报错:To install it, you can run : npm install --save @api/***解决方法
CSDN 2024-07-23 17:33:02 阅读 97
启动项目时,控制台报错,在此记录一下
<code>以下是报错原因:
报错信息如下
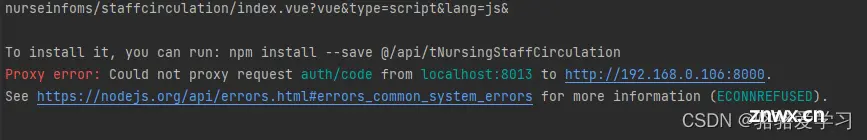
To install it, you can run: npm install --save @/api/tNursingStaffCirculation
Proxy error: Could not proxy request auth/code from localhost:8013 to http://local.
See https://nodejs.org/api/errors.html#errors_common_system_errors for more information (ECONNREFUSED).

<code>以下是解决的失败过程:
首先它告诉你让你安装如下:
npm install --save @/api/tNursingStaffCirculation
如果安装成功的话,那就没事了,很明显安装会失败
报错如下:
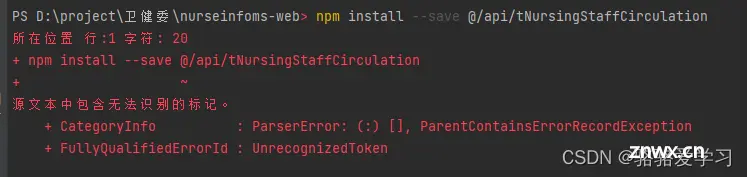
所在位置 行:1 字符: 20
npm install --save @/api/tNursingStaffCirculation
源文本中包含无法识别的标记。
CategoryInfo : ParserError: (😃 [], ParentContainsErrorRecordException
FullyQualifiedErrorId : UnrecognizedToken

网上找的解决思路是要把路径用引号裹起来,如下
npm install --save ‘@/api/tNursingStaffCirculation‘
就是在@/api/tNursingStaffCirculation两边加引号
按照提示做之后,看到这几条报错信息,很明显这么做也不对
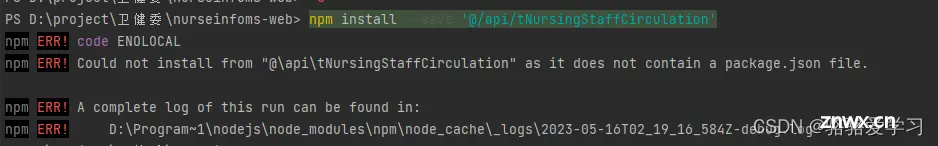
npm ERR! code ENOLOCAL
npm ERR! Could not install from “@\api\tNursingStaffCirculation” as it does not contain a package.json file.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\Program~1\nodejs\node_modules\npm\node_cache_logs\2023-05-16T02_19_16_584Z-debug.log
<code>以下是解决成功的过程:
解决方法
其他方法我就不介绍了,比如说在webpack包不识别@符号,删除node依赖包重新安装之类的,我都试过了,都不对,最后在看百度和csdn的各位大佬的排错文章,其中一篇给了我启发。
大概意思是npm install --save ‘@/api/tNursingStaffCirculation‘这个并不是什么依赖包,而是启动页面时找不到这个文件,就是api路径下的tNursingStaffCirculation,并没找到这个文件,所以会报错,哪怕你依照提示安装也会接着报错,因为这并不是一个依赖,也安装不了。
我最后解决的方法是,因为缺少这个文件,所以我当时拉取的已经是最新的代码了,我这边可以保证不会丢失文件代码,所以我就想到后端的问题,其实也就是后端的问题,后端把文件给漏了,所以项目缺失文件,无法运行,把缺失的文件重新上传一下就ok啦!
其实很简单的事情,花了一个多小时才解决,害!!!
上一篇: 使用 useRequestEvent Hook 访问请求事件
下一篇: 前端常见面试题之vue3
本文标签
you can run : npm install --save @api/***解决方法 报错:To install it
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。