前端常见面试题之vue3
jieyucx 2024-07-23 17:33:02 阅读 92
文章目录
1. vue3比vue2有哪些优势2. 描述vue3的生命周期3. 如何看待vue3中的Composition API 和 Options API4. 如何理解ref、 toRef、和toRefs?5. vue3升级了哪些功能6. Composition API如何实现代码逻辑的复用(hook)7. Vue3如何实现响应式的8.Vue3使用`Proxy`对象代替Vue2中的`Object.defineProperty`来实现响应式有哪些优势9.Vue3中watch和watchEffect的区别watchwatchEffect区别对比
10、setup中如何获取组件实例1. getCurrentInstance2. ref
11、Vue3为什么比Vue2快12. vite是什么13.Composition API 和 React Hooks的对比
1. vue3比vue2有哪些优势
性能优化:Vue3引入了响应式系统的重大改进,使得渲染性能更好。在Vue2中,每次数据变化都会触发整个组件树的重新渲染,而在Vue3中,采用了基于<code>Proxy的响应式系统,只有真正引用了数据的部分才会被更新。
更好的TypeScript支持:Vue3采用了更多的TypeScript类型注解,使得在开发过程中更容易进行类型检查和调试。
更灵活的组件API:Vue3引入了Composition API,使得组件的逻辑代码更易于组织和复用。与Vue2的Options API相比,Composition API更加灵活和强大。
更小的体积:Vue3在代码结构和打包过程上都做了很多优化,因此体积更小,加载速度更快。
更好的Tree-shaking支持:Vue3采用了模块化设计,使得Tree-shaking效果更好,可以更好地删除无用代码,减小最终打包文件的大小。
总的来说,Vue3在性能、TypeScript支持、组件API、体积和Tree-shaking支持等方面都有明显的优势,使得开发更加高效和方便。
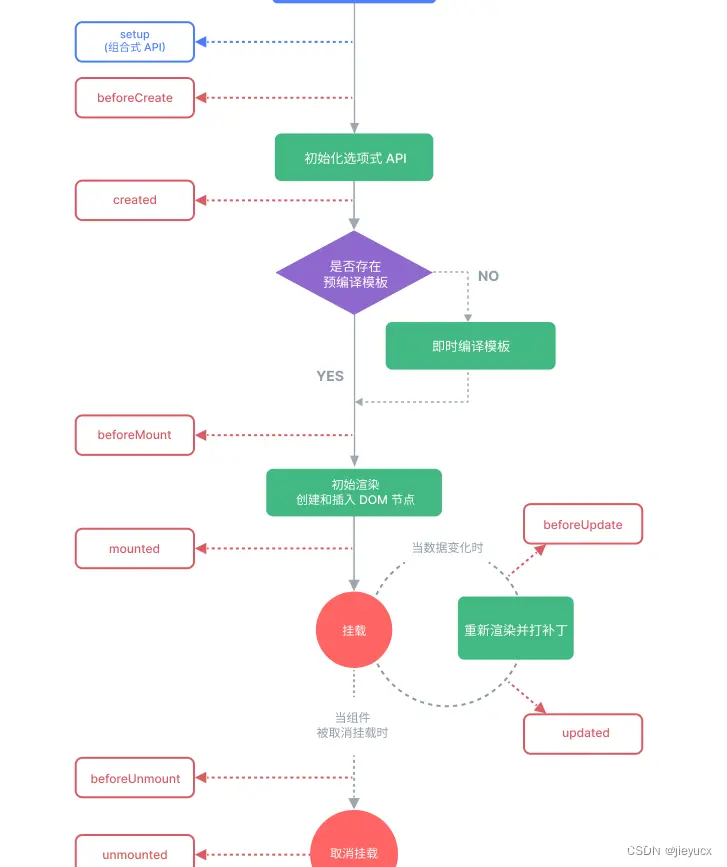
2. 描述vue3的生命周期
在 Vue 3 中,组件的生命周期包括以下几个阶段:
创建阶段(Initialization):
beforeCreate:在实例初始化之后,数据观测和事件配置之前被调用。created:实例已经创建完成之后被调用,此时实例已经可以访问了。beforeMount:在挂载开始之前被调用,相关的 render 函数首次被调用。mounted:挂载结束后被调用,这时候组件已经渲染到页面上。
更新阶段(Updating):
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。updated:数据更改导致的虚拟 DOM 重新渲染和打补丁完成之后调用。
销毁阶段(Destruction):
beforeUnmount:在卸载之前被调用,实例仍然完全可用。unmounted:卸载完成后调用,组件的实例已经完全被销毁。
