npm安装-详细教程
panpan_Yang 2024-07-01 16:03:03 阅读 72
npm安装教程
第一章 Vue学习入门之 Node.js 的使用
文章目录
npm安装教程@[TOC]
前言一、npm是什么?二、安装、配置环境变量1.下载并安装NodeJS2.npm配置
前言
随着时代的不断发展,前端学习这门技术也越来越重要,很多人都开启了学习前端学习,本文就介绍了前端学习的基础内容——npm安装。
一、npm是什么?
npm 是 NodeJS 下的包管理器,vue-cli脚手架模板就是基于 node 下的 npm 来完成安装的。
相关介绍~
webpack: 它的主要用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli:官方提供的一个脚手架,用于快速生成一个 vue 的项目模板。
二、安装、配置环境变量
1.下载并安装NodeJS
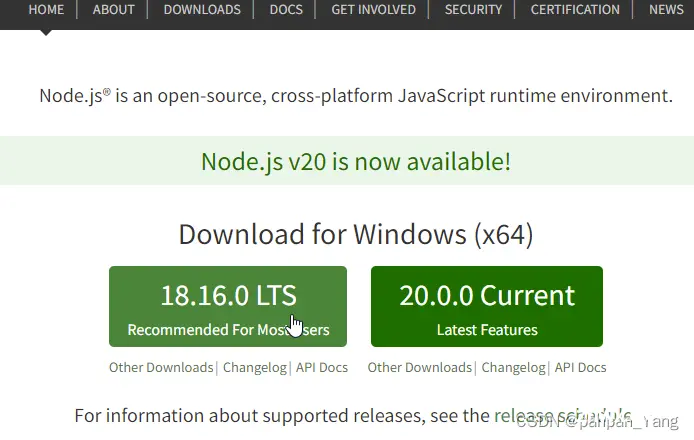
windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要直接访问官网(https://nodejs.cn/download/),这里我们可以选择 Windows 安装包 (.msi)-64位 进行安装。

或者直接登陆官网 http://nodejs.org/

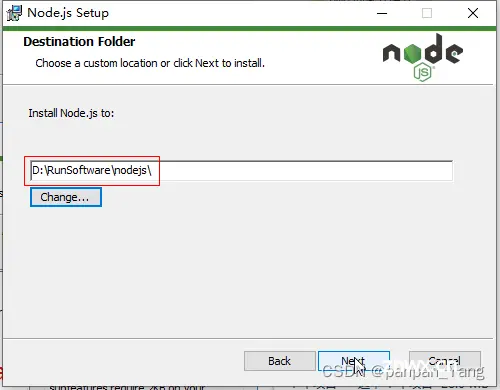
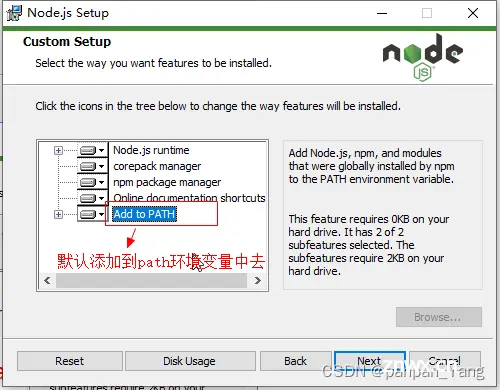
安装过程基本一路直接“NEXT”就可以了,直到Finished。



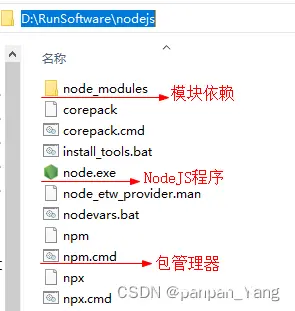
windows下,安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“D:\RunSoftware\nodejs”


确认 nodejs 安装成功:
快捷键 win+R —> 输入 cmd命令行,进入 dos 窗口:输入 node -v, 查看是否能够正确打印出版本号即可!

node自带 npm,输入 npm -v,查看是否能够正确打印出版本号即可!

2.npm配置
npm作为一个NodeJS的模块管理,我们可以先配置npm的全局模块的存放路径以及cache的路径。
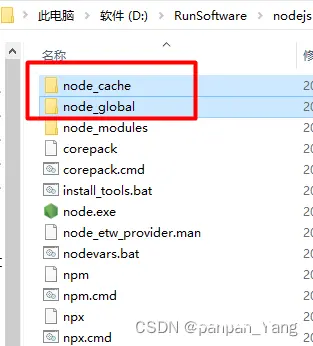
(1)建立2个目录 node_cache 和 node_global 。
如果想将这两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下:

(2)进行配置
npm config set prefix "D:\RunSoftware\nodejs\node_global"
npm config set cache "D:\RunSoftware\nodejs\node_cache"
如果不进行这一步设置,npm的全局安装包,将不会在node安装文件夹里。
如果这个步骤出现错误,如:operation not permitted, mkdir ‘D:\RunSoftware\nodejs’,请使用管理员身份打开cmd命令行。
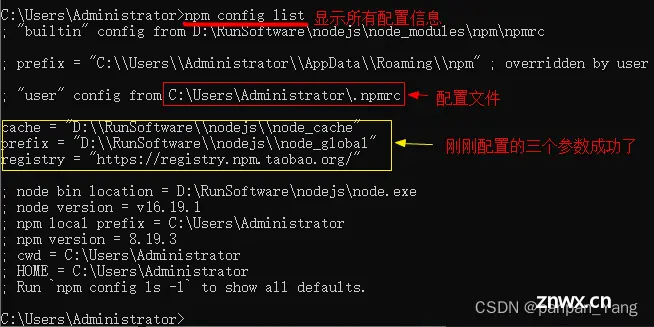
这里我们可以看到:

(3)配置 环境变量
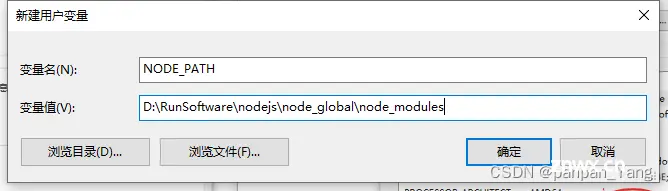
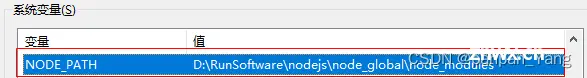
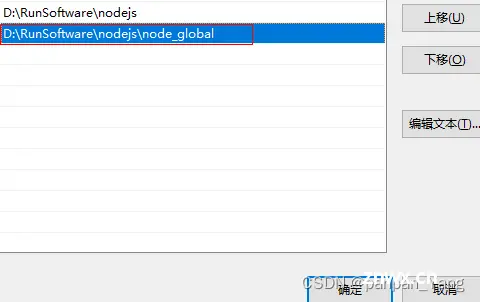
进入环境变量对话框,在系统变量下新建 “NODE_PATH”,输入”D:\RunSoftware\nodejs\node_global\node_modules“。


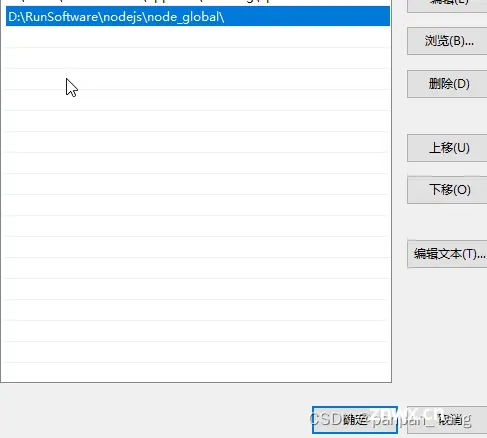
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“D:\RunSoftware\nodejs\node_global\”),否则使用 module 的时候会导致输入命令出现 “xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。

(4)安装 Node.js 淘宝镜像加速器(cnpm)。这样子的话,下载会快很多~
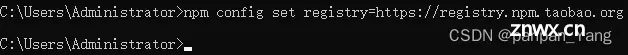
配置镜像站:npm config set registry=https://registry.npm.taobao.org


检查一下镜像站是否可以:npm config get registry

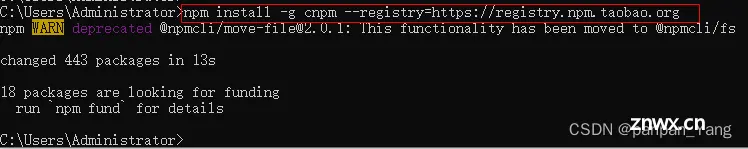
接下来,输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org

或者输入如下命令:
# -g 就是全局安装
npm install cnpm -g
# 或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
添加系统变量path的内容:
因为 cnpm 会被安装到 D:\RunSoftware\nodejs\node_global 下,而系统变量path并未包含该路径。所以我们在系统变量path下添加该路径后,便可正常使用 cnpm 。

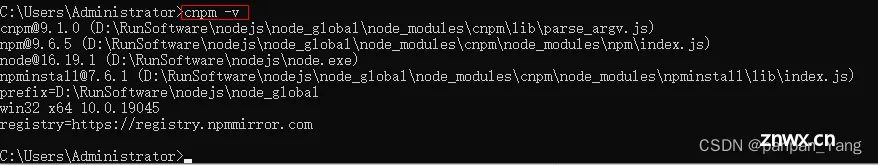
然后,输入命令:cnpm -v,查看结果。

安装过程可能会有点慢,耐心等待!虽然安装了 cnpm,但是尽量少用!
安装的位置,如下:

至此,我们的 npm 安装就成功结束了!以上就是今天要讲的内容,本文仅仅简单介绍了npm 的安装,还有更多知识等待我们的探索!
现在,我们就可以开启 vue-cli 学习之旅啦~小伙伴们可以看我的另一篇文章 vue-cli详细教程,希望对你们所有帮助哦~
上一篇: Mujoco、PyBullet、ISAAC以及其他模拟器(如V-REP、Webots、Gazebo)、Adams、Simscape
下一篇: 鸿蒙HarmonyOS实战-Web组件(基本使用和属性)_harmonyos web交互(1)
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。