作文列表

如果你经常需要在多个项目之间安装同样的依赖,pnpm的效率通常会更高,因为它减少了重复的存储和下载。如果你主要关注单个项目或者只偶尔需要跨项目共享依赖,npm和pnpm的表现可能相似,但npm的行为可能更符合你的直...

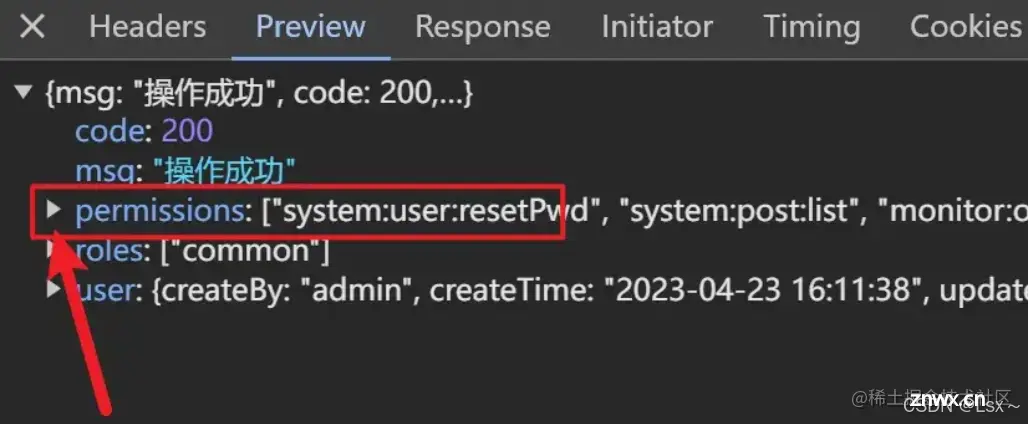
前端需要把所需要的路由定义好,分为两部分:一部分是静态路由,可以随意访问;另一部分是权限路由,需要做权限控制。我们的页面结构通常是左侧有一个侧边栏,然后页面在中间的内容区域显示。所以这部分需要定义成嵌套路由。内容区为...

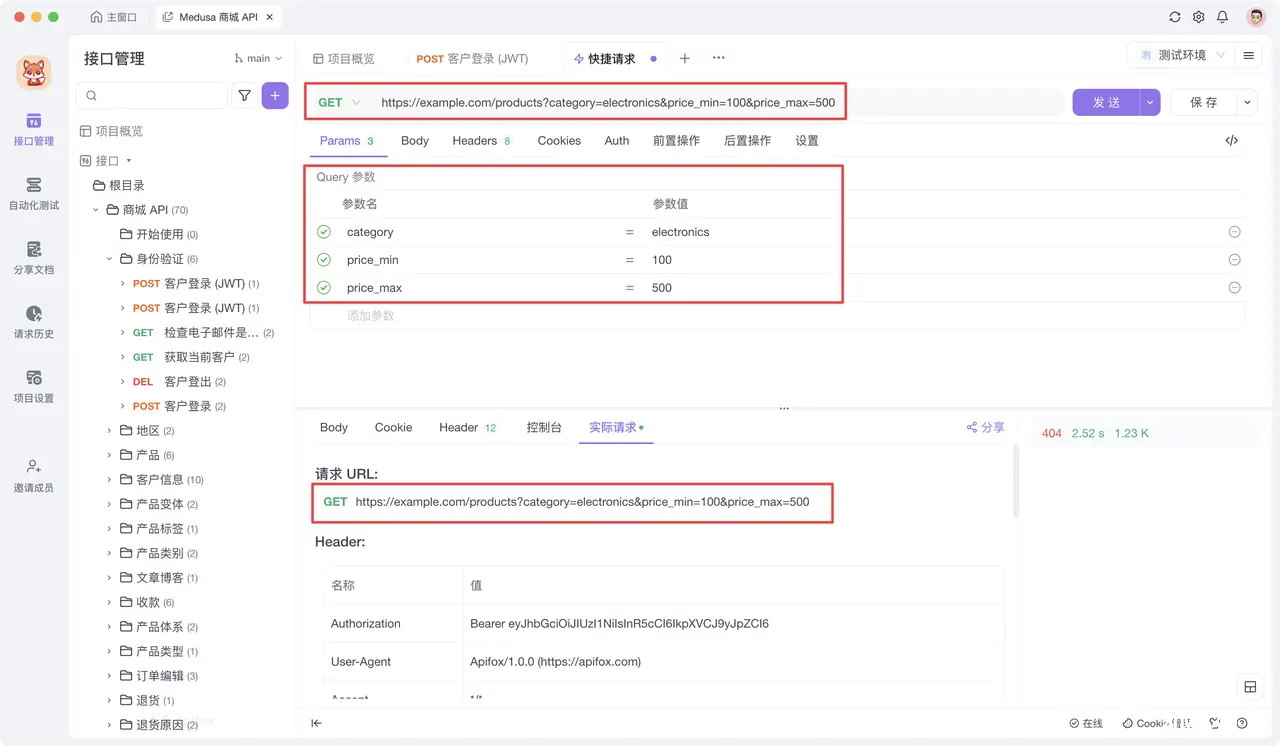
HTTP请求是客户端(如浏览器)向服务器发送的消息,目的是请求资源或执行特定操作。URL:指定所请求资源的位置。头部(Headers):包含请求的额外信息,如内容类型和认证详情。查询参数(Query)和请求体(Bod...

