【鸿蒙 HarmonyOS】Web组件_harmonyos webview(2),2024年最新阿里P8亲自讲解
2401_84160272 2024-06-20 12:03:01 阅读 63
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
}
main/resources/rawfile目录下创建的HTML文件代码如下:
Hello World
代码运行效果图如下:

三、网页缩放
有的网页可能不能很好适配手机屏幕,需要对其缩放才能有更好的效果,可以根据需要给Web组件设置zoomAccess属性,zoomAccess用于设置是否支持手势进行缩放,默认允许执行缩放。Web组件默认支持手势进行缩放。
Web({ src:‘www.example.com’, controller:this.controller })
.zoomAccess(true)
如果需要对文本进行缩放,可以使用textZoomAtio(textZoomAtio: number)方法。其中textZoomAtio用于设置页面的文本缩放百分比,默认值为100,表示100%,以下示例代码将文本放大为原来的1.5倍。
Web({ src:‘www.example.com’, controller:this.controller })
.textZoomAtio(150)

从上面的效果图可以看出使用textZoomAtio,文本会放大,但是图片不会随着文本一起放大。
四、处理页面导航
在使用浏览器浏览网页时,可以执行返回、前进、刷新等操作,Web组件同样支持这些操作。
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Row(){
Button(‘前进’).onClick(()=>this.controller.forward())
Button(‘后退’).onClick(()=>this.controller.backward())
Button(‘刷新’).onClick(()=>this.controller.refresh())
Button(‘停止’).onClick(()=>this.controller.stop())
Button(‘清除历史’).onClick(()=>this.controller.clearHistory())
}
.padding(12)
.backgroundColor(Color.Gray)
.width(‘100%’)
Web({src:‘https://developer.harmonyos.com/’,controller:this.controller})
}
.height(‘100%’)
}
}
五、Web和JavaScript交互
在开发专为适配Web组件的网页时,您可以实现Web组件和JavaScript代码之间的交互。Web组件可以调用JavaScript方法,JavaScript也可以调用Web组件里面的方法。
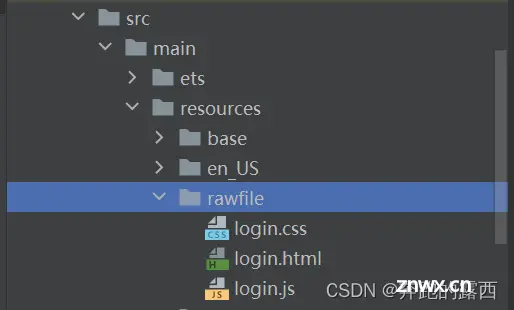
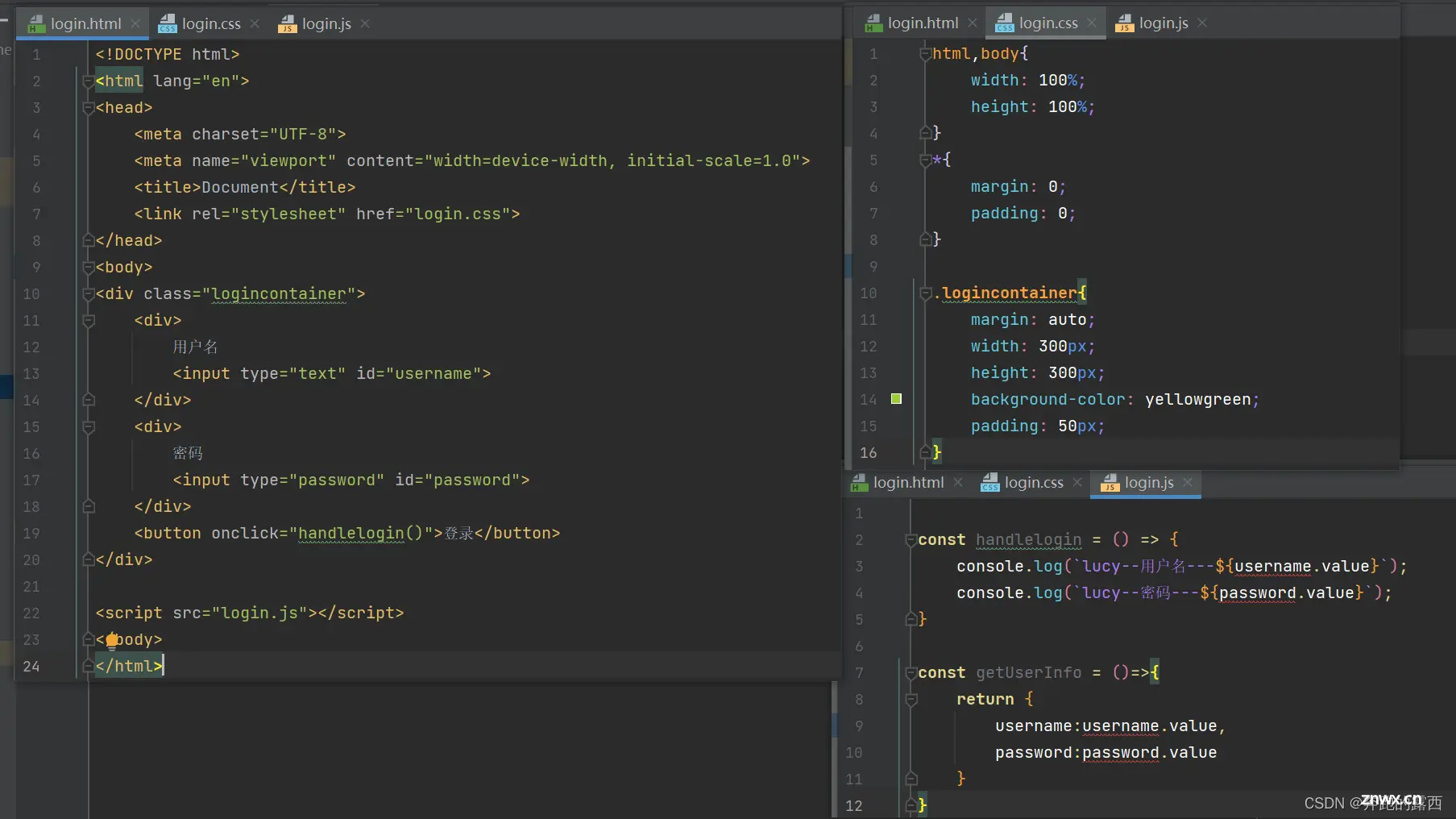
在main/resources/rawfile目录下创建login.html、login.css、login.js文件


