VS Code使用指南
请叫我百度一下 2024-08-14 16:03:02 阅读 66
一.关于Vscode
1、Vscode是个啥?
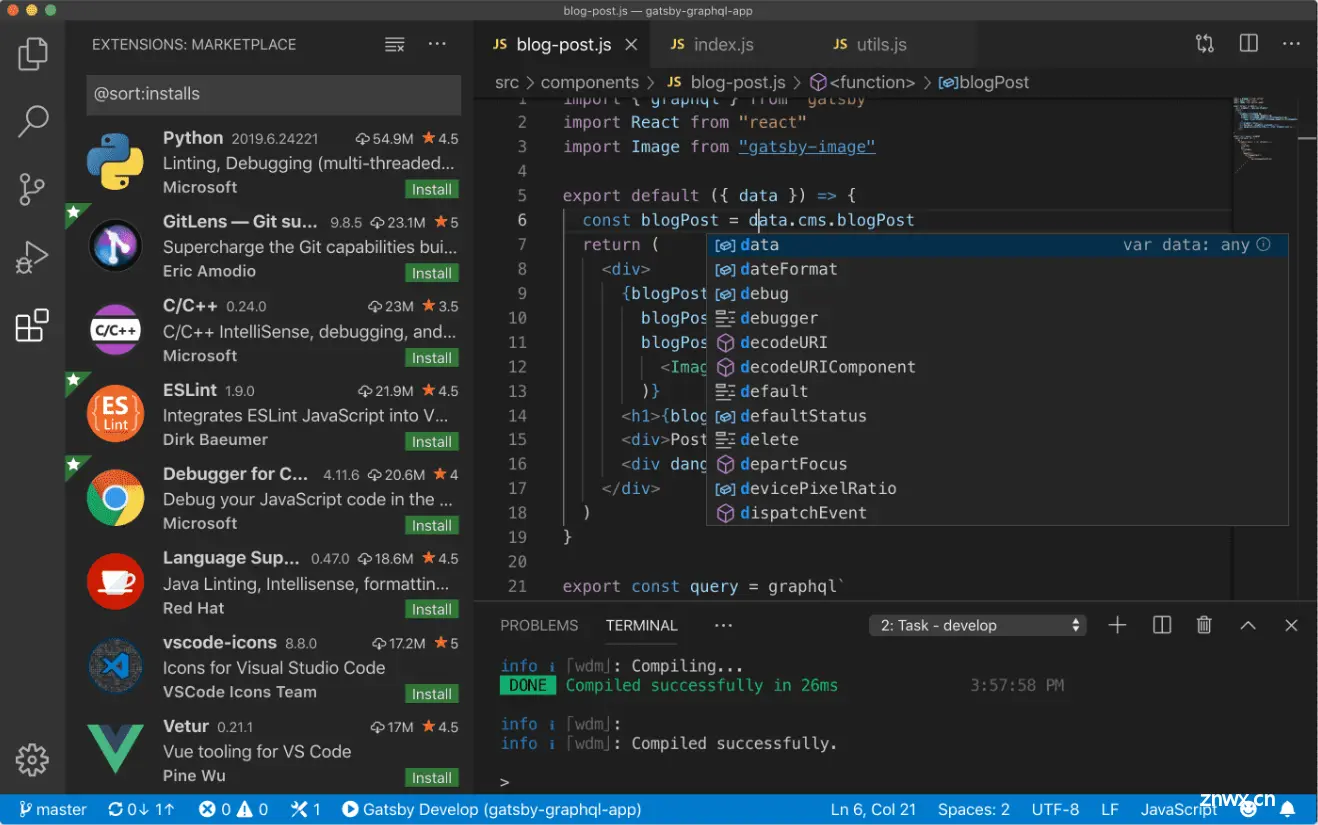
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。

2、Vscode的安装
VScode 官网地址:https://code.visualstudio.com/
VScode 下载页面:https://code.visualstudio.com/download
VScode 国内镜像:vscode.cdn.azure.cn
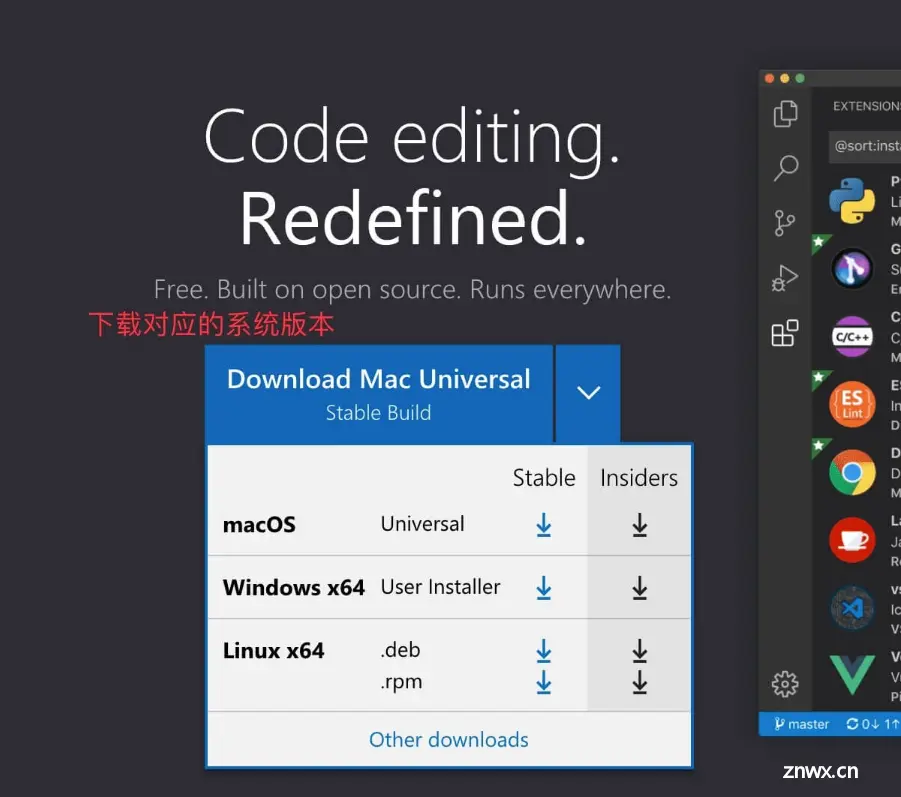
我们可以在 VScode 官网首页下载对应系统(支持Windows、Linux、macOS)的软件:

