作文列表

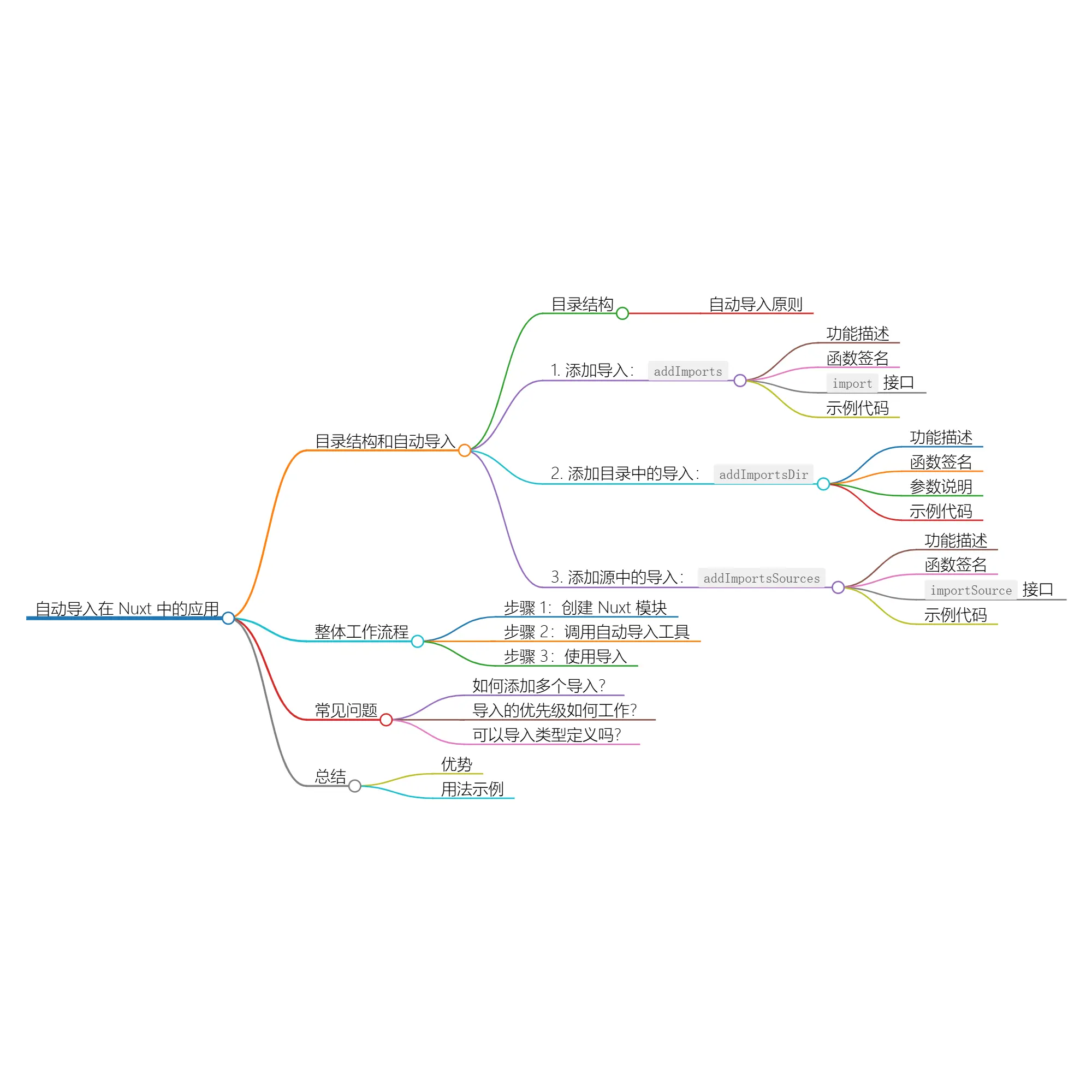
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理...

