实现用户登录系统的前后端开发
m0_67229679 2024-08-31 11:03:02 阅读 64
一、 实验名称
实现用户登录系统的前后端开发。
二、 参考资料
Web开发技术第一章课件。
三、 实验目的
1. 练习前端基本技术的使用。
2. 练习使用Servlet/JSP开发简单后端程序。
3. 练习使用Tomcat发布Web应用。
4. 练习使用Spring Boot开发简单的后端程序。
四、 实验内容
选做一: 使用Servlet和JSP实现后端
1. 参照课件,在PostgreSQL中创建webdemo数据库,在数据库中创建users表并插入一条记录。
2. 把Tomcat压缩包解压到自己的电脑,把PostgreSQL的JDBC驱动程序postgresql-42.5.0.jar复制到Tomcat的lib目录下。
3. 在IDEA中创建webdemo项目。
4. 把Tomcat安装目录下的lib目录中servlet-api.jar和jsp-api.jar添加到项目的库中。
5. 在项目文件文件夹下新建web目录,在该目录下新建login.html,该文件内容如下:








选做二:使用Spring Boot实现后端
前端实现部分的login.html、login.css和login.js的内容和选做一基本相同,区别在于login.html中form标签的action属性的值为action="/login",login.html文件、存放login.css的css文件夹和存放login.js的js文件夹都要放到Spring Boot项目的resources目录下的static目录中。
后端实现部分参照Web开发技术第一章课件77页:使用IDEA创建Spring Boot项目-89页。
实验报告
一、程序代码
在项目文件文件夹下新建web目录,在该目录下新建login.html,该文件内容如下:
<!DOCTYPE html>
<html lang="en" xmlns:请输入密码="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>用户登录</title>
<link href="./css/login.css" rel="stylesheet" />
<script src="./js/login.js"></script>
</head>
<body>
<div class="center">
<form action="/weddemo/login" method="post">
<p style="margin-bottoom: 50px">用户登录</p>
<p>
<label for="username">请输入账号: </label>
<input id="username" name="username" type="text" />
</p>
<p>