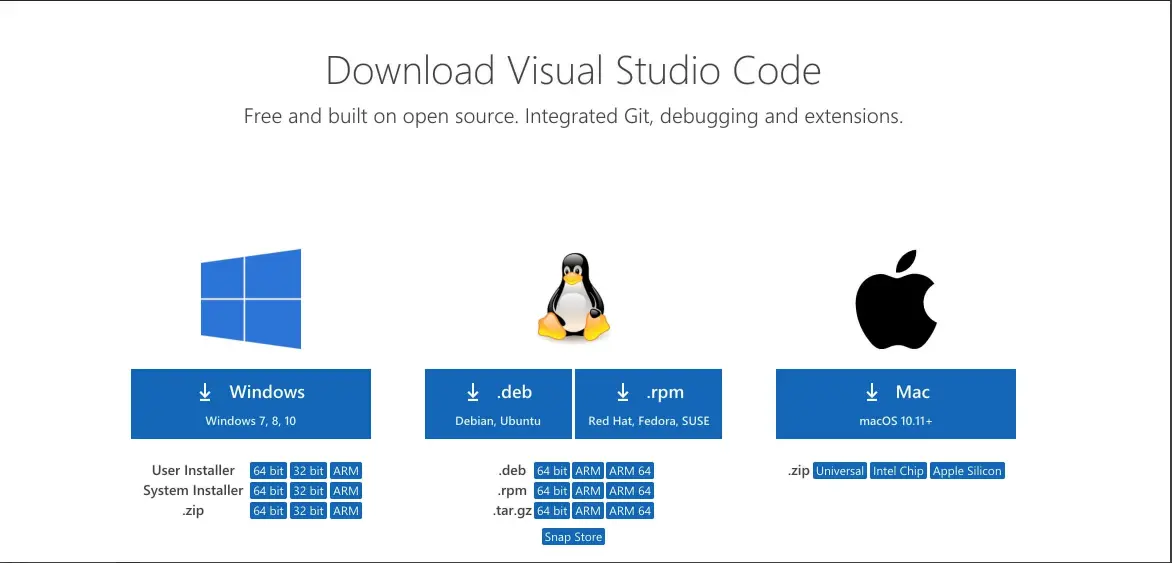
你也可以打开下载页面 https://code.visualstudio.com/download,下载想要的格式包:

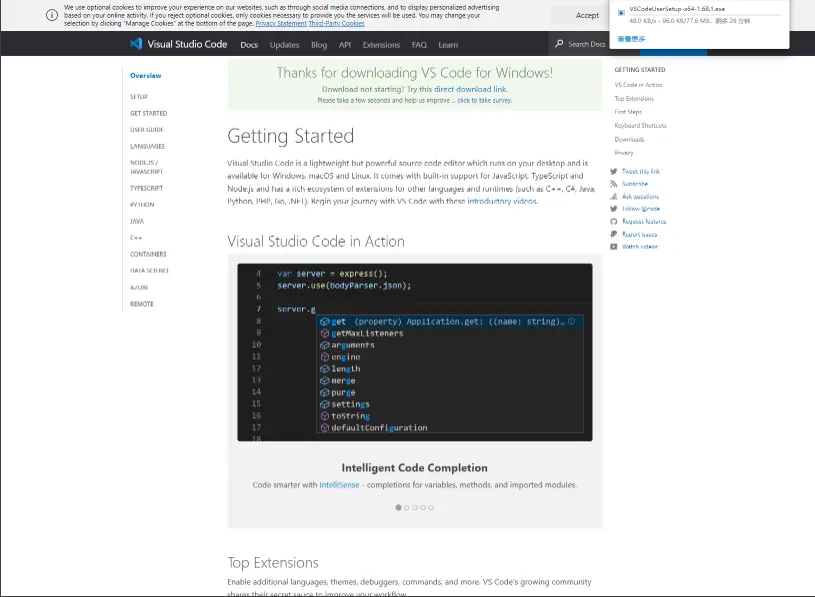
注:由于vscode官网下载镜像默认在国外,可能因为某些原因导致下载速度非常非常的慢,此时我们可以使用国内镜像去下载方法如下
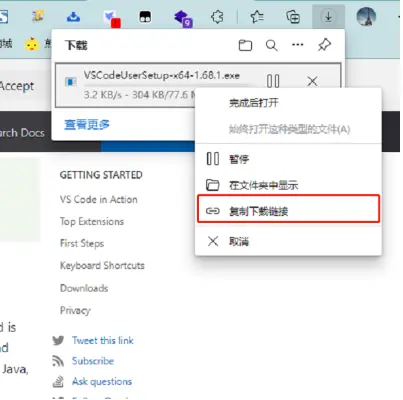
点击下载后,右键下载任务复制下载链接


