以计算出摆锤的x-y位置。7.4...

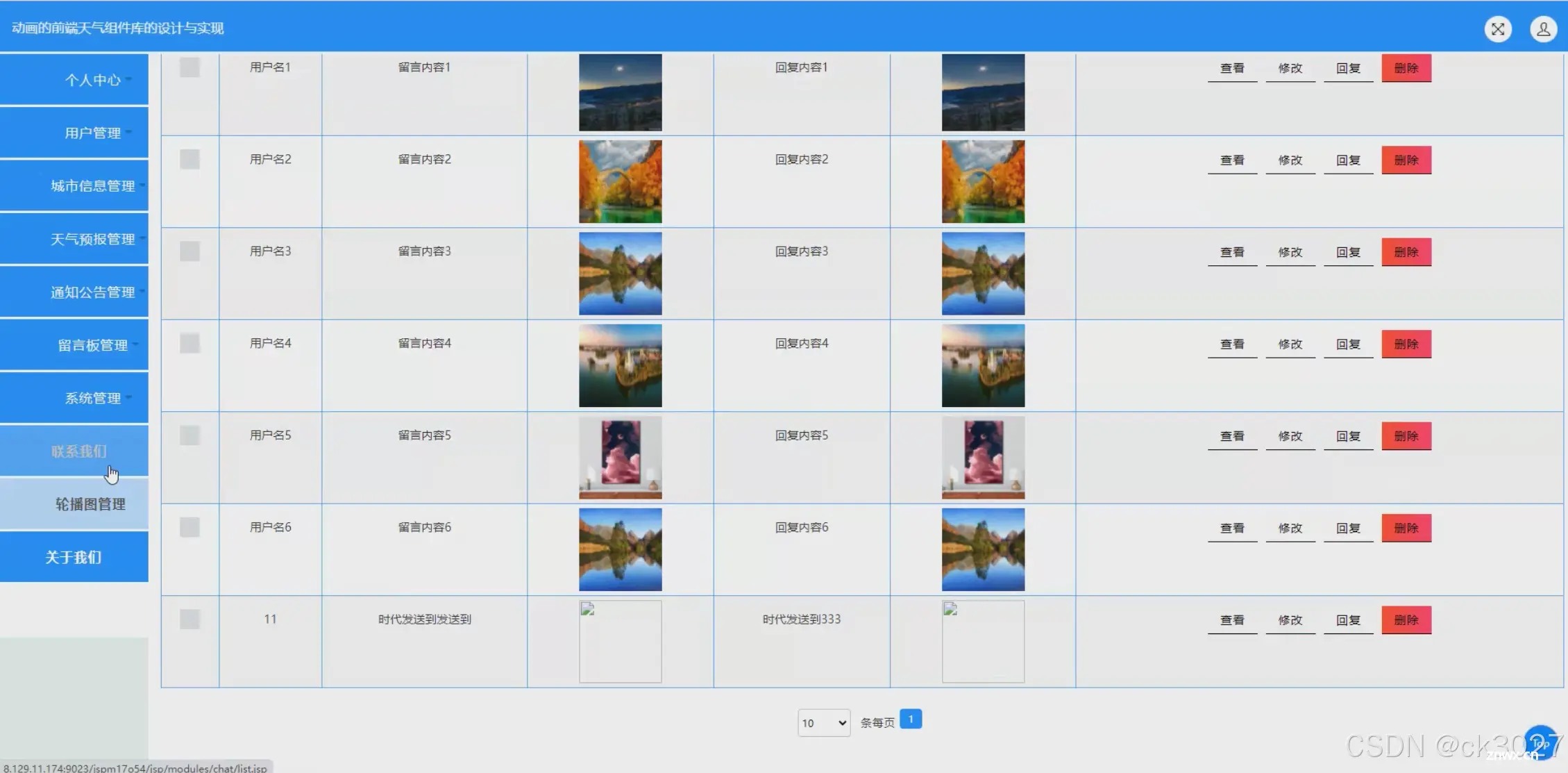
jsp动画的前端天气组件库的设计本系统(程序源码数据库调试部署开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表项目功能技术要求:开发语言:JSP前端使用:HTML5,CSS,JSP动...

