作文列表

本博文通过使用Vue3和相关组件库创建的二维码和条形码生成器的步骤。首先,通过Vite创建工程化Vue项目并安装必要的依赖库,包括qrcode和bwip-js。接着,创建了两个组件:QRCodeGenerator....

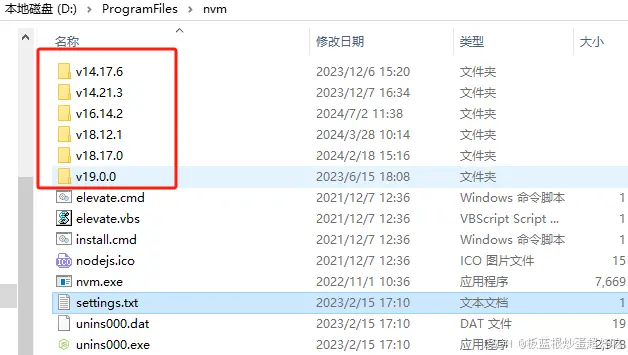
nvmuse,切换node版本后,nvmcurrent发现,还是之前的版本号。原因就是因为,正在使用的这个node,指向的是咱们c盘里面,C:\\ProgramFiles\\nodejs的这个路径下的node。而不是,nvm里面的...

根据前端文本的本地路径地址进行文件上传后端_js上传文件到后端...

Unity云渲染结合WebRTC进行视频流传输是一种将Unity应用的图形渲染放在云端进行,并将渲染结果以视频流的形式实时传输到用户设备上的解决方案。这种方案可以大幅降低用户设备的硬件要求,使得高质量的游戏和应用可...

nodesass对应的node版本_node-sass版本...

Vue3.5新增了一个baseWatch,让watch函数和Vue组件彻底分手,他的实现和Vue组件以及生命周期没有一毛钱关系。...

它是连接不同模块的桥梁,是实现灵活扩展的关键,是每个Odoo开发魔法师最强大的盟友。下次当你在编写Odoo模块时,请记住,你手中握着的不仅仅是键盘,而是Registry赋予你的魔法杖。想象一下,它就是Odoo世界里的...