错误处理阶段(Error Handling):
errorCaptured:当子组件发生错误时被调用,可以捕获并处理错误。
在 Vue 3 中,生命周期钩子函数的使用与 Vue 2 略有不同,需要使用 Composition API 或 provide/inject 来实现相应的功能。生命周期函数的调用顺序也有所调整,但整体上保留了 Vue 2 中的生命周期特性。Vue 3 的生命周期函数更加灵活且精准,可以更好地控制组件的行为和状态。

3. 如何看待vue3中的Composition API 和 Options API
Vue3中引入了Composition API,这是一种新的API风格,与传统的Options API有所不同。Options API是基于配置对象的方式来定义组件选项,并且将相关逻辑和数据进行组件选项中声明,这种方式容易使逻辑混乱和难以维护。而Composition API则是基于函数的方式来组织组件的逻辑和数据,使得代码更加模块化,可复用性和可维护性更强。
对于Composition API和Options API的选择,取决于项目的需求以及开发团队的习惯。对于小型项目或者初学者来说,Options API可能更容易上手,而对于大型项目或者有一定经验的开发者来说,Composition API可能更适合,因为它更灵活、模块化和可维护。
举例来说,假如一个组件中需要定义多个响应式变量和方法,使用Options API可能会导致代码量庞大,难以维护。而使用Composition API可以将相关的响应式变量和方法组织在一起,使代码更加模块化和可复用。
<code>// Options API
export default {
data() {
return {
count: 0,
doubleCount: computed(() => this.count * 2)
}
},
methods: {
increment() {
this.count++
}
}
}
// Composition API
import { ref, computed } from 'vue';
export default {
setup() {
const count = ref(0);
const doubleCount = computed(() => count.value * 2);
const increment = () => {
count.value++
}
return { count, doubleCount, increment }
}
}
可以看到,使用Composition API可以将相关的响应式变量和方法放在一起,使代码更加清晰和易于管理。同时,Composition API也可以更好地支持TypeScript,并且提供更灵活的代码组织方式。
总的来说,两种API都有各自的优势和适用情况,开发者可以根据项目需求和个人喜好进行选择。在实际开发中,也可以根据具体情况结合两种API来编写Vue组件。Vue3中提供了这种灵活性,帮助开发者更好地组织和管理组件逻辑。
4. 如何理解ref、 toRef、和toRefs?