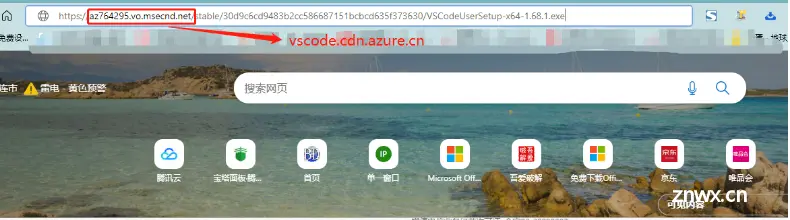
如图中所式将我们把上面的红色部分换成镜像vscode.cdn.azure.cn,换好后访问即可

二.界面优化
1、界面汉化
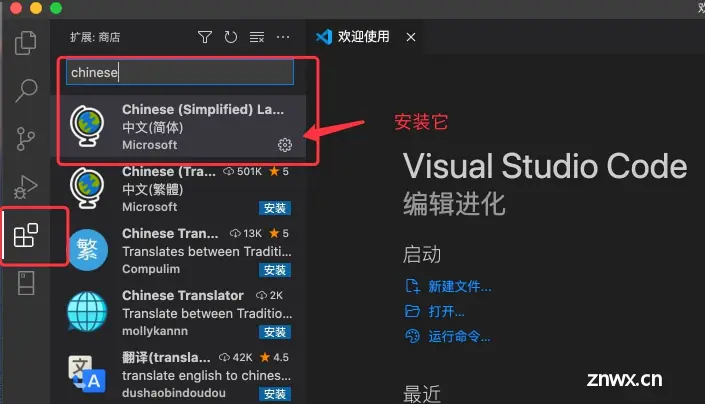
VScode 安装汉化包很简单,打开 VScode,点击安装扩展,在搜索框输入 Chinese,然后点 Install 就可以:

2、注释美化

三.语言类支持
1、 vue支持

2、 svg支持

3、 VScode代码格式化支持
EditorConfig
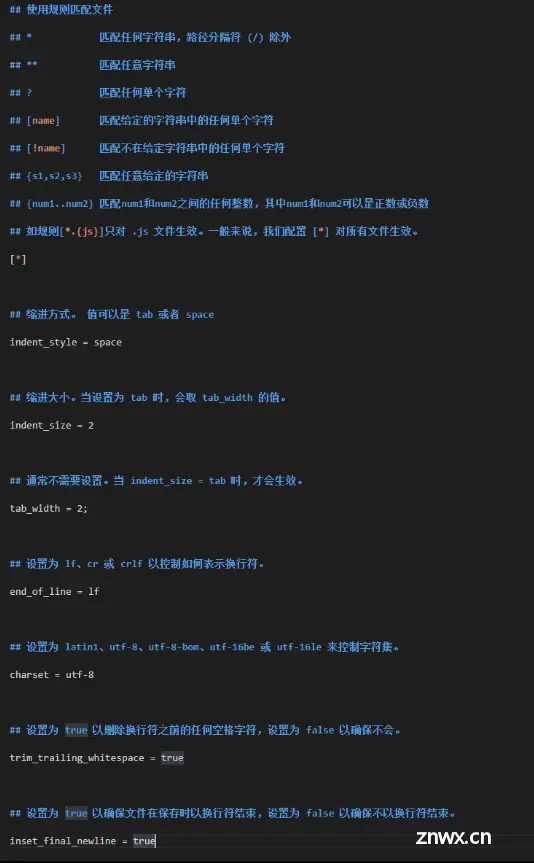
首先,我们需要一个基本的规范,例如缩进,如何换行等等。它要适用于所有的团队,适用于所有的语言,适用于所有的编辑器。
editorconfig 能帮助我们实现这一点。它让所有的开发者在基本编码规范上保持一致

配置 .editorconfig 文件。

Eslint(点击跳转相关文件)
我们需要做的是:
本地安装 Eslint 和社区推荐的规范 eslint-config-airbnb (也可以是别的规范)。插件会使用安装的 Eslint 库(如果你还未安装:npm i eslint eslint-config-airbnb)。
VSCode 安装 Eslint插件。
添加 .eslintrc.js 配置文件。
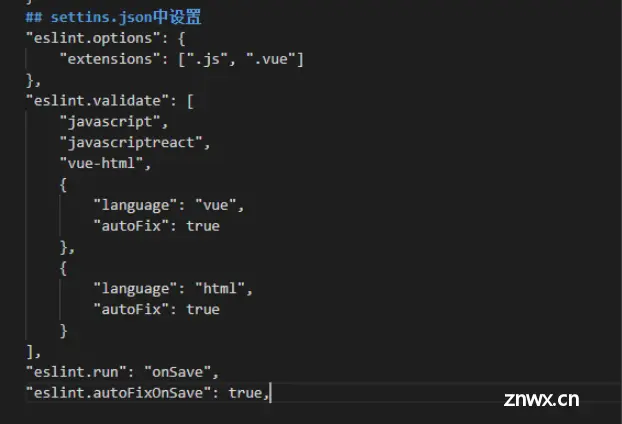
更改 VSCode 的 setting.json 文件的配置。
其中,想要实现自动按照工程的规则格式化,第四步必不可少。
setting.json

