使用 useRequestEvent Hook 访问请求事件
cnblogs 2024-07-23 17:11:00 阅读 83

摘要:本文介绍Nuxt 3中useRequestEventHook的使用,可访问请求路径、方法和头部信息,适用于SSR环境下处理请求逻辑,如中间件、插件及API路由。仅服务器端生效,需注意安全性。
title: 使用 useRequestEvent Hook 访问请求事件
date: 2024/7/23
updated: 2024/7/23
author: cmdragon
excerpt:
摘要:本文介绍Nuxt 3中useRequestEventHook的使用,可访问请求路径、方法和头部信息,适用于SSR环境下处理请求逻辑,如中间件、插件及API路由。仅服务器端生效,需注意安全性。
categories:
- 前端开发
tags:
- Nuxt3
- SSR
- Hook
- 请求
- 事件
- 开发
- 前端


扫描二维码关注或者微信搜一搜:<code>编程智域 前端至全栈交流与成长
背景
在 Nuxt 3 中,服务器端渲染(SSR)是一个重要的特性,允许应用在服务器上生成 HTML,然后发送到客户端。为了处理请求,Nuxt 3
提供了一些内置的组合函数,其中之一就是useRequestEvent。这个函数使得开发者能够访问与当前请求相关的事件信息。
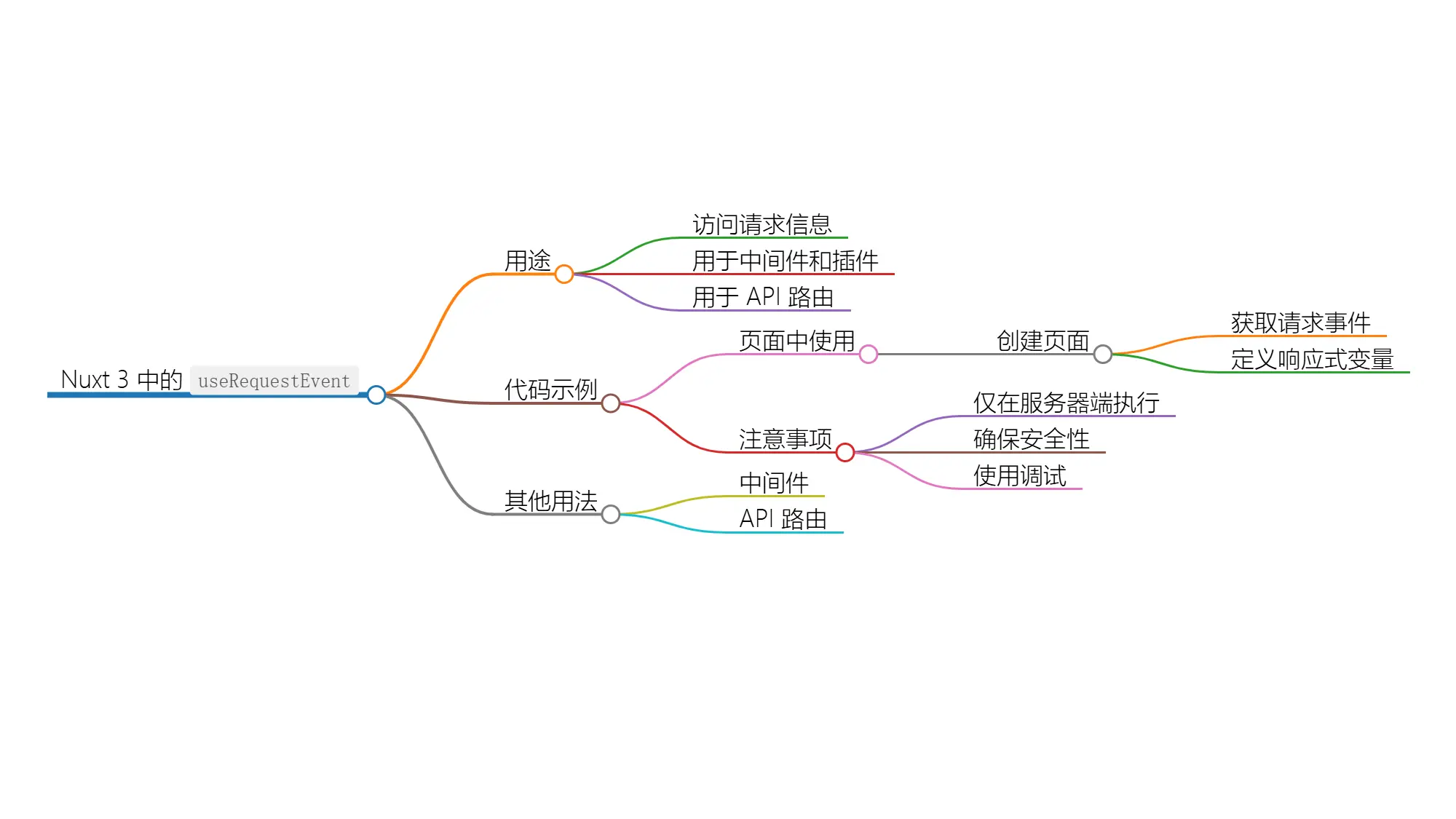
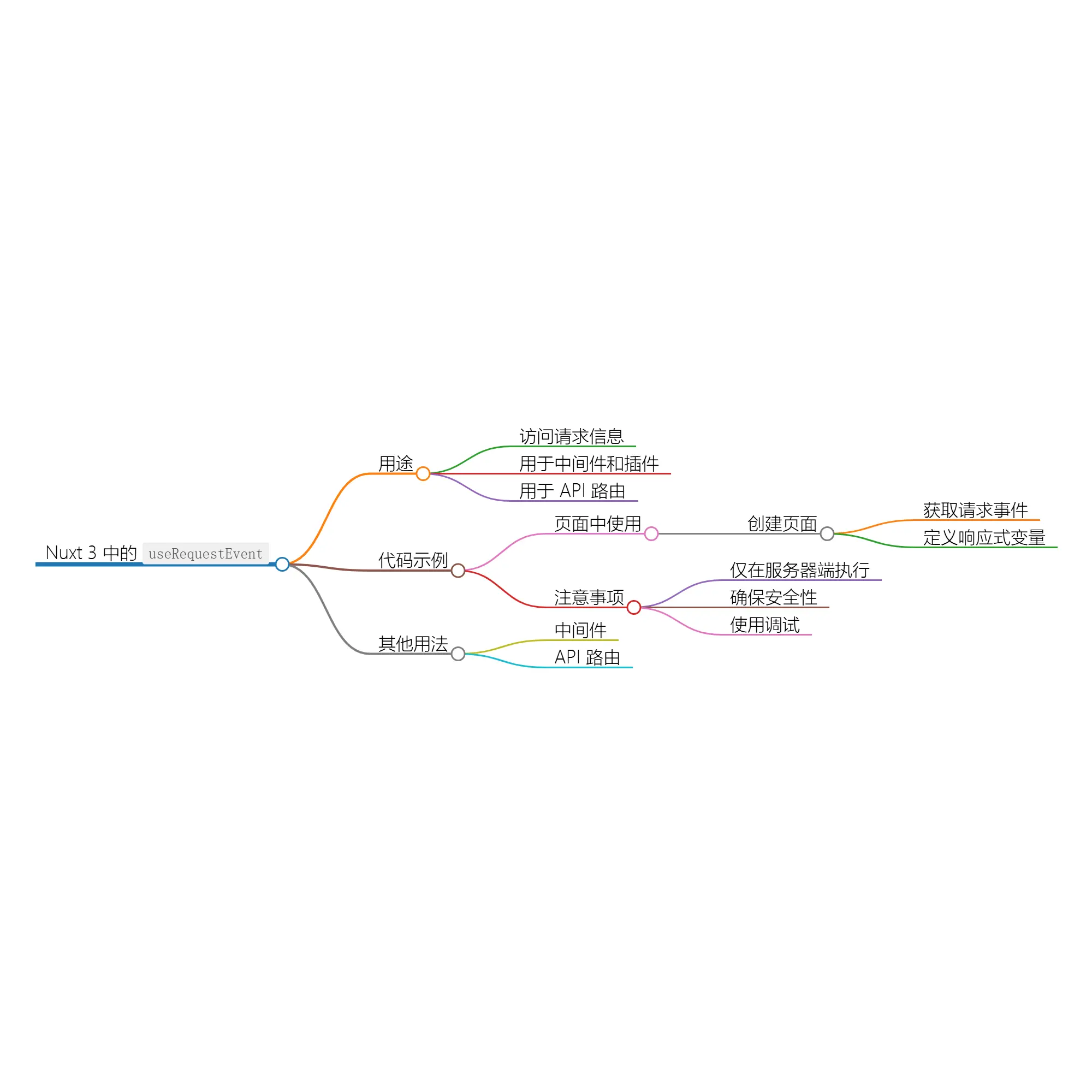
useRequestEvent的用途
- 访问请求信息:可以获取请求的路径、方法、头部等信息。
- 中间件和插件:在中间件或插件中使用,处理请求逻辑。
- API 路由:在 API 路由中使用,获取请求的详细信息。
代码示例
以下是一个更详细的示例,展示如何在 Nuxt 3 中使用useRequestEvent。
创建一个页面
假设我们要创建一个页面,显示当前请求的路径和方法。