在Vue3中,ref用来创建响应式数据,并返回一个具有.value属性的对象,通过这个.value属性可以访问和修改数据。toRef是将一个响应式数据转换为一个ref对象,实现数据的共享。toRefs则可以将一个响应式对象转换为多个ref对象,实现对象内部多个属性的共享。
举例说明:
import { ref, reactive, toRef, toRefs } from 'vue';
// 使用ref创建一个响应式数据
const count = ref(0);
// 使用toRef将响应式数据转换为ref对象
const countRef = toRef(count);
// 使用toRefs将响应式对象转换为多个ref对象
const user = reactive({
name: 'Alice',
age: 18
});
const { nameRef, ageRef } = toRefs(user);
console.log(countRef.value); // 输出0
countRef.value = 1;
console.log(count.value); // 输出1
console.log(nameRef.value); // 输出Alice
console.log(ageRef.value); // 输出18
user.name = 'Bob';
console.log(nameRef.value); // 输出Bob
在上面的例子中,通过ref、toRef和toRefs创建了响应式数据,并实现了数据的共享。通过这种方式可以更方便地管理和使用响应式数据。
5. vue3升级了哪些功能
Composition API: Vue 3引入了Composition API,它允许开发者将组件逻辑进行拆分和复用,使得代码更加清晰和灵活。例如,使用Composition API可以更容易地实现跨组件的状态管理和逻辑复用。
Teleport组件:Vue 3引入了Teleport组件,它可以使内容在DOM结构中的任意一个地方渲染,从而可以更加灵活地控制组件的渲染位置。例如,可以将弹出框的内容渲染到body节点之外,以避免父级组件的样式影响。
Fragments:Vue 3支持Fragments,可以让组件返回多个根节点,而不需要使用额外的div包裹。这样可以更加简洁地编写组件,避免不必要的DOM层级。
改进的响应性系统:Vue 3的响应性系统进行了优化,使得re-render性能更好。例如,Vue 3使用Proxy代替了Object.defineProperty来实现响应式数据,减少了订阅数据的开销。
更好的TypeScript支持:Vue 3对TypeScript的支持更加完善,包括更好的类型推断和编辑器支持。这使得开发者在使用TypeScript进行开发时,可以获得更好的开发体验。
总的来说,Vue 3在功能上进行了多方面的升级和改进,提升了开发体验和性能。
6. Composition API如何实现代码逻辑的复用(hook)
在Vue3中,利用Composition API可以实现代码逻辑的复用。通过将可复用的逻辑提取到一个独立的函数中,然后在组件中引入这个函数来使用。
举个例子,假设有一个需求是在多个组件中都需要使用一个计算属性来计算用户年龄。我们可以将这个计算逻辑提取到一个单独的函数中,然后在多个组件中引入并使用这个函数。
// ageCalculator.js
import { ref, computed } from 'vue';
export function useAgeCalculator(dateOfBirth) {
const age = ref(0);
const calculateAge = date => {
const today = new Date();
const birthDate = new Date(date);
let ageDiff = today.getFullYear() - birthDate.getFullYear();
if (today.getMonth() < birthDate.getMonth() || (today.getMonth() === birthDate.getMonth() && today.getDate() < birthDate.getDate())) {
ageDiff--;
}
age.value = ageDiff;
}
calculateAge(dateOfBirth);
return {
age
};
}
然后在需要使用这个计算逻辑的组件中引入并使用这个函数:
<template>
<div>
<p>User's age is: { { age }}</p>
</div>
</template>
<script>
import { useAgeCalculator } from './ageCalculator';
export default {
setup() {
const dateOfBirth = '1990-01-01';
const { age } = useAgeCalculator(dateOfBirth);
return {
age
};
}
}
</script>
这样就可以在多个组件中复用这个用户年龄计算逻辑,减少冗余代码。Vue3的Composition API使得代码逻辑的复用变得更加灵活和简洁。
7. Vue3如何实现响应式的
Vue3实现响应式主要依赖于Proxy对象。Proxy对象允许你创建一个对象的代理,可以拦截并定义基本操作的自定义行为。
下面通过一个简单的demo来说明Vue3是如何实现响应式的:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue3响应式实现</title>
</head>
<body>
<div id="app">code>
<p>{ { message }}</p>
<button @click="updateMessage">Update Message</button>code>
</div>
<script>
const reactiveData = new Proxy({
message: 'Hello, Vue3!'