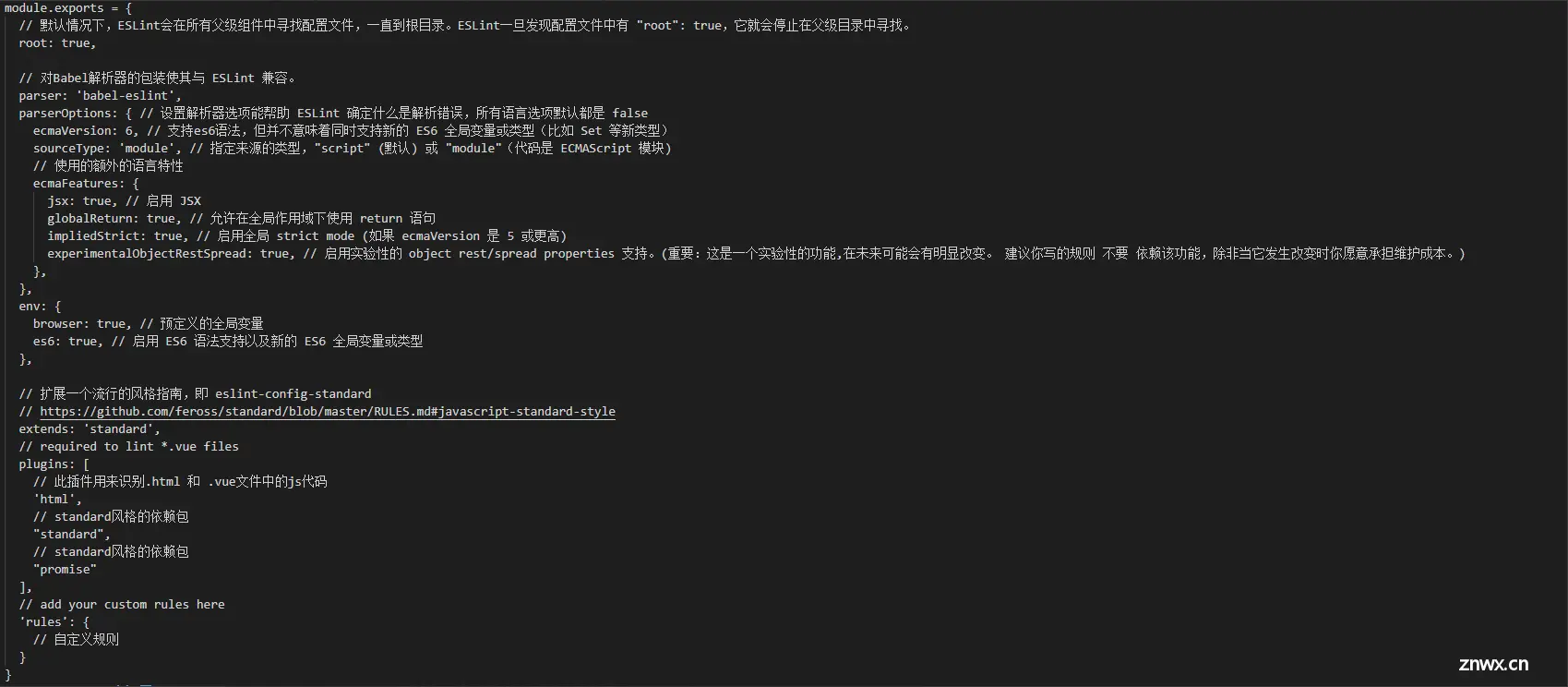
.eslintrc.js
ESLint 附带有大量的规则。你可以在rules选项中设置,设置的规则将覆盖上面继承的默认规则。要改变一个规则设置,你必须将规则 ID 设置为下列值之一:
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)

4、VScode git支持
Visual Studio Code 具有集成的源代码管理 (SCM),并包括开箱即用的 Git 支持。
VS Code 将利用计算机的 Git 安装,因此你需要先安装 Git,然后才能获得这些功能。确保至少安装版本 。2.0.0(Git安装配置请查看附件Git的安装.md)
安装git可视化工具可以在VScode中已可视化的状态管理git分支,
安装 Git Graph 插件,使用快捷键Shift + Alt + G打开 Git Graph 页面。
Git日志工具GitLens — Git supercharged

四.常用插件推荐
1. Auto Close Tag —— 自动闭合HTML/XML标签

2. Auto Rename Tag —— 自动完成另一侧标签的同步修改

3. JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

4. HTML CSS Support —— 在编写样式表的时候,自动补全功能大大缩减了编写时间,推荐!

5. LiveServer——LiveServer实时刷新网页
当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
在html页面右键选择Open with Live Server方式打开网页,输入代码并保存,网页自动显示修改的代码

