前端常见场景、JS计算精度丢失问题(Decimal.js 介绍)
风继续吹.. 2024-08-26 13:33:01 阅读 76
目录
一. Decimal.js 介绍
二. 常用方法
1. 创建 Decimal 实例
2.加法 add 或 plus
3.减法 sub 或 minus
4.乘法 times 或 mul
5.除法 div 或 dividedBy
6.取模
7.幂运算
8.平方根
9.保留小数位 toFixed方法(四舍五入)
三.项目应用
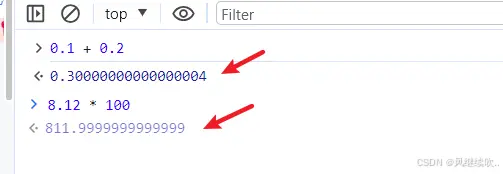
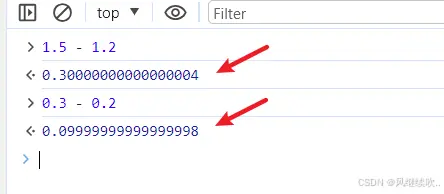
前端精度丢失问题通常由以下原因导致:
浮点数表示:由于IEEE 754标准,某些小数无法精确表示。运算顺序:计算机内部的运算顺序可能影响结果。舍入误差:除法或乘法可能需要舍入到最近的可表示浮点数。累积误差:连续运算可能累积小误差,导致大偏差。类型转换:自动类型转换可能引入精度问题。大数溢出:超出Number类型范围的数字可能导致精度丢失。第三方库误差:第三方库可能存在精度问题。平台差异:不同浏览器或JavaScript引擎可能处理浮点数不同。


解决策略:
使用高精度库(如<code>decimal.js,big.js)使用Math对象方法进行精确舍入尽可能用整数运算 ( 先乘以x倍数进行计算, 计算完再整除x倍数回来 )
一. Decimal.js 介绍
官网: decimal.js ( 提供十进制类型的任意精度数值 )
Decimal.js 是一个小型库,用于解决浮点数计算的不精确问题
安装 decimal.js
npm install decimal.js
在代码中引入 ,两种方式二选一
require 是CommonJS模块系统的语法import 是ES6模块系统的语法
const Decimal = require('decimal.js');
import Decimal from 'decimal.js'
二. 常用方法
1. 创建 Decimal 实例
const a1 = new Decimal(0.1); // 从数字创建
const a2 = new Decimal('0.2'); // 从字符串创建
2.加法 add 或 plus
const result = a1.add(a2).toNumber();
console.log(result); // 0.3
3.减法 sub 或 minus
const result = a1.sub(a2).toNumber();
console.log(result); // -0.1
4.乘法 times 或 mul
const result = a1.times(a2).toNumber();
console.log(result); // 0.02
5.除法 div 或 dividedBy
const result = a1.div(a2).toNumber();
console.log(result); // 0.5
6.取模
const result = a1.mod(a2).toNumber();
console.log(result); // 0.1
7.幂运算
const result = a1.pow(2).toNumber();
console.log(result); // 0.01
8.平方根
const result = a1.sqrt(2).toNumber();
console.log(result); // 0.31622776601683794
9.保留小数位 toFixed方法(四舍五入)
const b1 = new Decimal('0.1546');
const b2 = new Decimal('0.1556');
const result1 = b1.toFixed(2);
const result2 = b2.toFixed(2);
console.log(result1); //0.15
console.log(result2); //0.16
三.项目应用
项目需求: 后端约定 返回的金额展示上需要除以100, 发送后台的值乘以 100,并要求为数字类型, 如果常规运算, 有可能出现精度丢失问题, 通过使用 Decimal.js库解决 ( new Decimal() 或 Decimal() 一个意思)
import Decimal from 'decimal.js';
...
// 先转换为Decimal对象, 进行乘法运算, 再转化为数字类型
const price = '100';
const res = Decimal(price ).mul(Decimal(100)).toNumber();
console.log(res); // 返回结果: 10
// 其他运算写法大差不差
...
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。