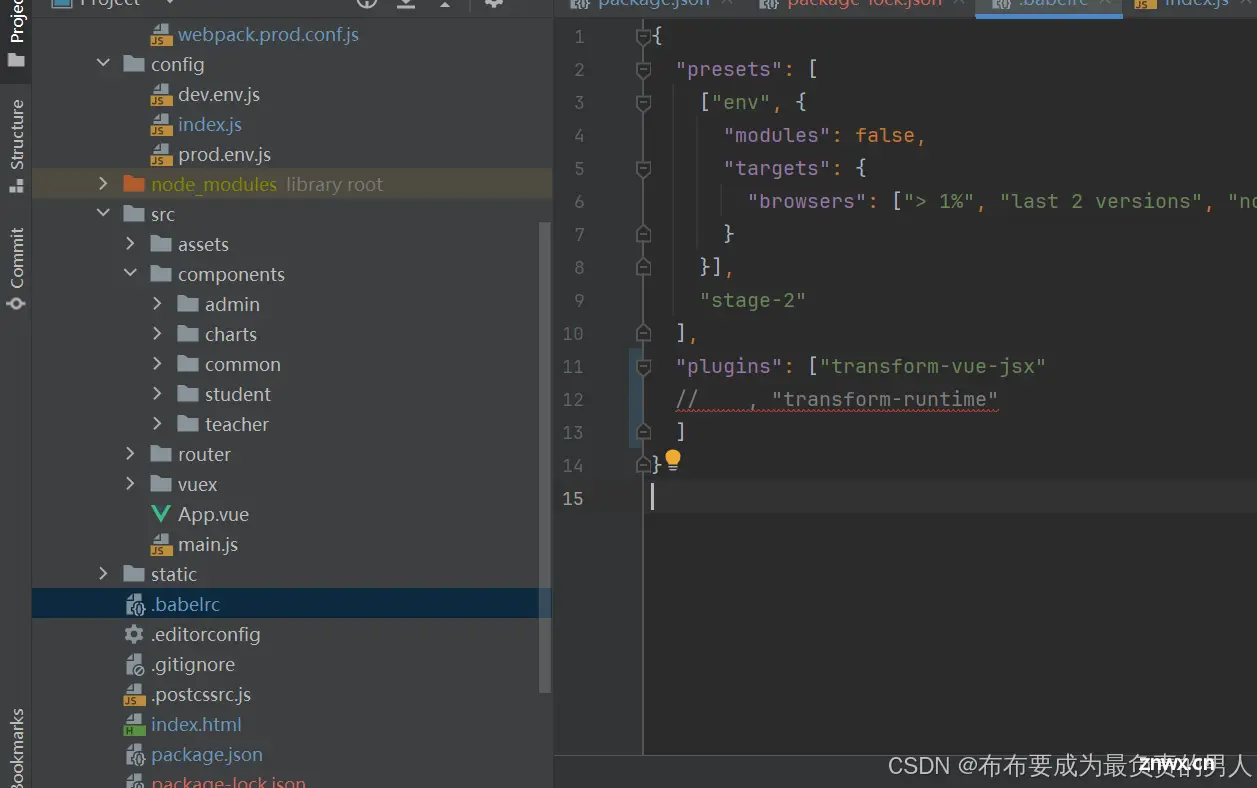
node版本更新,前端维护问题及解决方案总结_node版本16.x...

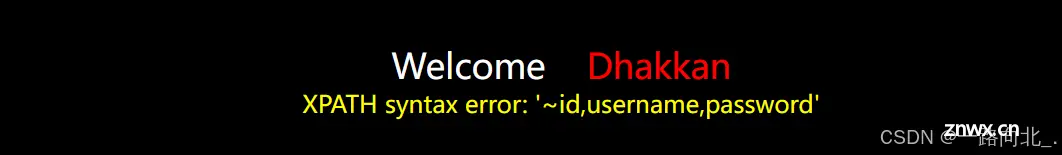
渗透测试分为手工测试和自动化测试工具,其实两者结合我们称之为手工渗透测试的一个过程。我们在渗透测试的过程中:在赶项目进度的情况下,在选择渗透测试点我们只会选择重点的几个测试点进行测试,而不是全方面的做渗透测试...