6. Path Intellisense——在编辑器中输入路径时,自动补全

五.Vscode快捷键
按 Press | 功能 Function |
Ctrl + Shift + P,F1 | 显示命令面板 Show Command Palette |
Ctrl + P | 快速打开 Quick Open |
Ctrl + Shift + N | 新窗口/实例 New window/instance |
Ctrl + Shift + W | 关闭窗口/实例 Close window/instance |
注:其他详细的详见附件。
六.日常小技巧
1、代码片段:
代码片段是一些使用率极高的代码,开发的过程中可能会频繁使用到,如果通过设置编辑器或者IDE的Snippets自动完成代码,可以显著地提高开发的效率。

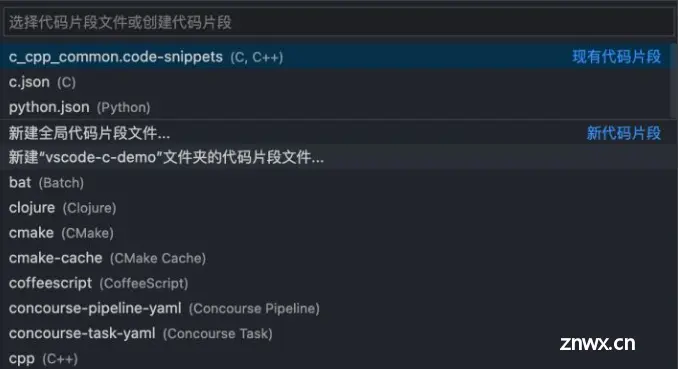
这里会显示:
用户已经创建的代码片段(针对特定语言的(.json),或者是全局的(.code-snippets))
可以选择创建全局代码片段文件
也可以选择为当前项目创建代码片段文件
或者针对特定语言的代码片段文件
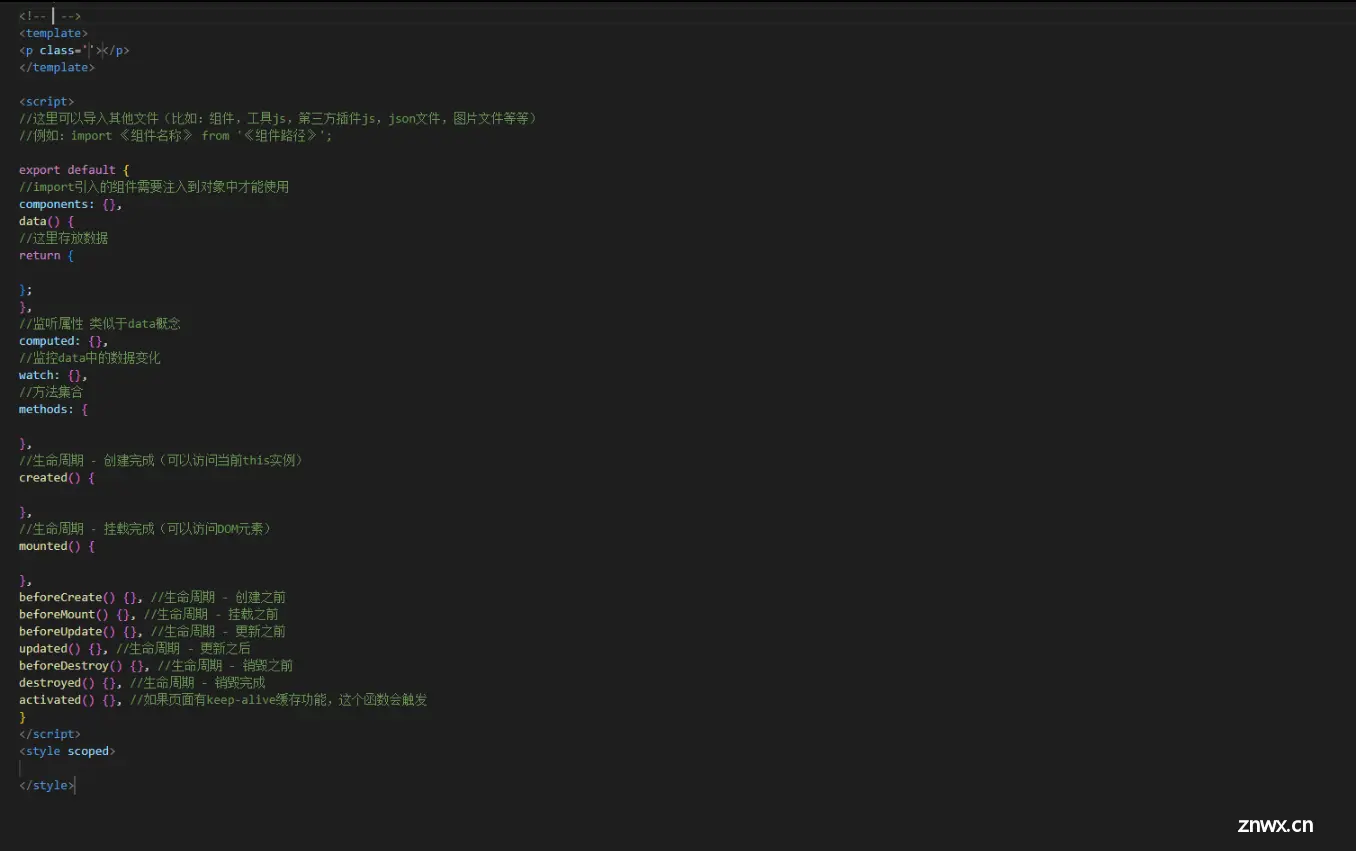
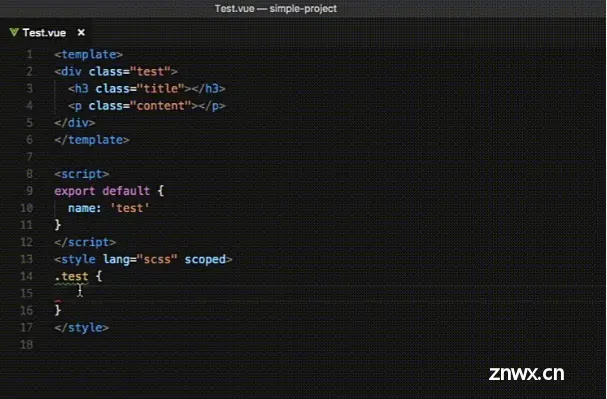
这里我们选择创建vue语言的代码片段文件,打开之后删除里面的代码复制下面的代码
{
"Print to console": {
"prefix":"vue",
"body": [
"<!-- $1 -->",
"<template>",
"<p class='$2'>$5</p>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import引入的组件需要注入到对象中才能使用",
"components: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//监听属性 类似于data概念",
"computed: {},",
"//监控data中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前this实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问DOM元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"//@import url($3); 引入公共css类",
"$4",
"</style>"
],
"description":"Log output to console"
}
}
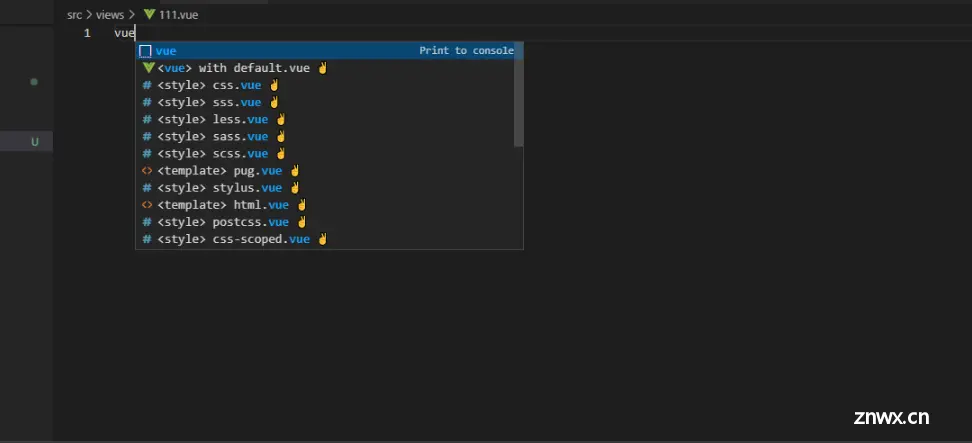
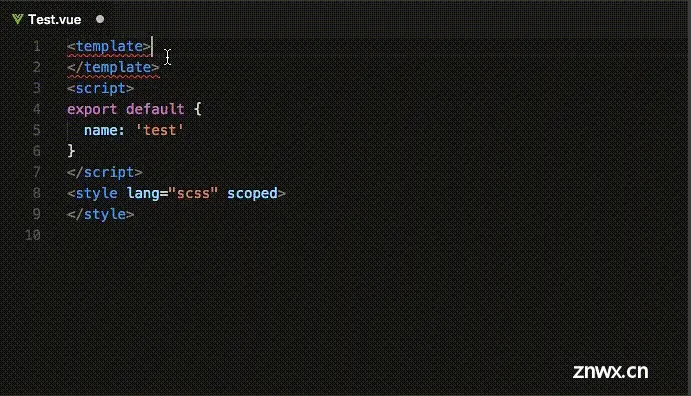
保存后,在代码页面直接输入vue后按tab键就可以把你刚才输入的代码片段生成到页面


