关于前端数据Fail to load response data解决方法
万古长青Object 2024-07-03 12:33:02 阅读 61
0.提前说明
"Failed to load response data:" 这个错误通常是由于请求的资源没有被正确加载或者没有找到。这可能是由于以下几种原因导致的:
资源路径错误: 确保你请求的资源路径是正确的。检查一下你的代码,确保你指定的路径是准确的,并且资源确实存在于该路径。
资源不存在或者路径不可达: 确保你请求的资源确实存在,并且服务器上可以通过指定的路径访问到。如果资源已被移动或删除,或者路径不正确,就会导致这个错误。
跨域问题: 如果你的请求是跨域的,可能会受到浏览器的同源策略的限制。确保你的请求设置正确的跨域头部(比如 CORS 头部),或者考虑使用代理服务器来解决跨域问题。
网络问题: 确保你的网络连接正常,而且服务器是可访问的。有时候网络问题也会导致资源加载失败。
服务器端问题: 检查服务器端日志,看是否有关于资源加载失败的错误信息。可能有一些服务器端配置或者问题导致资源无法正常加载。
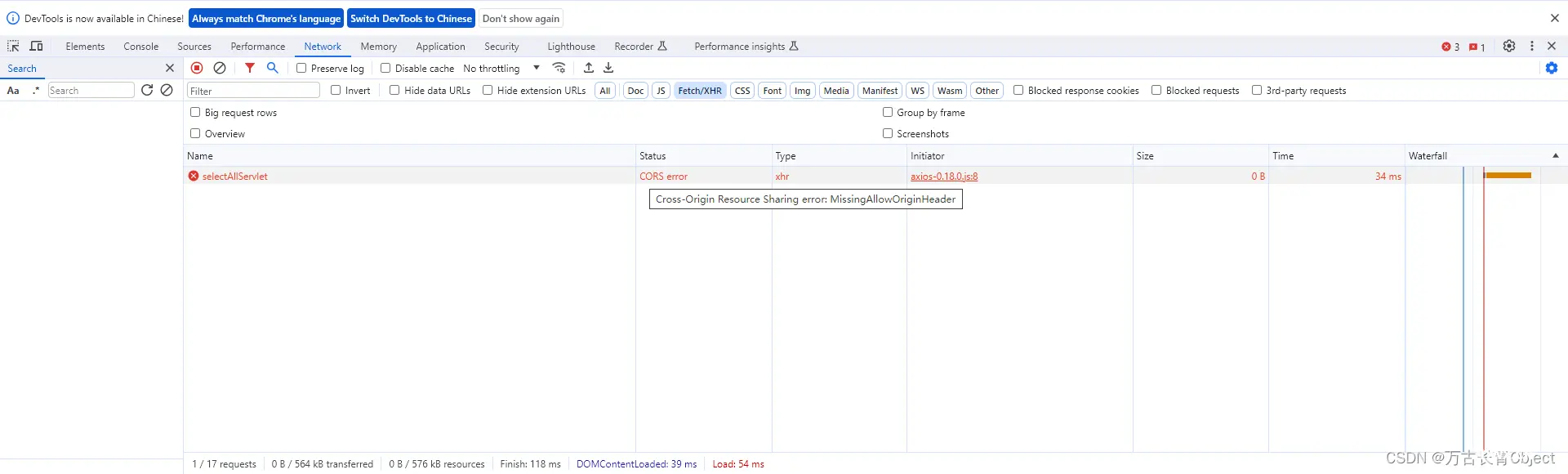
打开浏览器的开发者工具(通常是按 F12 键打开),在 Network 标签下查看相关的请求和响应信息,可能能提供更多有用的信息。此篇是关于第3点跨域问题的解决反法。要确定自己的具体是那种错误,可以在下图的位置的status处查看。
1.问题产生
F12打开请求面板,F5刷新查看数据,发现status = CORS error

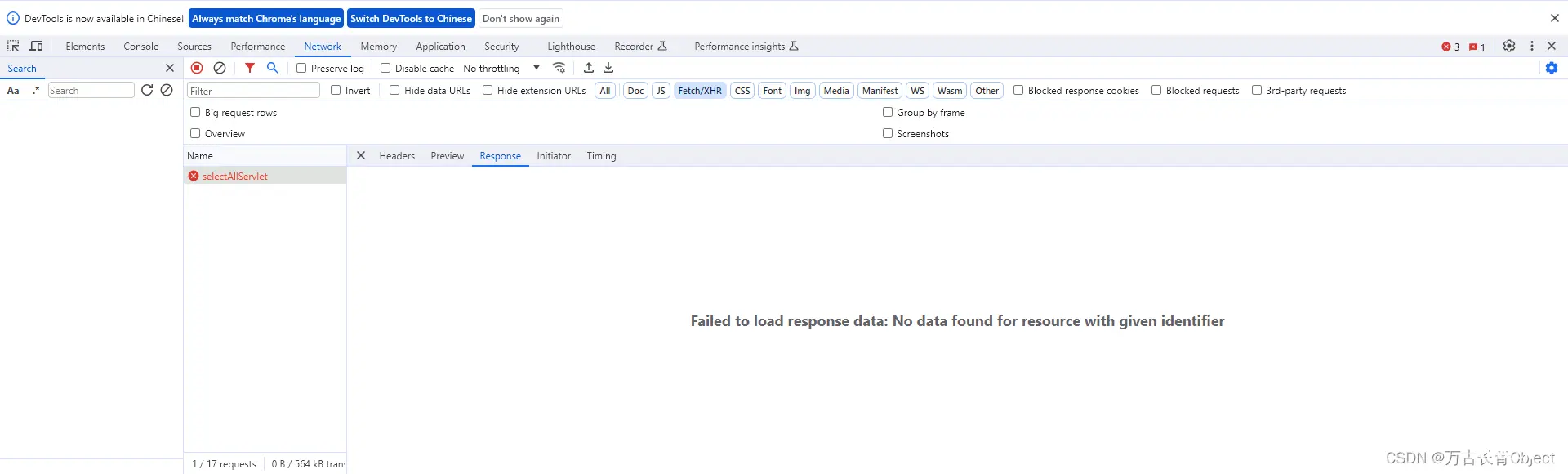
点击查看response中的数据,发现资源未被找到。但是双击报红的资源,能够正确访问到服务器的资源。

2.分析原因
CORS(跨源资源共享)错误通常出现在一个域(域A)的网页上尝试通过 XMLHttpRequest 或 Fetch API 请求另一个域(域B)的资源时。浏览器会强制执行同源策略,以防止跨站点的恶意行为。如果服务器没有正确配置CORS头,或者不允许从你的域请求资源,就会引发CORS错误。
要解决CORS错误,可以考虑以下几个步骤:
服务器端配置: 确保服务器端已正确配置CORS头。服务器应该在响应中包含允许访问的域的头信息。例如,在响应头中包含 <code>Access-Control-Allow-Origin:
Access-Control-Allow-Origin: https://your-domain.com
或者,如果希望允许所有域访问,可以使用通配符:
Access-Control-Allow-Origin: *
其他CORS头信息: 确保服务器响应中包含其他必要的CORS头,比如允许的请求方法(Access-Control-Allow-Methods)、允许的头信息(Access-Control-Allow-Headers)等。
