创建自己的 app: html网页直接打包成app;在线网页打包app工具fusionapp、桌面应用工具pake
loong_XL 2024-10-01 16:03:00 阅读 54
1、html网页直接打包成app
主要通过hbuilderx框架工具来进行打包
https://www.dcloud.io/hbuilderx.html
参考:
https://www.bilibili.com/video/BV1XG411r7QZ/
https://www.bilibili.com/video/BV1ZJ411W7Na
1)网页制作
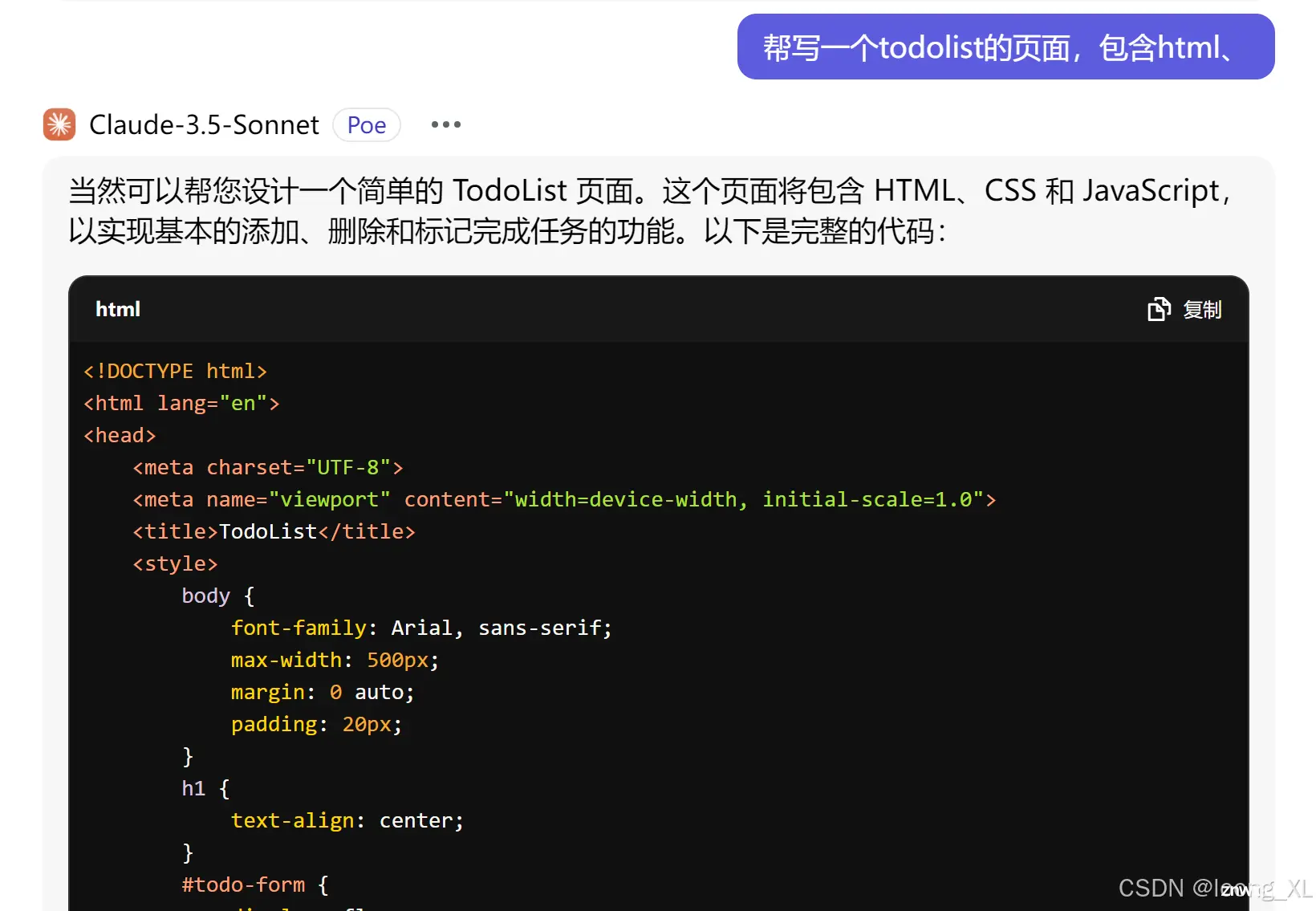
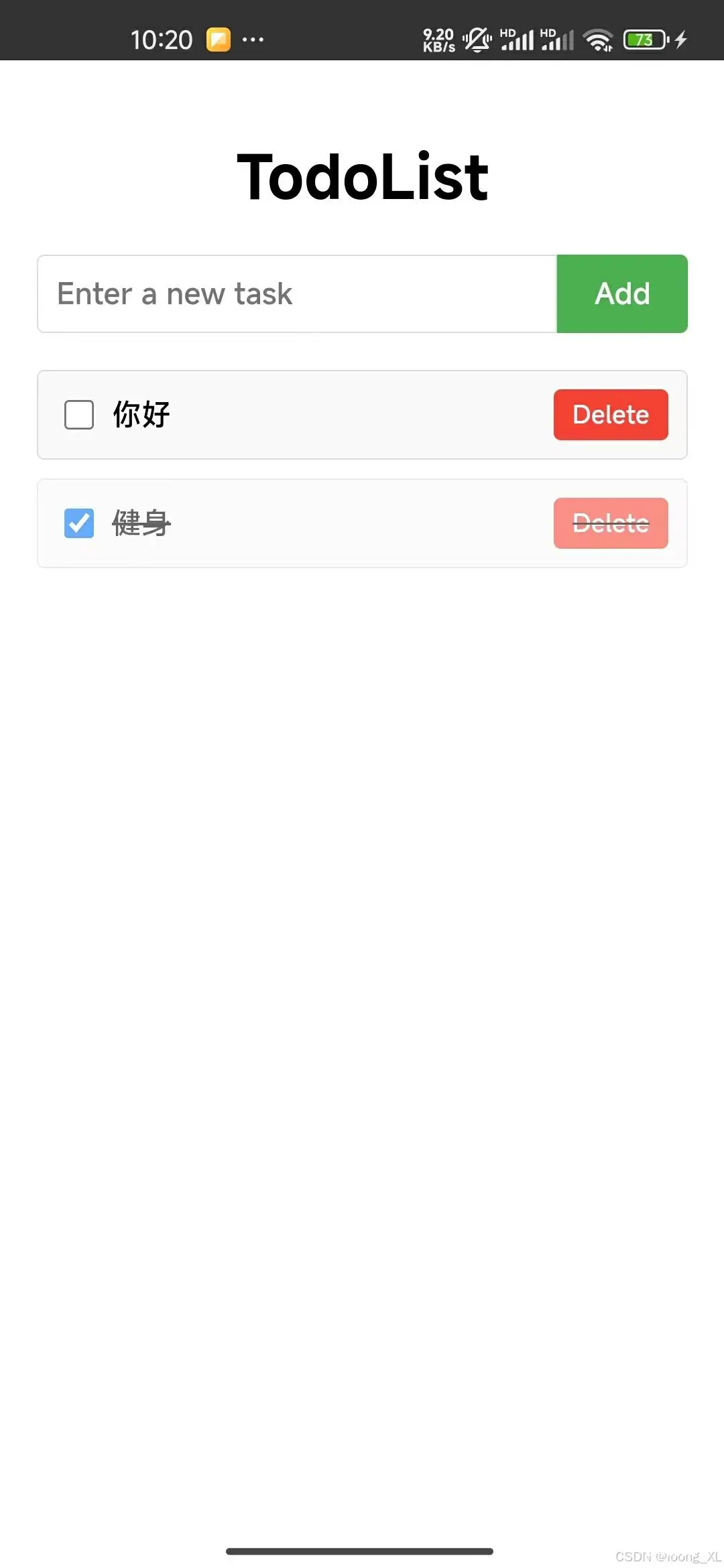
这里做的工具是TodoList 页面,找chatgpt、Claude或者其他大模型工具既可以生成页面

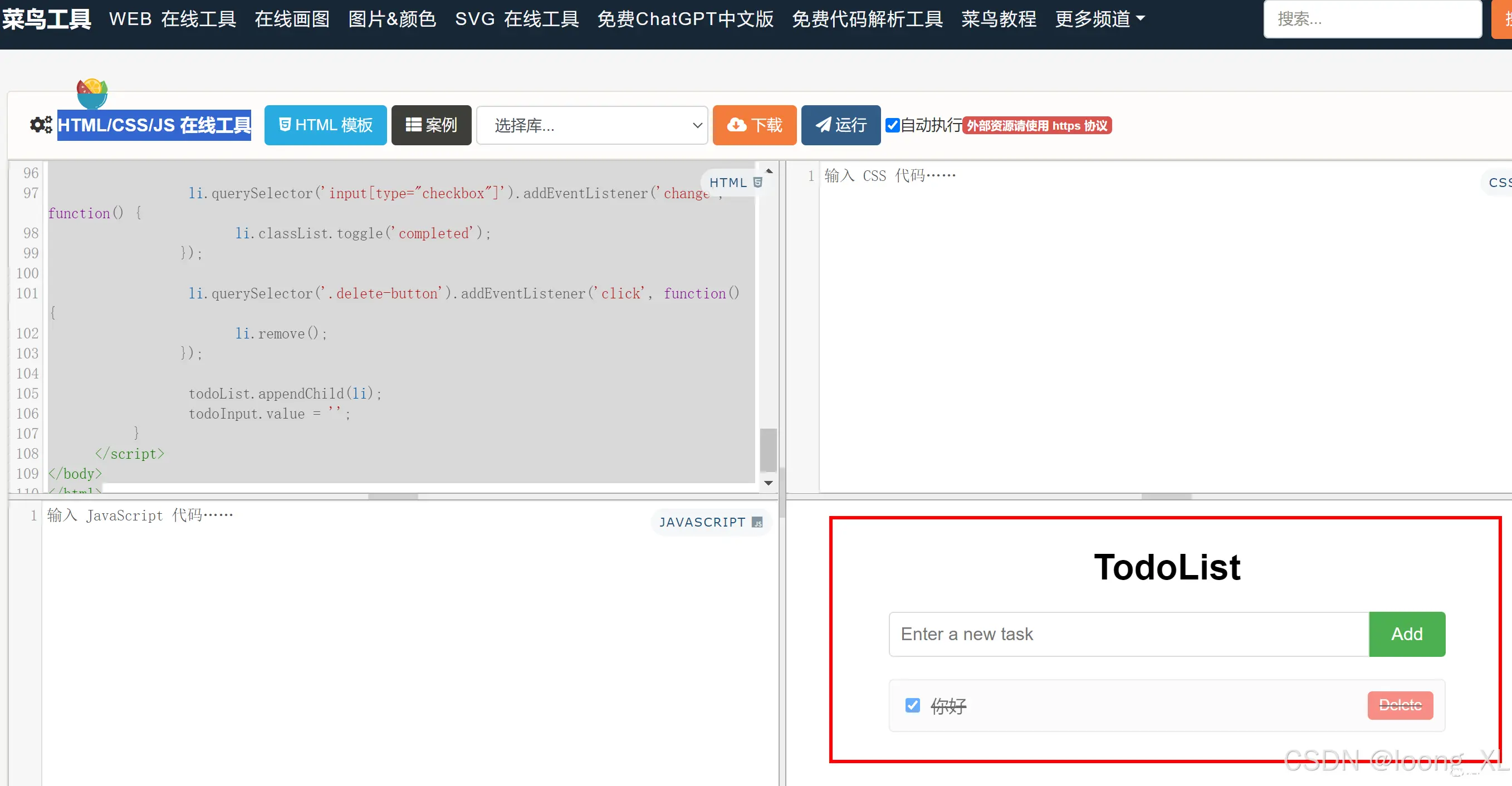
生成的代码可以放到菜鸟工具的HTML/CSS/JS 在线工具
https://www.jyshare.com/front-end/61/

index.html
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>TodoList</title>
<style>