}, {
get(target, key) {
console.log(`获取了属性:${ key}`);
return target[key];
},
set(target, key, value) {
console.log(`设置了属性:${ key},新值为:${ value}`);
target[key] = value;
}
});
const updateMessage = () => {
reactiveData.message = 'Hello, Vue3 Reactive!';
};
const app = document.getElementById('app');
const render = () => {
app.innerHTML = `
<p>${ reactiveData.message}</p>
<button οnclick="updateMessage()">Update Message</button>code>
`;
};
render();
</script>
</body>
</html>
在这个demo中,我们定义了一个Proxy对象reactiveData,它包含一个message属性并且拦截了它的读取和设置操作。当访问message属性时,get方法会被调用,当修改message属性时,set方法会被调用。每次读取或者修改message属性时都会在控制台输出相关信息。
当我们点击按钮时,会触发updateMessage函数,修改了message属性的值。此时会触发set方法,并且重新渲染页面显示新的message内容。
这就是Vue3实现响应式的基本原理,通过Proxy对象捕捉对象的读取和修改操作,并在修改时做出响应。Vue3使用Proxy对象代替Vue2中的Object.defineProperty来实现响应式。
8.Vue3使用Proxy对象代替Vue2中的Object.defineProperty来实现响应式有哪些优势
使用Proxy对象代替Object.defineProperty来实现响应式有以下优势:
更加灵活:Proxy对象可以监听对象的任意属性的变化,而Object.defineProperty只能监听对象的属性值的变化。
更加强大:Proxy对象可以监听数组的变化,而Object.defineProperty无法直接监听数组元素的变化。
更加简洁:使用Proxy对象可以减少代码量,提高代码的可读性和可维护性。
举例说明:
假设有一个简单的对象data,包含一个属性name:
const data = { name: 'Alice' };
使用Proxy对象监听data对象的属性变化:
const handler = {
set(target, key, value) {
if (key === 'name') {
console.log(`Name changed from ${ target[key]} to ${ value}`);
}
return Reflect.set(target, key, value);
}
};
const proxy = new Proxy(data, handler);
proxy.name = 'Bob'; // Output: Name changed from Alice to Bob
以上代码使用Proxy对象监听了data对象的name属性变化,当修改name属性时,会打印出修改前后的值。
相比之下,使用Object.defineProperty实现相同的功能代码会更加复杂和冗长。
9.Vue3中watch和watchEffect的区别
在Vue3中,watch和watchEffect是两种用于监听数据变化的方法,它们之间的区别主要在于它们的使用方式和作用范围。
watch
watch是一个API,它用于监视一个特定的数据源,当数据源发生变化时执行回调函数。它的使用方式为:
watch(dataToWatch, callback, options)
其中,dataToWatch可以是一个响应式数据,也可以是一个函数,callback是在数据变化时执行的回调函数,options是用于配置的选项。
示例:
const count = ref(0)
const doubledCount = ref(0)
watch(count, (newValue, oldValue) => {
doubledCount.value = newValue * 2
})
watchEffect
watchEffect是一个API,它会自动追踪数据源的变化,并立即执行传入的回调函数。它的使用方式为:
watchEffect(effect, options)
其中,effect是一个函数,当数据源变化时会执行这个函数,options是用于配置的选项。
示例:
const count = ref(0)
const doubledCount = computed(() => count.value * 2)
watchEffect(() => {
console.log(doubledCount.value)
})
区别对比
watch需要明确指定要监视的数据源,当数据变化时才会触发回调函数,适用于需要有明确操作的场景;watchEffect会自动追踪数据源的变化,并立即执行回调函数,适用于简单的数据变化场景;watch可以监听多个数据源,可以通过配置项来灵活控制监听行为;watchEffect只能监听一个表达式,如果需要监听多个表达式,需要将它们合并到一个表达式中。