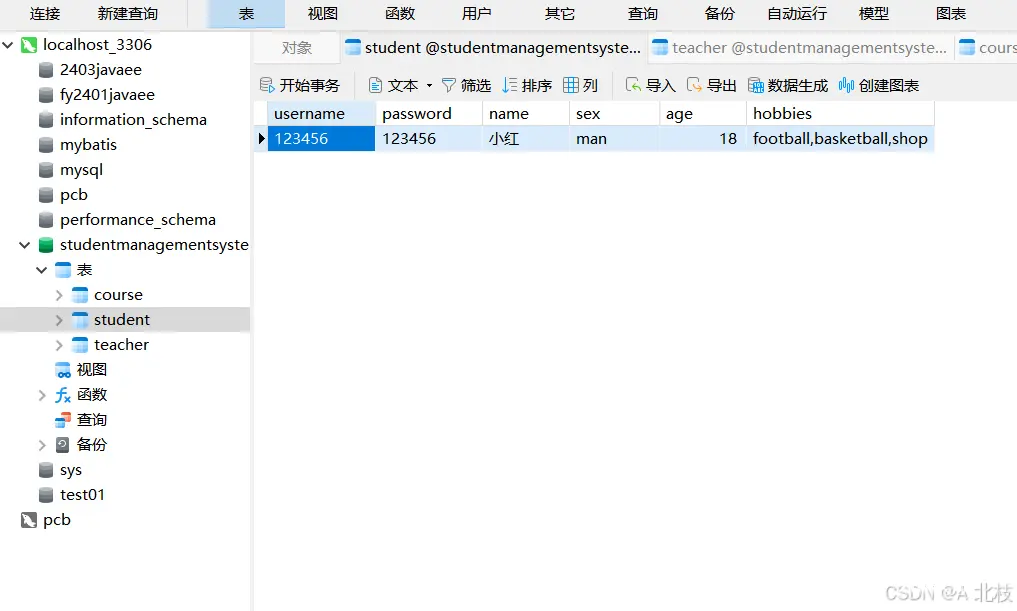
在这篇博客中,我们将使用Go语言结合Gorm和Gin框架,创建一个简单的用户管理系统。这个系统将实现用户的注册、登录、查看信息、更新信息等基本功能。我们将逐步介绍每一个步骤的实现,并解决遇到的问题。_g...

通过以上步骤,你可以在Nginx服务器上成功部署Vue项目。这个过程包括打包Vue项目、安装和配置Nginx、上传项目文件、设置文件权限以及(可选的)配置SSL。Nginx作为高性能的Web服务器,结合Vue的前...

从Vue3发布以来,陆陆续续也有很多项目慢慢的从vue2往vue3转变,特别是vue3.2退出setup语法糖之后,很大层度的简化了vue3的书写,下面我们来看一下,vue2、vue3、和vue3setup语法糖三...

推荐使用Flexbox或CSSGrid的方法,这两种方法不仅简单易用,而且兼容性好,适用于各种场景。方法也可以在简单的单行文本垂直居中效果中使用。如果你更加灵活地调整,你可能需要结合多个方法。通过这些方法,你可以确保文本在容器中...

在Vue中,组件之间的通信是实现复杂功能的关键。常见的方式包括:Props和自定义事件:用于在父子组件之间传递数据,实现简单的双向通信。Mitt:轻量级事件总线,适合跨组件的双向通信,超越了父子关系的限制。...
Web前端洞见:迈向卓越前端之旅front-end-note:memo:Web前端洞见。有深度的Web前端内容。...

在WebGL中,`OES_texture_half_float`扩展提供了一种方式来使用半精度浮点数(16位)纹理。这允许开发者在片段着色器中使用较高精度的数据,但占用的空间比单精度浮点数(32位)要少。这对于实现高...

