推荐13款常用的Vscode插件,提高前端日常开发效率
Python老猿 2024-07-03 13:03:04 阅读 67
思考,输出,沉淀。用通俗的语言陈述技术,让自己和他人都有所收获。
作者:毅航😜
1. <code>Live Server

<code>Live Server 插件是一个用于前端开发的扩展,它的主要作用是提供一个本地开发服务器,以便实时预览和调试网页应用程序。其最大特点在于热重载,即开发者可实时预览代码效果。 因为Live Server 允许开发者在浏览器中实时预览您正在编辑的网页。每当保存HTML、CSS、JavaScript文件时,该插件会自动刷新浏览器,以便开发者可以立即看到页面的更改效果。

2. <code>TODO Highlights

<code>TODO Highlights插件是一个用于帮助开发人员识别和管理代码中的待办事项的工具。该插件的主要作用是提供代码中注释中包含的待办事项的可视化标记,以便开发者更容易定位、跟踪和处理这些任务。
当使用todo或fixme标签后,可按下快捷键f1,然后选择all 或者todo即可查看当前项目中声明的标签信息。

3. <code>Markdown Preview Github Styling

<code>Markdown Preview Github Styling 的作用是改善和优化Markdown预览功能,使得开发者可以在VsCode 中实时预览.md文件的最终效果。除此外,其还具有如下特点:
预览实时更新:插件允许您在 VSCode 中编写Markdown文档,并实时预览渲染效果。每当您对文档进行更改并保存时,预览面板会自动更新,以便您可以立即查看您的编辑效果。提高可读性:通过应用 GitHub 风格的样式,该插件可以使 Markdown 文档更易于阅读,特别是对于那些已经熟悉 GitHub 的用户。这对于编写技术文档、文档说明、README 文件等非常有帮助。可配置性:插件允许您根据需要进行一些自定义配置,以适应不同的渲染需求。您可以根据自己的偏好设置不同的预览样式。
总之,Markdown Preview Github Styling 插件通过在VSCode中提供GitHub 风格的 Markdown 预览,提高了Markdown编辑和协作的效率。
4. VsCode Icon

<code>VSCode Icons 插件是Visual Studio Code中的一个扩展,其主要作用是为文件和文件夹添加图标,以增强编辑器的可视化效果和可识别性。其可以为不同的文件或文件件添加不同的图标,进而确保项目结构清晰,项目结构易于理解。具体效果如下:

5. <code>Tabnine
Tabnine 是一款强大的智能代码补全插件,可在 Visual Studio Code(VSCode)中使用。其主要作用是提供高效和智能的代码建议,以加速代码编写和提高代码质量。具体来看,Tabnine 主要有如下功能:
智能代码建议:Tabnine 使用机器学习和自然语言处理技术,分析您的代码并为您提供高质量的代码建议。这不仅包括常见的变量、函数和类名,还包括上下文感知的建议,可大大加速编码过程。多语言支持:Tabnine支持多种编程语言,包括但不限于 JavaScript、Python、Java、C++、Go 等。这使得它适用于不同类型的项目和开发任务。实时建议:插件在您键入代码时实时提供建议,让您不必在每次需要时手动查找文档或库。这有助于减少拼写错误和代码语法问题。
6. CodeSnap
CodeSnap 是Visual Studio Code(VSCode)中的一个插件,其允许开发者选择要捕捉的代码段,并将其转换为图像格式。这样, 开发者可以将代码示例分享给其他人,而不必以纯文本或代码文件的形式分享。

7. <code>CSS Pee

<code>CSS Peek 是 Vs Code中的一个插件,它的主要作用是帮助开发人员更轻松地查找和导航CSS样式表中的类、ID、选择器和样式定义。

8. <code>JavaScript Code Snippets

<code>JavaScript Code Snippets代码片段是一个 VS Code 扩展,它提供了使用 ES6 语法进行 JavaScript 开发的代码片段集合。
此扩展包括循环、条件、函数等常见 JavaScript 概念的片段,以及箭头函数、模板文字和解构等 ES6 特定功能。使用这些片段可以为开发人员节省大量时间,因为它无需手动为日常任务键入代码。

9. <code>Prettier - Code formatter

<code>Prettier 是 VSCode中常用的代码格式化工具,Prettier 插件的主要作用在于 代码自动格式化。Prettier 插件可以自动格式化您的代码,包括 JavaScript、TypeScript、JSON、CSS、HTML 等多种编程语言。无需手动调整缩进、换行和其他格式设置,Prettier 会自动为开发者处理。
10.Git Graph

<code>Git Graph 插件用于可视化查看存储库的 Git操作,并从图形中轻松执行Git操作。类似于SOurceTree的可视化版本控制插件,可以更新、提交代码,查看提交记录,审视代码。

11. <code>Vue Language Features (Volar)

该插件可以让<code>Vue代码获得漂亮的语法高亮显示、错误检查和代码格式化。并且它还会对很多 Vue 指令和事件处理程序,进行提示和建议。

12. <code>Auto Close Tag

该插件帮助我们输入标签的时候,自动结束标签。通常想要使用一个特定的 <code>HTML 元素时,需要手动输入开始标签和结束标签。而当使用该插件后,只需要输入开始标签,它就会自动添加结束标签。此外,对于 Vue 开发者来说,它还支持自定义类型名称。当输入自定义组件的开始标签时,它会自动添加结束标签。
13. Auto Rename Tag
该插件帮助我们在重命名一个标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript。

这里给大家分享一份Python全套学习资料,包括学习路线、软件、源码、视频、面试题等等,都是我自己学习时整理的,希望可以对正在学习或者想要学习Python的朋友有帮助!
CSDN大礼包:全网最全《全套Python学习资料》免费分享🎁
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈

1️⃣零基础入门
① 学习路线
对于从来没有接触过Python的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

② 路线对应学习视频
还有很多适合0基础入门的学习视频,有了这些视频,轻轻松松上手Python~

③练习题
每节视频课后,都有对应的练习题哦,可以检验学习成果哈哈!

