项目报错Sass‘s behavior for declarations that appear after nested rules will be changing to match the be
僵尸C掉了我的脑子 2024-08-31 16:03:02 阅读 59
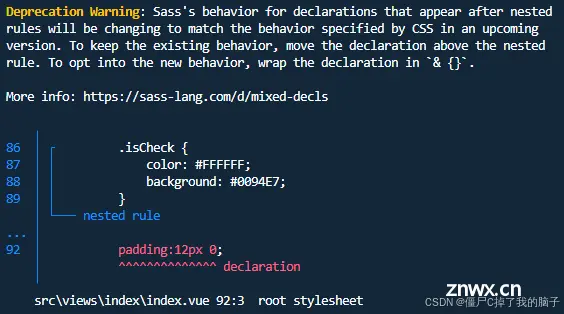
标题报错信息
<code>Deprecation Warning: Sass's behavior for declarations that appear after nested
rules will be changing to match the behavior specified by CSS in an upcoming
version. To keep the existing behavior, move the declaration above the nested
rule. To opt into the new behavior, wrap the declaration in `& {}`.
More info: https://sass-lang.com/d/mixed-decls
╷
86 │ ┌ .isCheck {
87 │ │ color: #FFFFFF;
88 │ │ background: #0094E7;
89 │ │ }
│ └─── nested rule
... │
91 │ text-align: center;
│ ^^^^^^^^^^^^^^^^^^ declaration
╵
src\views\index\index.vue 91:3 root stylesheet

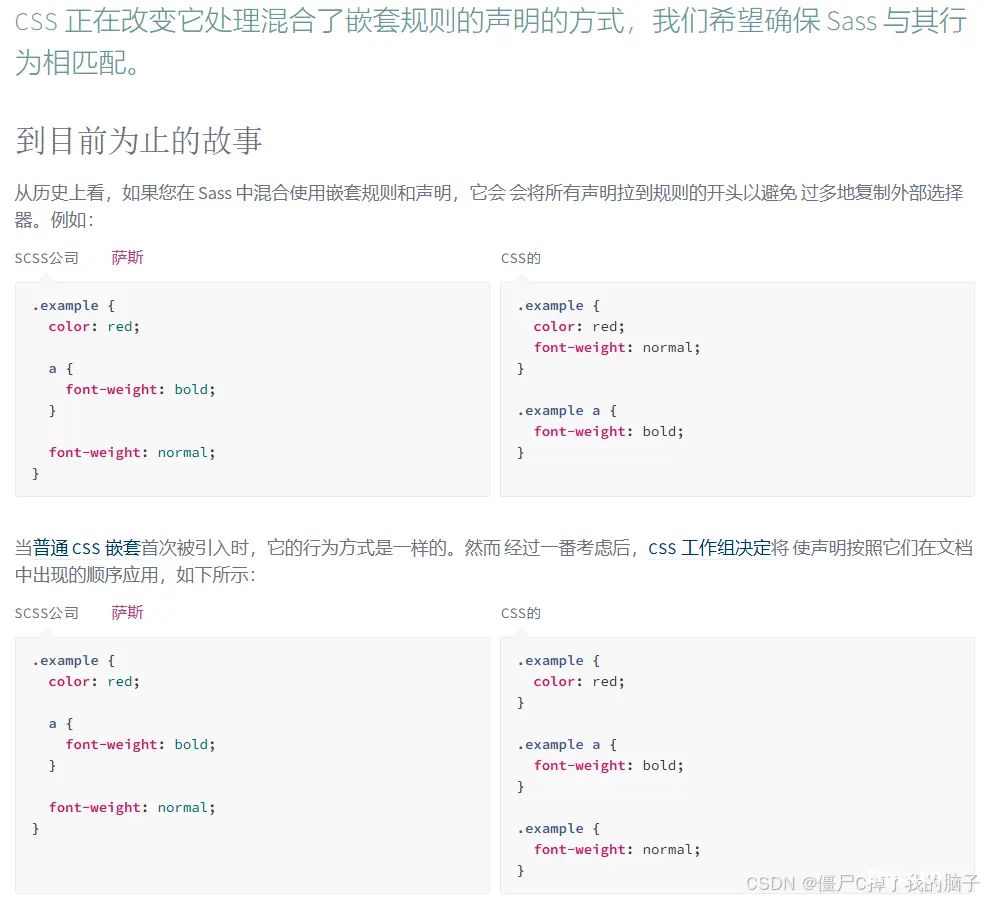
原因:
sass官网有具体的说明:https://sass-lang.com/documentation/breaking-changes/mixed-decls/

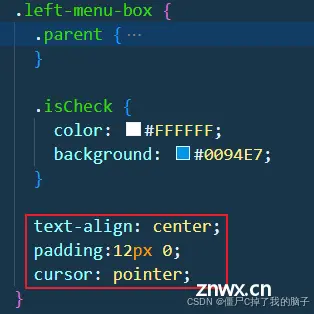
解决方法:
将父级的样式代码写到最前面
现在的代码:

修改后的代码:

结果:至此就不报错了

上一篇: 20个超级好用的 CSS 动画库
下一篇: 【前端大忌】不要小看 let 和 const,这里面也博大精深
本文标签
项目报错Sass‘s behavior for declarations that appear after nested rules will be changing to match the be
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。