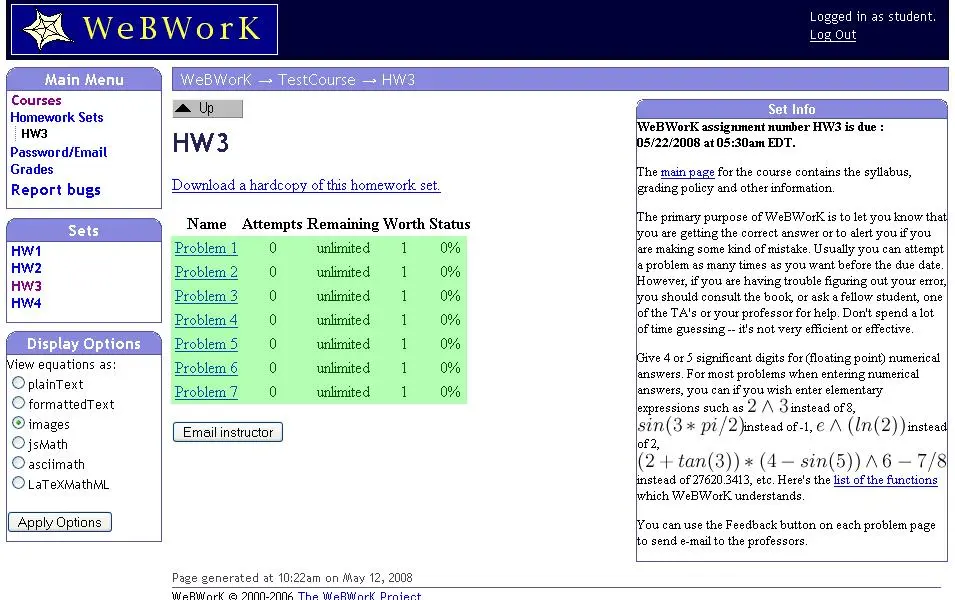
本文还有配套的精品资源,点击获取简介:WebWork是一个Java开源MVC框架,用于构建动态Web应用。本中文教程详细介绍了WebWork的架构原理、核心概念如Action、Interceptor、XWor...

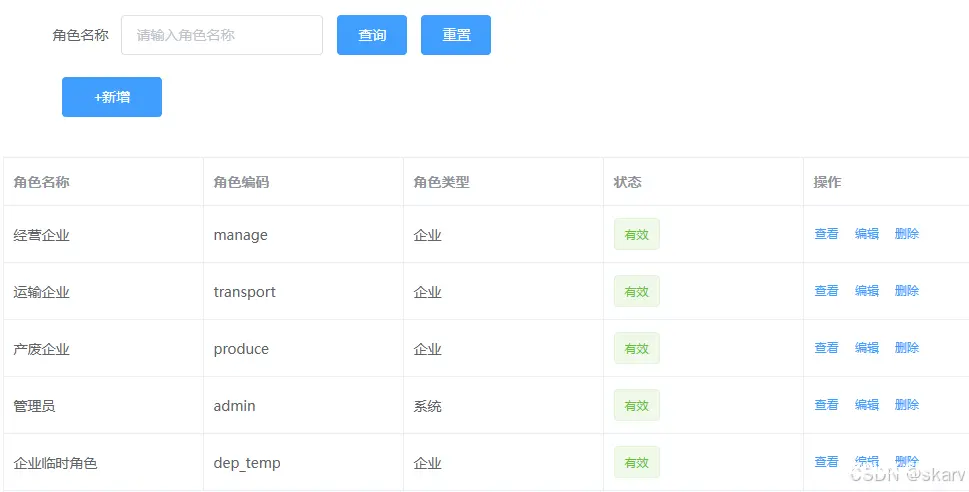
帮助理解权限(用户、角色、权限菜单)的设计和前端如何渲染对应的权限菜单...

在前端开发中,对数据进行排序是一项基本且常见的任务。掌握排序算法不仅可以帮助我们更有效地处理数据,还能提升代码的执行效率。冒泡排序、选择排序、插入排序、快速排序和归并排序。通过理解这些算法的原理和逻辑,我们可以更...