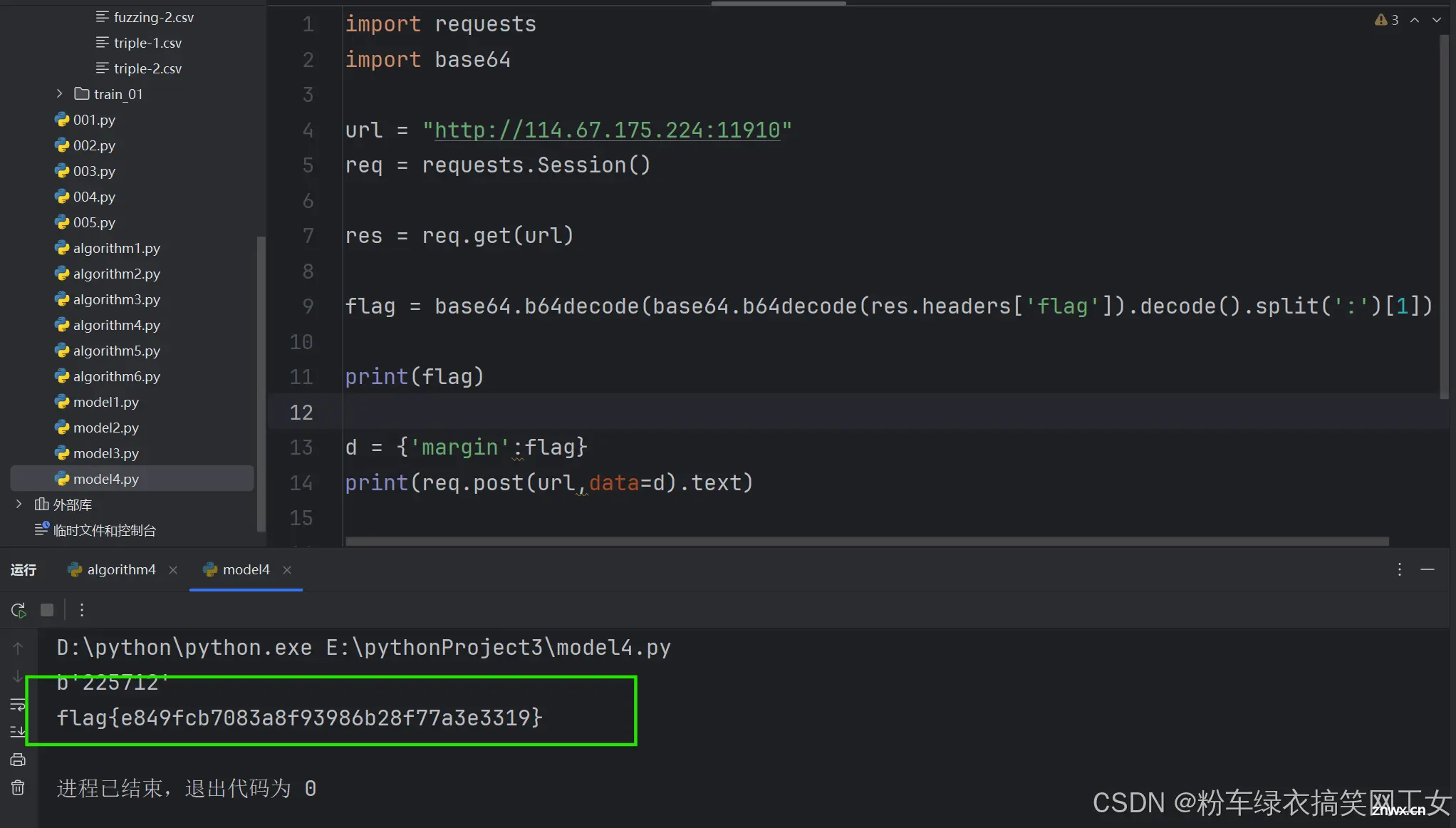
学习到cookie,提示利用python脚本建立与服务器之间的交互功能,以此查看flag_bugku速度要快...

