如何使用ssm实现基于Web的数字家庭网站设计与实现+vue
赐你岁月如歌 2024-10-02 17:33:01 阅读 51
@TOC
ssm661基于Web的数字家庭网站设计与实现+vue
绪论
课题背景
身处网络时代,随着网络系统体系发展的不断成熟和完善,人们的生活也随之发生了很大的变化。目前,人们在追求较高物质生活的同时,也在想着如何使自身的精神内涵得到提升,而读书就是人们获得精神享受非常重要的途径[1]。纸质版的校园失物比较沉重,携带不方便,而由于手机、平板不仅能够储存大量的校园失物信息数据,而且重量轻,可随身携带,因此现在的人们更愿意通过手机、平板等来进行在线阅读[2]。由此,开发一款数字家庭网站非常符合人们阅读的需求。
过去人们看书需要到书店或者图书馆,而现在只要有网络,人们就可以通过手机、平板或电脑想什么时候看书就可以什么时候看,想看什么样的书就可以看什么样的书,非常的方便,并且人们把平时的闲碎时间全部利用起来进行阅读,使阅读效率大大提高,生活也变得丰富多彩起来。另外,通过数字家庭网站,想要阅读哪本书,搜索下就能够快速找到,并且还可以对校园失物进行归类、统计和规范管理。该数字家庭网站的界面非常清晰,使用简单,识字的人们都可以使用,并且它的功能齐全,能够满足各种各样的人的要求。
本文不仅从需求分析、设计分析、功能分析对该电子书在线系统进行了全面的分析,而且还从开发背景、开发环境、目标、流程、数据库、系统维护对该数字家庭网站进行了总体的规划和设计。该数字家庭网站利用vue技术和MYSQL数据库进行开发,具有很好的稳定性和可发展性。
研究现状
国外信息技术的发展步伐一直没有停止,源源不断的计算机应用软件被研发出来,并且软件技术也在不断迭代,目前世界各国的软件行业都已新兴了起来[3-5]。
与国外相比,我国信息技术的发展相对晚一些,不过后面,经过我们的不断追赶,我国的信息技术已经有了很大的进步,我国对现有的软件开发技术进行了细致的专研,目前我国已经能够独立的开发系统,并且也已经将这些软件系统应用于人们的生活中和各行各业中,目前,软件行业是我国非常受欢迎的行业[6-9]。
信息数字化使人们的各种信息能够快速传播,使人们的各种信息能够得到充分利用,同时,也大大宣传了信息数字化背后的软件系统[10-12]。软件开发团队的能力越来越强,开发技术功能越来越强大,软件系统大大提高了信息处理的效率,节省了处理者的处理时间。在阅读校园失物方面,人们阅读纸质版的校园失物,现在已经显得有些过时[13-14]。利用目前的软件开发技术开发出一款数字家庭网站能够大大的满足人们的阅读需求,人们通过该数字家庭网站能够快速查找、在线阅读自己喜欢的校园失物,并且也大大提高了人们阅读的效率。
研究内容
本论文主要阐述了该数字家庭网站的开发技术、系统需求分析、系统设计、系统功能实现和系统测试。为了开发该系统,我在下面花费了很多功夫和心思,例如,到图书馆阅读vue技术、MYSQL数据库等方面的编程校园失物,又在网上搜索了很多别人做的相类似的系统,将他们比较好的设计理念应用到自己的设计当中,最后才有了现在的成果。
本论文主要分为7部分,包括:
一、绪论:阐述了该系统的背景技术、研究现状和开发意义;
二、相关技术:介绍了开发该系统所用到的各种技术;
三、系统需求分析:阐述了开发该系统的可行性分析和功能需求分析;
四、系统设计:阐述了该系统的功能模块设计和数据库设计;
五、系统实现:展示了该系统的主要功能模块界面;
六、系统测试:对开发出的该系统进行测试;
七、系统总结:总结开发该系统的整个工作过程。
系统开发环境
vue技术
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动
Vue.js目前最火的的一个前端框架,三大主流前端框架之一。 Vue.js是一套构建用户界面的框架(一套完整的解决方案,对项目侵入性大,中途 需要跟换框架则需要重构整个项目),只关注视图层,易上手,有配套的第三方类库。提高开发效率,帮助减少不必要的dom操作;双向数据绑定,通过框架提供的指 令,前端只需要关注业务逻辑,不再关心dom如何渲染。
JAVA技术
Java编程语言具有跨平台、分布式、可移植等多种特性,很多平台Java都能运行,世界各地都能够运行Java编写的程序。1995年,开发出了JAVA编程语言。JAVA编程语言具有多种特性,例如:简单、安全、可移植、鲁棒性(Robust)、编写能效高、线程多等。在互联网飞速发展的时代,Java编程语言应用也越来越普遍[19]。它的特点具有:
一、面向对象:JAVA适用于分布式环境,JAVA能够完全面向对象,包括对象的设计及联系;
二、分布式:JAVA工作的同时,带动其他计算节点工作,只要有网络,就可以访问其他对象;
三、健壮性:JAVA能够自动处理垃圾和异常,并且机制类型强;
四、安全性:当指针和内存被删除时,非法的内存就可以避免。
MYSQL数据库
数据库在每个网站的开发中都是必不可少的,过去数据库只具有数据的保存和管理功能,但随着后来的不断更新和迭代,目前的数据库不仅能够进行数据的处理,而且还能够储存不计其数的数据[20]。
该数字家庭网站所使用的就是MYSQL数据库,当初是微软公司开发出的MYSQL数据库。MYSQL数据库总共建立了十几个相对应的表,它们之间独立联系,数据库和程序是密不可分的[21]。
MYSQL数据库的特点包括:能够应用于多种操作系统中;查询SQL时优化了算法,搜索速度提高的不少;还可以进行数据库的管理、控制、优化等操作;一个数据库可以记录不计其数的数据。
B/S结构
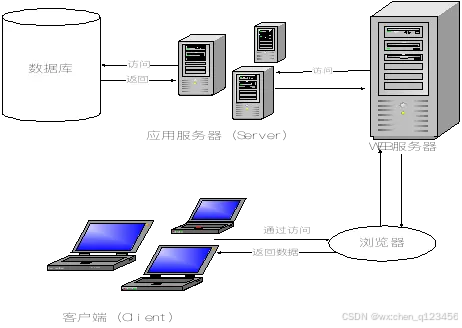
当前比较流行的网络化结构模式是B/S(浏览器/服务器)结构,它能够在服务器上面集中系统的所有核心功能,使系统开发人员的工作变得简单,并且开发出的系统也更容易使用和后期维护。用于比较熟悉的浏览器有360浏览器、谷歌浏览器、QQ浏览器等,用于比较熟悉的数据库有sqlserver、mysql数据库等,上边这些数据库和浏览器都可以安装在客户端上。B/S结构没有什么限制,并且还不需要专门的安装软件,只要笔记本、电脑有网络就能够访问系统。采用B/S结构开发的程序,比较好维护,只需要在客户端就可处理,不需要非得在服务器上处理,并且跟用户的交互性比较好,刷新浏览器就可进行数据信息的实时更新[22]。B/S架构如图2-1所示:

图2-1 B/S模式架构图
SSM框架技术
该数字家庭网站是基于Spring、SpringMVC、Mybatis框架开发出来的。
2004年,Spring 框架才第一次亮相,后面也进行了很多次的更新。Spring框架包括SpringCore、Spring AOP、Spring ORM、Spring DAO、Spring Web Flow、Spring Context和Spring Web MVC等七个模块,企业应用程序就是通过这七个模块气筒不同的平台来进行开发的,Spring Web MVC中的各个元素之间形成了松散耦合[23-25]。
系统分析
可行性分析
开发者在进行开发系统之前,都需要进行可行性分析,保证该系统能够被成功开发出来。
技术可行性
开发该数字家庭网站所采用的技术是vue和MYSQL数据库。计算机专业的学生在学校期间已经比较系统的学习了很多编程方面的知识,同时也接触了很多编程软件,所以在技术开发方面还是比较有信心的。
操作可行性
该数字家庭网站的界面简洁清楚,操作简单,用户一看就会操作。操作界面上每一步都有提示,用户只要按照提示进行操作就可以了。该数字家庭网站具有操作可行性。
经济可行性
我现在还是一名学生,还没有一份稳定的经济收入,所以我会将开发程序的成本控制在自己所能接受的范围内。我所使用的开发软件、数据库还有设计界面用的photoshop软件都是在网上免费下载的,另外程序编写阶段所用到的源代码也是在网上免费得到的,现在在网上能下载很多有用的、免费的东西,所以开发该系统基本不花钱,具有经济可行性。
法律可行性
<code>我是通过图书馆、百度文库、百度网页等获得的开发该数字家庭网站所需要用到的资料和软件,都是采用的合法渠道,另外源代码和论文内容都是我自己一字一字写出来的,没有抄袭别人的,具有法律可行性。
通过上述的技术可行性、操作可行性、经济可行性以及法律可行性分析,可以看出,该数字家庭网站完全可以进行顺利开发。
系统性能分析
存储性:该数字家庭网站的数据库功能比较强大,能够录入很多纷繁复杂的信息,且能够保证数据的实时性;二、易学性:该数字家庭网站使用起来非常简单,用户一看就会,不需要进行专门的培训,非常好上手,使用个一两次就能够熟练操作;
三、数据要求:录入的数据准确可靠,能够及时进行更新,可以独立保存,删除一些不需要的数据;
四、稳定性:该数字家庭网站能够稳定的运行,界面清晰明了;
五、可靠性:该数字家庭网站安装有拦截器,可以对病毒等进行拦截,并且还对信息进行了保护措施,用户可以放心使用。
系统功能分析
角色需求
该数字家庭网站主要为管理员和用户两类用户角色提供需求,管理员在后台可以对系统进行全面管理,用户在前台可以进行查看系统信息,注册登录,查询校园失物,评论,下载校园失物等操作。
用户静态结构如图3-1所示。

