使用 Vue3 生成二维码和条形码
XError_xiaoyu 2024-08-26 17:33:04 阅读 86
目录
前言
一、前期准备
1.1. 使用Vite创建工程化项目
1.2 安装所需的依赖
二、环境检查
三、生成二维码
3.1 创建二维码组件
3.2 在App.vue中使用二维码组件
四、生成条形码
4.1 创建条形码组件
4.2.在App.vue中使用条形码组件
五、启动测试与效果演示
5.1 启动demo
5.2 二维码演示
5.3 条形码演示

前言
在我刚接触CSDN时,便写下了第一篇使用python库生成二维码的博文,但是随着学习的知识越来越多,实现同一个功能,但可以通过不同的方式得以实现,本篇是通过Vue3和Vue的一些组件库从而实现的一个小demo

一、前期准备
1.1. 使用Vite创建工程化项目
这里可以在vscode或是其他的IDE,或是直接找一个合适的目录,然后在cmd中即可
npm create vite@latest

输入要创建的vue项目名,然后回车,选择Vue,然后回车,这里我的项目名是demo0-happy

选择自己想用的,不知道直接选js

进入文件所处的目录
<code>cd demo0-happy
1.2 安装所需的依赖
首先输入npm i 也就是(npm install的缩写)

将使用qrcode库来生成二维码,使用bwip-js来生成条形码。可以通过以下命令安装它们:
npm install qrcode bwip-js
二、环境检查
首先,请确保已经安装了Node.js和Vue CLI。如果还未安装,可以通过以下命令进行安装:
npm install @vue/cli
三、生成二维码
3.1 创建二维码组件
在src/components目录下创建QRCodeGenerator.vue文件,并添加以下代码:
<script setup>
import { ref } from 'vue';
import QRCode from 'qrcode';
const text = ref('');
const qrCodeUrl = ref("");
async function generateQRCode() {
try {
qrCodeUrl.value = await QRCode.toDataURL(text.value);
} catch (err) {
console.error(err);
}
}
</script>
<template>
<div>
<h2>二维码生成器</h2>
<input v-model="text" placeholder="输入文本生成二维码">code>
<button @click="generateQRCode">生成二维码</button>code>
<div v-if="qrCodeUrl">code>
<img :src="qrCodeUrl" alt="二维码"/>code>
</div>
</div>
</template>
<style scoped>
</style>
3.2 在App.vue中使用二维码组件
打开src/App.vue文件,导入并使用QRCodeGenerator组件:
<script setup>
import QRCodeGenerator from './components/QRCodeGenerator.vue'