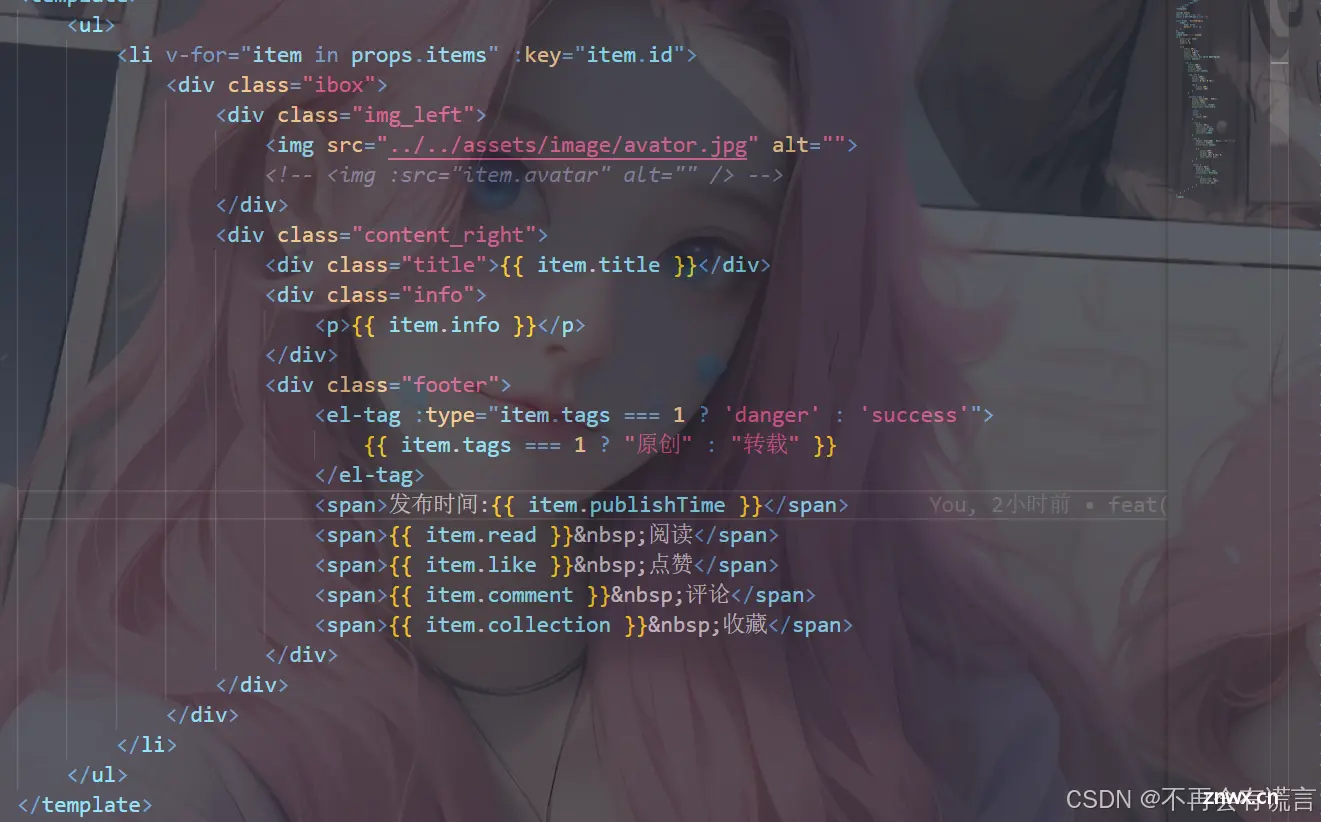
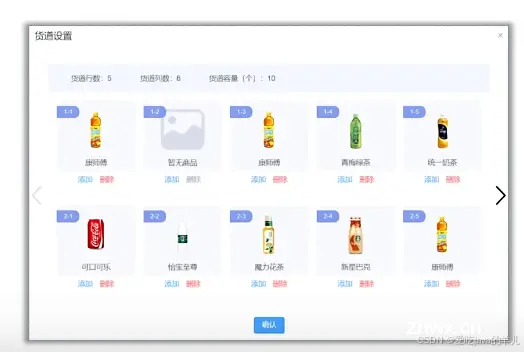
开发遇到的问题_不再会有谎言的博客-CSDN博客相关链接会在文章中标注。Wandering-children-have-the-stars-as-companions:从0-1开发一个Vue3前端系统页面流浪...

el-buttonlinktype=\"primary\"@click=\"handleGoods(scope.row)\"v-hasPermi=\"[\'manage:vm:edit\']\">货道//*...

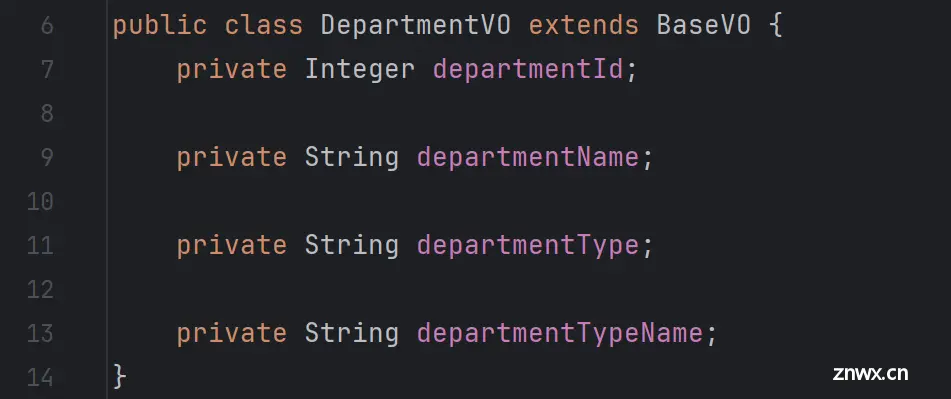
在TS开发中,经常会遇到后台数据字段比较多的情况,这时候需要一个个复制字段然后给他手动配置数据类型来完成我们的TS类型定义,相当麻烦。有什么快速的方法呢,我就目前遇到的两种情况分别写了JS脚本来处理后台数据,直接生成我们需要的数据格式。脚本编写1.处理数...