可以看到我们所编写的代码片段主要分为了四个部分:
key:代码提示弹窗显示的此Snippet的名字
scope:表明该Snippet在哪些语言文件内生效
prefix:指定触发此Snippet的关键字
body:为Snippet的模板内容
description:对此Snippet的描述
当我们在VScode中编写自己的代码片段时主要掌握以下几点语法:
Tabstops:表示创建模板后光标所处位置,以及按下tab后光标如何跳转。比如$1是初始位置,按下tab将会跳转到$2的位置,以此类推,而$0表明光标最后的位置;
Placeholders:带默认值的tabstops,比如${1:Hello Farmer!},表示光标处的默认内容为“Hello Farmer!”,可以直接输入内容修改,或者按tab接受默认内容;Placeholders是可以嵌套的;
Choice:Placeholders可以包含多个选择,比如${1|one,two,three|},当输入到此处时,会弹出一个下拉框供用户选择;
内置变量:包含一些内置的变量,可以在创建模板的时候使用,通过$name或者${name:default}使用,支持的变量参见附件;
变量转换:这部分的语法和shell中是基本一样的,主要是为了实现目标字符串变量的截取、替换、修改,或者是大小写变换。这部分会涉及到一些正则化语法,可以查看官方的demo来找到自己需要的解决办法。
通过一个for循环去简单的了解一些常用的Tabstops和Placeholders的用法。刚才创建的代码片段文件中,新增一个:
"Add for loop": { "prefix": "for", "description": "Insert for loop", "body": [ "for (${1:size_t} ${2:i} = 0; ${2:i} < ${3:count}; ${4:${2:i}++}) {", "\t${0:/* code */}", "}" ]
如文章开头的效果所示,源文件内输入for选择我们自定义的模板,就会自动生成以下内容
for (size_t i = 0; i < count; i++) { /* code */}
一开始的时候光标会处在size_t上,设定循环变量的类型; 按tab后光标会同时在$2指示的三个位置,此时设定循环变量的名字; 再次按tab,光标跳转到$3处,设定循环执行次数; 再次按下tab,则会跳转到$4处,设置循环的结束条件; 最后按tab就会进入到for循环内部开始写循环体中的代码。
2、 Emmet 的应用:
vscode 中集成了 Emmet。 Emmet 可以有效提升输入速度。正常情况下,编写 HTML 或者 CSS 时,需要输入很多字符。而现在有了 Emmet,通过输入简写就行了。
快速输入 HTML,如果熟悉 CSS 的语法,你会发现 Emmet 就是很容易上手。
元素(Elements):生成一个 HTML 元素
> :生成子元素
+ :生成元素的兄弟节点
* :生成多个相同的元素
你可以 . 或者 # 来饰元素,给元素加上 class 或者 id
比如我们输入div.test>h3.title+ul>li*3>span.text,效果如下

