鸿蒙HarmonyOS实战-Web组件(基本使用和属性)_harmonyos web交互(1)
罗斯洛夫韩 2024-07-01 16:33:04 阅读 73
}


🦋2.2 加载本地页面
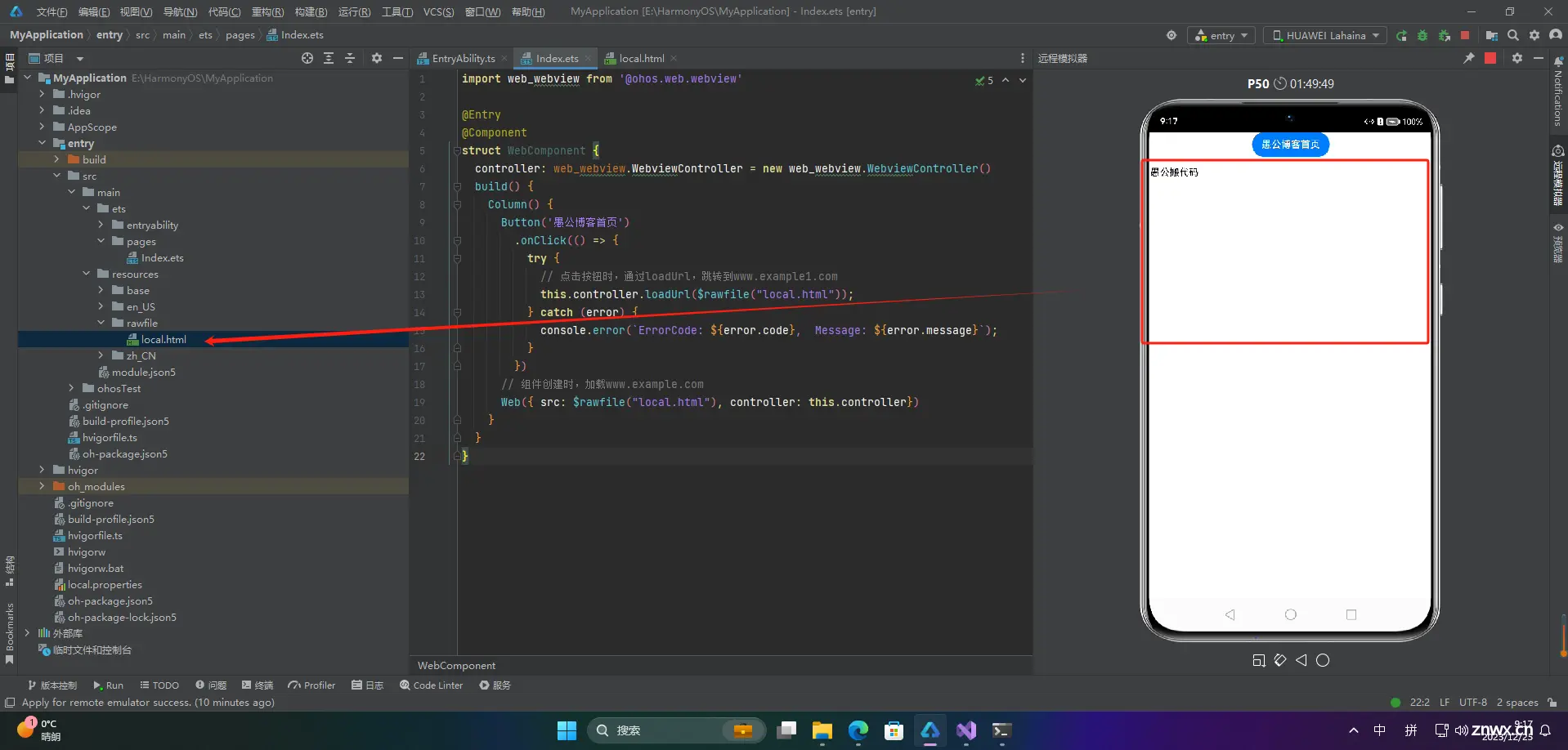
1、ets 文件
// xxx.ets
import web_webview from ‘@ohos.web.webview’;
@Entry
@Component
struct WebComponent {
webviewController: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button(‘loadUrl’)
.onClick(() => {
try {
// 点击按钮时,通过loadUrl,跳转到local1.html
this.webviewController.loadUrl($rawfile(“local1.html”));
} catch (error) {
console.error(ErrorCode: ${error.code}, Message: ${error.message});
}
})
// 组件创建时,通过$rawfile加载本地文件local.html
Web({ src: $rawfile(“local.html”), controller: this.webviewController })
}
}
}
2、本地页面
Hello World

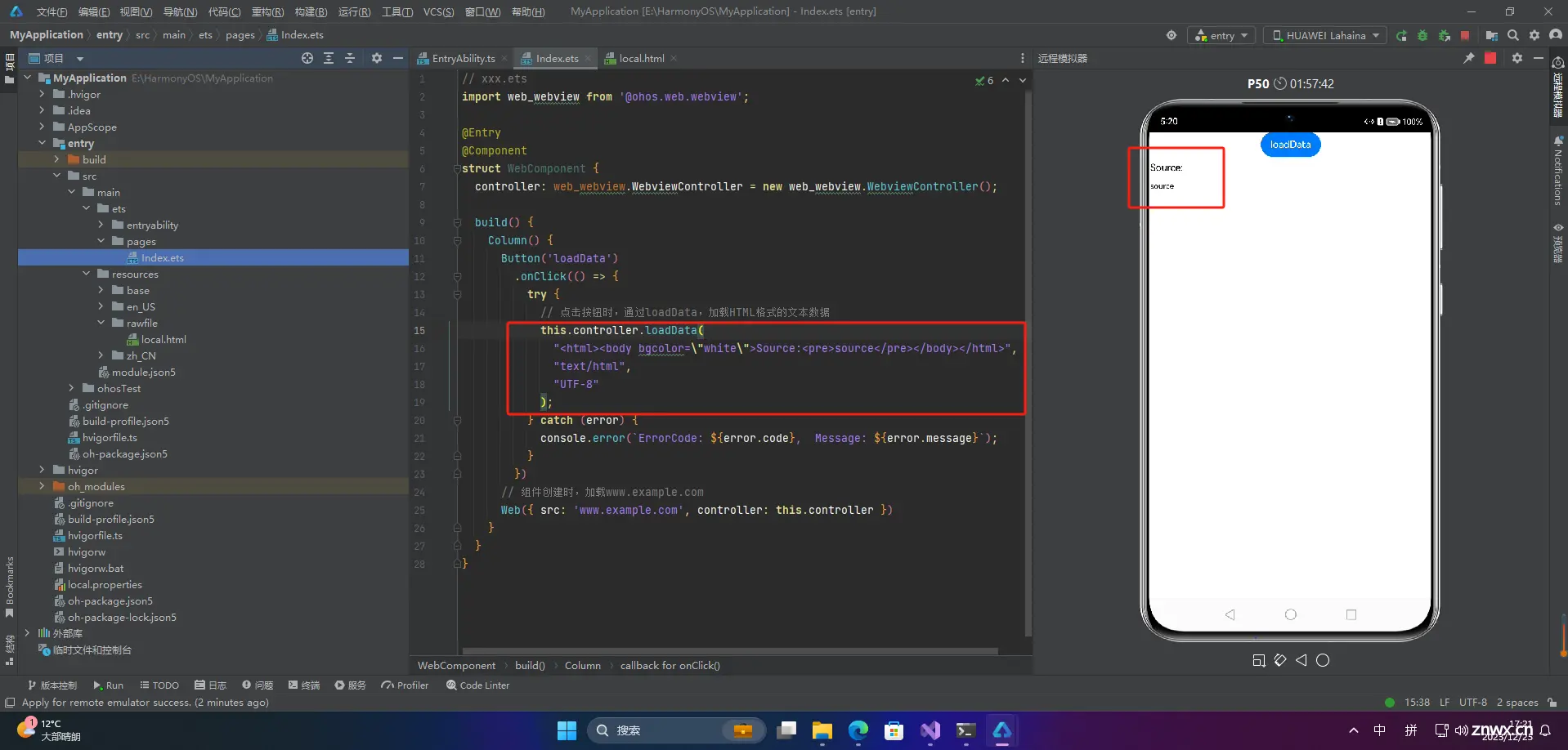