报错注入是一种通过引起数据库报错并从错误信息中提取有用信息的SQL注入攻击手法;攻击者利用数据库在处理异常情况时返回的错误消息,来推断出数据库结构、字段名甚至数据内容;这种攻击方法依赖于数据库将详细的错误消息返回给...

C#中DataTable新增列、删除列、更改列名、交换列位置_c#datatable增加列...

前端html-docx实现html转word,并导出文件,文字+图片_html-docx...

本文将简要介绍Vue3中父子组件之间的通信的方法(父传子、子传父)和技巧,帮助读者快速了解如何在Vue3中实现这种通信。通过props属性、自定义事件等方法,我们可以轻松地在Vue3中实现父子组件间的数据传递和事件触...

ArkWeb(方舟Web)提供了Web组件,用于在应用程序中显示Web页面内容,为开发者提供页面加载、页面交互、页面调试等能力。页面加载:Web组件提供基础的前端页面加载的能力,包括加载网络页面、本地页面、html格...

title:使用nuxiprepare命令准备Nuxt项目date:2024/9/7updated:2024/9/7author:cmdragonexcerpt:摘要:本文介绍nuxiprepare命令在Nuxt.js项目中的使用...

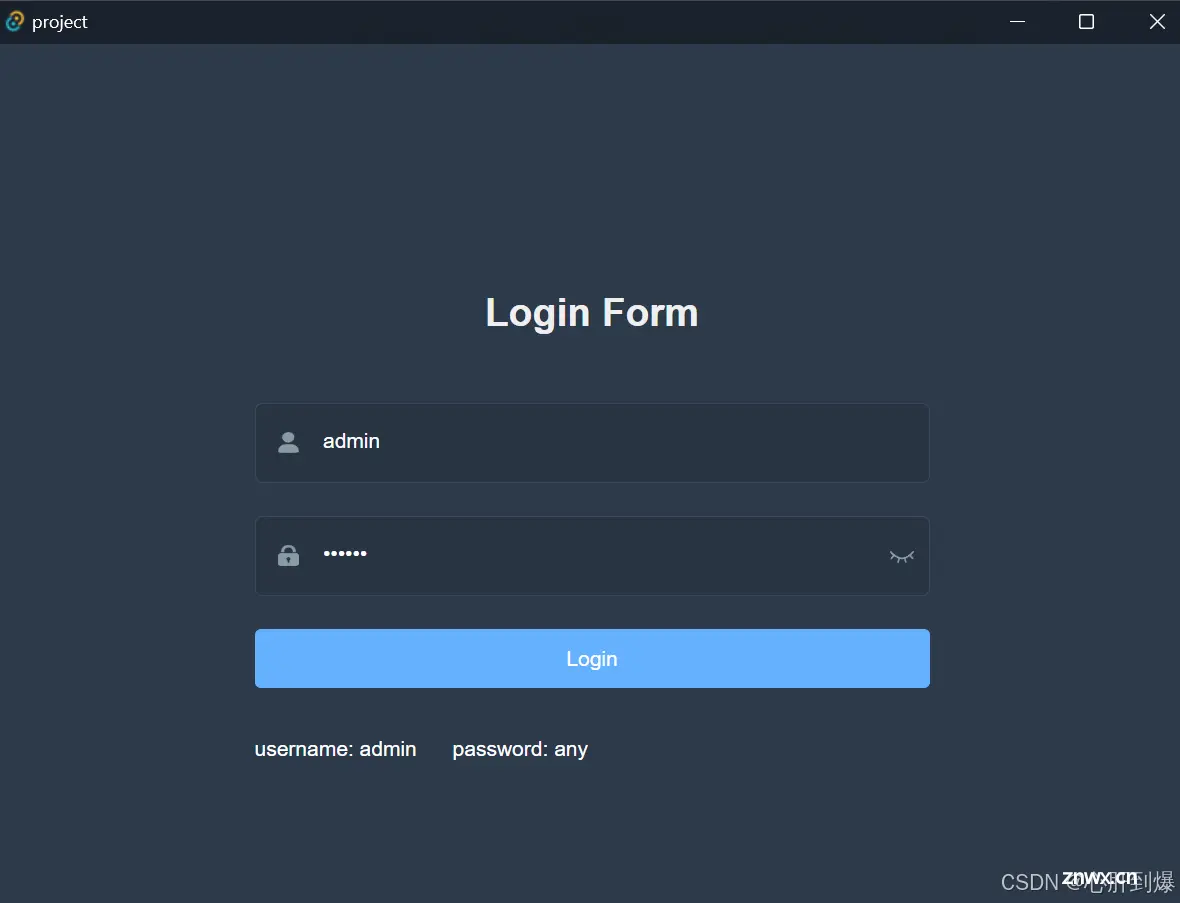
tauri将网页打包成exe和已有的vue项目打包成exe_tauri打包...