<label for="password">请输入密码: </label>
<input id="password" name="password" type="text" />
</p>
<input type="submit" value="提交" οnclick="valib()" />
</form>
</div>
</body>
</html>
2.在web目录下新建css目录,在该目录下新建login.css文件,内容如下:
body { -- -->
position: absolute;
height: 100%;
width: 100%;
display: flex;
justify-content:center;
align-items: center;
}
.center {
display: flex;
justify-content: center;
align-items: center;
width: 600px;
height:300px;
background-color: #f0f0f0;
}
div {box-shadow: 0px 0px 0px #888888;}
3.在web目录下新建js目录,在该目录下新建login.js文件,内容如下:
function valid() {
let user = document.getElementById("username");
let password = document.ElementById("password");
if (username.value == "" password.value == "") {
alert("用户名或密码不能为空!");
return false;
}else {
return true;
}
}
4.在web目录下新建result.jsp,内容如下:
<%@ page contentType="text/html; charset=utf-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>用户登录结果</title>
</head>
<body>
<h1 style="text-align: center">${msg}</h1>
</body>
</heal>
5.在项目的src目录下新建com.example.webdemo软件包,在该包下新建database.properties文件,该文件内容如下:
driver=org.postgresql.Driver
vrl=jdbc:postgresql://localhost:5432/webdome
username=postgres
password=12345678
6.在com.example.webdemo软件包下新建util、model、dao和controller四个软件包。
7.在util包下新建DBUtil类,该类内容如下:
package com.example.webdemo.util;
import java.io.IOException;
import java.io.InputStream;
import java.sql.*;
import java.util.Properties;
import java.util.logging.Level;
import java.util.logging.Logger;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
/**
* 数据库连接与操作工具类
*/
public class DBUtil { -- -->
private static String driver; // 数据库驱动字符串
private static String url; // 连接URL字符串
private static String username; // 数据库用户名
private static String password; // 用户密码
private static Connection conn = null;
private static PreparedStatement pst = null;
private static ResultSet rs = null;
static {
try {
//静态代码块,在类加载的时候执行
init();
} catch (Exception ex) {
Logger.getLogger(DBUtil.class.getName()).log(Level.SEVERE, null, ex);
}
}
/**
* 初始化连接参数,从配置文件里获得
*
* @throws IOException
*/
public static void init() throws Exception {
Properties params = new Properties();
String configFile = "com/example/webdome/database.properties";//配置文件路径
//加载配置文件到输入流中
InputStream is = DBUtil.class.getClassLoader().getResourceAsStream(configFile);
//从输入流中读取属性列表
params.load(is);
//根据指定的获取对应的值
driver = params.getProperty("driver");
url = params.getProperty("url");
username = params.getProperty("username");
password = params.getProperty("password");
Class.forName(driver);
}
/**
* 获取数据库连接对象。
*
