关于web 第一章 初识HTML以及HTML四大案例 (保姆级教学)
悸动445 2024-08-01 14:03:03 阅读 52
什么是 HTML?
HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML 使用标记标签来描述网页
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>HTML 标签通常是成对出现的,比如 <b> 和 </b>标签对中的第一个标签是开始标签,第二个标签是结束标签开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
HTML 文档描述网页HTML 文档包含 HTML 标签和纯文本HTML 文档也被称为网页
HTML 编译器
使用文本编译器
先进行第一步操作
启动文本

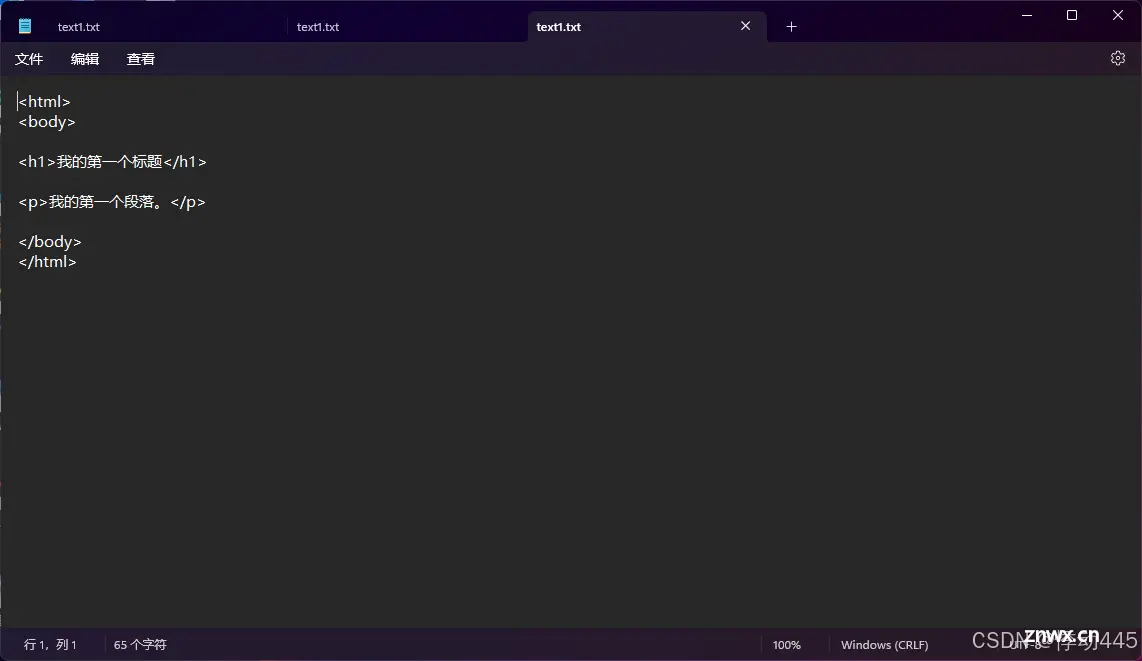
输入以下代码,注意转换为英文输入 ,中文输入可能出现报错,出现乱码的情况,或者没有显示,如果有,请回去检查你的代码。这是因为浏览器的编译器无法识别你的中文标识符。

重命名文档名称,改后缀为.html,或者.htm都可以使用

效果图如下

基本的HTML标签-四个例子
在这个时候先看一下博主的另一篇文章如何搭建web环境
搭建完成以后看这里

创建新的文件夹

创建新的html文件

在内容中打上一个英文感叹号!然后回车


会生成如图所示的代码
<html lang="en">意思是
这段代码表示正在使用英语(en)作为页面的语言。<code><html lang="en">code> 是 HTML 代码中用于定义页面语言的部分。 “en” 是 ISO 639-1 代码,代表英语。
`<meta charset="UTF-8">` 这段代码用于设置页面的字符编码为UTF-8。在HTML中,这是非常重要的,因为它告诉浏览器如何解释页面的文本内容。UTF-8是一种通用的字符编码方案,支持几乎所有的文字语言,包括英语和其他许多语言。
`<meta name="viewport" content="width=device-width, initial-scale=1.0">` 这段代码是用来设置页面在移动设备上的视口(viewport)。在响应式网页设计中,视口是指用户在网页上实际看到的区域大小。
具体来说:
- `width=device-width` 表示视口的宽度应该等于设备的宽度,这样可以确保在不同设备上显示的内容宽度一致。
- `initial-scale=1.0` 表示初始的缩放比例为1.0,即不进行缩放。这确保了页面在加载时不会被自动缩放,用户能够看到原始的布局和大小。
这段代码在移动设备上非常重要,可以确保网页内容能够正确地适配不同大小和分辨率的设备屏幕,提供更好的用户体验。
<code><title>Document</title> 这段代码用于定义网页的标题。
HTML标题
HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
我们修改标签名为
<title>HTML 标题</title>
将以下代码加入代码行中做测试
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p>
</body>
鼠标右键