5.1、启用JavaScript
Web({ src:‘https://www.example.com’, controller:this.controller })
.javaScriptAccess(true)
5.2、Web组件调用JS方法
点击按钮添加runJavaScript方法,事件是网页加载完成时的回调,runJavaScript方法可以执行HTML中的JavaScript脚本。
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button(‘获取js中的方法’).onClick(()=>{
this.controller.runJavaScript(‘getUserInfo()’,(err,res)=>{
if(!err){
console.log(‘lucy’,res)
}
})
})
Web({src:$rawfile(‘login.html’),controller:this.controller})
.javaScriptAccess(true)
}
.height(‘100%’)
}
}
当页面加载完成时,触发点击事件,调用HTML文件中的getUserInfo()方法并将结果返回给Web组件。
5.3、JS调用Web组件方法
import webview from ‘@ohos.web.webview’
@Entry
@Component
struct WebPage {
private controller:WebviewController = new webview.WebviewController
build() {
Column(){
Button(‘注册信息到js中’).onClick(()=>{
this.controller.registerJavaScriptProxy({
getAuth:()=>JSON.stringify({username:‘tom’,password:‘123’})
},‘windowarkTs’,[‘getAuth’])
this.controller.refresh()
})
Web({src:$rawfile(‘login.html’),controller:this.controller})
.javaScriptAccess(true)
}
.height(‘100%’)
}
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-LDbFpV9U-1713365629050)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
上一篇: web期末作业设计网页:动漫网站设计——海绵宝宝(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业
下一篇: Django从入门到精通:First [Django版本.Python面向对象.Web基础.创建Django项目]
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。