深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用
cnblogs 2024-06-23 15:41:00 阅读 50

摘要:“本文深入探讨了Nuxt3 Composables,重点介绍了其目录架构和内置API的高效应用。通过学习本文,读者将能够更好地理解和利用Nuxt3 Composables来构建高效的应用程序。”
title: 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用
date: 2024/6/23
updated: 2024/6/23
author: cmdragon
excerpt:
摘要:“本文深入探讨了Nuxt3 Composables,重点介绍了其目录架构和内置API的高效应用。通过学习本文,读者将能够更好地理解和利用Nuxt3 Composables来构建高效的应用程序。”
categories:
- 前端开发
tags:
- Nuxt3
- Composables
- 目录架构
- 内置API
- 高效应用程序
- 构建应用
- 学习


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
Nuxt3 Composables
1.1 Composables 概述
Composables 是 Vue 3 中的一种新特性,它允许在组件之间共享可复用的逻辑和计算。Composables 是轻量级的,它们不是真正的组件,而是独立的
JavaScript 文件,通常位于~/composables目录下。它们可以包含数据、方法、计算属性等,可以被任何组件导入并使用,从而帮助组织代码,减少重复,并提高代码的可复用性。
1.2 安装与配置
在 Nuxt.js 3 中,由于 Nuxt 本身已经集成了 Vue 3 的 Composables,所以你不需要额外安装。只需在项目中创建一个~/composables
文件夹,然后在其中创建.js或.ts文件来定义你的 Composables。
Nuxt 提供了自动导入和使用 Composables 的支持。在需要使用 Composables 的组件中,只需使用import语句导入,例如:
// components/MyComponent.vue
import { useMyFunction } from "~/composables/myFunction.js"
export default {
setup() {
const result = useMyFunction();
// ...
}
}
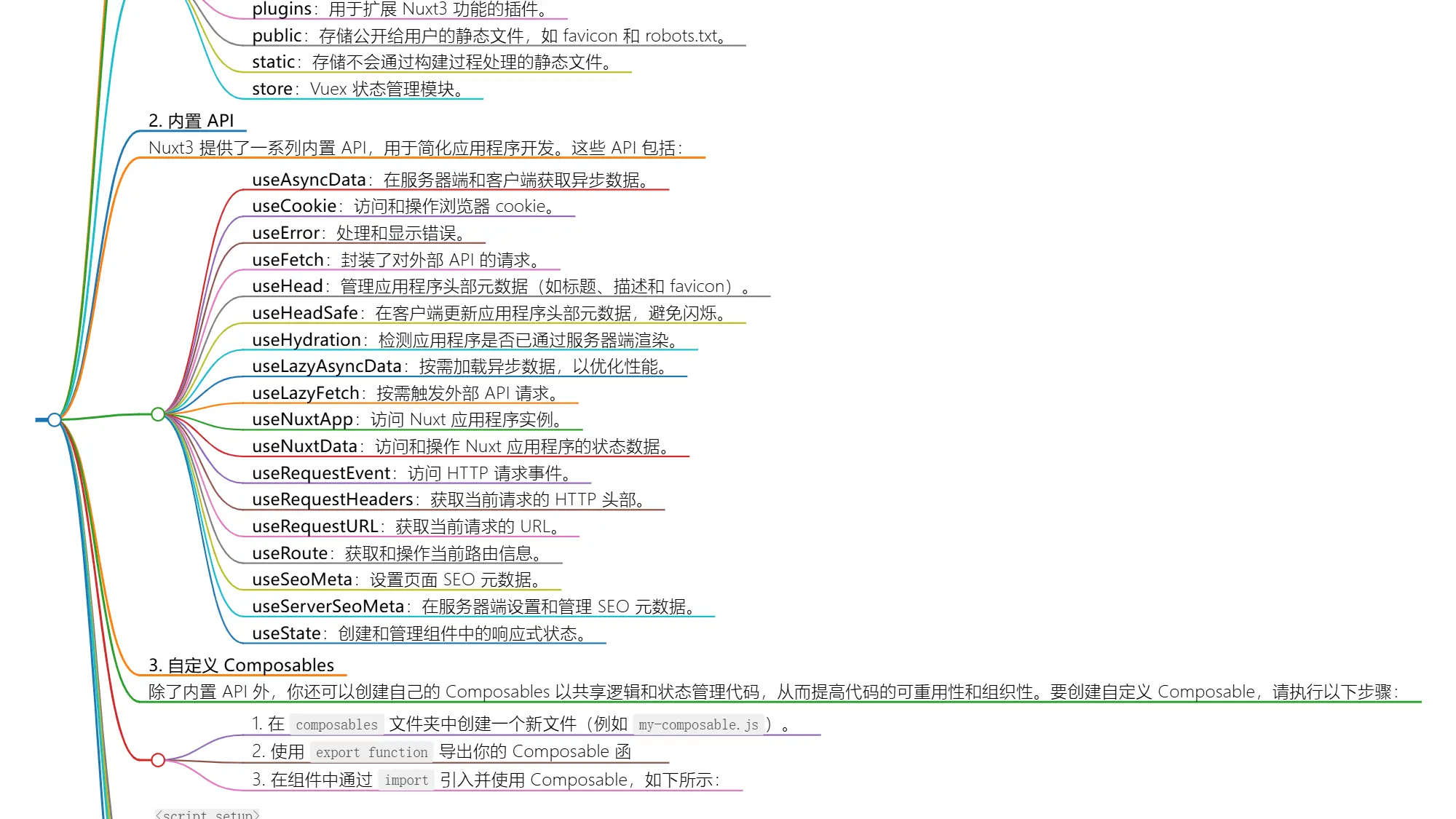
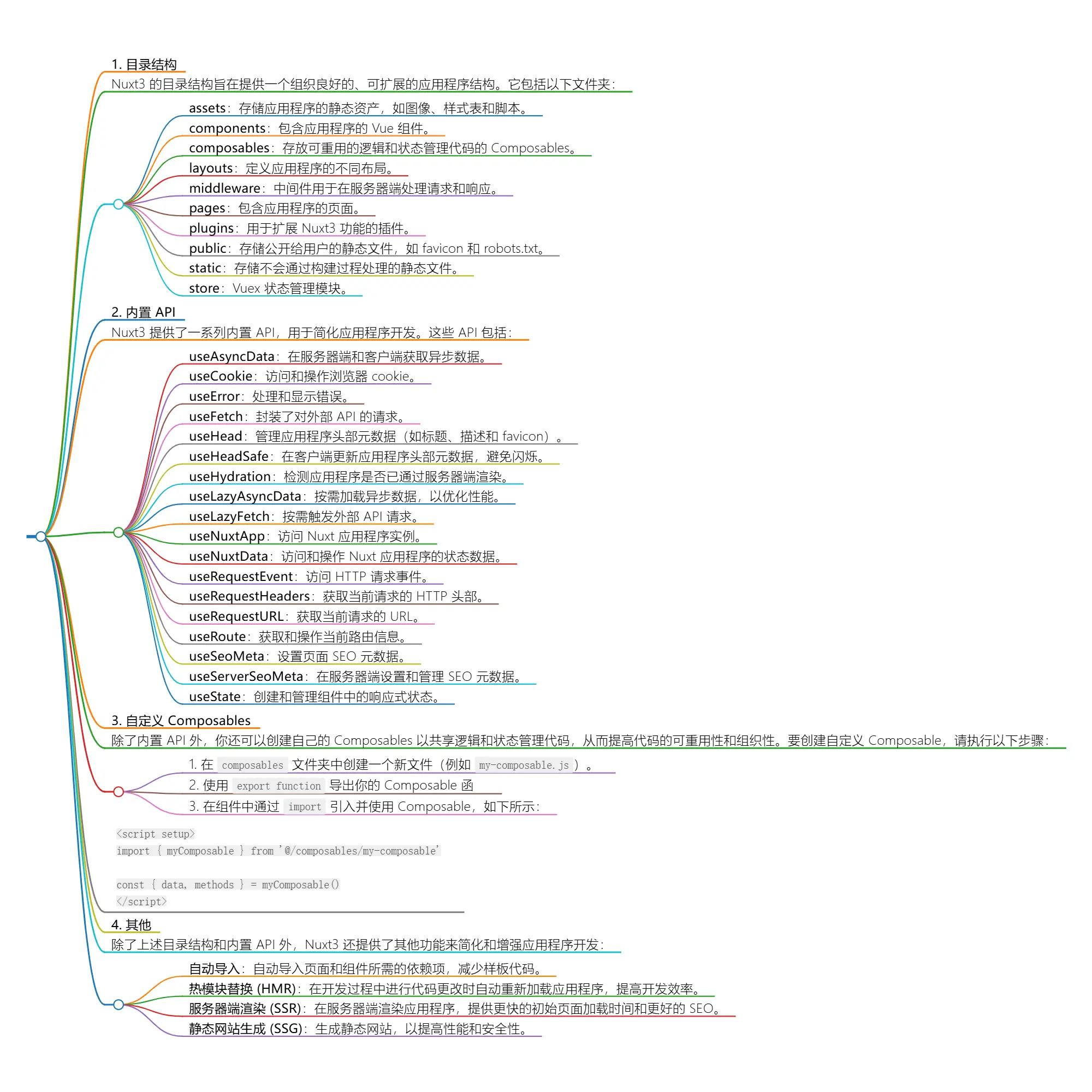
1.3 使用 Composables 的基本步骤
- 创建 Composables:在
~/composables文件夹中,创建一个文件(如myFunction.js),定义你的函数或计算逻辑。 - 导入 Composables:在需要使用的地方,如组件的
setup函数中,导入需要的 Composables。 - 使用 Composables:在导入后,可以直接使用 Composables 中的变量、方法或计算属性。
- 更新和响应式:由于 Vue 3 的响应式系统,当你在 Composables 中修改数据时,依赖于这些数据的组件会自动更新。
1.4 Composables 与 Vue 3 的响应式系统
Composables 中的数据默认是响应式的,因为它们是 Vue 3 组件的一部分。当你在 Composables 中定义一个数据对象或计算属性,并在组件中使用它,Vue
的变更检测系统会在数据变化时自动更新组件。例如:
// myFunction.js
export const myData = ref(0);
export function increment() {
myData.value++;