* @return
* @throws ClassNotFoundException
* @throws SQLException
*/
public static void getConnection() throws Exception {
conn = DriverManager.getConnection(url, username, password);
}
/**
* 执行SQL语句,可以进行查询
*/
public static ResultSet executeQuery(String preparedSql, Object... param) throws Exception {
getConnection();
pst = conn.prepareStatement(preparedSql);
if (param != null) {
for (int i = 0; i < param.length; i++) {
// 为预编译sql设置参数
pst.setObject(i + 1, param[i]);
}
}
rs = pst.executeQuery();
return rs;
}
/**
* 执行SQL语句,可以进行增、删、改的操作,不能执行查询
*/
public static int executeUpdate(String preparedSql, Object... param) throws Exception {
int num;
getConnection();
try (Connection connection = conn;
PreparedStatement pstmt = connection.prepareStatement(preparedSql)) {
if (param != null) {
for (int i = 0; i < param.length; i++) {
pstmt.setObject(i + 1, param[i]); // 为预编译sql设置参数
}
}
num = pstmt.executeUpdate();
return num;
}
}
public static void closeAll() throws Exception{
// 如果rs不空,关闭rs
if (rs != null) {
rs.close();
}
// 如果pstmt不空,关闭pstmt
if (pst != null) {
pst.close();
}
// 如果conn不空,关闭conn
if (conn != null) {
conn.close();
}
}
}
8.在model包下新建User类,该类内容如下:
package com.example.webdemo.model;
public class User {
private String username;
private String password;
