聊一聊前后端权限控制 RBAC(完整流程)
Lsx~ 2024-09-08 09:03:04 阅读 75
介绍
RBAC(Role-Based Access Control)模型也就是基于角色的权限控制。

权限会分配到角色中,角色再分配给用户,这样用户就根据角色有了不同的权限。
当然,你可以说把权限直接挂载到用户上,这样不是更直接?
如果用户量有1W个,权限有100个,每个用户要分配不同的权限,试想一下需要多久完成这份工作,如果把不同的权限分配到角色上,用户只需要分配对应的角色,这样工作量是不是就较少了很多呢?
从根不上讲前端仅仅只是视图层的展示, 权限的核心在于后端,后端权限可以控制某个用户是否能够查询数据,是否能够修改数据等操作。前端权限的控制本质上来说, 就是控制端的视图层的展示和前端所发送的请求。但是只有前端权限控制没有后端权限控制是万万不可的。 前端权限控制只可以说是达到锦上添花的效果。
后端如何设计
数据库表结构设计
首先需要创建5张表。
用户表角色表权限表用户与角色 关联表(多对多)角色与权限 关联表(多对多)
其中用户角色关联表里存的是用户表id和角色表id,同样的,角色权限表存的是用户表id和权限表id。
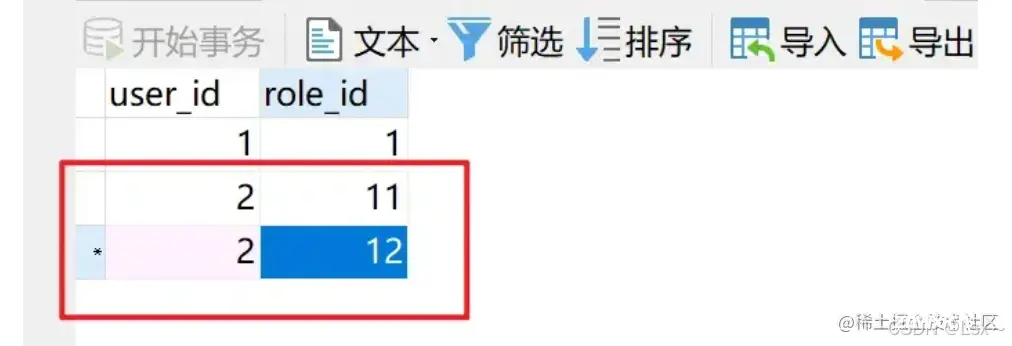
关联表的作用就是将两张表通过唯一标识关联起来,并且存储关联的数据,比如user_id = 2的用户有两个角色,role_id分别是11, 12,那么在用户角色表中,存储的就有两条数据,如下图:

如果我想查找user_id为1的用户下的角色就可以直接去这张表里查找。
接口访问权限控制
先举个不做接口访问权限控制例子,假如A角色本身没有访问 addUser 接口的权限,前端页面中也确实没有入口可以使用,但是token被人恶意使用了,别人不知道从哪知道的 addUser 接口地址,然后通过postman工具或者其它发送http请求的工具就恶意调取使用了,这个时候后端校验token没问题,addUser 接口就放行了,那这种情况下系统就被搞坏了!