图3-1 用户静态结构图
系统流程分析
注册流程
用户注册之后才可以登录系统,用户注册流程如图3-2所示:

图3-2 注册流程图
登录流程
用户需要登录系统之后,才可以进行校园失物评论、校园失物下载等操作。而管理员也只有登录系统之后,可以对系统各个方面的内容进行管理,不受任何限制。用户登录流程如图3-3所示。

图3-3 登录流程图
系统设计
系统概要设计
本文通过B/S结构(Browser/Server,浏览器/服务器结构)开发的该数字家庭网站,B/S结构的优点很多,例如:开发容易、强的共享性、便于维护等,只要有网络,用户可以随时随地进行使用。
系统工作原理如图4-1所示。

图4-1 系统工作原理图
系统结构设计
系统结构设计就像一个树状结构一样,一个树干有很多分支,大任务相当于树干,小任务相当于树枝,只有需求分析信息弄清楚之后,才能保证每个小任务都能实现目标,对初步设计好的系统再进行不断优化,最终得到一个具体现实的系统结构。
管理员功能模块和用户功能模块是该数字家庭网站的两大部分,系统结构如图4-2所示。
数字家庭网站
用户信息管理
新闻信息管理
家庭视频管理
亲友动态管理
家庭日记管理
用户信息修改
用户信息新增
家庭日记添加
家庭日记删除
家庭日记修改
亲友动态添加
亲友动态修改
亲友动态删除
新闻信息添加
新闻信息删改
新闻信息删除
家庭视频添加
家庭视频修改
家庭视频删除
论坛信息管理
论坛信息修改
论坛信息删除
论坛信息添加

图4-2 系统结构图
4.3 数据库设计
开发一个系统也需要提前设计数据库。这里的数据库是相关数据的集合,存储在一起的这些数据也是按照一定的组织方式进行的。目前,数据库能够服务于多种应用程序,则是源于它存储方式最佳,具备数据冗余率低的优势。虽然数据库为程序提供信息存储服务,但它与程序之间也可以保持较高的独立性。总而言之,数据库经历了很长一段时间的发展,从最初的不为人知,到现在的人尽皆知,其相关技术也越发成熟,同时也拥有着坚实的理论基础。
4.3.1 数据库概念设计
这部分内容需要借助数据库关系图来完成,也需要使用专门绘制数据库关系图的工具,比如Visio工具就可以设计E-R图(数据库关系图)。设计数据库,也需要按照设计的流程进行,首先还是要根据需求完成实体的确定,分析实体具有的特征,还有对实体间的关联关系进行确定。最后才是使用E-R模型的表示方法,绘制本系统的E-R图。不管是使用亿图软件,还是Visio工具,对于E-R模型的表示符号都一样,通常矩形代表实体,实体间存在的关系用菱形符号表示,实体的属性也就是实体的特征用符号椭圆表示。最后使用直线将矩形,菱形和椭圆等符号连接起来。接下来就开始对本系统的E-R图进行绘制。
(1)下图是论坛实体和其具备的属性。