public User(String name,String pass){
username=name;
password=pass;
}
public String getUsername(){
return username;
}
public String getPassword(){
return password;
}
}
9.在dao包下新建UserDao接口,该接口内容如下:
package com.example.webdemo.dao;
import com.example.webdemo.model.User;
import java.util.Optional;
public interface UserDao {
Optional<User> getUser(String username, String password) throws Exception;
}
10.在dao包下新建UserDaoImpl类,该类内容如下:
package com.example.webdemo.dao;
import com.example.webdemo.model.User;
import com.example.webdemo.util.DBUtil;
import java.sql.ResultSet;
import java.util.Optional;
public class UserDaoImpl implements UserDao{
@Override
public Optional<User> getUser(String username,String password) throws Exception{
ResultSet rs = DBUtil.executeQuery("select * from users where username=? and password=?",username,password);
Optional<User> result=Optional.empty();
if (rs.next()){
result= Optional.of(new User(rs.getString("username"),rs.getString("password")));
}
DBUtil.closeAll();
return result;
}
}
11.在controller包下新建LoginController类,该类内容如下:
package com.example.webdemo.controller;
import com.example.webdemo.dao.UserDao;
import com.example.webdemo.dao.UserDaoImpl;
import com.example.webdemo.model.User;
import jakarta.servlet.Servlet;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.Optional;
@WebServlet("/login")
public class LoginController extends HttpServlet {
private UserDao userDao= new UserDaoImpl();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)throws ServletException, IOException {
String username = req.getParameter("username");
String password = req.getParameter("password");
String msg = "登陆成功,欢迎"+username+"!";
try {
Optional<User> daoResult = userDao.getUser(username, password);
if (daoResult.isEmpty()) {
msg = "登陆失败,用户名或密码错误!";
}
}
catch (Exception e) {
msg = "登陆失败,数据库访问错误!";
}
req.setAttribute("msg",msg);
req.getRequestDispatcher("/WEB-INF/jsp/resylt.jsp").forward(req,resp);
}
}
二、实验结果(含程序运行截图)
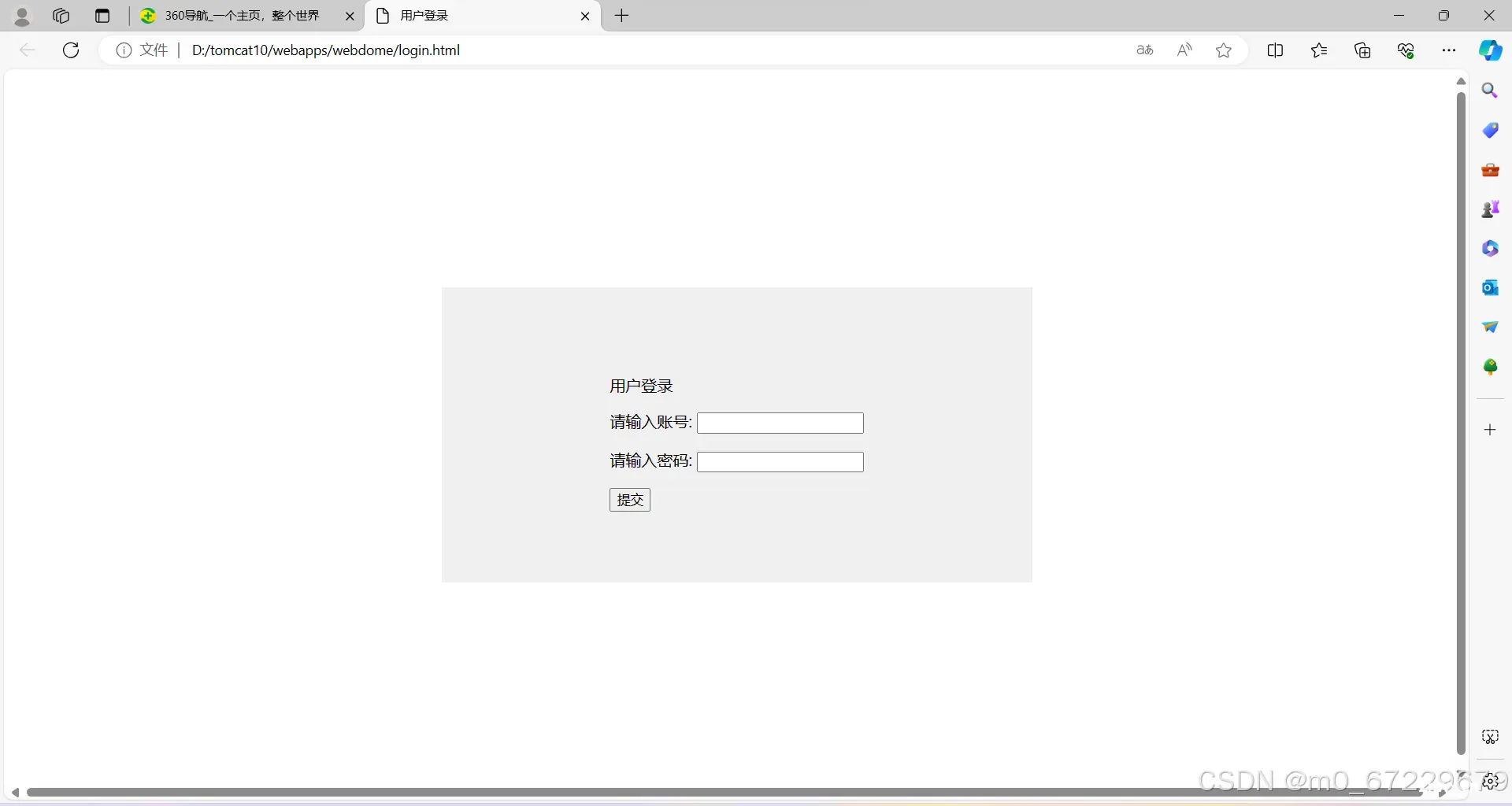
输入账号密码后,后台访问数据库,显示欢迎admin用户界面:

出现问题及解决方法
问题1:在命令行窗口,输入startup并回车启动Tomcat服务器时,弹出的tomcat窗口为乱码:

并且打开Edge浏览器,在地址栏中输入localhost:8080,显示404,说明Tomcat服务器没有启动成功:
做法:需要设置环境变量
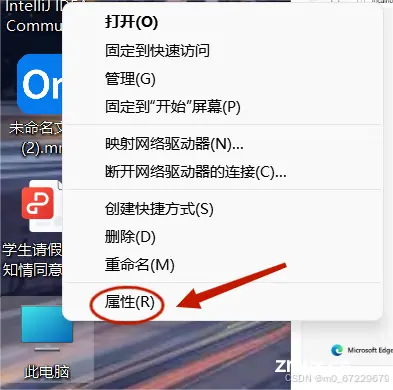
右键单击此电脑,选择属性

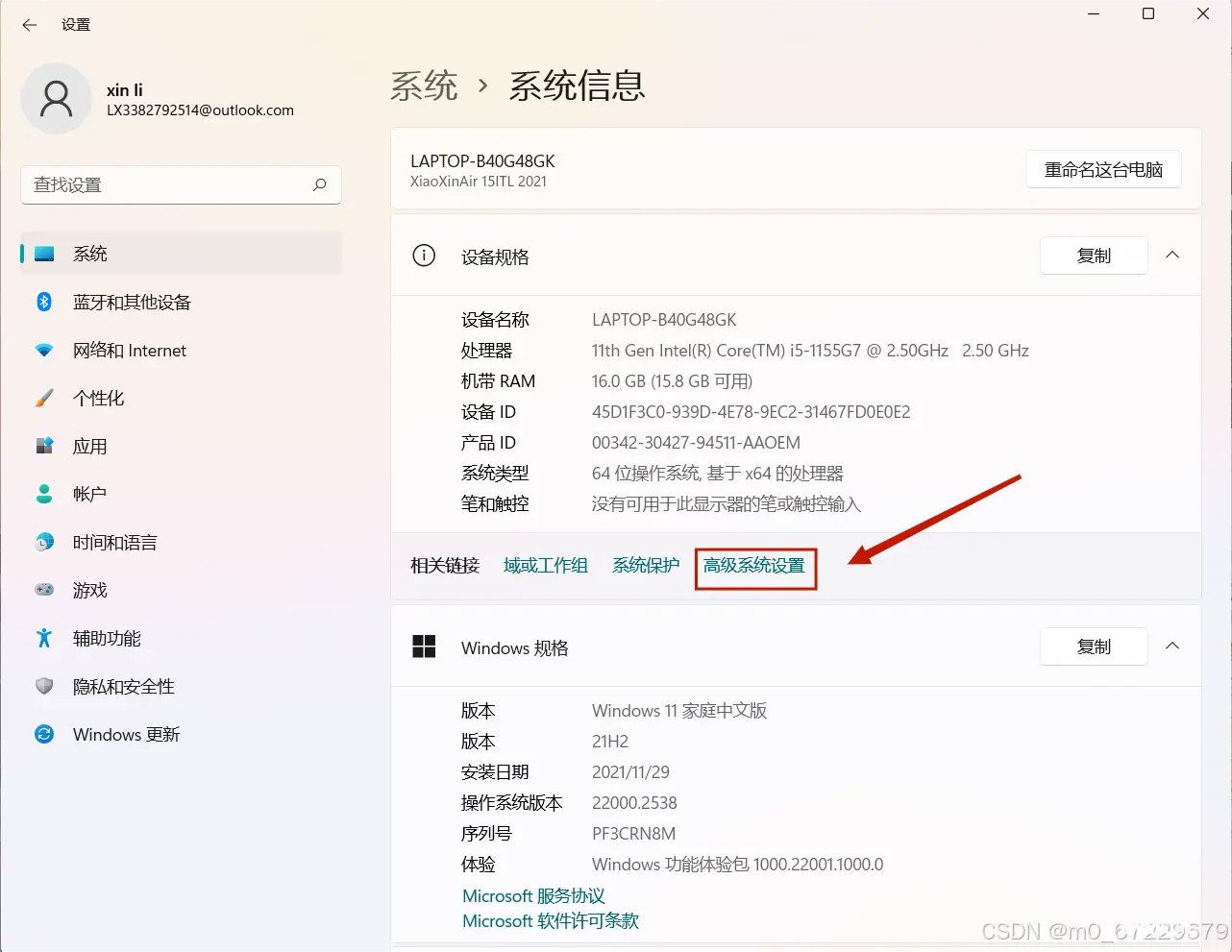
2.选择高级系统设置

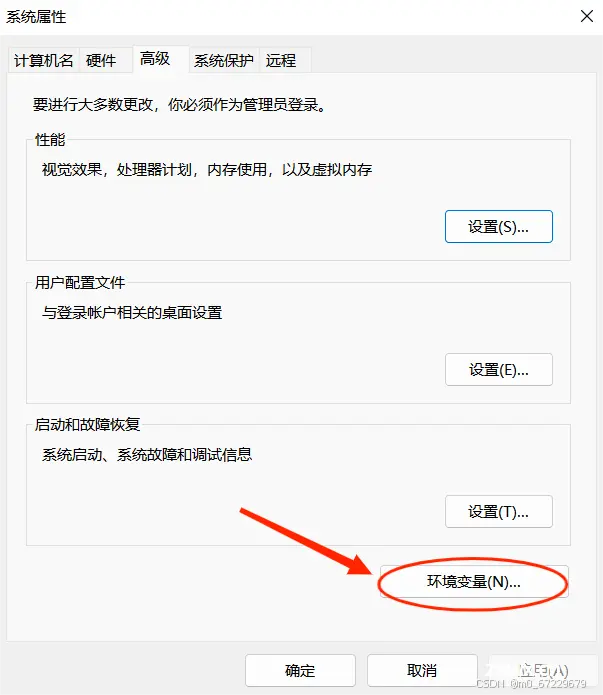
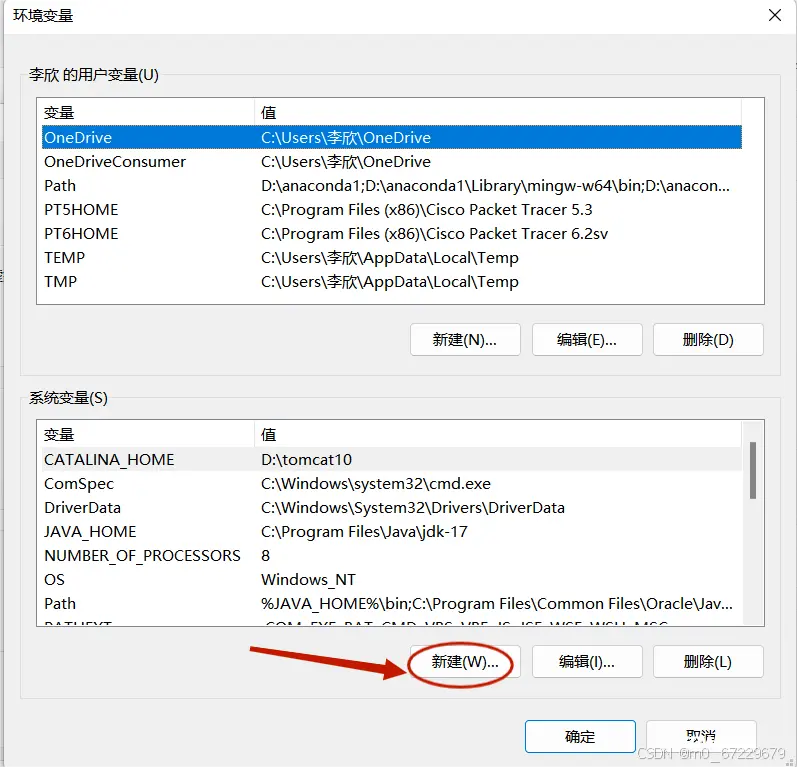
3.选择环境变量

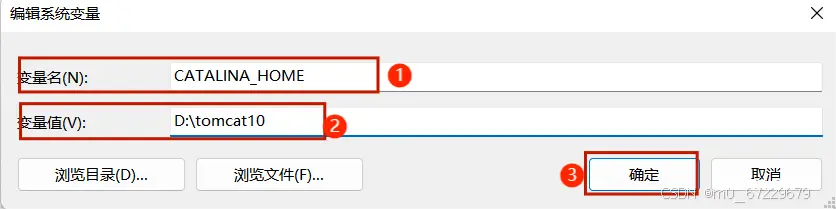
4.在系统变量下方选择新建


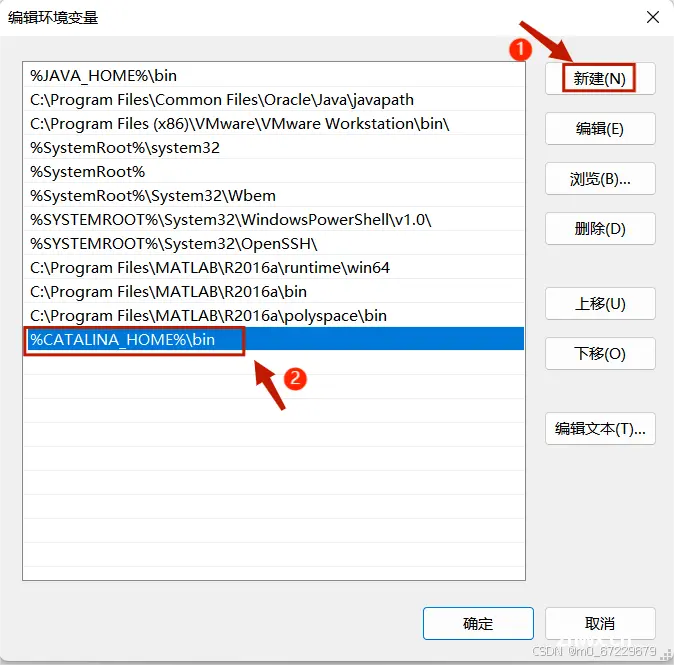
5.选择环境变量的path进行编辑、新建如下图所示

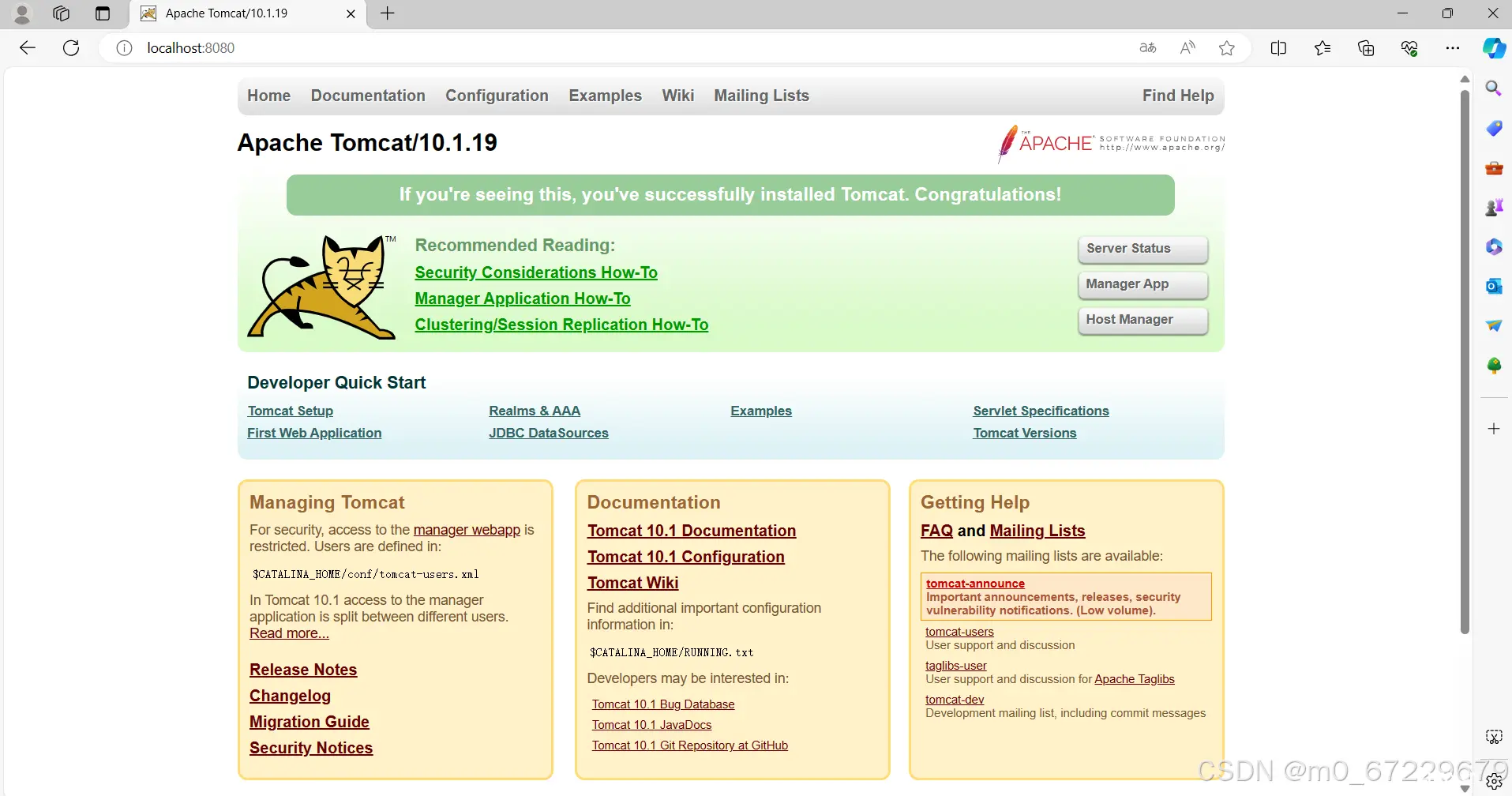
