【亲测有效】前端“Failed to load response data: No data found for resource with given identifier”
二川bro 2024-08-31 15:33:01 阅读 78
【亲测有效】前端“Failed to load response data: No data found for resource with given identifier”
在前端开发中,遇到“Failed to load response data: No data found for resource with given identifier”这类错误提示时,往往意味着在尝试访问或操作某个资源时,浏览器无法找到对应的数据。这个问题可能源于多种原因,下面我们将逐一解析,并提供相应的解决方法和实战案例。

文章目录
【亲测有效】前端“Failed to load response data: No data found for resource with given identifier”一、报错问题二、解决方法三、常见场景分析四、扩展与高级技巧五、总结与展望
一、报错问题
<code>“Failed to load response data: No data found for resource with given identifier”这个错误时,通常是因为以下几种情况:
请求的资源已被移除或更改。浏览器缓存问题导致无法正确加载资源。网络问题或服务器问题导致资源无法访问。开发者工具的使用不当,如在资源被加载前就尝试访问它。接口请求超时
二、解决方法
针对这个问题,我们可以采取以下几种解决方法:如果您使用的是axios ,那么其中第 6 条概率导致报错概率,下面给出 对应处理代码
下滑查看 >>>>
确认资源存在:
访问服务器,检查所请求的资源文件是否确实存在。如果资源已被移动或删除,更新URL或恢复资源。
清除缓存:
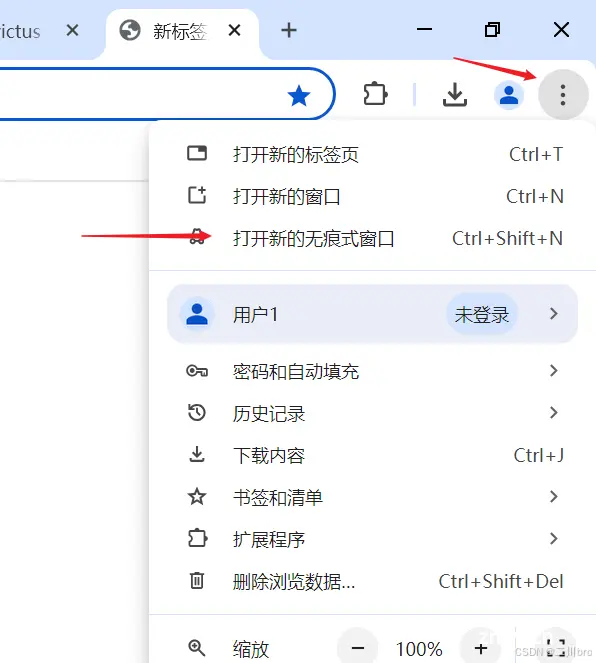
清除浏览器缓存,可以使用快捷键(如Ctrl+Shift+Delete)进行清除。尝试使用无痕浏览模式来避免缓存问题。

检查网络请求:
打开开发者工具的网络面板,查看请求的详细信息。检查请求头、响应头和响应体,看是否有异常。
正确使用开发者工具:
确保在资源加载完成后再进行访问或操作。可以在资源的加载事件触发后再进行后续操作。
调整异步逻辑:
使用Promise或async/await等异步处理方法来确保资源加载完成。示例代码:
<code>fetch('https://example.com/resource')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error loading resource:', error));
接口请求超时:
这种报错最大概率是大文件上传接口超时导致,需要延长超时时间,注意:后端也同样有超时时间配置,可能需要后端nigix配置修改。示例代码:
// Axios 框架的情况
const service = axios.create({
timeout: 300000, // 请求超时时间 ,这里可写成 默认5分钟如果时间不够可以更改
})
三、常见场景分析
开发环境与生产环境不一致:
在开发环境中资源可以正常加载,但在生产环境中却出现此错误。解决方法:检查生产环境中的资源路径和配置。
浏览器插件干扰:
某些浏览器插件可能会干扰资源的加载。解决方法:尝试在无插件模式下访问页面。
跨域请求问题:
如果资源位于不同的域,可能会因为CORS策略而无法访问。解决方法:配置服务器以允许跨域请求。
资源被浏览器拦截:
某些资源(如广告或追踪脚本)可能会被浏览器拦截。解决方法:检查浏览器的拦截设置。
服务器配置问题:
服务器配置不当可能导致资源无法正确访问。解决方法:检查服务器的配置文件和日志。
四、扩展与高级技巧
使用Service Workers:
Service Workers可以在浏览器后台运行,拦截和处理网络请求。可以利用Service Workers来缓存资源或处理请求错误。
资源预加载与预读取:
使用<link rel="preload">code>或<link rel="prefetch">code>来提前加载资源。这可以减少资源的加载时间,提高页面性能。
错误处理与回退机制:
在资源加载失败时,提供回退机制或错误处理逻辑。例如,可以加载一个备用资源或显示错误消息。
使用CDN和缓存策略:
利用CDN来加速资源的加载速度。配置合理的缓存策略来减少不必要的网络请求。
监控与日志记录:
对资源的加载和错误进行监控和日志记录。这可以帮助你及时发现并解决问题。
五、总结与展望
“Failed to load response data: No data found for resource with given identifier”是一个常见的前端错误,大多是都是接口超时导致,合理估算各个接口返回时间,可提前预判报错情况,
看到这里的小伙伴,欢迎点赞、评论,收藏!
如有前端相关疑问,可以 “评论留言” ,博主会在第一时间解答!
上一篇: 使用webrtc-streamer查看rtsp实时视频
下一篇: 20个超级好用的 CSS 动画库
本文标签
【亲测有效】前端“Failed to load response data: No data found for resource with given identifier”
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。