总的来说,watch适用于复杂的数据变化场景,而watchEffect适用于简单的数据变化场景。
10、setup中如何获取组件实例
1. getCurrentInstance
getCurrentInstance这个方式慎用,有坑,具体可以看看这篇vue3的getCurrentInstance获取组件实例踩坑记录
在Vue 3中,你可以通过 getCurrentInstance() 函数来获取当前组件的实例。下面是一个简单的例子来演示如何在 setup 函数中获取组件实例:
import { getCurrentInstance } from 'vue';
export default {
setup() {
const instance = getCurrentInstance();
console.log('当前组件实例:', instance);
return {
// 可以在这里返回一些数据或者方法
};
}
}
在上面的例子中,我们通过 getCurrentInstance() 函数获取了当前组件的实例,并且可以在 setup 函数中使用该实例做一些操作。
2. ref
可以使用ref和onMounted来获取组件实例。通过ref创建一个响应式变量,然后在onMounted生命周期钩子中获取组件实例。以下是一个示例:
import { ref, onMounted } from 'vue';
export default {
setup() {
const myComponent = ref(null);
onMounted(() => {
console.log(myComponent.value); // 打印组件实例
});
return {
myComponent
};
}
}
在模板中,可以像下面这样将ref绑定到组件上:
<template>
<MyComponent ref="myComponent"></MyComponent>code>
</template>
这样,在myComponent.value中就能够获取到MyComponent组件的实例了。
11、Vue3为什么比Vue2快
Vue3比Vue2更快的原因主要有以下几点:
响应性系统的升级:Vue3使用了Proxy来监听对象的变化,这比Vue2中使用的Object.defineProperty具有更好的性能表现。
编译优化:Vue3在编译阶段引入了静态节点提升、静态提升和事件侦听器优化等优化技术,提升了渲染性能。
Tree-shaking支持:Vue3支持更好的Tree-shaking,只导入你需要的模块,可以减少打包体积,提升加载速度。
Composition API:Vue3引入了Composition API,可以更方便地组织代码,提高代码复用性和可维护性。
综上所述,Vue3通过一系列性能优化措施和新特性的引入,使得整体性能比Vue2更加优秀。
12. vite是什么
感兴趣的大家可以看看我这个专栏vite
Vite 是一个构建工具,旨在创建更快速、更轻量的现代化 web 应用程序。它主要用于构建 React、Vue 和 Svelte 等前端框架的项目。Vite 的特点包括:
快速启动:Vite 利用现代 JavaScript 的 ES 模块特性,实现了快速的冷启动和热更新,提供更佳的开发体验。简单配置:Vite 遵循“约定大于配置”原则,拥有简单的默认配置,同时支持自定义配置,可以满足不同项目的需求。开箱即用:Vite 内置支持 TypeScript、CSS 预处理器、模块热重载和生产优化等功能,让开发者更加高效地构建项目。构建速度快:Vite 基于原生 ES 模块导入,无需打包和构建,避免了传统打包工具中繁重的构建步骤,提升了构建速度。
总的来说,Vite 是一个现代化的构建工具,旨在提供更快速、更轻量的开发体验,使开发者能够更加高效地构建现代化 web 应用程序。
13.Composition API 和 React Hooks的对比
| 特征 | Composition API | React Hooks |
|---|---|---|
| 状态管理 | 使用setup函数中的ref和reactive进行状态管理 | 使用useState进行状态管理 |
| 生命周期钩子 | 使用onMounted, onUpdated, onUnmounted等函数处理生命周期钩子 | 使用useEffect处理生命周期操作 |
| 组件逻辑拆分 | 可以将相关逻辑按功能组合在一起,提高可读性和复用性 | 和前者类似 |
| 状态访问和更新 | 使用toRefs和toRefs访问和更新响应式对象 | 使用state和setState函数访问和更新状态 |
| 代码可维护性 | 使用函数式编程范式,减少副作用,并保持代码整洁 | 和前者类似 |
| TypeScript支持 | 支持完善的类型推断和类型检查 | 类型声明需要手动定义,不如Composition API方便 |
| 数据逻辑复杂性 | 适合处理复杂的数据逻辑和逻辑复用场景 | 对于简单的数据逻辑,使用Hooks更为方便 |
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。