基于微信小程序的课表管理系统(前端小程序+后端JavaSSM)
CSDN 2024-08-31 11:03:02 阅读 77
前后端源码下载地址:https://download.csdn.net/download/sheziqiong/89667437
前后端源码下载地址:https://download.csdn.net/download/sheziqiong/89667437
一、项目介绍
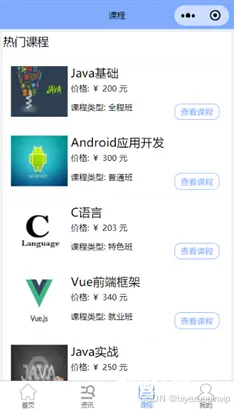
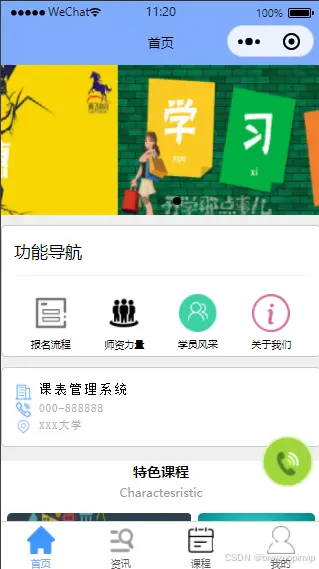
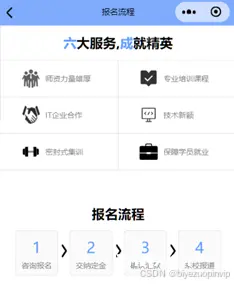
微信小程序端:
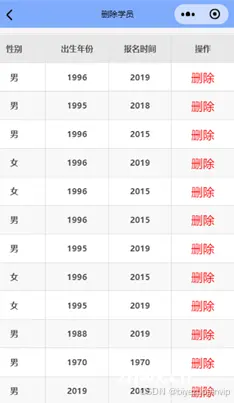
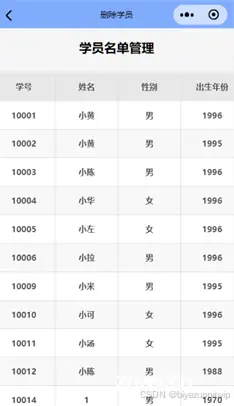
小程序端管理员实现对信息模块的管理,包含课程、讲师、学员三类模块。
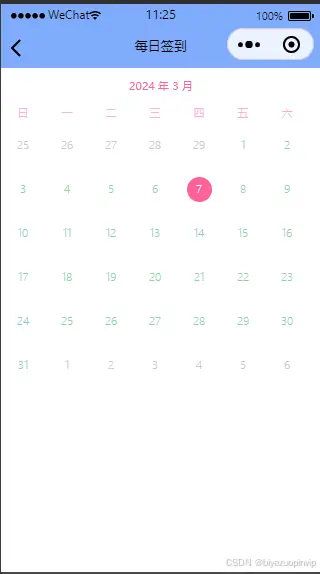
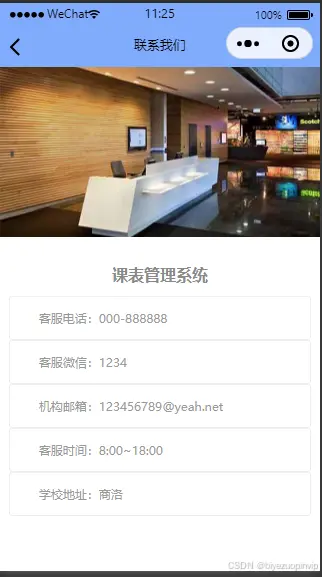
小程序端用户实现各类模块内容的浏览。
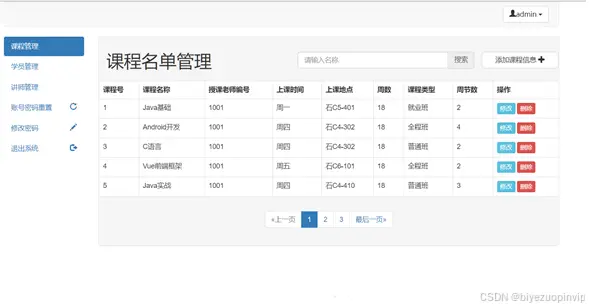
Web后台管理端:
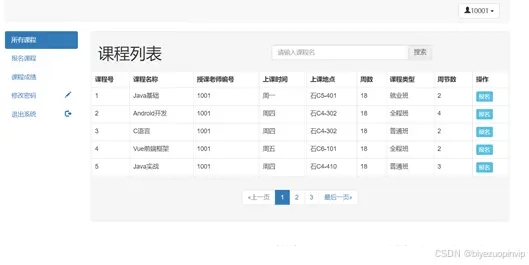
Web端管理员实现对信息模块的管理;
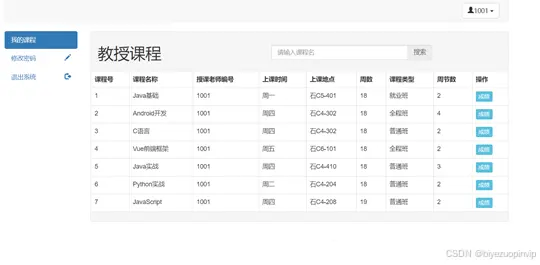
Web端讲师实现对培训机构学员课程成绩打分等功能;
Web端学员实现对培训机构课程的报名、退选以及课程成绩查看等功能;
二、相关技术
微信小程序(js、css前端基础):前端小程序页面;
SSM框架(Spring+SpringMVC+Mybatis):微信小程序界面需要调用的接口以及后台的管理系统;
Maven:项目管理必备的技术;
Shiro框架:保证系统安全的框架;
Bootstrap前端框架:Web后台管理端的后台界面;
三、开发工具
1.后台编辑器:IntelliJ IDEA
2.前台编辑器:微信开发者工具(如果不习惯该工具的编辑器,可以使用Visual Studio Code进行编码,仅使用微信开发者工具的模拟器进行预览)
3.数据库:Mysql
4.JDK版本:jdk1.8
5.Tomcat 7.0.52
6.Apache-maven-3.3.9
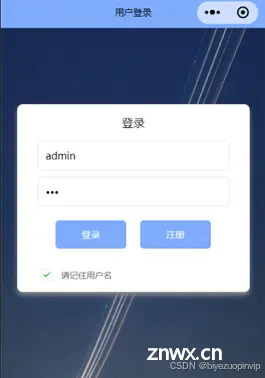
四、登录账号
微信小程序和后台管理登录账号一致
管理员账号:admin
讲师账号:1001
学员账号:10001
密码均为:123
Web后台管理登录首页地址:http://localhost:8080/login
五、项目导入
微信小程序
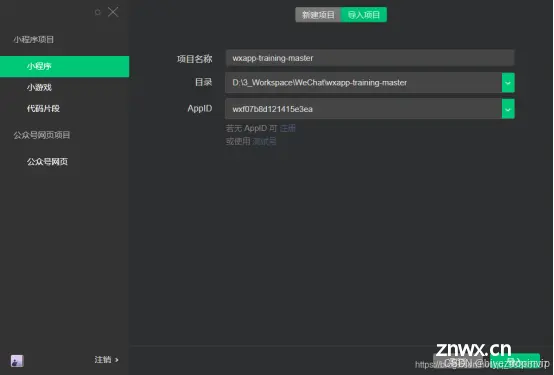
1.微信开发者工具导入该项目的路径;