🦋2.3 加载HTML格式的文本数据
// xxx.ets
import web_webview from ‘@ohos.web.webview’;
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
build() {
Column() {
Button(‘loadData’)
.onClick(() => {
try {
// 点击按钮时,通过loadData,加载HTML格式的文本数据
this.controller.loadData(
“<body bgcolor=“white”>Source:
source”,
“text/html”,
“UTF-8”
);
} catch (error) {
console.error(
ErrorCode: ${error.code}, Message: ${error.message});
}
})
// 组件创建时,加载www.example.com
Web({ src: ‘www.example.com’, controller: this.controller })
}
}
}

3.设置基本属性和事件
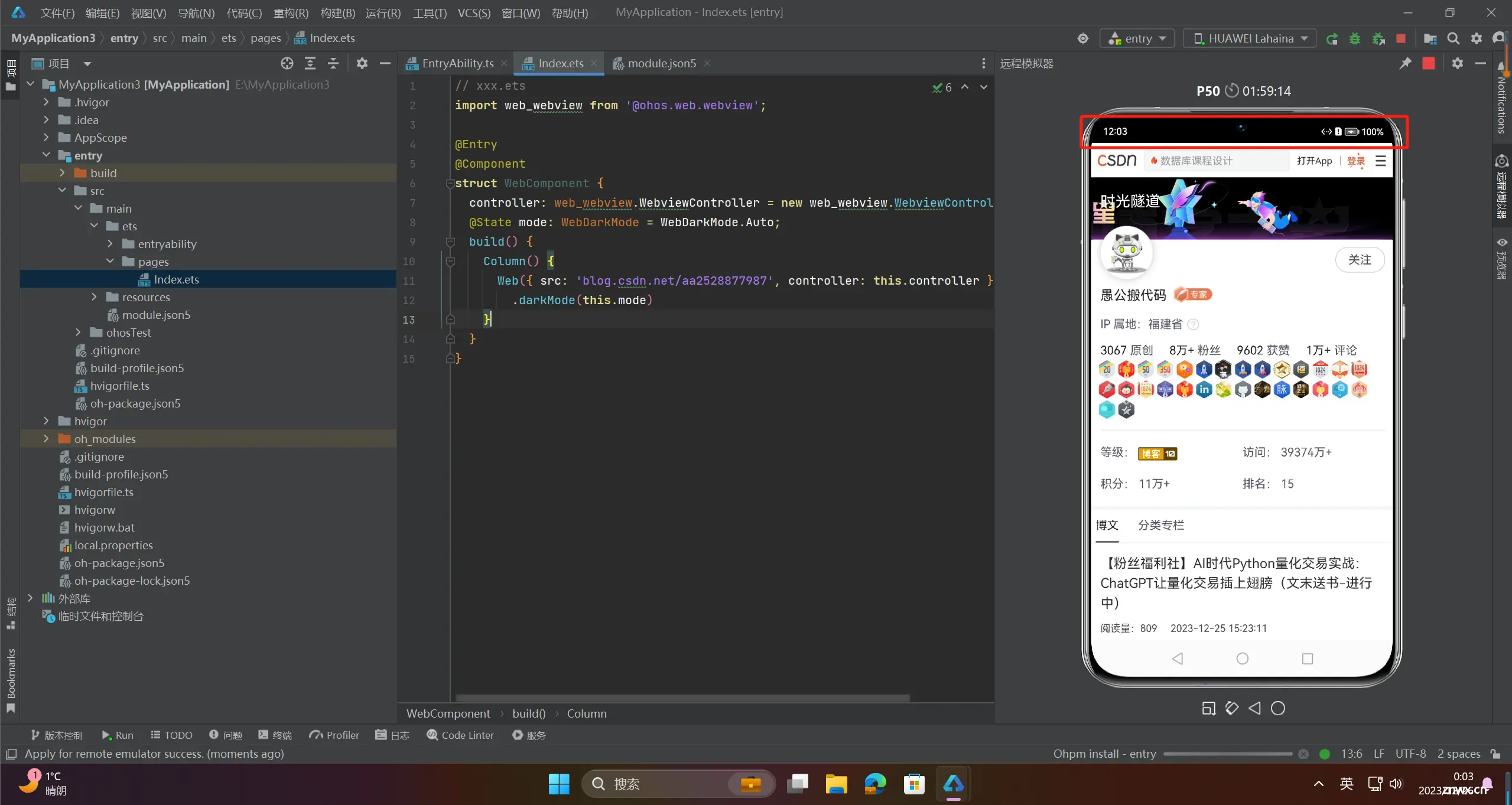
🦋3.1 设置深色模式
通过darkMode()接口可以配置不同的深色模式。
WebDarkMode.Off模式表示关闭深色模式。WebDarkMode.On表示开启深色模式,且深色模式跟随前端页面。WebDarkMode.Auto表示开启深色模式,且深色模式跟随系统。forceDarkAccess()接口可将前端页面强制配置深色模式,且深色模式不跟随前端页面和系统。配置该模式时候,需要将深色模式配置成WebDarkMode.On。