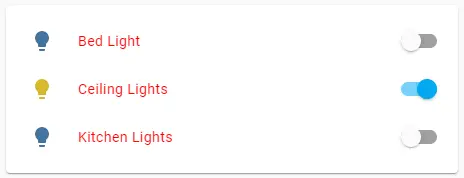
探索卡片魔力:HomeAssistant前端定制工具——card-mod3lovelace-card-mod????AddCSSstylesto(almost)anylovelacecard项...

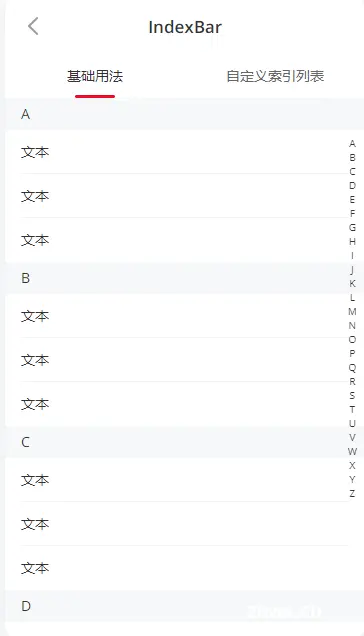
很多小伙伴可能在开发业务中会遇到这种问题,数据列表过多,造成dom一次性渲染卡顿,本文主要介绍滚动加载,实现在有索引栏的列表中使用滚动加载的方法。本文技术栈使用的是vue2+vant2,其他框架组件库也都有相似之处,...

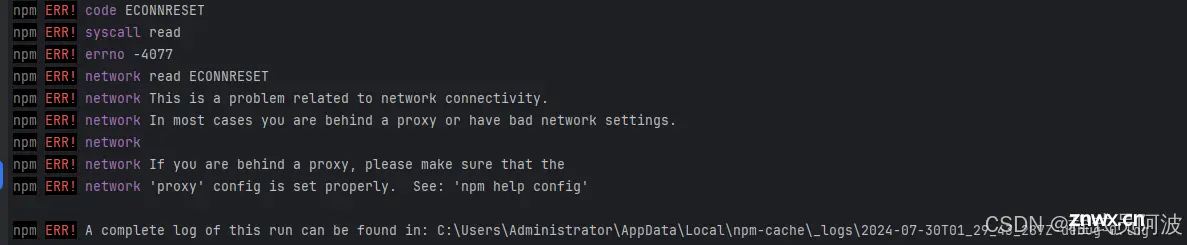
通过本文的介绍,我们可以看到,当遇到npmERR!错误时,可以通过检查和调整代理设置来解决问题。无论是手动设置还是通过环境变量,都提供了灵活的方式来配置npm的网络选项。希望这篇文章能够帮助你更好地理解和解决...

在你的Vue组件中,你可以使用这个自定义指令来控制输入框的行为。以下是如何在模板中使用这个指令的详细说明。_vueinput...

可以简单理解为几个标签,带有:写的是java的逻辑代码:写的java代码,会输出展示到页面上。输出语句中可以定义什么,jsp页面就会显示什么内容。...

Vue3是下一代前端框架,用最新技术提升网站速度和开发体验。它引入组合式API,让代码更灵活、易于管理。同时,优化的响应式系统和更好的TypeScript整合,确保了应用运行更流畅,开发更高效。通过创新特性如...

响应式Web设计是一种能够根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法,它可以让网站在各种设备上都呈现出最佳的显示效果。通过本文的学习,读者可以掌握响应式Web设计的基本原理和实现方法,为构...

`WEBGL_color_buffer_float`扩展为WebGL添加了对浮点数颜色缓冲区的支持,允许使用单精度浮点数(32位)或半精度浮点数(16位)作为颜色缓冲区的格式。这比默认的无符号整数或无符号短整数格...

在Vue3中,导入和使用组件的方式取决于你使用的组件书写和组织方式。...