2.将AppID修改为自己在卡微信公众平台注册的AppID;
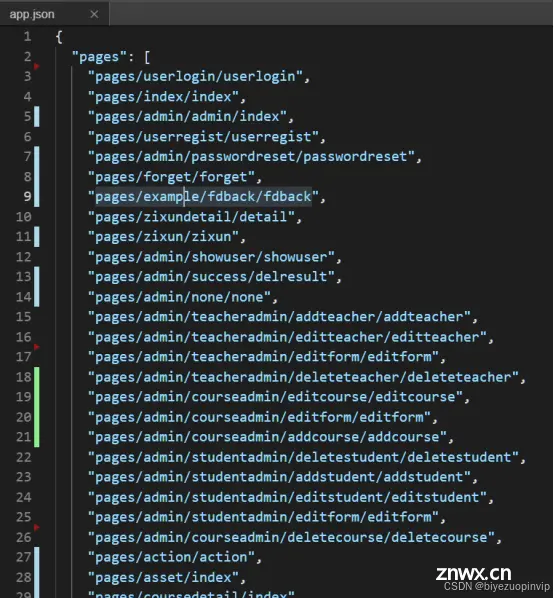
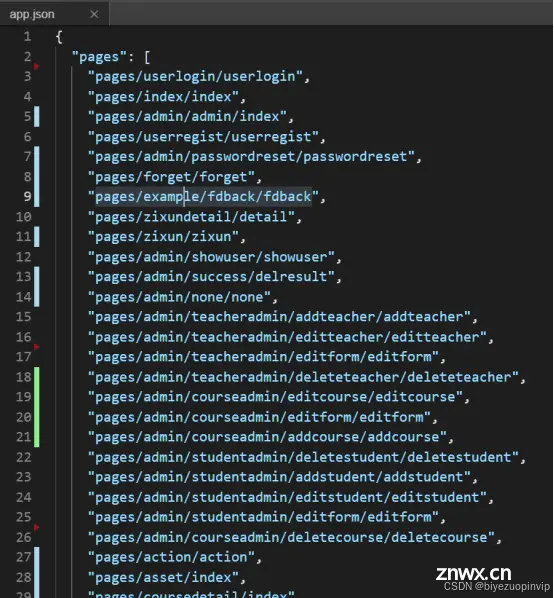
3.在app.json全局配置中可以pages第一个页面路径即为小程序的首页,可以自行调整进行界面预览;