}
在组件中:
import { myData, increment } from "~/composables/myFunction.js"
setup() {
onMounted(() => increment()); // 初始化
watch(myData, () => console.log('Data updated!')); // 监听数据变化
}
当myData的值改变时,组件中的watch会触发。这就是 Composables 和 Vue 3 响应式系统协同工作的基本方式。
核心 Composables
2.1 useFetch
useFetch是 Nuxt 3 提供的一个核心 Composables,用于简化从 API 获取数据的过程。它封装了异步数据获取的逻辑,使得在组件中获取数据变得简单和直观。
基本用法
- 导入 useFetch:在组件中导入
useFetch。 - 使用 useFetch:在组件的
setup函数中调用useFetch,并传入一个 URL 或一个返回 URL 的函数。
示例代码如下:
// components/MyComponent.vue
import { useFetch } from '#app'; // 使用 Nuxt 3 的内置 useFetch
export default {
setup() {
const { data, pending, error } = useFetch('/api/data');
return {
data,
pending,
error
};
}
}
在这个例子中,useFetch被用来获取/api/data的数据。data包含从 API 返回的数据,pending
是一个布尔值,表示请求是否正在进行中,error包含任何可能发生的错误。
进阶用法
useFetch也支持更高级的用法,例如自定义请求选项、处理响应和错误等。
- 自定义请求选项:可以传递一个对象作为第二个参数,来配置请求,如设置请求方法、头部信息等。
setup() {
const { data, pending, error } = useFetch('/api/data', { method: 'POST', headers: { 'Content-Type': 'application/json' } });
return {
data,
pending,
error
};
}
- 处理响应和错误:可以添加额外的逻辑来处理响应数据或错误。
setup() {
const { data, pending, error } = useFetch('/api/data');
if (error.value) {
console.error('Error fetching data:', error.value);
}
return {
data,
pending,
error
};
}
- 动态 URL:可以传递一个返回 URL 的函数,使得 URL 可以根据组件的状态动态变化。
setup() {
const url = computed(() => `/api/data?id=${someId.value}`);
const { data, pending, error } = useFetch(url);
return {
data,
pending,
error
};
}
在这个例子中,URL 是根据someId的值动态生成的。
通过这些进阶用法,useFetch可以适应更复杂的数据获取需求,同时保持代码的清晰和简洁。
2.2 useHead
useHead是 Nuxt 3 中的一个核心 Composable,用于管理组件的<head>元数据,如标题、meta
标签、图标等。它简化了在多个组件中管理头部元数据的过程,确保在整个应用中保持一致性和SEO优化。
基本用法
- 导入 useHead:在组件中导入
useHead。 - 使用 useHead:在组件的