有些 HTML 元素有许多的属性,在输入的过程中,通过在标签后面加上 :属性名 就指定了元素的属性。

快速输入 CSS
对于一些属性的名称较短的,例如:display 与 visibility,输入属性首字母与值的首字母即可。比如:df 是 display: block; ,dn 是 display: none;。
对于一些属性的值是数值,例如:padding,margin,left,width 等,输入属性首字母与值即可。比如,m1 是 margin: 1px;。单位默认是 px,不过你可以指定一下单位,比如:w2vw 就是width: 2vw;。当值是百分比时比较特殊,字母 p 代表 %,比如:w5p 就是 width: 5%;。
名称较长的属性往往含有连字符(-),输入连字符前后两个单词的首字母再加上值即可。比如:pt10 是 padding-top: 10px;。
3、npm支持
VScode集成了非常优秀的npm脚本管理器,它可以探测你的package.json中的npm指令我们可以通过以下几步打开它:
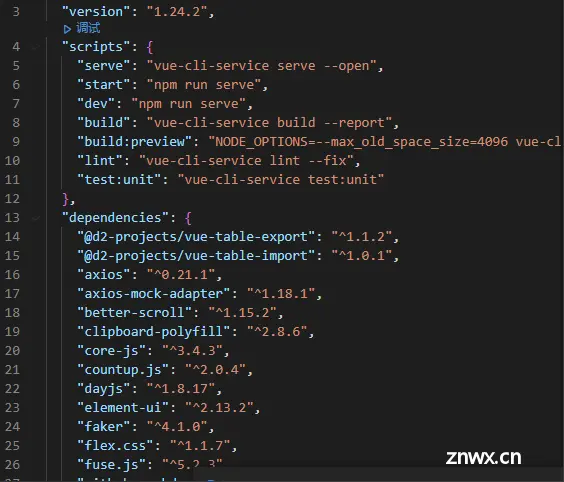
首先确保你的项目里有npm脚本指令