<template>
<div>
<h1>请求信息</h1>
<p>请求路径: {{ requestPath }}</p>
<p>请求方法: {{ requestMethod }}</p>
<p v-if="requestHeaders">请求头: {{ requestHeaders }}</p>code>
</div>
</template>
<script setup>
import { ref } from 'vue'
// 获取请求事件
const event = useRequestEvent()
// 定义响应式变量
const requestPath = ref(event ? event.path : '在浏览器中无法获取请求事件')
const requestMethod = ref(event ? event.node.req.method : '在浏览器中无法获取请求事件')
const requestHeaders = ref(event ? JSON.stringify(event.node.req.headers) : '在浏览器中无法获取请求事件')
</script>
注意事项
- 服务器端执行:
useRequestEvent只能在服务器端执行,因此在页面加载时,它会在服务器上运行,而在客户端渲染时会返回
undefined。 - 安全性:处理请求头和其他敏感信息时,确保遵循安全最佳实践,避免泄露敏感数据。
- 调试:在开发过程中,可以使用
console.log(event)来查看请求事件的完整信息,帮助调试。
其他用法
除了在页面中使用,useRequestEvent还可以在以下场景中使用:
- 中间件:在中间件中使用,可以根据请求信息进行路由控制或权限验证。
- API 路由:在 API 路由中,可以获取请求的详细信息,处理数据并返回响应。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:使用 useRequestEvent Hook 访问请求事件 | cmdragon's Blog