// xxx.ets
import web_webview from ‘@ohos.web.webview’;
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController();
@State mode: WebDarkMode = WebDarkMode.On;
@State access: boolean = true;
build() {
Column() {
Web({ src: ‘www.example.com’, controller: this.controller })
.darkMode(this.mode)
.forceDarkAccess(this.access)
}
}
}

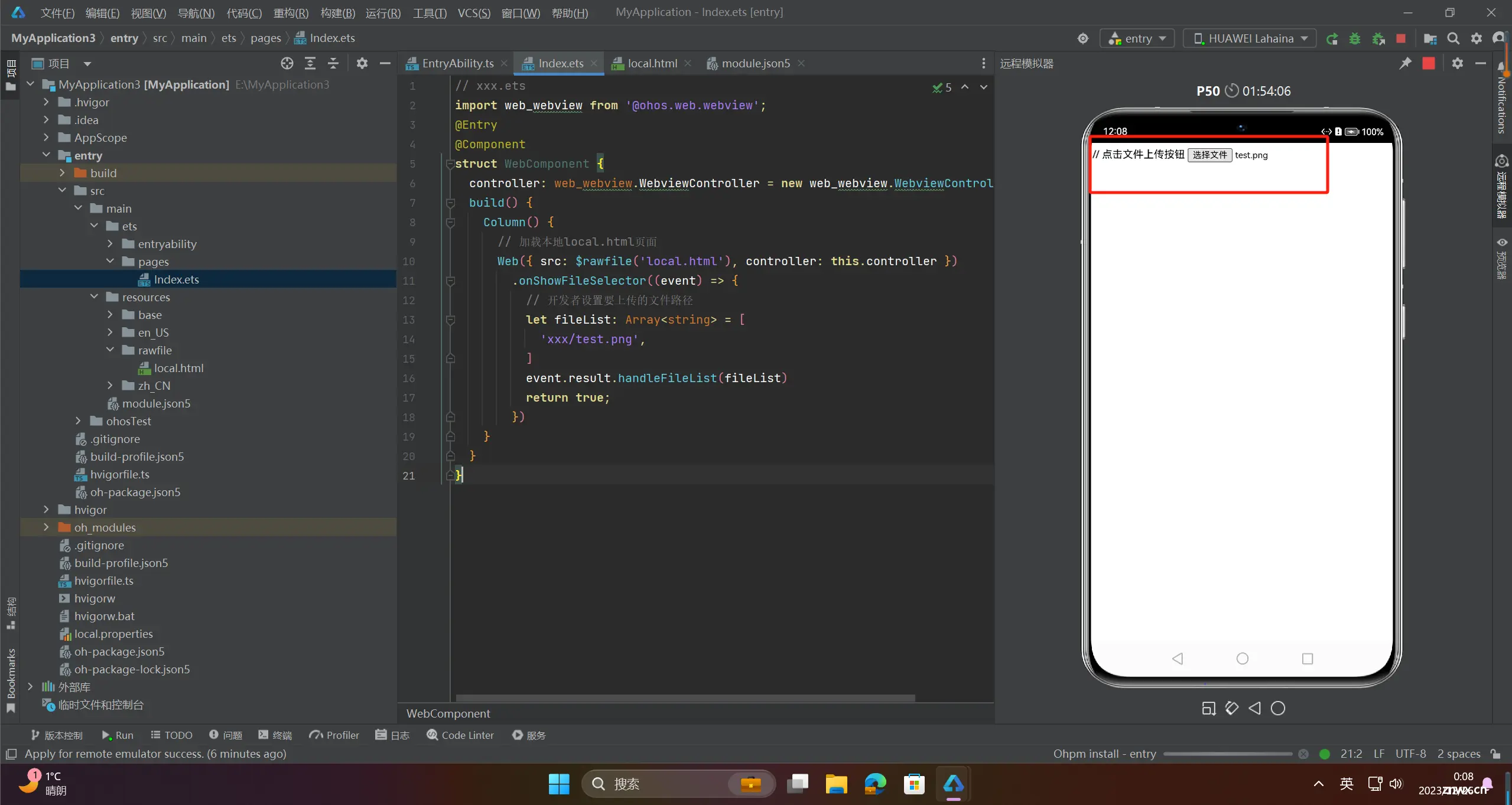
🦋3.2 上传文件
HarmonyOS中Web组件的onShowFileSelector()方法用于显示文件选择器,让用户选择文件。它可以用于在应用中上传文件或选择本地文件等操作。
// xxx.ets
import web_webview from ‘@ohos.web.webview’;
@Entry
@Component
struct WebComponent {
controller: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
