作文列表

这里因为我们有的小伙伴可能不太需要服务器,单纯学习的话也没有必要去买一个服务器。如果需要把自己的东西部署到公网上,有很多方式,自行百度。你也可以购买阿里云或者腾讯云。逻辑都是一样的,我这里使用的虚拟机+cento...

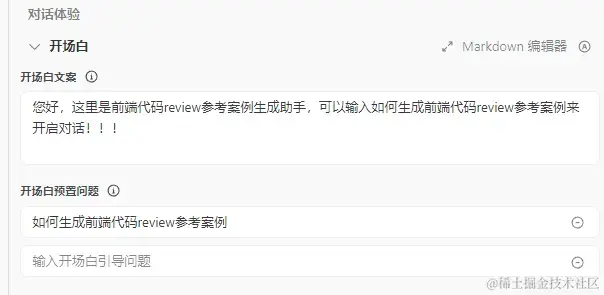
本文主要是在coze扣子通过1提示词配置了一个端代码review参考案例生成AI助手,举例出review参考案例并做出AI时代下前端工程师应该如何生存的思考_如何用提示词自己写一个前端助手...

Next.js作为一个强大的React框架,为开发者提供了两种路由系统:AppRouter和PagesRouter。这两种路由系统各有特色,适用于不同的场景。本文将深入探讨这两种路由系统的区别、优缺点和使用场景,帮助你做出最佳选择。AppRo...

先用stub/mock页面对代码测试,如果通过stub/mock测试,并且stub/mock页面正如我们所期待的那样工作,说明我们编写的代码无错误,这时去用代码运行目标网站时也会如我们期待的一样工作,就不会对目标网站造成破坏。在stub...

vue项目使用pdfh5+pdf-lib+@pdf-lib/fontkit实现吹前端预览pdf并且实现pdf加水印下载pdf文件也带水印_前端pdf加水印...

本文总结Web应用开发中文件上传、下载的方法,即从前端表单输入文件并封装表单数据,然后请求后端服务器的处理过程;从基础的JavaScript中XmlHttpRequest对象、FetchAPI实现上传、下载进行...

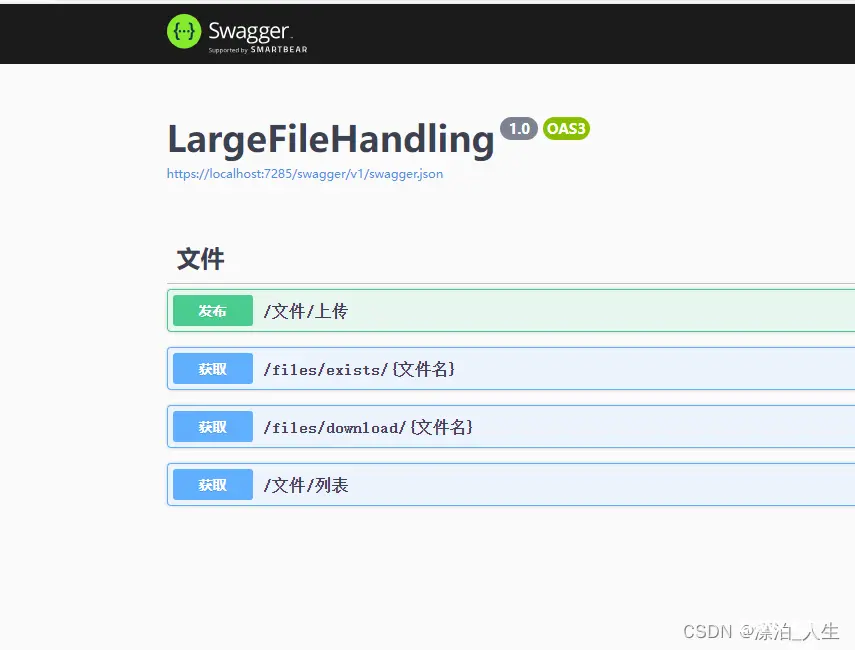
C#WinFrom+AspNetCoreWebApi实现大文件下载与上传...

Ollama用于在本地运行和部署大型语言模型(LLMs)的工具,可以非常方便的部署本地大模型。_ollamawebui...

JSONWebToken(JWT)是一种用于声明某些权利的JSON对象。头部(Header)载荷(Payload)签名(Signature)在这篇博客中,我们详细介绍了如何在Node.js中使用JWT进行用户认证...