点击运行,进入浏览器查看结果
下方两个open是运行内置 浏览器
在Web开发中,"内置浏览器"和"普通浏览器"有一些重要区别:
1. 内置浏览器(Embedded Browser)
- 内置浏览器通常指嵌入到另一个应用程序或环境中的浏览器功能。例如,在桌面应用程序或移动应用程序中嵌入的浏览器视图。
- 内置浏览器可以是一个轻量级的浏览器实例,具有限制的功能集,通常用于显示特定的Web内容或集成Web功能到应用程序中。
2. 普通浏览器(Regular Browser)
- 普通浏览器是指用户在桌面或移动设备上通常使用的完整的独立浏览器应用程序,如Chrome、Firefox、Safari等。
- 这些浏览器具有完整的功能集,可以打开任何网站,并支持广泛的Web标准和技术。
在Web调用中,这两者的主要区别在于:
- 功能和限制:内置浏览器通常是为了特定的应用程序或场景而定制,可能会限制对某些Web功能(如某些JavaScript API)的访问,或者可能不支持某些高级的浏览器功能(如某些CSS样式或媒体格式)。
- 用户体验和集成:内置浏览器可以通过应用程序的界面和交互方式进行定制,以提供更一致的用户体验和更紧密的集成。
- 安全性和隐私:内置浏览器可以通过应用程序的安全设置和策略来管理安全性和用户隐私,这些控制可能比传统浏览器更加严格或特定。
在开发应用程序时,选择使用内置浏览器还是要求用户打开外部浏览器,通常取决于应用程序的需求、性能要求以及用户体验的权衡。
运行结果如下

HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
修改为HTML段落,增加以下代码
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>HTML 段落 </title>
</head>
<body>
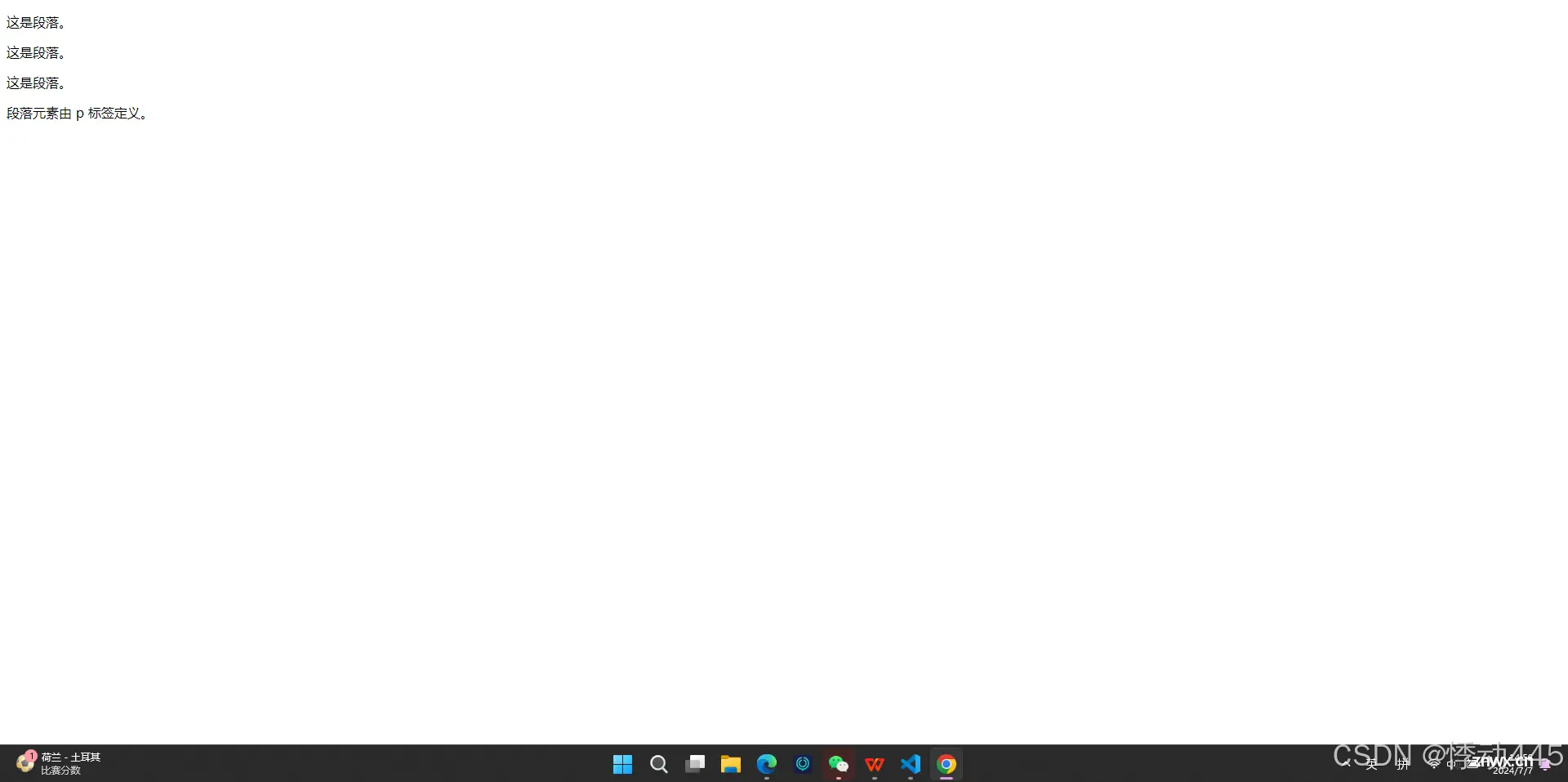
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
<p>段落元素由 p 标签定义。</p>
</body>
</html>

运行结果如上
HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
注释:在 href 属性中指定链接的地址。
这里我们用百度做测试,一样修改代码名字,目的是为了区分不同类型
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>HTML 链接 </title>
</head>
<body>
<a href="https://www.baidu.com/">点击百度</a>code>
</body>
</html>



HTML 图像
HTML 图像是通过 <img> 标签进行定义的
注释:图像的名称和尺寸是以属性的形式提供的。
这里我们需要找一张自己喜欢的图片,新建一个文件夹 我们以csdn为例。

将图片保存到新的文件夹里面

修改代码为
<code><body>
<img src="./img/csdn.png" width="300" height="120" />code>
</body>
图片存放的位置一定要对
./是同级文件目录
../ 父级目录
/ 根目录

结果展示如上
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。