setup函数中调用useHead,返回一个head对象,你可以在这个对象上添加或修改头部元数据。
示例代码如下:
// components/MyComponent.vue
import { useHead } from '#app';
export default {
setup() {
const head = useHead();
head.title('My Component Title');
head.meta({ name: 'description', content: 'This is a description for my component' });
return {
head
};
}
}
在这个例子中,head.title设置了组件的标题,head.meta添加了一个描述元标签。
进阶用法
- 动态头部数据:你可以根据组件的状态动态设置头部元数据。
setup() {
const title = computed(() => `My Component - ${someValue.value}`);
const head = useHead();
head.title(title);
return {
title,
head
};
}
- 预渲染优化:
useHead可以配合预渲染(SSR)来设置预渲染时的头部元数据,这对于SEO非常重要。
setup() {
const head = useHead();
if (process.server) {
head.title('My Component Title (Server-side)');
}
return {
head
};
}
- 处理默认头部:
useHead会自动处理 Nuxt 的默认头部,你可以覆盖它们,但也可以选择保留默认的。
setup() {
const head = useHead();
head.meta({ ...head.meta(), name: 'robots', content: 'noindex, nofollow' });
return {
head
};
}
在这个例子中,添加了一个新的元标签,同时保留了默认的元标签。
useHead提供了一种灵活的方式来管理组件的头部元数据,使得整个应用的SEO优化和元数据一致性变得简单。
2.3 useRuntimeConfig
useRuntimeConfig是 Nuxt 3 中的一个核心 Composable,用于在应用的运行时获取配置信息。它使得在不同环境(开发、生产)下使用不同的配置变得简单。
基本用法
- 导入 useRuntimeConfig:在组件中导入
useRuntimeConfig。 - 使用 useRuntimeConfig:在组件的
setup函数中调用useRuntimeConfig,返回一个对象,包含了应用的运行时配置。
示例代码如下:
// components/MyComponent.vue
import { useRuntimeConfig } from '#app';
export default {
setup() {
const config = useRuntimeConfig();
console.log(config.public.apiBase);
return {
config
};
}
}
在这个例子中,config.public.apiBase获取了应用的公共配置信息中的apiBase属性。
进阶用法
- 区分环境:你可以根据不同的环境(开发、生产)使用不同的配置。
// nuxt.config.ts
export default defineNuxtConfig({
runtimeConfig: {
public: {
apiBase: process.env.NODE_ENV === 'development' ? 'http://localhost:3000/api' : 'https://myapp.com/api'
}
}
});
在这个例子中,根据不同的环境设置了不同的apiBase值。
- 私有配置:你可以在