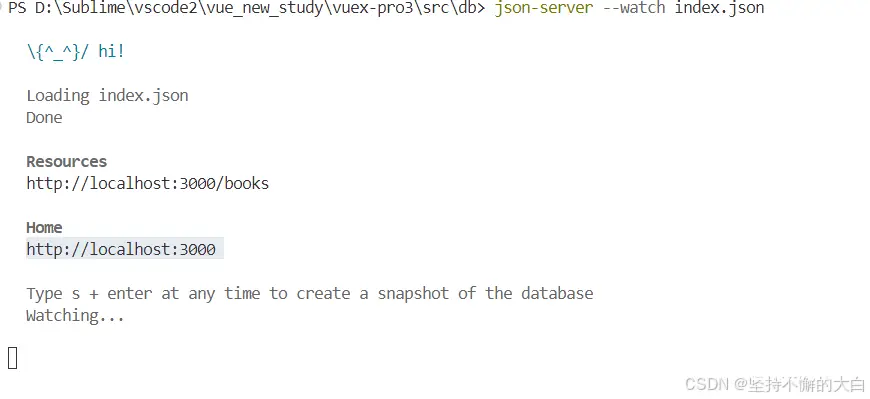
vuex实现一个简单的购物车项目...

SpringWeb提供了启动器starter,主要包含了三个组件:mvc、json、tomcat。webmvc组件主要提供web开发的注解(类似于控制器的注解)是web开发的基础框架json组件主要提供了JSON...

HTML是用来描述网页的一种语言。HTML指的是超文本标记语言(HyperTextMarkupLanguage)HTML不是一种编程语言,而是一种标记语言标记语言是一套标记标签HTML使用标记标签来描述网...

哈希绕过问题其实是弱类型问题的实际应用,本质上也是应用弱类型来解题。...

格式:img相对,绝对:思考图片的来源:本地/网络①。...

在微信小程序中集成日志库的过程,从最初尝试使用Winston到最终使用loglevel并实现日志上传服务端的功能进行了详细记录。通过编写插件loglevel-server-send,设置不同环境的日志级别(dev...

本文介绍了在Vue项目中,由于动态导入导致的热更新变慢问题,通过安装并配置babel-plugin-dynamic-import-node插件,以及在vue.config.js中启用HotModuleReplaceme...

Alist网盘V3美化代码,Alist美化,AList个性化代码!_alist美化...

Vue.js提供了一种简单而高效的方法来实现水印文字功能。通过创建一个Watermark组件,我们可以轻松地为全页面或单个页面添加水印,同时还能根据需要自定义水印的样式。这种功能不仅提高了页面的保密性,还增强了页...

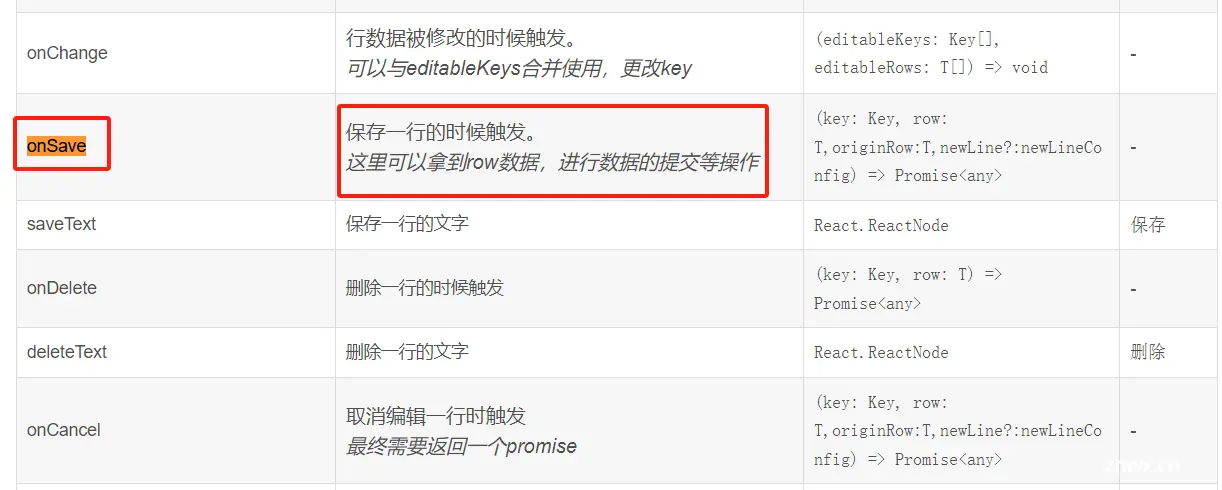
AntDesignPro是基于AntDesign和umi的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一...

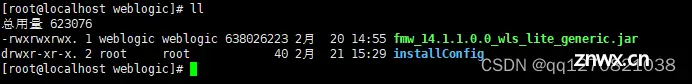
linux系统静默安装weblogic_linux安装weblogic...