所以需要后端对接口进行权限控制。
主要具体做法就是,通过登陆的用户信息拿到该用户所拥有的权限,比如 addUser 接口对应的接口权限为add_user。需要先校验用户是否存在add_user权限,如果存在则放行,不存在就需要返回错误信息。
后端返回前端什么样的数据(类似于下面的数据模型)
一般会有两个接口,分别为<code>获取用户信息,权限等 getUserInfo 接口 和 获取菜单信息 getMenu 接口。无非就是根据单个条件查询,连表查询
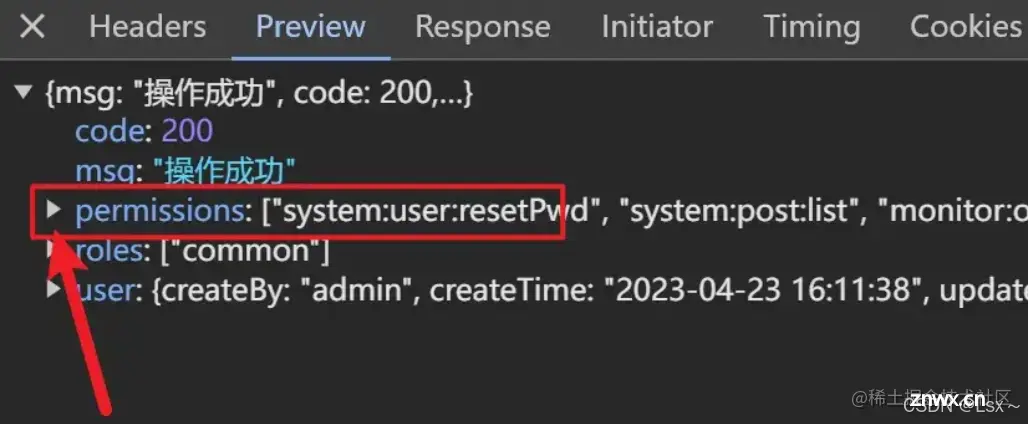
getUserInfo 接口数据模型如下:

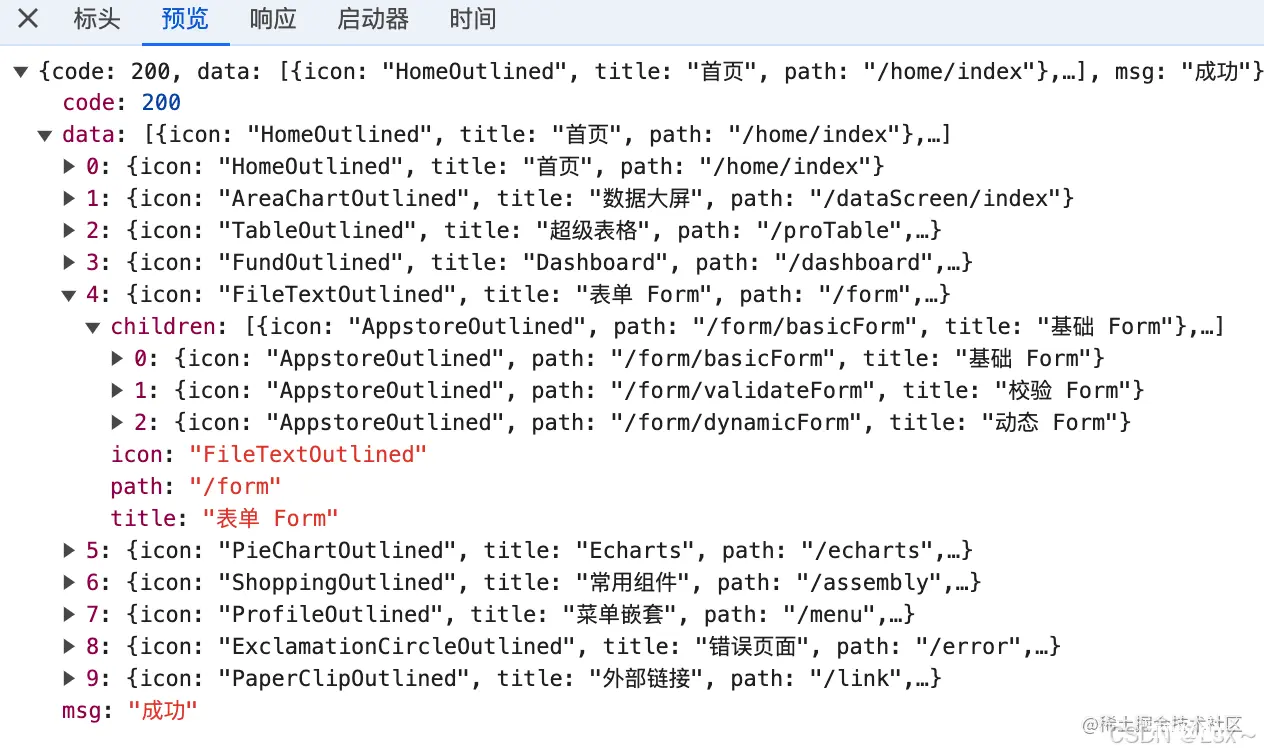
getMenu 接口数据模型如下:

前端如何设计
前端权限的意义
如果仅从能够修改服务器中数据库中的数据层面上讲, 确实只在后端做控制就足够了, 那为什么越来越多的项目也进行了前端权限的控制, 主要有这几方面的好处
降低非法操作的可能性
在页面中展示出一个就算点击了也最终会失败的按钮,势必会增加有心者非法操作的可能性尽可能排除不必要清求,减轻服务器压力。
没必要的请求,操作失败的清求,不具备权限的清求,应该压根就不需要发送,请求少了,自然也会减轻服务器的压力。提高用户体验。
根据用户具备的权限为该用户展现自己权限范围内的内容,避免在界面上给用户带来困扰,让用户专注于分内之事
定义路由
前端需要把所需要的路由定义好,分为两部分:一部分是静态路由,可以随意访问;另一部分是权限路由,需要做权限控制。
我们的页面结构通常是左侧有一个侧边栏,然后页面在中间的内容区域显示。所以这部分需要定义成嵌套路由。内容区为路由出口,React里边的 <code><Outlet />,Vue中的 <RouterView />; 然后还可以把一些页面通过懒加载的方式引入。
示例代码:
/**
* 静态路由 可随意访问
*/
export const staticRoutes: RouteRecordRaw[] = [
{ -- -->
path: '/',
element: <Login />,
name: '首页',
title: '首页',
},
{
path: '/login',
element: <Login />,
name: '登陆页',
title: '登陆页',
},
{
path: '/403',
element: <NotAuth />,
name: '无权限',
title: '无权限',
lazy: true,
},
{
path: '/404',
element: <NotFond />,
name: '页面不存在',
title: '页面不存在',
lazy: true,
},
{
path: '/500',
element: <Error />,
name: '错误',
title: '错误',
lazy: true,
},
{
path: '*',
element: <Navigate to="/404" />,code>
name: '404',
title: '404',
},
];
export default function Router() { -- -->
return (
<Routes>
{ /* 静态路由 */}
{ renderRoutes(staticRoutes)}
{ /* 嵌套路由 权限路由 */}
<Route path="/*" element={ -- --><LayoutIndex />}>code>
{ -- -->renderRoutes(baseRoutes)}