/* CSS 样式保持不变 */
body { -- -->
font-family: Arial, sans-serif;
max-width: 500px;
margin: 0 auto;
padding: 20px;
}
h1 {
text-align: center;
}
#todo-form {
display: flex;
margin-bottom: 20px;
}
#todo-input {
flex-grow: 1;
padding: 10px;
font-size: 16px;
border: 1px solid #ddd;
border-radius: 4px 0 0 4px;
}
#add-button {
padding: 10px 20px;
font-size: 16px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 0 4px 4px 0;
cursor: pointer;
}
#todo-list {
list-style-type: none;
padding: 0;
}
.todo-item {
display: flex;
align-items: center;
padding: 10px;
background-color: #f9f9f9;
border: 1px solid #ddd;
margin-bottom: 10px;
border-radius: 4px;
}
.todo-item.completed {
text-decoration: line-through;
opacity: 0.6;
}
.todo-item input[type="checkbox"] { -- -->code>
margin-right: 10px;
}
.delete-button { -- -->
margin-left: auto;
background-color: #f44336;
color: white;
border: none;
padding: 5px 10px;
border-radius: 4px;
cursor: pointer;
}
</style>
</head>
<body>
<h1>TodoList</h1>
<form id="todo-form">code>
<input type="text" id="todo-input" placeholder="Enter a new task" required>code>
<button type="submit" id="add-button">Add</button>code>
</form>
<ul id="todo-list"></ul>code>
<script>
const todoForm = document.getElementById('todo-form');