6.打开Edge浏览器,在地址栏中输 入localhost:8080,能显示 如下图形所示的默认页面,说明Tomcat服务器启动成功:

问题2:在输入 startup并回车启动Tomcat服务器后,打开Edge浏览器,在地址栏中输 入localhost:8080,显示无法访问此页面,如下图所示

错误说明:是因为在输入 startup并回车启动Tomcat服务器后,关闭了Tomcat窗口导致的。不可关闭Tomcat窗口,只需重新在打开命令行窗口,输入: cd D:\tomcat10\bin 进入到tomcat10的bin目录,输入 startup并回车启动Tomcat服务器;打开Edge浏览器,在地址栏中输 入localhost:8080,如果能显示 如右侧图形所示的默认页面,说明Tomcat服务器启动成功:

问题3:数据库连接不上,输入账号密码后页面显示404,无法解决
解决办法:添加lib文件夹导入jar包,点击FIle-Project Structure-Arifacts,选择自己的项目,然后在WEB-INF文件夹下创建lib文件夹
四、 实验心得
前端基本技术的使用,按照以下步骤进行:学习HTML和CSS,并练习编写HTML和CSS代码:HTML是用于编写网页结构的标记语言,而CSS则用于美化HTML页面。通过学习这些技术。确保理解HTML的基本标签和CSS的语法,并能运用它们来创建和美化网页。通过编写一些简单的网页来实践学到的HTML和CSS知识。尝试使用不同的标签和CSS属性来创建页面布局、添加样式和动画效果。要使用Tomcat发布Web应用,你可以按照以下步骤进行操作:
确保你已经安装了Tomcat服务器。将WAR文件(用于分发和部署Web应用程序的归档文件,其中包含了应用程序的所有资源(如HTML、CSS、JavaScript文件)和编译后的Java类文件)复制到Tomcat的webapps目录下。Tomcat会自动检测该目录下的WAR文件,并将其解压缩到相应的目录中,然后启动Web应用程序。
如果你使用的是Tomcat的默认配置,那么 webapps 目录通常位于Tomcat安装目录下的 webapps 文件夹中。
如果你的Web应用程序的上下文路径不是根路径),需要在webapps目录下创建一个与上下文路径相同名称的文件夹,并将WAR文件复制到该文件夹中。
启动Tomcat服务器。你可以通过命令行启动Tomcat,或者在Windows上使用Tomcat提供的启动脚本。启动后,Tomcat将开始监听配置的端口(默认为8080),并等待客户端的请求。访问你的Web应用程序。在浏览器中输入Tomcat服务器的地址和Web应用程序的上下文路径,例如hp:/localhost:8080myapp,你将能够访问到你发布的Web应用程序。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。