往期文章归档:
- 使用 useNuxtData 进行高效的数据获取与管理 | cmdragon's Blog
- Nuxt 3 使用指南:掌握 useNuxtApp 和运行时上下文 | cmdragon's Blog
- 使用 useLazyFetch 进行异步数据获取 | cmdragon's Blog
- 使用 useLazyAsyncData 提升数据加载体验 | cmdragon's Blog
- Nuxt.js 中使用 useHydration 实现数据水合与同步 | cmdragon's Blog
- useHeadSafe:安全生成HTML头部元素 | cmdragon's Blog
- Nuxt.js头部魔法:轻松自定义页面元信息,提升用户体验 | cmdragon's Blog
- 探索Nuxt.js的useFetch:高效数据获取与处理指南 | cmdragon's Blog
- Nuxt.js 错误侦探:useError 组合函数 | cmdragon's Blog
- useCookie函数:管理SSR环境下的Cookie | cmdragon's Blog
- 轻松掌握useAsyncData获取异步数据 | cmdragon's Blog
- 使用
useAppConfig:轻松管理应用配置 | cmdragon's Blog - Nuxt框架中内置组件详解及使用指南(五) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(四) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(三) | cmdragon's Blog
- Nuxt框架中内置组件详解及使用指南(二) | cmdragon's Blog
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。