每个人都有惰性,但不断学习是好好生活的根本,共勉!宫女如花满春殿,只今惟有鹧鸪飞。——《越中览古》_vue项目结构...

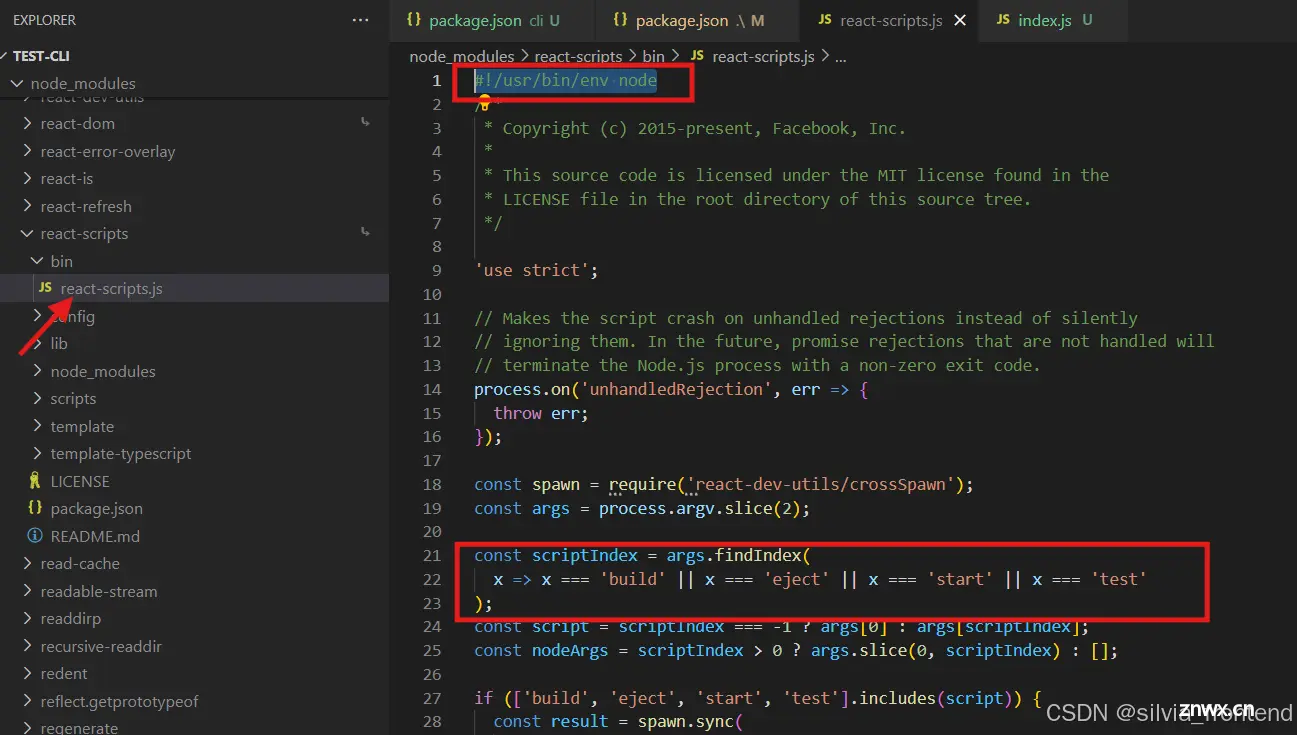
前言npmstart…前端小伙伴们这些命令肯定都不陌生吧,那你们有没有好奇过,输入这些命令,我们的项目怎么就运行起来了呢?背后的原理是什么呢?这篇文章就带大家来一探究竟,最后还会手写一个自己的脚手架,跑一条自己的...

