作文列表

介绍如何安装VUE开发所需环境_vscodevue-official...

大家好,我是LeaferJS的创始人万超。我很高兴的向大家宣布,经过我们3年多开发的LeaferJS开源引擎终于打磨成熟,迎来了正式版的发布~_leaferjs...

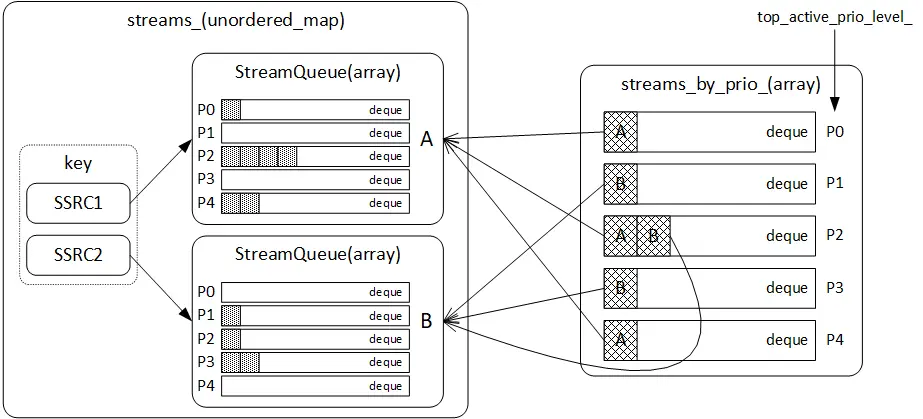
报文优先级定义如下,数字越小优先级越高(参考函数GetPriorityForType)。0-Audio本文详细分析了WebRTC平滑发送模块的整体框架和实现原理,并对重要的数据结构和逻辑进行了深入剖析。平滑...

FastHtml是一个由AnjorWeb开发的轻量级JavaScript库,采用高效算法解析HTML,适用于静态页面生成、数据绑定、HTML安全过滤和富文本编辑。其API简单易用,兼容现代浏览器,能显著提高处理HTM...

ReactRouter是一个为React设计的路由库,用于在应用中实现页面导航。它允许你定义不同的URL路径,并根据这些路径渲染相应的组件,从而实现页面的切换。创建几个示例组件,用于路由导航。//Home....

理解MVVM结构:Vue是一个典型的MVVM框架,它将数据层、视图层和数据-视图层进行了良好的分离,使得前端开发更加清晰和高效掌握响应式原理:响应式原理是Vue实现数据驱动视图的关键,通过数据劫持和依赖...

Vuex和Pinia都是Vue.js的状态管理工具,但它们在设计和使用上存在差异。Vuex是一个更完整的状态管理库,提供了丰富的功能和良好的社区支持,适合大型和复杂的项目。而Pinia则是一个轻量级的状态管理库,专注...

WebNFC是一项允许网页通过近场通讯(NFC)与物理世界进行交互的新技术。通过WebNFC,用户可以通过简单的接触将智能手机或其他NFC设备与NFC标签或读卡器进行通信,从而实现新的创新和用户体验。_...

调用方法,使TelegramWeb应用程序全屏显示。调用和方法,将应用程序的头部和背景颜色设置为黑色。在页面的中有两个:这个元素初始状态是隐藏的(通过CSS样式display:none;和opacity:0;实现...

由于Flutter一直以来都是以Canvas为基准通过Engine来实现跨平台,并且保证不同平台上的控件得到一致的渲染效果,而Htmlrenderer的渲染方式明显违背了初衷,在兼容适配的过程中...

V200R005之前版本Web网页文件需要加载,可以通过dir命令查看设备是否自带有后缀为.web.7z的web包,如果没有就需要在官网上下载对应型号的升级包,解压后即可看到对应的web文件,后缀为.web.7z...

/5分钟=5*60*1000毫秒。document.getElementsByTagName(\"video\")[0].playbackRate=10//倍速调整参数。源代码和插件无法已无法运行,经测...

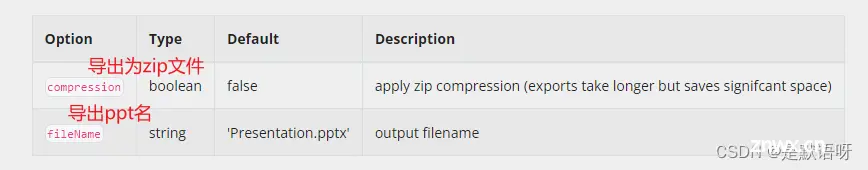
3.1pptx可以设置多个可选的PowerPoint元数据属性,可以使用ES6样式的getters/setters。以下配置文字/图片/形状/表格/图表/媒体都需要配置,是元素在页面中的位置信息与宽高。...

在WebGL2中,`WebGLSync`是一个用于同步GPU操作的对象。它允许开发者创建同步对象来确保GPU上的操作按照预期顺序执行。这对于控制渲染管线中的依赖关系和避免竞态条件非常有用。...

引言:最近,“const定义的对象属性是否可以改变?”这道面试题频频出现。这一问题让我们意识到,let和const不仅仅是简单的变量声明方式,其中的知识点和应用场景也值得我们深入探讨。_前端const...

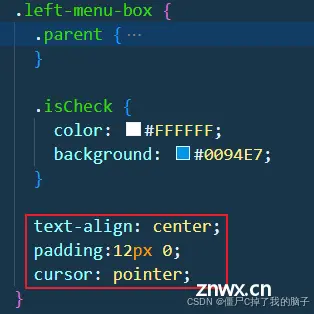
将父级的样式代码写到最前面。结果:至此就不报错了。_ruleswillbechangingtomatchthebehaviorspecifiedbycssinanupcoming...

GSAP是一个功能强大且易于使用的动画库,适用于各种网页动画效果的实现。通过GSAP,开发者可以轻松创建高性能、跨平台的动画,并且在不同浏览器和设备上获得一致的用户体验。如果需要进一步了解GSAP的高级功能...

分享20个最佳CSS动画的集合。它们中的大多数将生成纯CSS代码,而不需要任何外部库。_css动画库...

【亲测有效】前端“Failedtoloadresponsedata:Nodatafoundforresourcewithgivenidentifier”_failedtoloadresp...

将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到webrtc文件夹下。rtsp地址(html中配置):rtsp://admin:admi...