通过Lottie,开发者可以轻松地将精心制作的动画融入到网页中,无需担心兼容性问题或复杂的代码实现💻。它支持多种动画形式,无论是炫酷的动态图形、引人入胜的过渡效果,还是充满科幻感的场景动画,都能完美呈现。总之,L...
![[前端] 分享三个常用简约按钮组件 样式美观 动画丝滑 二(附代码)](/uploads/2024/10/17/1729128789377076331.webp)
本文分享了三个简约按钮组件的实现方法,包括微信支付、支付宝支付、立刻购买功能按钮。这些按钮不仅样式美观,还具有平滑的动画效果,全部使用CSS实现。文中提供了详细的代码示例,涵盖HTML模板、Vue.js脚本和CS...

Web动画(lottie篇)_lottieweb...

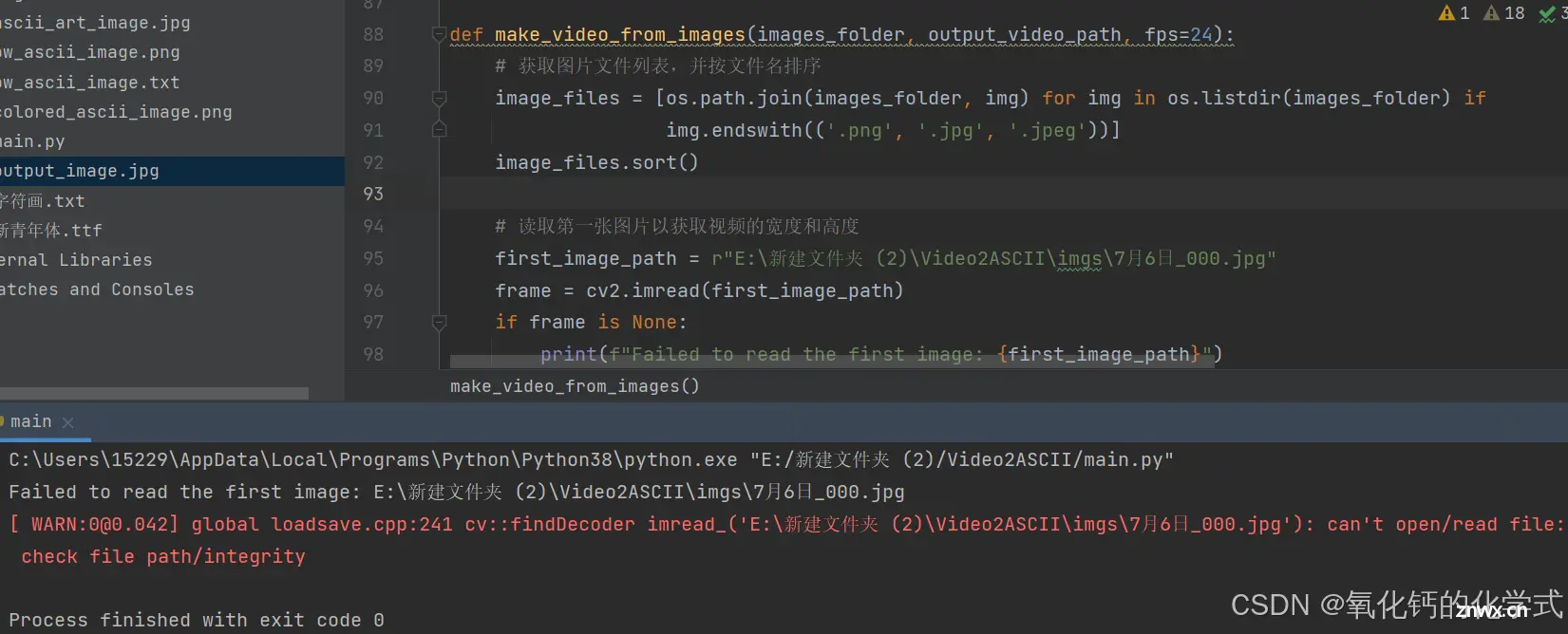
电视剧少帅彩色字符动画制作源码。_少帅下飞机python代码opencv...

实现原理:将stroke-dasharray和stroke-dashoffset设置为。stroke-dasharray:将描边线变成虚线、其中实线和虚线部分的长度就是它的值。使用css中的stroke...

1.使用osg三维引擎进行动力学模型仿真性能测试;2.打开动力学仿真模型文件,.k后缀的模型文件,测试加载解析过程;3.解决第三方company的opengl制作的三维引擎,绘制面较多与弹丸路径模拟较卡顿的问题...

在当今快节奏的数字环境中,动画师和内容创作者不断寻求创新工具来提高他们的工作效率和创造力。随着人工智能的出现,动画发生了显着的转变,因此提供了大量的选项,使图像无缝地栩栩如生。无论你是一位有抱负的动画师还是经验丰...