// 加载本地local.html页面
Web({ src: $rawfile(‘local.html’), controller: this.controller })
.onShowFileSelector((event) => {
// 开发者设置要上传的文件路径
let fileList: Array = [
‘xxx/test.png’,
]
event.result.handleFileList(fileList)
return true;
})
}
}
}

🦋3.3 在新窗口中打开页面
开发者可以使用multiWindowAccess()接口来设置网页是否可以在新窗口中打开。通过调用此接口并传入相应的参数,可以控制网页是否允许使用新窗口。
当网页请求在新窗口中打开时,应用将收到Web组件的新窗口事件,可以通过onWindowNew()接口来处理此事件。在此接口中,开发者可以根据需要创建新的窗口来处理Web组件的窗口请求。
// xxx.ets
import web_webview from ‘@ohos.web.webview’
//在同一page页有两个web组件。在WebComponent新开窗口时,会跳转到NewWebViewComp。
@CustomDialog
struct NewWebViewComp {
controller?: CustomDialogController
webviewController1: web_webview.WebviewController = new web_webview.WebviewController()
build() {
Column() {
Web({ src: “”, controller: this.webviewController1 })
.javaScriptAccess(true)
.multiWindowAccess(false)
.onWindowExit(()=> {
console.info(“NewWebViewComp onWindowExit”)
if (this.controller) {
this.controller.close()
}
})
}
}
}
@Entry
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数HarmonyOS鸿蒙开发工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年HarmonyOS鸿蒙开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上HarmonyOS鸿蒙开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)

一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新**
如果你觉得这些内容对你有帮助,可以添加VX:vip204888 (备注鸿蒙获取)
[外链图片转存中…(img-XQGHYuim-1712810963931)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。