const todoInput = document.getElementById('todo-input');
const todoList = document.getElementById('todo-list');
function loadTodos() { -- -->
const todos = JSON.parse(localStorage.getItem('todos')) || [];
todos.forEach(todo => {
addTodoToDOM(todo.text, todo.completed);
});
}
function saveTodos() {
const todos = Array.from(todoList.children).map(li => ({
text: li.querySelector('span').textContent,
completed: li.classList.contains('completed')
}));
localStorage.setItem('todos', JSON.stringify(todos));
}
function addTodoToDOM(text, completed = false) {
const li = document.createElement('li');
li.className = 'todo-item' + (completed ? ' completed' : '');
li.innerHTML = `
<input type="checkbox" ${ -- -->completed ? 'checked' : ''}>code>
<span>${ -- -->text}</span>
<button class="delete-button">Delete</button>code>
`;
li.querySelector('input[type="checkbox"]').addEventListener('change', function() { -- -->code>
li.classList.toggle('completed');
if (li.classList.contains('completed')) { -- -->
todoList.appendChild(li);
} else {
todoList.insertBefore(li, todoList.firstChild);
}
saveTodos();
});
li.querySelector('.delete-button').addEventListener('click', function() {
li.remove();
saveTodos();
});
if (completed) {
todoList.appendChild(li);
} else {
todoList.insertBefore(li, todoList.firstChild);
}
}
todoForm.addEventListener('submit', function(e) {
e.preventDefault();
if (todoInput.value.trim() === '') return;
addTodoToDOM(todoInput.value);
saveTodos();
todoInput.value = '';
});
loadTodos();
</script>
</body>
</html>
2)hbuilderx下载使用
https://www.dcloud.io/hbuilderx.html
直接下载zip解压既可以

3)打包app
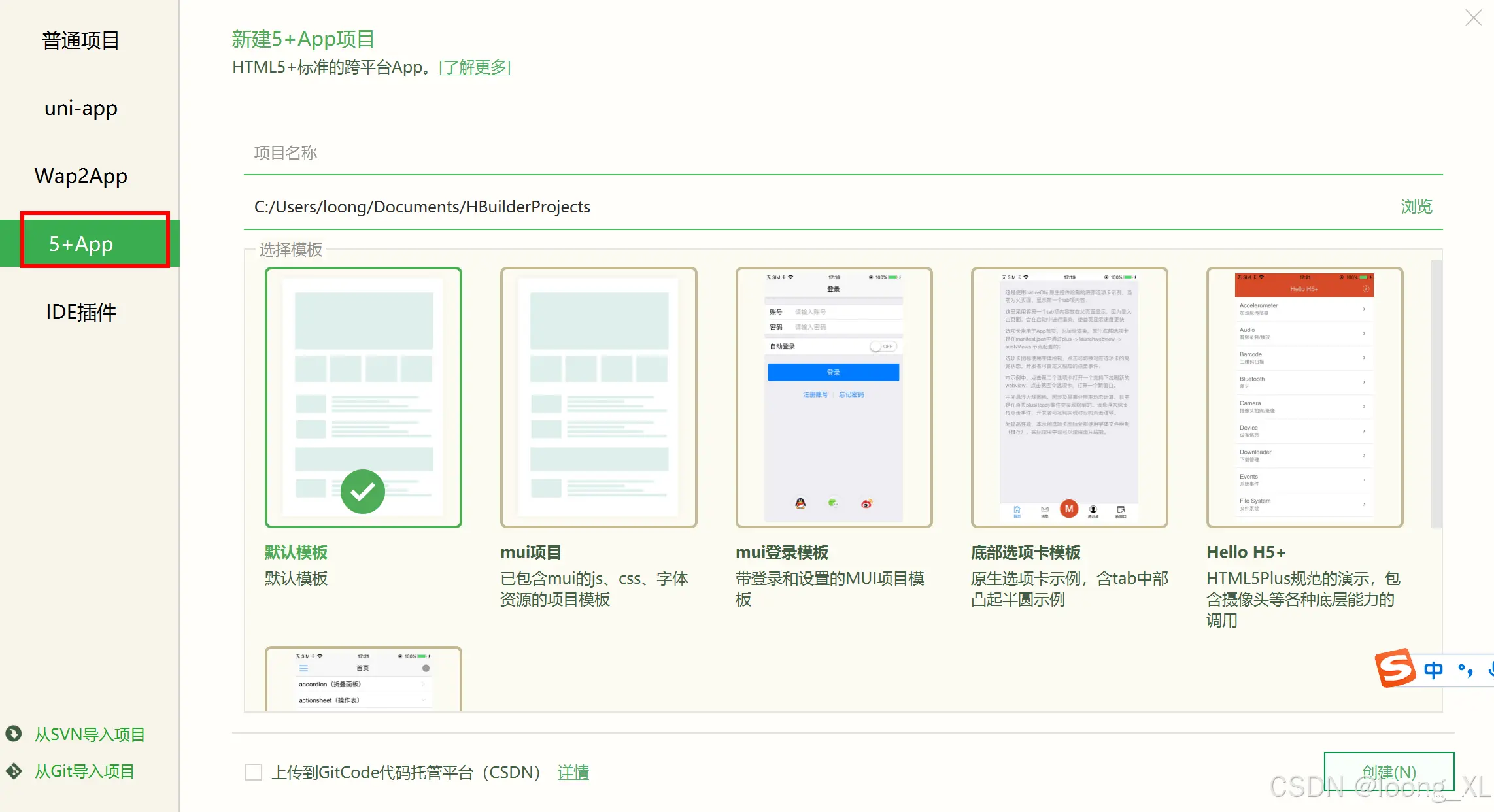
首先创建项目,选择5+app选择创建


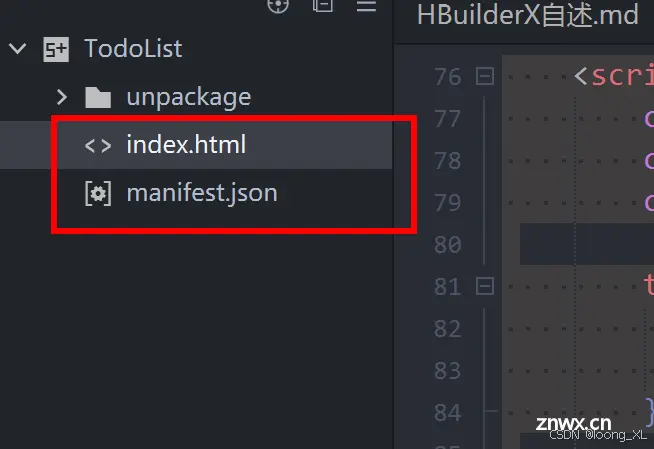
项目创建后,把原项目的css js等不用的文件删除,只保留mainfest.json;然后把自己页面的html、css、js复制过来

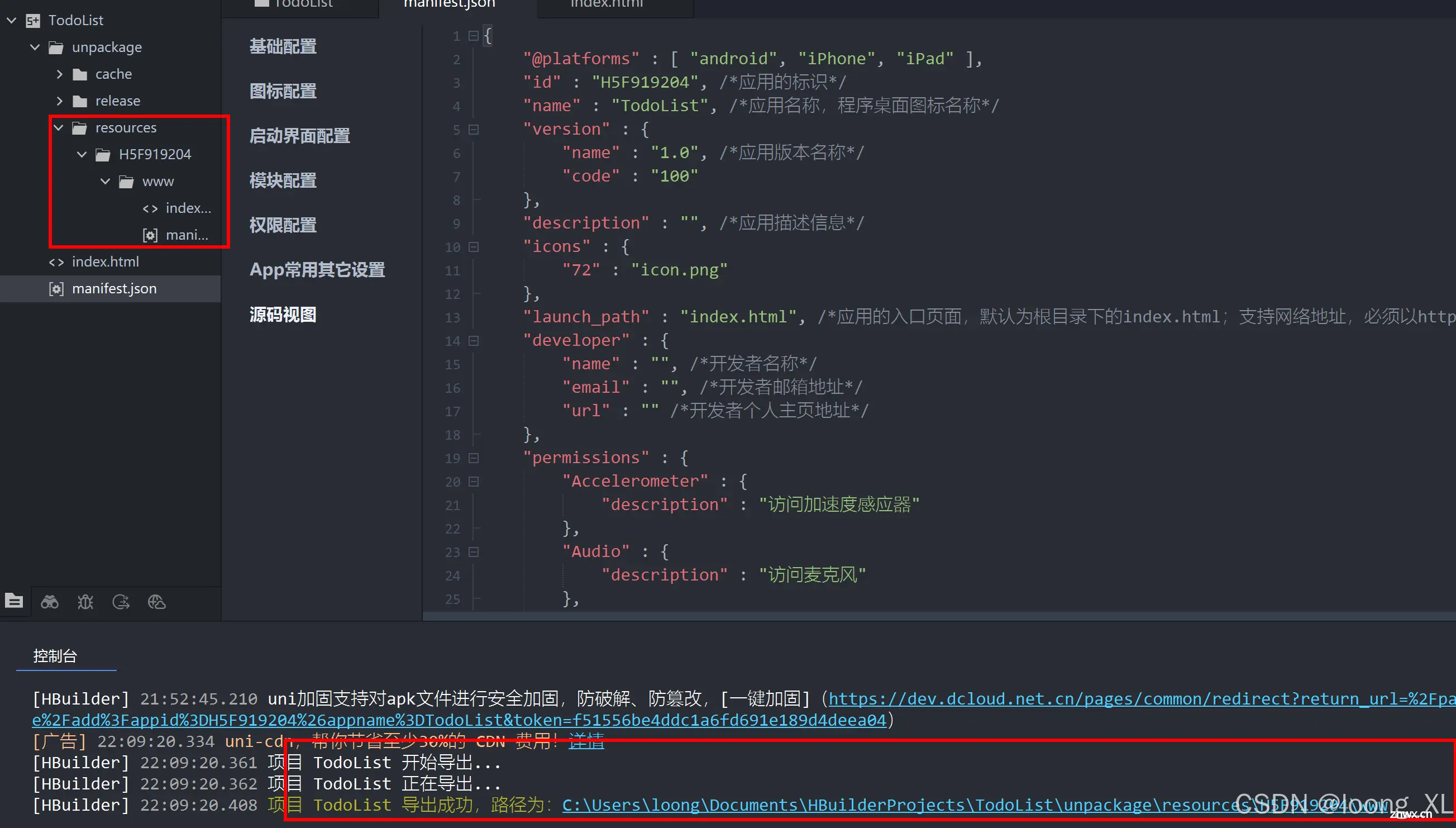