runtimeConfig中设置私有配置,这些配置只在服务器端可用。
// nuxt.config.ts
export default defineNuxtConfig({
runtimeConfig: {
secretKey: 'my-secret-key'
}
});
// components/MyComponent.vue
import { useRuntimeConfig } from '#app';
export default {
setup() {
const config = useRuntimeConfig();
console.log(config.secretKey);
return {
config
};
}
}
在这个例子中,config.secretKey获取了应用的私有配置信息中的secretKey属性。
- 使用
defineNuxtConfig自定义配置:你可以使用defineNuxtConfig函数自定义配置,并在runtimeConfig中使用它们。
// nuxt.config.ts
export default defineNuxtConfig({
myCustomConfig: 'my-custom-value',
runtimeConfig: {
public: {
apiBase: process.env.NODE_ENV === 'development' ? 'http://localhost:3000/api' : 'https://myapp.com/api'
},
myCustomConfig: {
type: String,
default: 'default-value'
}
}
});
// components/MyComponent.vue
import { useRuntimeConfig } from '#app';
export default {
setup() {
const config = useRuntimeConfig();
console.log(config.myCustomConfig);
return {
config
};
}
}
在这个例子中,使用defineNuxtConfig自定义了一个名为myCustomConfig的配置,并在runtimeConfig中使用了它。
useRuntimeConfig提供了一种简单、强大的方式来获取应用的运行时配置,同时支持区分环境和自定义配置。
2.4 useRequestEvent
2.5 useAppConfig
2.6 useAsyncData
2.7 useCookie
2.8 useError
2.9 useHeadSafe
2.10 useHydration
2.11 useLazyAsyncData
2.12 useLazyFetch
2.13 useNuxtApp
2.14 useNuxtData
2.15 useRequestHeaders
2.16 useRequestURL
2.17 useRoute
2.18 useSeoMeta
2.19 useRouter
2.20 useServerSeoMeta
2.21 useState
附录
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
往期文章归档:
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt3页面开发实战探索 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon's Blog
- Vue 3深度探索:自定义渲染器与服务端渲染 | cmdragon's Blog
- Tailwind CSS 响应式设计实战指南 | cmdragon's Blog
上一篇: 前端渲染页面的原理
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。