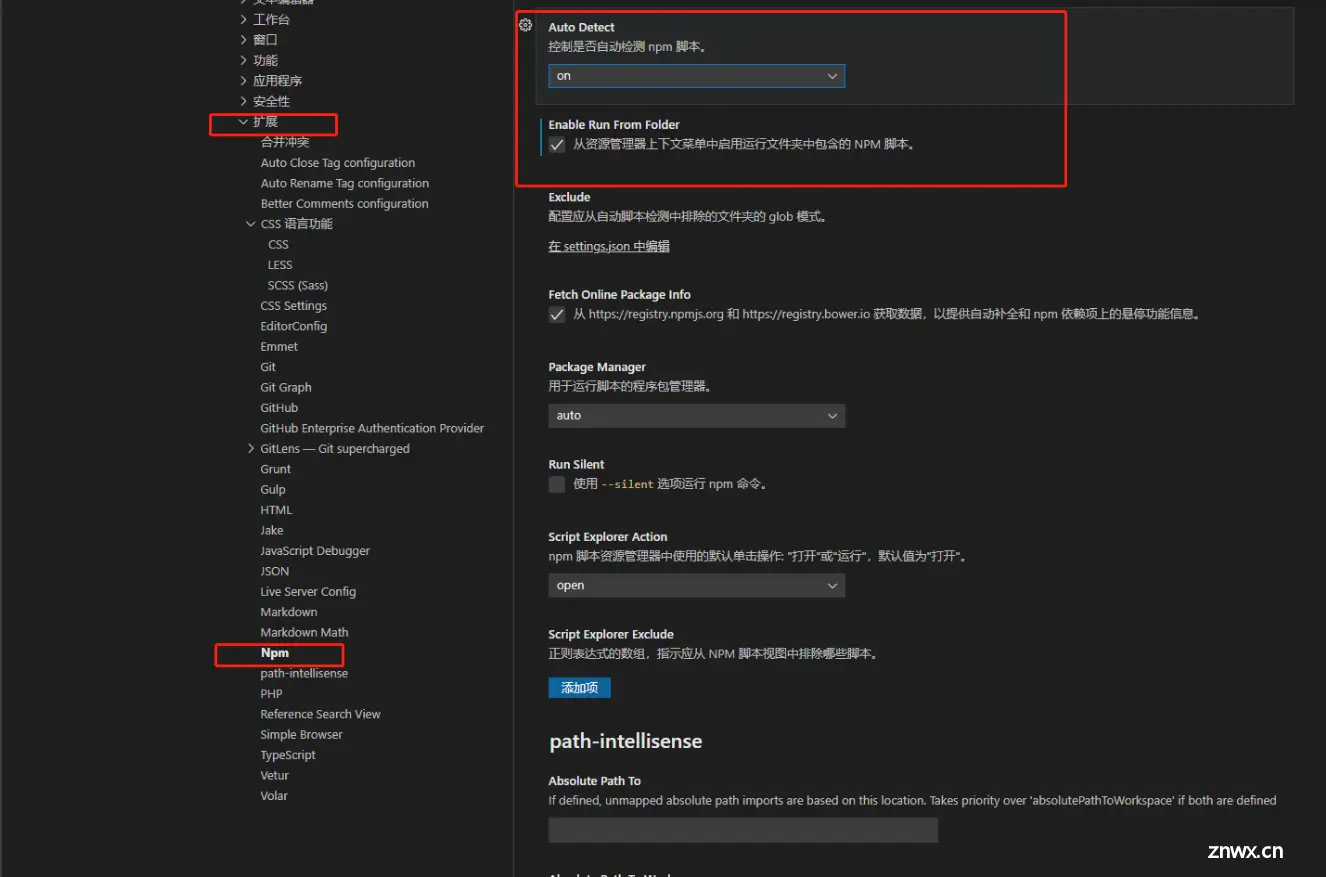
输入Ctrl+,进入到设置界面找到扩展=>NPM确保设置正确

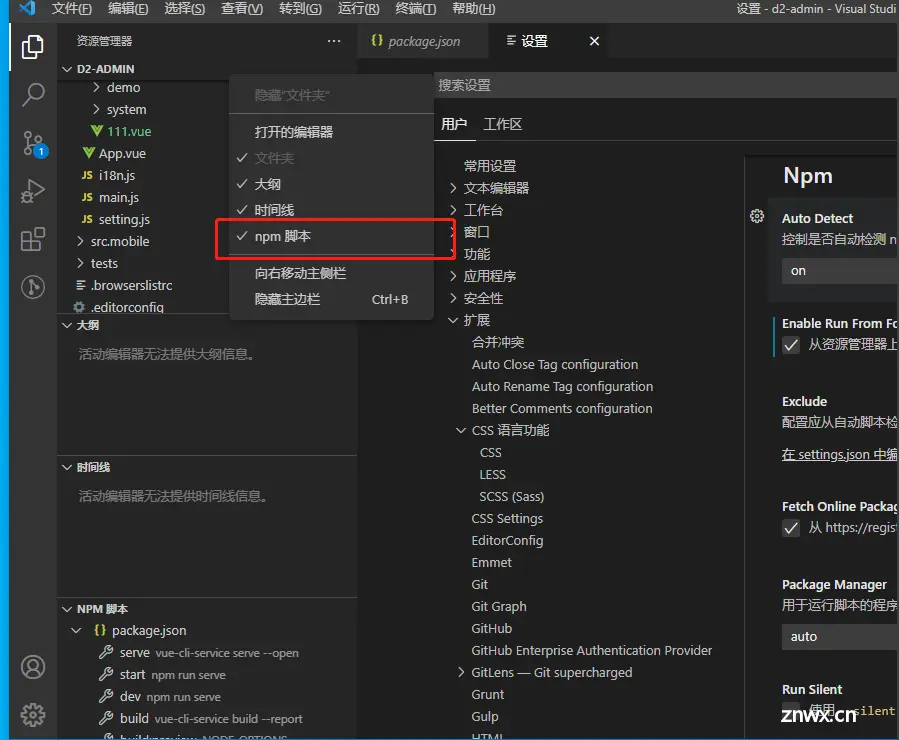
右键左侧区域,选中启用NPM脚本

这样我们的NPM脚本管理器就会正常显示啦
4、使用nvm去管理你的node与npm:
有不少小伙伴在运行各种项目时总会产生不同的node版本兼容问题,这时候我们如果每次都手动去卸载重装或者使用n模块就会非常的繁琐,并且还会产生各种各样的问题,在这里就推荐大家使用nvm去管理你的node版本了
Nvm的使用非常简便,初次使用建议小伙伴先把电脑中正常下载的node卸载依赖删除点,然后我们安装nvm后运行cmd
nvm install +你想要安装的node版本了

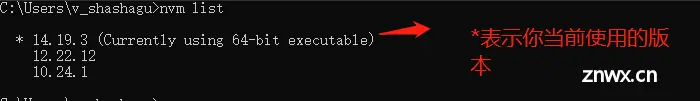
nvm list 可以查看当前系统中可切换的版本,以及当前使用的版本

nvm use + 你想要切换的版本(你已经install后在list中可以看到的版本)就可以无缝切换了

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。