若依vue(前后端分离版本)前端获取登录用户id
mind_me 2024-06-11 14:33:05 阅读 51
步骤流程
1.找到user.js
2.在user.js中找到以下几个地方
属性:state{}属性:mutations{}函数:GetInfo()
3.在user.js中添加代码
4.在自己的页面中添加获取id的代码
步骤一
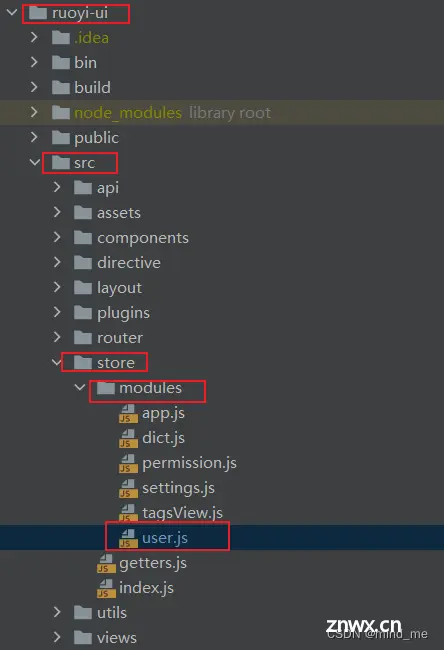
在该若依的版本中,从下列目录找到,ruoyi-ui->src->store->modules->user.js

步骤二
属性state在页面中的位置
state: { token: getToken(), name: '', avatar: '', roles: [], permissions: [] },
还有mutations
mutations: { SET_TOKEN: (state, token) => { state.token = token }, SET_NAME: (state, name) => { state.name = name }, SET_AVATAR: (state, avatar) => { state.avatar = avatar }, SET_ROLES: (state, roles) => { state.roles = roles }, SET_PERMISSIONS: (state, permissions) => { state.permissions = permissions }}
最后是GetInfo方法
GetInfo({ commit, state }) { return new Promise((resolve, reject) => { getInfo().then(res => { const user = res.user const avatar = (user.avatar == "" || user.avatar == null) ? require("@/assets/images/profile.jpg") : process.env.VUE_APP_BASE_API + user.avatar; if (res.roles && res.roles.length > 0) { // 验证返回的roles是否是一个非空数组 commit('SET_ROLES', res.roles) commit('SET_PERMISSIONS', res.permissions) } else { commit('SET_ROLES', ['ROLE_DEFAULT']) } commit('SET_NAME', user.userName) commit('SET_AVATAR', avatar) resolve(res) }).catch(error => { reject(error) }) }) },
步骤三
到此处开始添加代码
user.js中,state
添加id属性
state: { token: getToken(), name: '', id:'',//添加的用户id avatar: '', roles: [], permissions: [] },
mutations中添加SET_ID
mutations: {//添加方法 SET_ID: (state, userId) => { state.id = userId }, SET_TOKEN: (state, token) => { state.token = token }, SET_NAME: (state, name) => { state.name = name }, SET_AVATAR: (state, avatar) => { state.avatar = avatar }, SET_ROLES: (state, roles) => { state.roles = roles }, SET_PERMISSIONS: (state, permissions) => { state.permissions = permissions }
最后在GetInfo中添加,设置缓存id的代码
commit('SET_ID', user.userId)
// 获取用户信息 GetInfo({ commit, state }) { return new Promise((resolve, reject) => { getInfo().then(res => { const user = res.user const avatar = (user.avatar == "" || user.avatar == null) ? require("@/assets/images/profile.jpg") : process.env.VUE_APP_BASE_API + user.avatar; if (res.roles && res.roles.length > 0) { // 验证返回的roles是否是一个非空数组 commit('SET_ROLES', res.roles) commit('SET_PERMISSIONS', res.permissions) } else { commit('SET_ROLES', ['ROLE_DEFAULT']) } commit('SET_ID', user.userId)//添加这行代码 commit('SET_NAME', user.userName) commit('SET_AVATAR', avatar) resolve(res) }).catch(error => { reject(error) }) }) },
步骤三
在自己的页面中使用缓存中的用户id
首先导入包import store from "@/store";写在<script>标签中
<script>import store from "@/store";export default { data(){ return{ userId:store.state.user.id//将缓存的用户id赋值给userId } }}。。。。。</script>
参考文章:如何前台页面获取用户ID信息? · Issue #I3OVTU · 若依/RuoYi - Gitee.com
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。