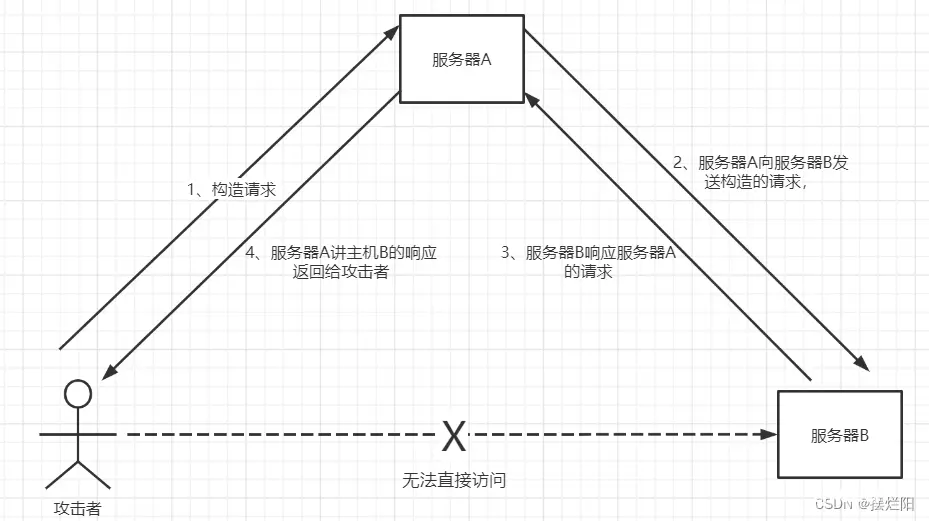
SSRF(Server-SideRequestForgery:服务器端请求伪造)是一种由攻击者构造形成由服务端发起请求的一个安全漏洞。一般情况下,SSRF是要目标网站的内部系统。(因为他是从内部系统访问的,所...

React打包优化中的Gzip压缩是一种减少传输文件大小的常用方法。_react项目开启gzip...

普通用户功能:首页:展示平台的主要功能入口、当季水果推荐等信息,方便用户浏览和购买。购物车:用户可查看商城里商品信息,并将感兴趣的水果添加至购物车中,便于批量购买和管理。商城管理:提供用户对订单、购物车、收货地址的...

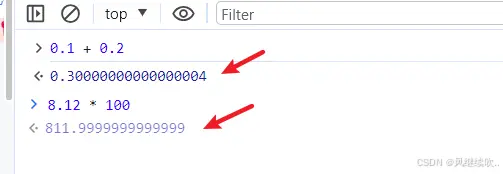
官网:decimal.js提供十进制类型的任意精度数值Decimal.js是一个小型库,用于解决浮点数计算的不精确问题安装decimal.js在代码中引入,两种方式二选一require是CommonJS模...

Babel是一个强大的JavaScript编译器,通过插件化的架构和预设功能,实现了对现代JavaScript代码的向后兼容转换。它与构建工具的集成使用,可以自动化代码转换和构建过程,提高开发效率。同时,Babel紧跟...

众所周知,next的webpack打包实际上分成了两个部分,一个是服务器端、一个是客户端,我们这里的配置主要是针对客户端的配置。目的在于降低_app.js包大小,合理划分基础包、工具包、常用方法包、拆分lodash...

本文将详细介绍WebKit的WebXRHandInputAPI,并提供实际的代码示例,帮助开发者理解和应用这一强大的API。WebXRHandInputAPI是WebXRAPI的一个扩展,它允许开发...