图4.1 论坛实体属性图
(2)下图是用户实体和其具备的属性。

图4.2 用户实体属性图
(3)下图是家庭日记实体和其具备的属性。

图4.3 家庭日记实体属性图
(4)下图是字典表实体和其具备的属性。

图4.4 字典表实体属性图
(5)下图是家庭亲子视频实体和其具备的属性。

图4.5 家庭亲子视频实体属性图
(6)下图是亲友动态实体和其具备的属性。

图4.6 亲友动态实体属性图
(7)下图是用户表实体和其具备的属性。

图4.7 用户表实体属性图
(8)下图是家庭寄语实体和其具备的属性。

图4.8 家庭寄语实体属性图
(9)下图是新闻信息实体和其具备的属性。

图4.9 新闻信息实体属性图
数据库表设计
采用MYSQL数据库对该数字家庭网站的数据进行存储,数据库中所包括的各个数据库表的详细信息如下所示:
表4.1字典表表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | dic_code | String | 字段 | 是 |
| 3 | dic_name | String | 字段名 | 是 |
| 4 | code_index | Integer | 编码 | 是 |
| 5 | index_name | String | 编码名字 | 是 |
| 6 | super_id | Integer | 父字段id | 是 |
| 7 | beizhu | String | 备注 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.2论坛表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | forum_name | String | 帖子标题 | 是 |
| 3 | yonghu_id | Integer | 用户 | 是 |
| 4 | users_id | Integer | 管理员 | 是 |
| 5 | forum_content | String | 发布内容 | 是 |
| 6 | super_ids | Integer | 父id | 是 |
| 7 | forum_state_types | Integer | 帖子状态 | 是 |
| 8 | insert_time | Date | 发帖时间 | 是 |
| 9 | update_time | Date | 修改时间 | 是 |
| 10 | create_time | Date | 创建时间 | 是 |
表4.3家庭寄语表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | jiatingriji_name | String | 寄语标题 | 是 |
| 3 | jiatingjiyu_text | String | 寄语内容 | 是 |
| 4 | yonghu_id | Integer | 用户 | 是 |
| 5 | insert_time | Date | 创建时间 | 是 |
| 6 | create_time | Date | 创建时间 | 是 |
表4.4家庭亲子视频表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | jiatingqinzishipin_name | String | 亲子视频标题 | 是 |
| 3 | jiatingqinzishipin_types | Integer | 视频类型 | 是 |
| 4 | jiatingqinzishipin_photo | String | 封面 | 是 |
| 5 | jiatingqinzishipin_video | String | 视频类型 | 是 |
| 6 | yonghu_id | Integer | 用户 | 是 |
| 7 | jiatingqinzishipin_content | String | 视频详情 | 是 |
| 8 | insert_time | Date | 添加时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4.5家庭日记表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | jiatingriji_name | String | 日记标题 | 是 |
| 3 | jiatingriji_types | Integer | 日记类型 | 是 |
| 4 | jiatingriji_photo | String | 图片 | 是 |
| 5 | yonghu_id | Integer | 用户 | 是 |
| 6 | jiatingriji_time | Date | 记录日期 | 是 |
| 7 | jiatingriji_content | String | 日记内容 | 是 |
| 8 | insert_time | Date | 创建时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4.6新闻信息表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | news_name | String | 新闻标题 | 是 |
| 3 | news_types | Integer | 新闻类型 | 是 |
| 4 | news_photo | String | 新闻图片 | 是 |
| 5 | insert_time | Date | 新闻时间 | 是 |
| 6 | news_content | String | 新闻详情 | 是 |
| 7 | create_time | Date | 创建时间 | 是 |
表4.7亲友动态表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | qinyoumokuai_name | String | 动态标题 | 是 |
| 3 | qinyoumokuai_types | Integer | 动态类型 | 是 |
| 4 | qinyoumokuai_photo | String | 封面 | 是 |
| 5 | yonghu_id | Integer | 用户 | 是 |
| 6 | qinyoumokuai_content | String | 动态详情 | 是 |
| 7 | insert_time | Date | 添加时间 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.8用户表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | yonghu_name | String | 用户姓名 | 是 |
| 3 | yonghu_photo | String | 头像 | 是 |
| 4 | yonghu_phone | String | 联系方式 | 是 |
| 5 | yonghu_email | String | 邮箱 | 是 |
| 6 | yonghu_types | Integer | 家庭 | 是 |
| 7 | shenfen_types | Integer | 身份 | 是 |
| 8 | yonghu_delete | Integer | 假删 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4.9用户表表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
|---|---|---|---|---|
| 1 | Id | Int | id | 否 |
| 2 | username | String | 用户名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
系统的实现
功能模块的实现
5.1用户信息管理
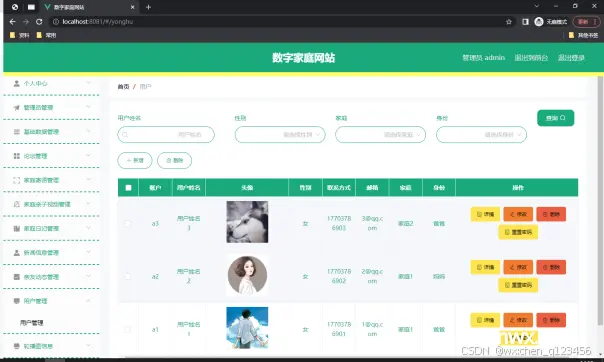
如图5.1显示的就是用户信息管理页面,此页面提供给管理员的功能有:用户信息的查询管理,可以删除用户信息、修改用户信息、新增用户信息,
还进行了对用户名称的模糊查询的条件