</script>
<template>
<div>
<QRCodeGenerator></QRCodeGenerator>
<hr>
</div>
</template>
<style scoped>
</style>
四、生成条形码
4.1 创建条形码组件
在src/components目录下创建BarcodeGenerator.vue文件,并添加以下代码:
<script setup>
import bwipjs from 'bwip-js'
import { ref } from 'vue'
const text = ref('')
const barcodeCanvasRef = ref("")
function generateBarcode() {
bwipjs.toCanvas(barcodeCanvasRef.value, {
bcid: 'code128', // 条形码类型
text: text.value,
scale: 3, // 缩放比例
height: 10, // 条形码高度
includetext: true, // 是否包括文本
textxalign: 'center' // 文本对齐方式
})
}
</script>
<template>
<div>
<h2>条形码生成器</h2>
<input v-model="text" placeholder="输入文本生成条形码" aria-label="输入文本" />code>
<button @click="generateBarcode" aria-label="生成条形码">生成条形码</button>code>
<canvas ref="barcodeCanvasRef"></canvas>code>
</div>
</template>
<style scoped>
</style>
4.2.在App.vue中使用条形码组件
同样,在src/App.vue中导入并使用BarcodeGenerator组件,此时会将之前的二维码的一并导入:
<script setup>
import QRCodeGenerator from './components/QRCodeGenerator.vue'
import BarcodeGenerator from './components/BarcodeGenerator.vue'
</script>
<template>
<div>
<QRCodeGenerator></QRCodeGenerator>
<hr>
<BarcodeGenerator></BarcodeGenerator>
</div>
</template>
<style scoped>
</style>
五、启动测试与效果演示
5.1 启动demo
切换到项目的目录下,在项目的目录下启动
npm run dev
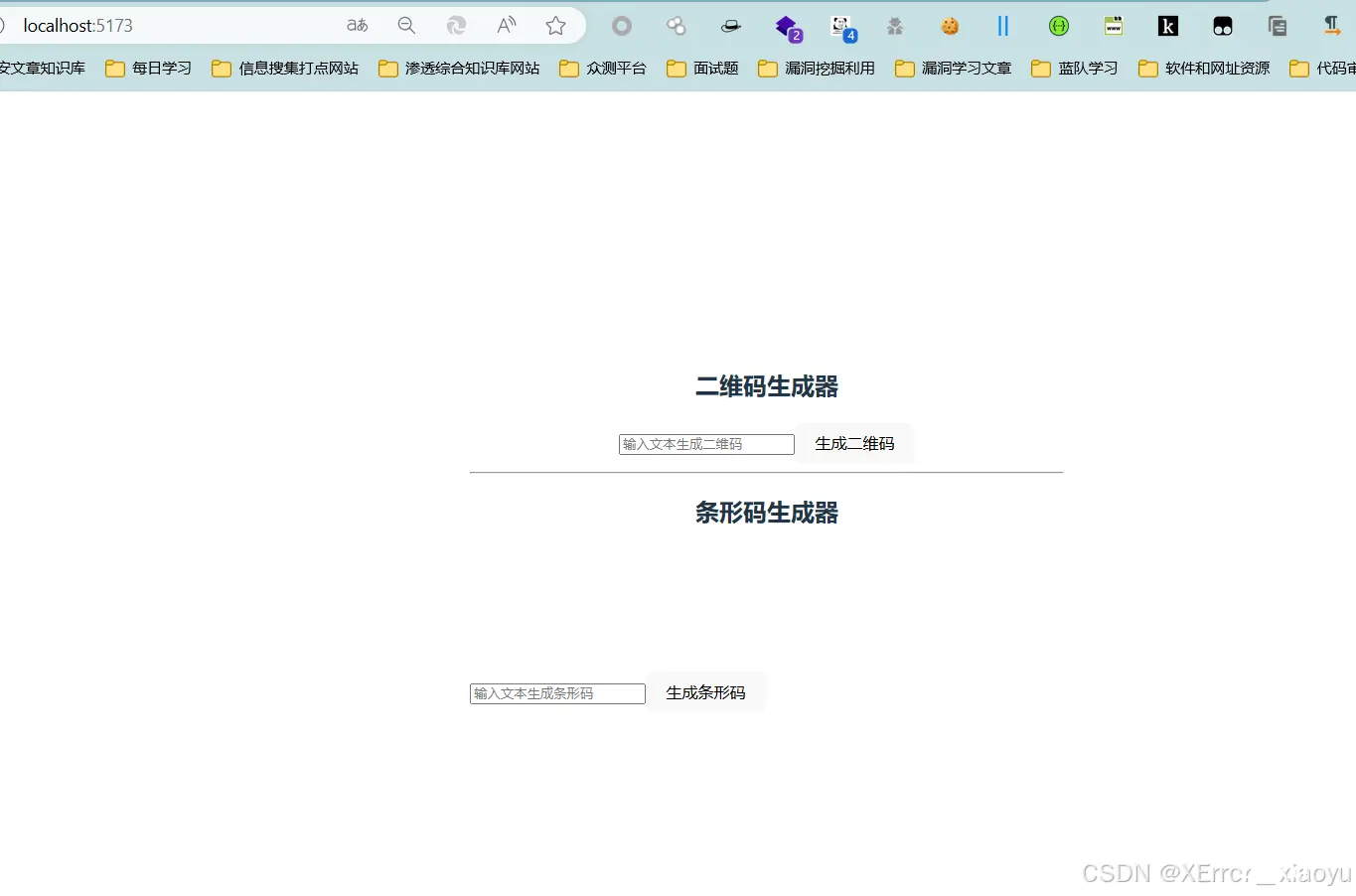
将出现的url链接打开,便会出现下面的界面


5.2 二维码演示
输入想要生成二维码的文字和信息,或是链接,然后点击生成二维码按钮即可,这里使用了utools的二维码识别截图工具(QRscan)识别如下


5.3 条形码演示
这里操作的方式和上面是一样的

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。