因篇幅有限,仅展示部分资料
2️⃣国内外Python书籍、文档
① 文档和书籍资料

3️⃣Python工具包+项目源码合集
①Python工具包
学习Python常用的开发软件都在这里了!每个都有详细的安装教程,保证你可以安装成功哦!

②Python实战案例
光学理论是没用的,要学会跟着一起敲代码,动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。100+实战案例源码等你来拿!

③Python小游戏源码
如果觉得上面的实战案例有点枯燥,可以试试自己用Python编写小游戏,让你的学习过程中增添一点趣味!

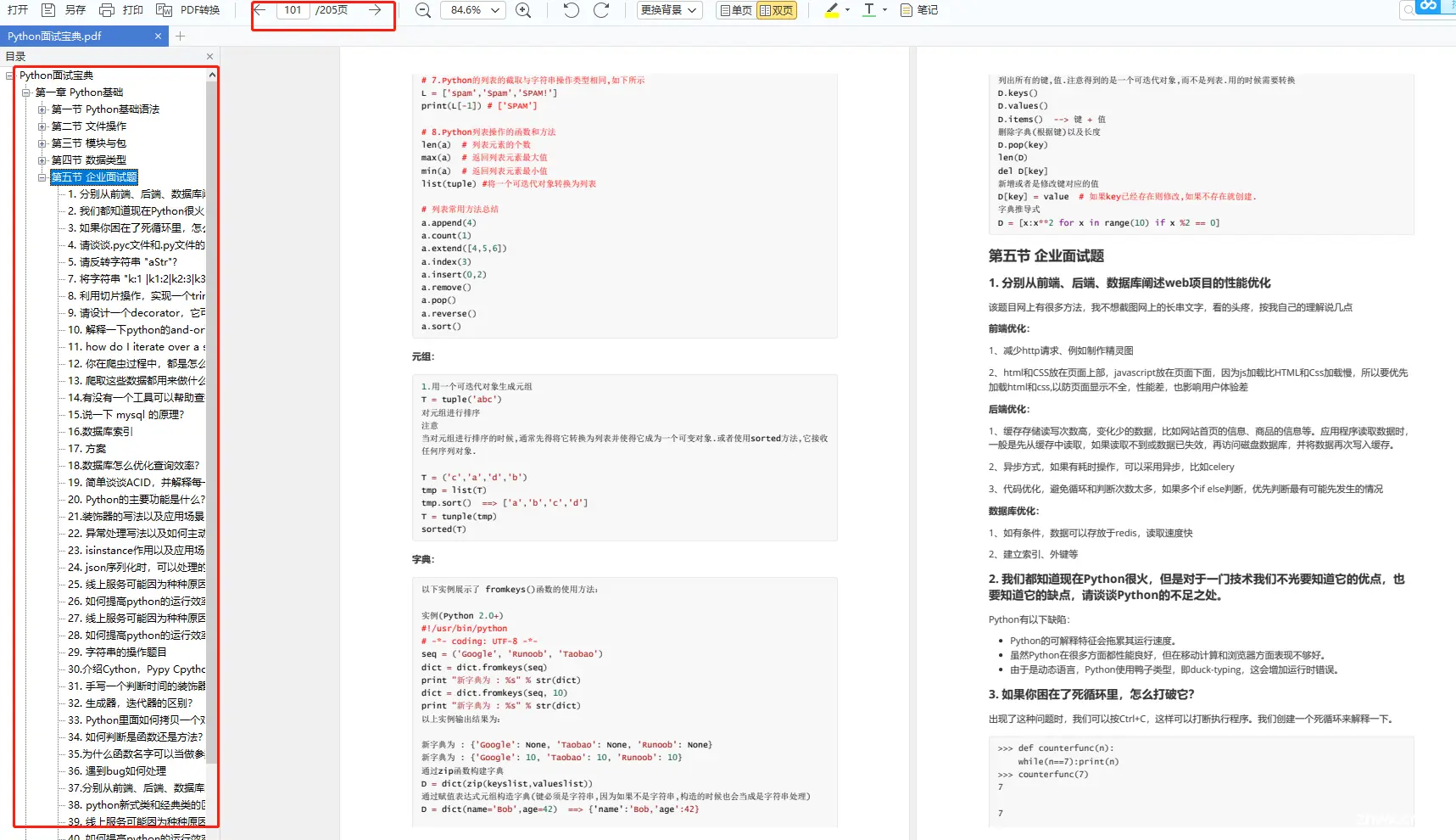
4️⃣Python面试题
我们学会了Python之后,有了技能就可以出去找工作啦!下面这些面试题是都来自阿里、腾讯、字节等一线互联网大厂,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


5️⃣Python兼职渠道
而且学会Python以后,还可以在各大兼职平台接单赚钱,各种兼职渠道+兼职注意事项+如何和客户沟通,我都整理成文档了。


上述所有资料 ⚡️ ,朋友们如果有需要 📦《全套Python学习资料》的,可以扫描下方二维码免费领取 🆓
😝有需要的小伙伴,可以点击下方链接免费领取或者V扫描下方二维码免费领取🆓
👉CSDN大礼包🎁:全网最全《Python学习资料》免费分享(安全链接,放心点击)👈

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。