身份验证: 如果请求需要身份验证,确保你的身份验证机制(比如Cookie或HTTP认证)与CORS一起正常工作。在这种情况下,Access-Control-Allow-Credentials 头也需要被设置为 true。
预检请求: 对于一些复杂的请求,浏览器会首先发送一个预检请求(OPTIONS请求),确保服务器允许实际的请求。确保服务器正确处理这些预检请求。
使用代理: 如果你无法修改目标服务器的CORS配置,可以考虑在你的服务器上设置代理,将请求转发到目标服务器。这样,浏览器只会看到对你服务器的请求,而不是对目标服务器的请求,从而绕过了同源策略的限制。
请注意,CORS错误通常在浏览器的开发者工具的控制台中显示,该错误消息通常包含有关问题的详细信息。检查这些信息可能会有助于更好地理解和解决CORS问题。
3.解决方法
在服务端的处理get请求中加上下面的代码
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 允许跨域请求的域名,可以根据你的需求进行修改
String allowedOrigin = "http://example.com";
// 设置允许访问的域
response.setHeader("Access-Control-Allow-Origin", allowedOrigin);
// 允许使用的方法
response.setHeader("Access-Control-Allow-Methods", "GET");
// 允许包含在请求的头信息
response.setHeader("Access-Control-Allow-Headers", "Content-Type");
// 允许携带身份信息(如Cookie)
response.setHeader("Access-Control-Allow-Credentials", "true");
//1.获取
//2.加工
//3.响应
}
请注意:
Access-Control-Allow-Origin 头用于指定允许访问资源的域。在这个例子中,http://example.com 是一个示例,你应该根据实际情况修改成你允许的域名,或者使用通配符 * 允许所有域。
Access-Control-Allow-Methods 头指定允许的HTTP方法。在这个例子中,只允许 GET 方法,你可以根据你的需求添加其他方法。
Access-Control-Allow-Headers 头指定允许的请求头。在这个例子中,只允许 Content-Type 头,你可以根据需要添加其他头。
Access-Control-Allow-Credentials 头指定是否允许携带身份信息(如Cookie)。
这些头信息的设置可以根据你的具体需求进行调整。
1.56了,发了睡了/(ㄒoㄒ)/~~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。