</Route>
</Routes>
);
}
前端权限控制分类
菜单动态显示控制
在登录成功后,会得到权限数据,前端根据后端返回的菜单数据,展示对应的菜单,点击菜单,才能查看相关的界面。
页面的权限控制
使用路由守卫就可以了,通过路由守卫来控制显示路由出口、登陆页、404页。React中可以自定义一个AuthRouter;Vue中可以使用router.beforeEach;
使用React举例:
/**
* 路由守卫
* @param children
* @returns
*/
export function AuthRouter({ children }: { children: JSX.Element }) {
const location = useLocation();
const menu = useMenu();
const paths = menu.map((i) => i.permissionCode);
const ignore = baseRoutes.find((i) => location.pathname === i.path)?.ignore;
// 判断是否有登录态
if (!isLoginStatus()) {
store.dispatch(clear());
return (
<Navigate
to={ `/login${ location.search}`}
state={ { from: location, login: true, back: location.pathname + location.search }}
replace
/>
);
}
if (ignore) return children;
// 无权限数据
if (menu.length === 0) return null;
// 用户无权限访问
if (paths.indexOf(location.pathname) == -1) return <Navigate to="/403" />;code>
return children;
}
// 使用
<AuthRouter>
<Outlet />
</AuthRouter>
按钮的权限控制
用户不具备权限的按钮需要隐藏或者禁用,React中可以定一个组件根据权限来控制按钮的现实逻辑或者禁用逻辑;Vue中可以使用自定义指令
以React为例,我们已经获取了所有的权限数据。比如 某个用户不需要显示添加用户按钮
const AuthButton = ({ -- --> permission, children, ...props }) => {
const permissions = useAuth();
if (!hasPermission(permissions, permission)) {
return null;
}
return children;
};
<AuthButton permission="add_user"> 添加用户 </AuthButton>code>
结语
这就是前后端完整的权限控制流程,也是市面上比较常见的一种方案。关于前端无论使用React还是Vue,只要理解并梳理清楚了这个流程。在代码层面是较容易实现的。
上一篇: node版本8.x→16.x,前端维护火葬场,问题及解决方案总结
下一篇: 前置(3):npm 和 pnpm 同时指定 registry=https://registry.npmmirror.com/ 源谁的下载速度快啊,这些依赖安装会在电脑上留下缓存吗
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。