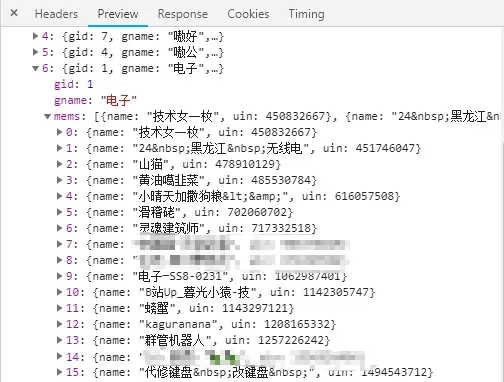
导出QQ好友列表、群员列表、群列表_qq导出好友列表...

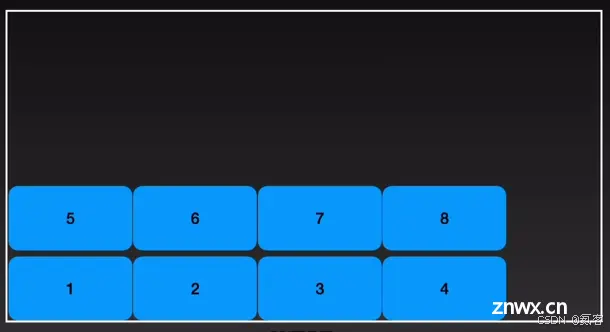
介绍VUE3中的FLex布局_vueflex...

vue3ts封装request请求_vue3request...

在实际开发中,我们可能会遇到一些复杂的场景,如跨域清除Cookie、清除HttpOnly标记的Cookie等。通过设置要清除的Cookie的过期时间为一个过去的时间点,可以使其失效并被浏览器自动清除。需要注意的是,手...

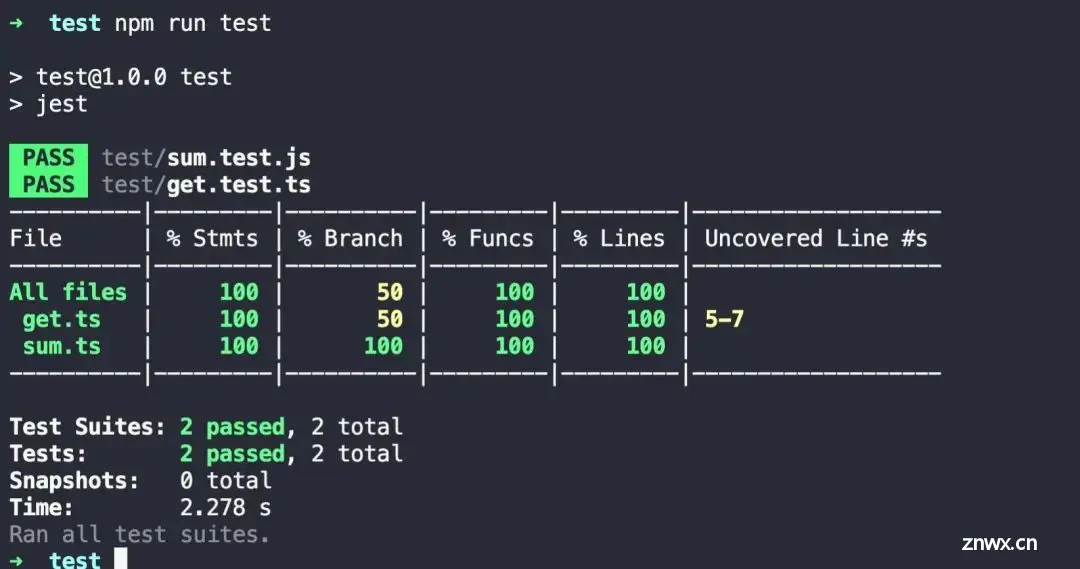
对于现在的前端工程,一个标准完整的项目,通常情况单元测试是非常必要的。但很多时候我们只是完成了项目而忽略了项目测试。我认为其中一个很大的原因是很多人对单元测试认知不够,因此我写了这边文章,一方面期望通过这篇文章让...

在现代技术中,一切都相互连接,每个应用程序通过许多服务的组合和协调实现无缝工作。这种协调是通过webhooks实现的。Webhooks是基于的回调函数,其中一个服务使用API立即通知另一个服务发生的事件...

探索Web兼容之美:-webkit-background-clip:textPolyfill深度解析与应用项目地址:https://gitcode.com/TimPietrusky/background-cli...

推荐项目:FontminApp-优化你的前端字体体验fontmin-appfontminasanOSX,LinuxandWindowsapp项目地址:https://gitcode.com/...