IDEA
1.使用 IntelliJ IDEA 导入项目,选择Maven项目选项,选择到该项目路径中的pom.xml进行导入,一路点击next就行,导入项目后,等待使用Maven构建该项目;

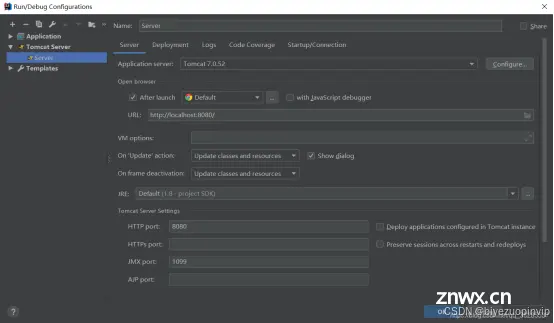
2.项目运行配置:Edit Configurations->选择Tomcat Server->local配置Tomcat服务器

3.数据库创建:在你的Navicat for Mysql中,创建一个数据库名称为 examination_system 的数据库,并导入提供的sql 文件;
4.进入src/main/resources修改jdbc.properties配置文件修改为你自己的数据库用户名和密码;
<code>{
"pages": [
"pages/index/index",
"pages/userlogin/userlogin",
"pages/admin/admin/index",
"pages/userregist/userregist",
"pages/admin/passwordreset/passwordreset",
"pages/forget/forget",
"pages/example/fdback/fdback",
"pages/zixundetail/detail",
"pages/zixun/zixun",
"pages/admin/showuser/showuser",
"pages/admin/success/delresult",
"pages/admin/none/none",
"pages/admin/teacheradmin/addteacher/addteacher",
"pages/admin/teacheradmin/editteacher/editteacher",
"pages/admin/teacheradmin/editform/editform",
"pages/admin/teacheradmin/deleteteacher/deleteteacher",
"pages/admin/courseadmin/editcourse/editcourse",
"pages/admin/courseadmin/editform/editform",
"pages/admin/courseadmin/addcourse/addcourse",
"pages/admin/studentadmin/deletestudent/deletestudent",
"pages/admin/studentadmin/addstudent/addstudent",
"pages/admin/studentadmin/editstudent/editstudent",
"pages/admin/studentadmin/editform/editform",
"pages/admin/courseadmin/deletecourse/deletecourse",
"pages/action/action",
"pages/asset/index",
"pages/coursedetail/index",
"pages/detail/index",
"pages/score/index",
"pages/recharge/index",
"pages/teacher/teacher",
"pages/teacherlist/teacherlist",
"pages/course/course",
"pages/mine/mine",
"pages/example/collect/collect",
"pages/example/sign/index",
"pages/example/coupons/index",
"pages/example/contact/index",
"pages/example/order/order",
"pages/xueyuan/index",
"pages/liucheng/index",
"pages/about/about"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#7fabfd",
"navigationBarTitleText": "培训机构",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#5b5b5b",
"selectedColor": "#7fabfd",
"borderStyle": "black",
"backgroundColor": "#fff",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/shouye1.png",
"selectedIconPath": "image/shouye.png",
"text": "首页"
},
{
"pagePath": "pages/action/action",
"text": "资讯",
"iconPath": "image/type1.png",
"selectedIconPath": "image/type.png"
},
{
"pagePath": "pages/course/course",
"text": "课程",
"iconPath": "image/kecheng1.png",
"selectedIconPath": "image/kecheng.png"
},
{
"pagePath": "pages/mine/mine",
"text": "我的",
"iconPath": "image/mine1.png",
"selectedIconPath": "image/mine.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"sitemapLocation": "sitemap.json"
}


















前后端源码下载地址:https://download.csdn.net/download/sheziqiong/89667437
前后端源码下载地址:https://download.csdn.net/download/sheziqiong/89667437
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。