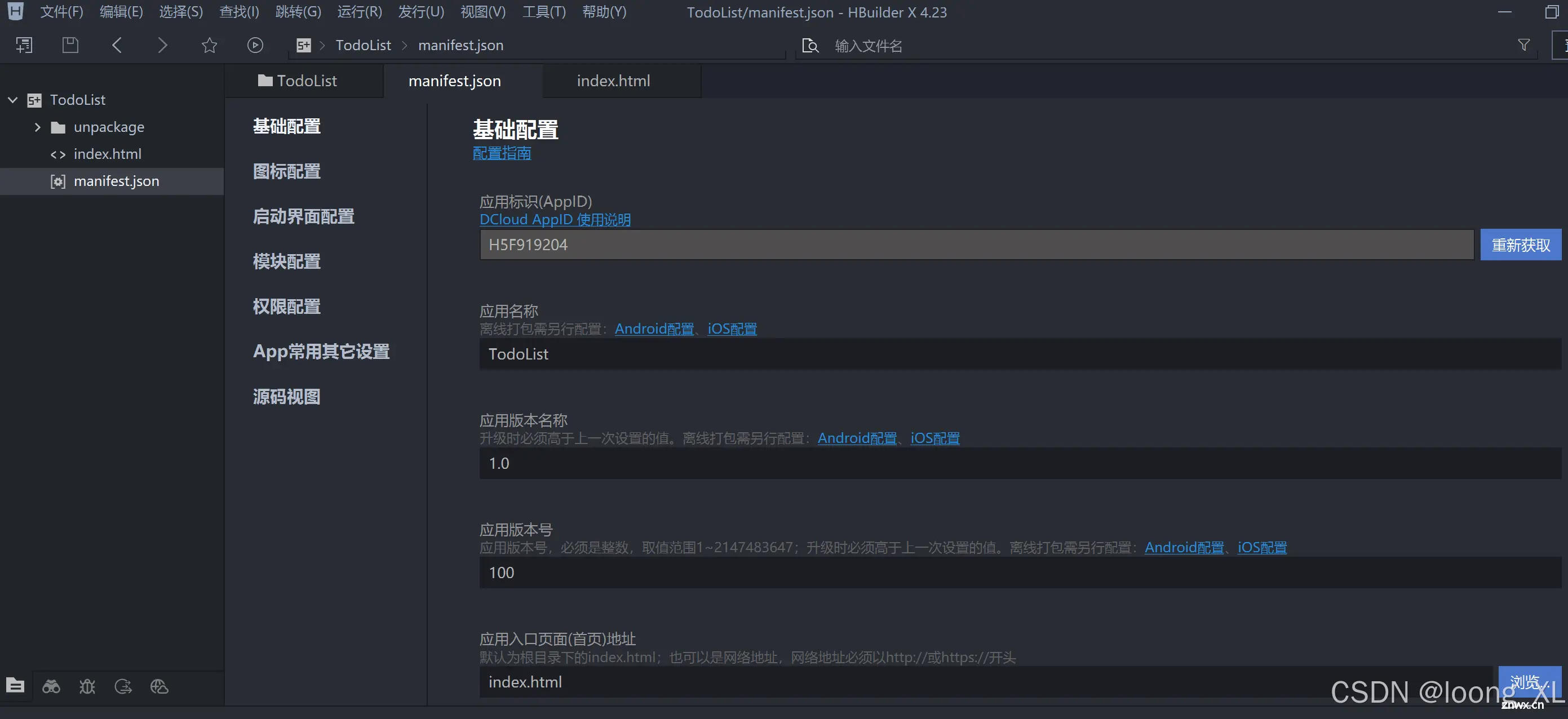
点击mainfest.json去构建项目配置
首先需要应用标识获取,需要先注册hbuilderx账号

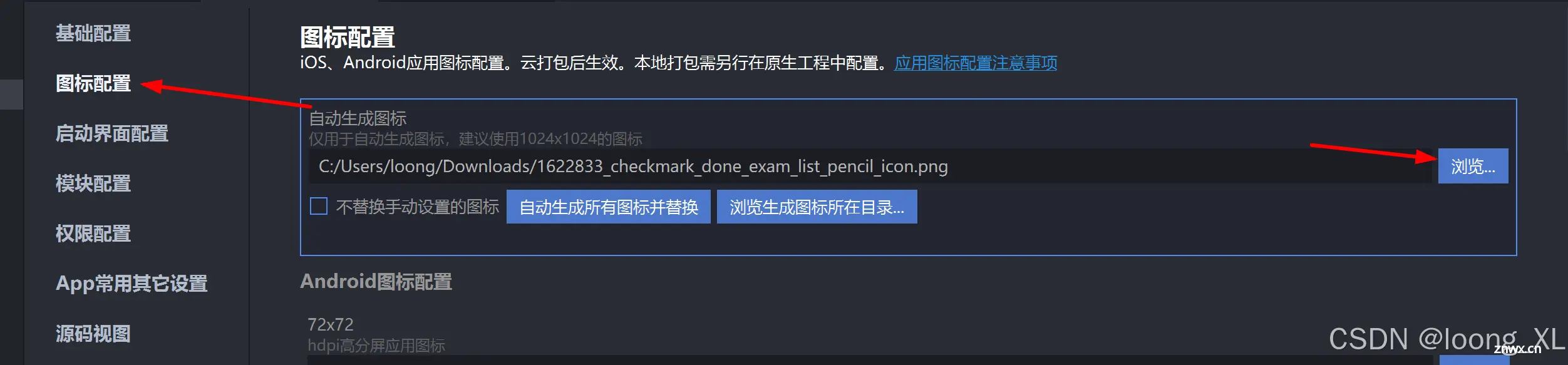
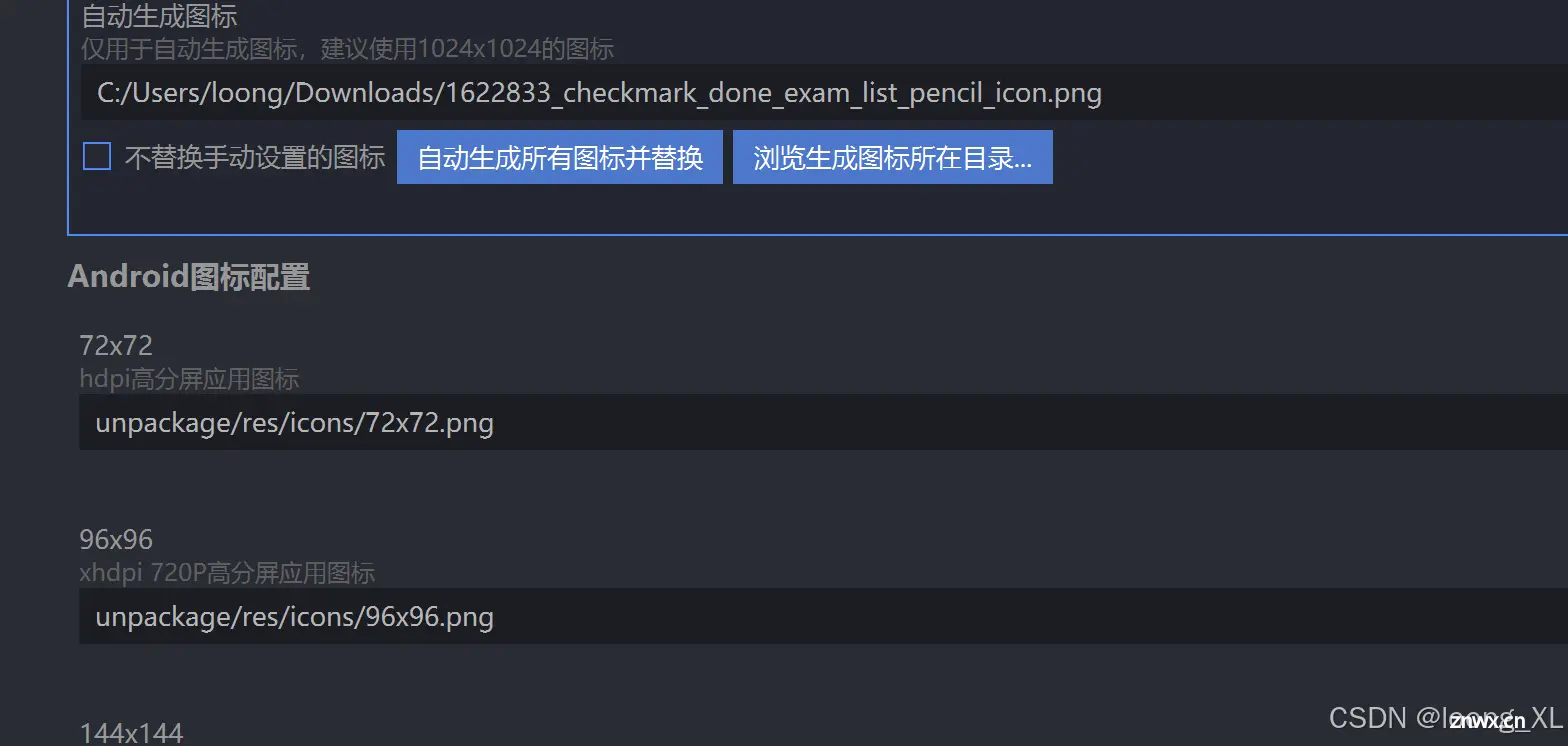
设置图标上传1024*1024px,并点击生成所有图标并替换


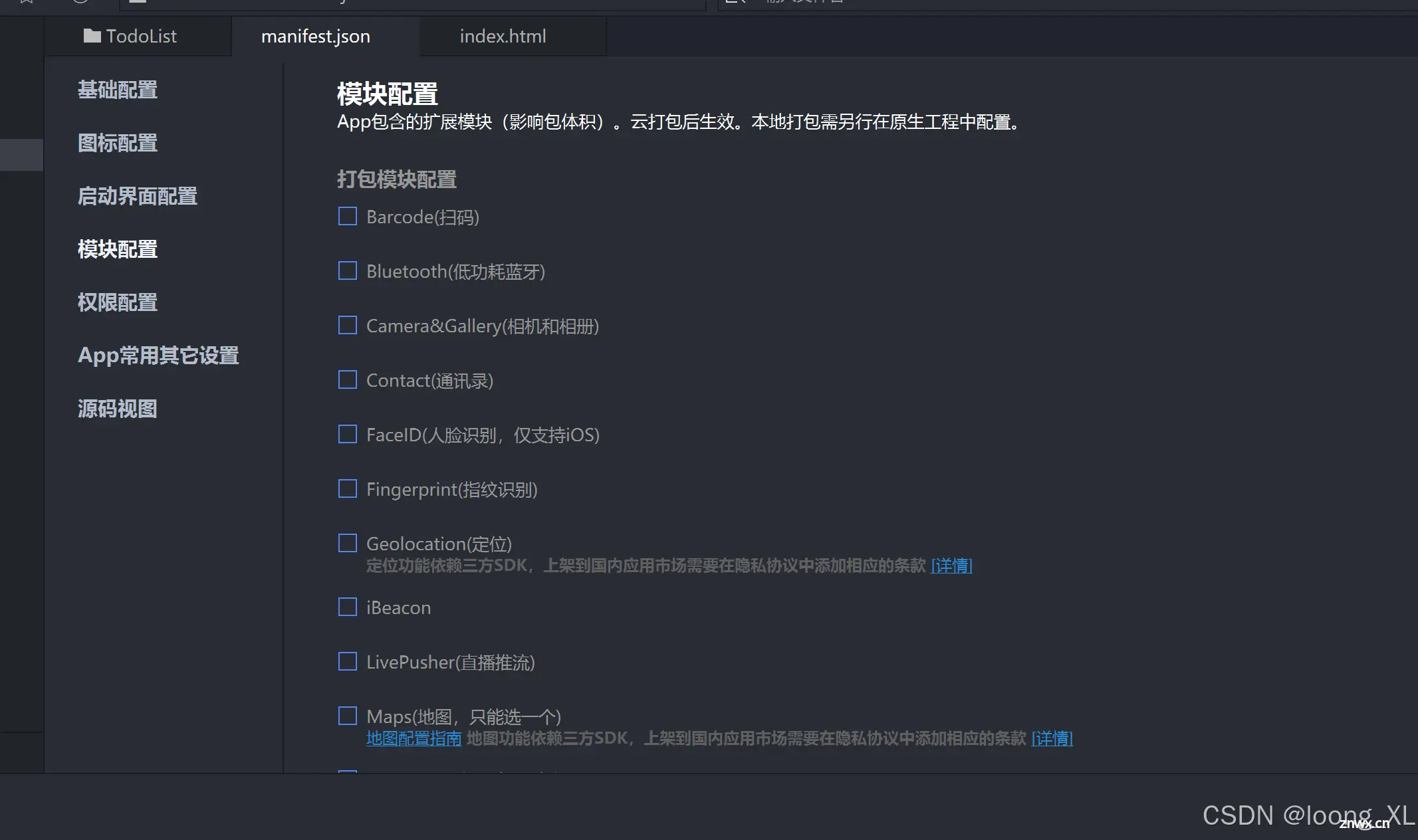
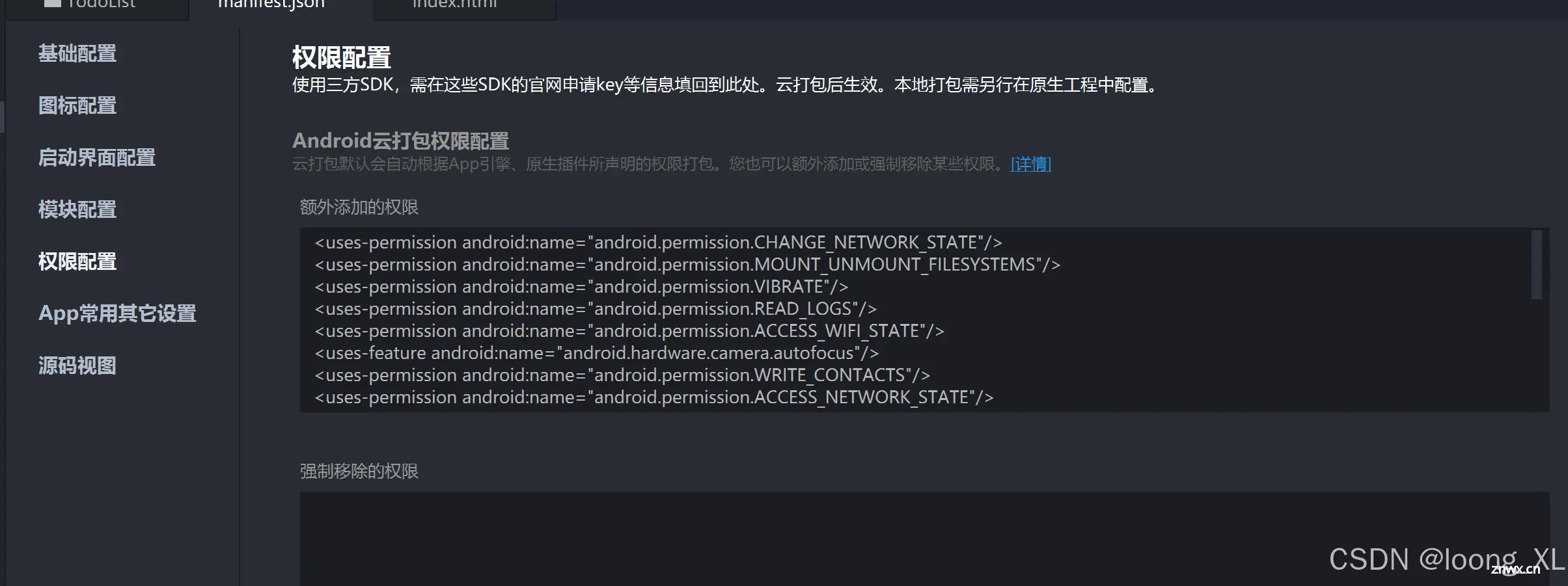
模块设置里把没有的都不用选择,轻量化app

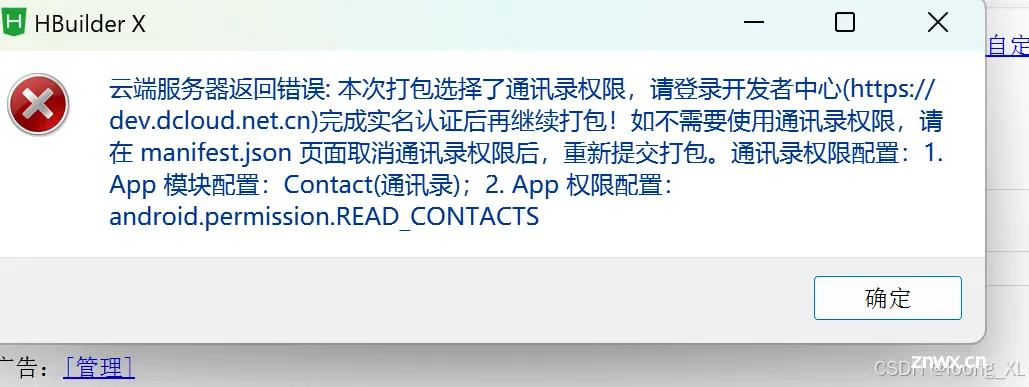
权限配置这里,把android.permission.READ_CONTACTS那行删除,不然后面真正打包报错


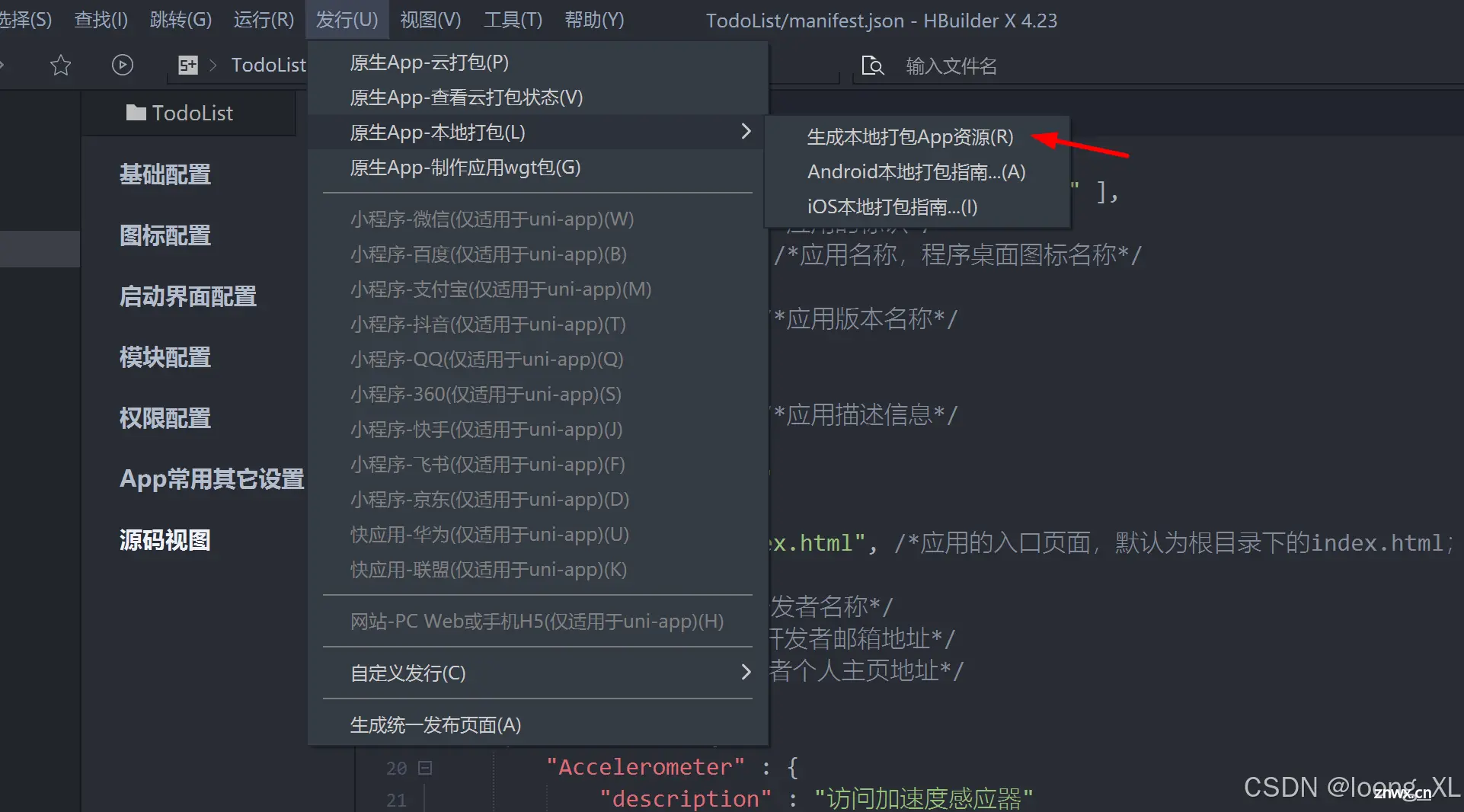
然后点击发行生成本地app资源,运行完成会下面显示导出完成,会在unpackage\resources\H5F919204\www下


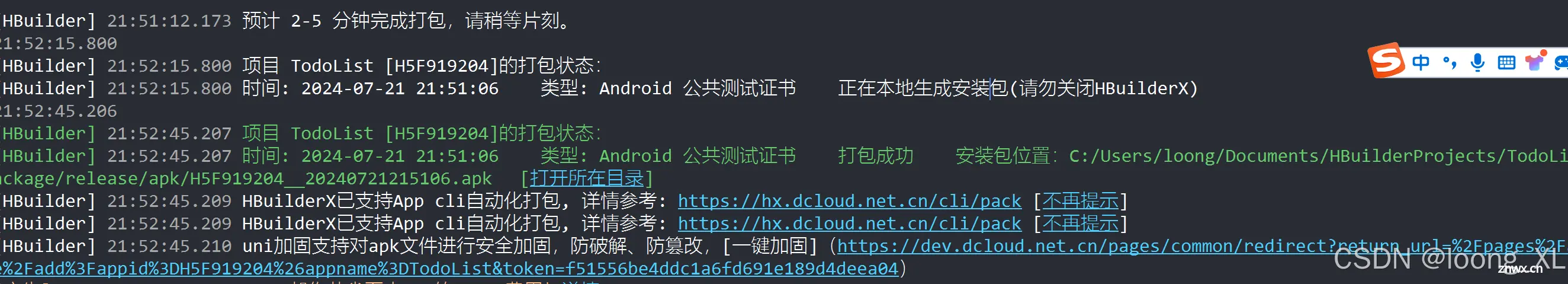
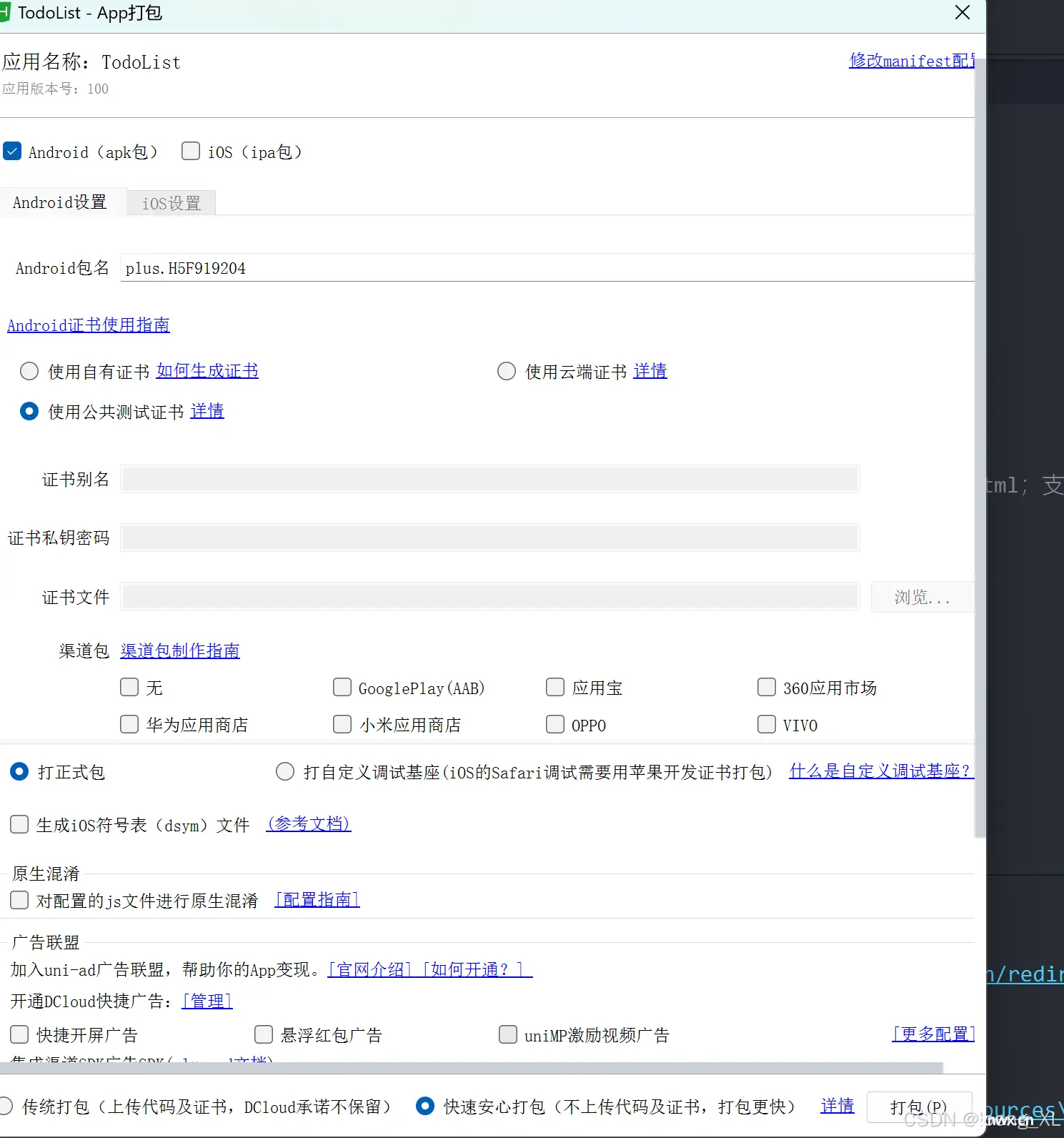
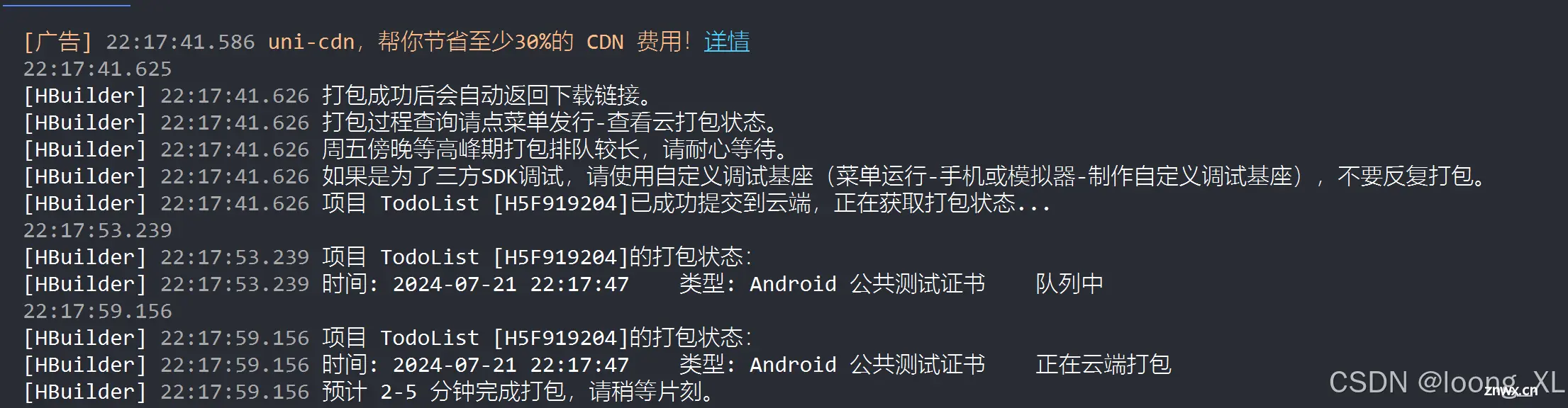
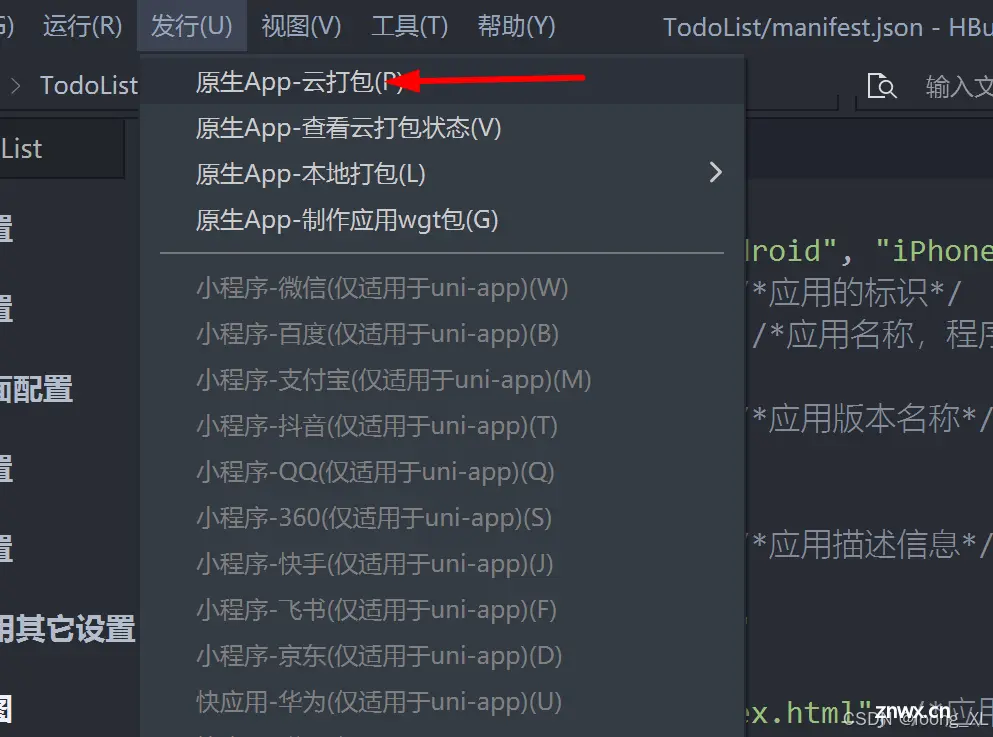
最终运行打包,点击云打包,打包会下载东西等一会,下载完成再次进行打包需要3-5分钟,最终apk放在unpackage\release\apk下


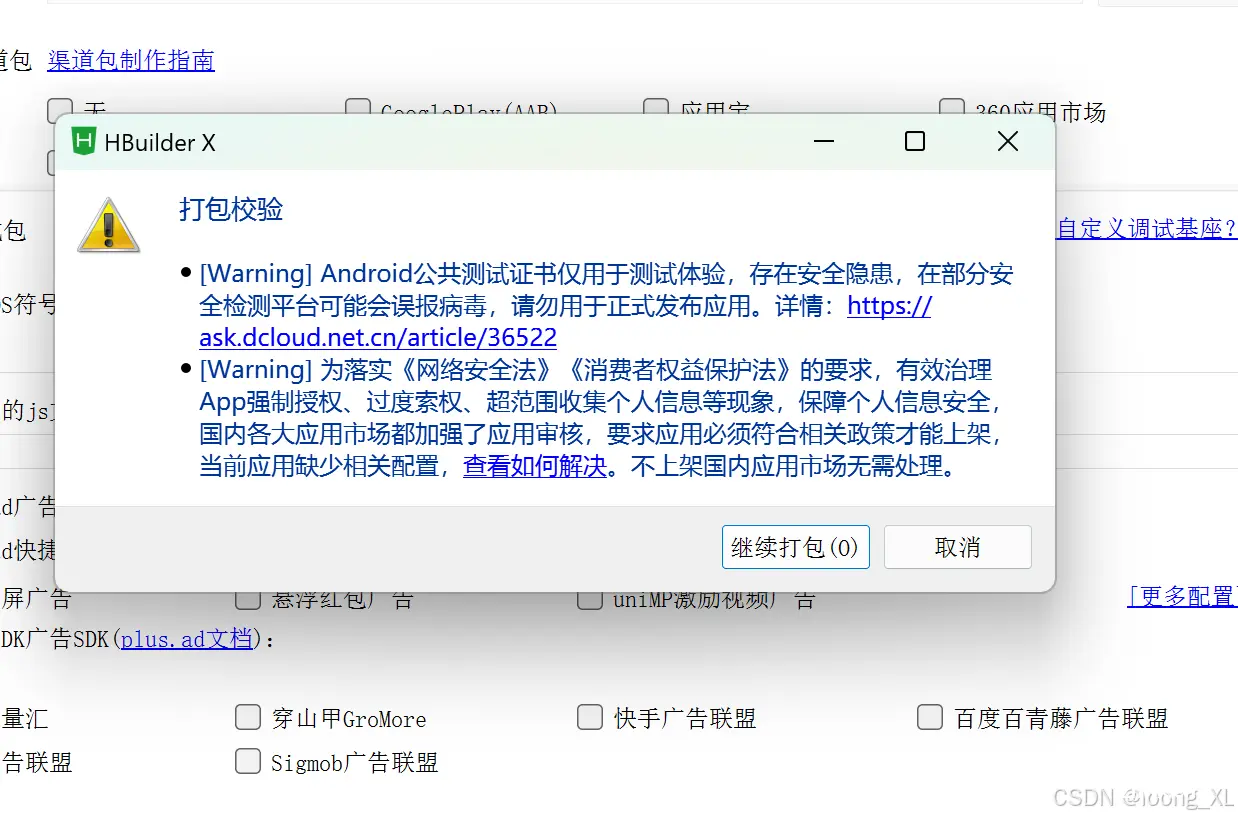
点击继续打包




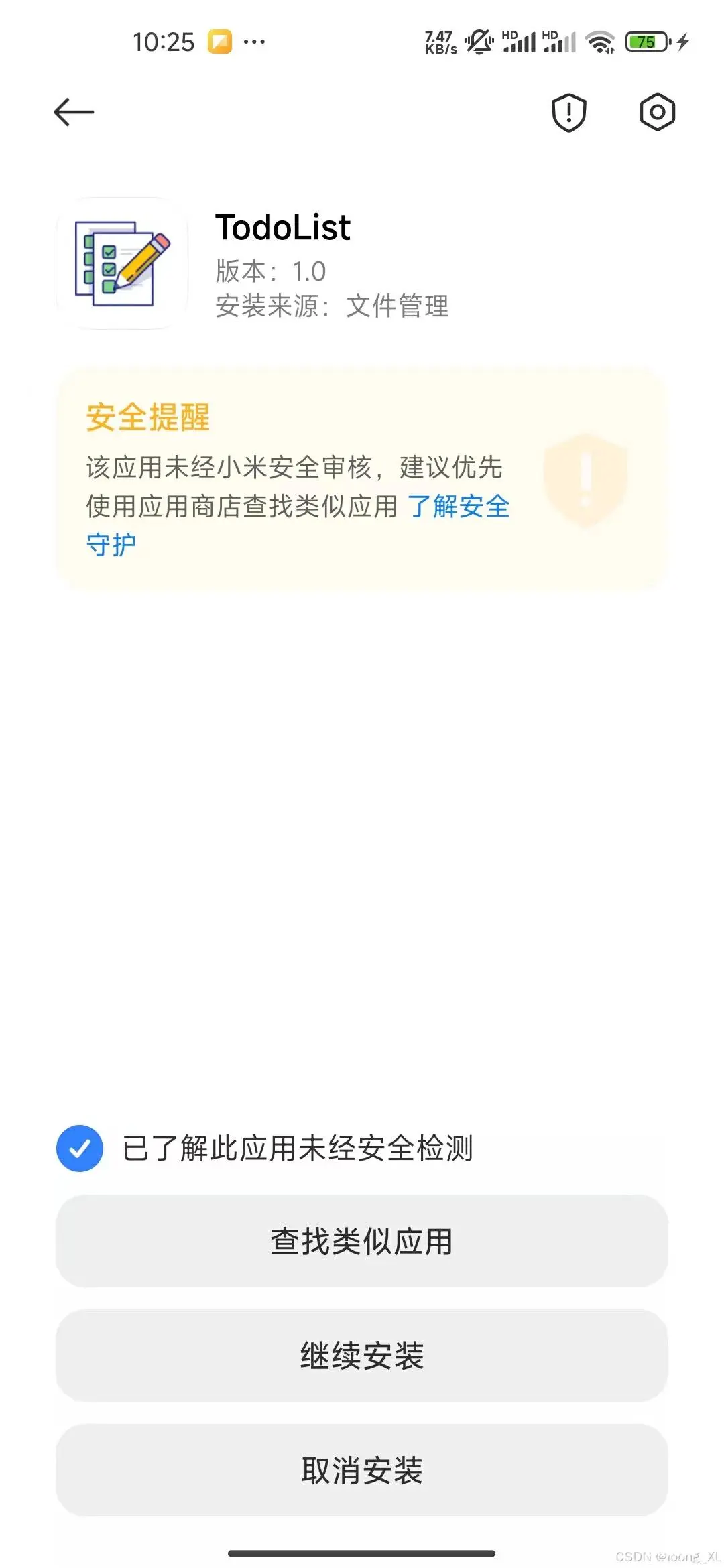
手机安装使用:
使用没有问题



2、在线网页打包app工具fusionapp
fusionapp
https://github.com/wherewhere/FusionApps
参考:https://www.cnblogs.com/bushrose/p/17103766.html
https://www.32r.com/app/48698.html
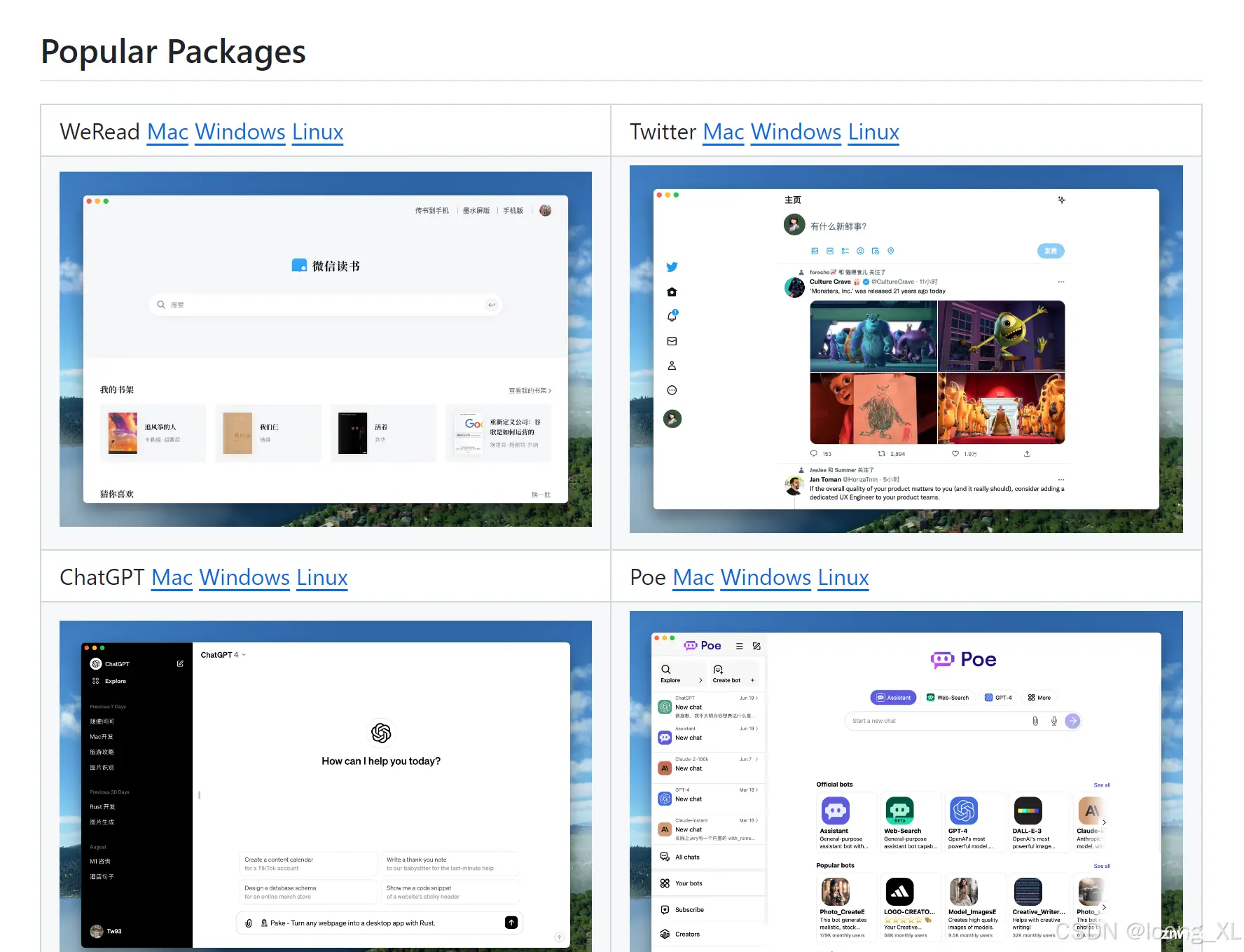
3、在线网页打包多终端桌面应用工具pake
支持linux、windows、mac
pake
https://github.com/tw93/Pake?tab=readme-ov-file

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。