图5.1 用户信息管理页面
5.2 家庭日记管理
如图5.2显示的就是家庭日记管理页面,此页面提供给管理员的功能有:查看已发布的家庭日记数据,修改家庭日记,家庭日记作废,即可删除,还进行了对家庭日记名称的模糊查询 家庭日记信息的类型查询等等一些条件。

图5.2 家庭日记管理页面
5.3家庭视频管理
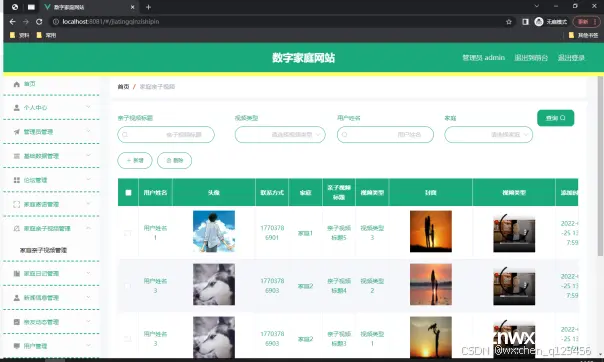
如图5.3显示的就是家庭视频管理页面,此页面提供给管理员的功能有:根据家庭视频进行条件查询,还可以对家庭视频进行新增、修改、查询操作等等。

图5.3 家庭视频管理页面
5.1新闻信息管理
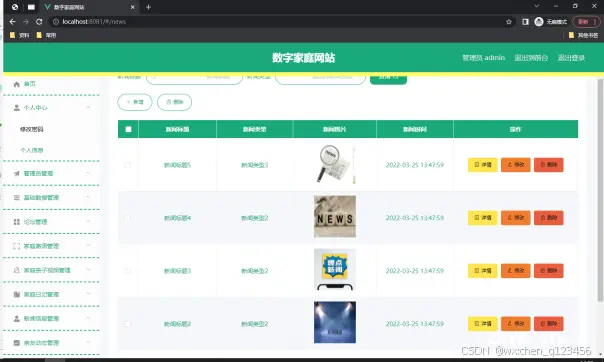
如图5.4显示的就是新闻信息管理页面,此页面提供给管理员的功能有:根据新闻信息进行新增、修改、查询操作等等。

图5.4 新闻信息管理页面
DictionaryController.java
<code>
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 字典表
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/dictionary")
public class DictionaryController {
private static final Logger logger = LoggerFactory.getLogger(DictionaryController.class);
@Autowired
private DictionaryService dictionaryService;
@Autowired
private TokenService tokenService;
//级联表service
@Autowired
private YonghuService yonghuService;
/**
* 后端列表
*/
@RequestMapping("/page")
@IgnoreAuth
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = dictionaryService.queryPage(params);
//字典表数据转换
List<DictionaryView> list =(List<DictionaryView>)page.getList();
for(DictionaryView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
DictionaryEntity dictionary = dictionaryService.selectById(id);
if(dictionary !=null){
//entity转view
DictionaryView view = new DictionaryView();
BeanUtils.copyProperties( dictionary , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody DictionaryEntity dictionary, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>()
.eq("dic_code", dictionary.getDicCode())
.eq("index_name", dictionary.getIndexName())
;
if(dictionary.getDicCode().contains("_erji_types")){
queryWrapper.eq("super_id",dictionary.getSuperId());
}
logger.info("sql语句:"+queryWrapper.getSqlSegment());
DictionaryEntity dictionaryEntity = dictionaryService.selectOne(queryWrapper);
if(dictionaryEntity==null){
dictionary.setCreateTime(new Date());
dictionaryService.insert(dictionary);
//字典表新增数据,把数据再重新查出,放入监听器中
List<DictionaryEntity> dictionaryEntities = dictionaryService.selectList(new EntityWrapper<DictionaryEntity>());
ServletContext servletContext = request.getServletContext();
Map<String, Map<Integer,String>> map = new HashMap<>();
for(DictionaryEntity d :dictionaryEntities){
Map<Integer, String> m = map.get(d.getDicCode());
if(m ==null || m.isEmpty()){
m = new HashMap<>();
}
m.put(d.getCodeIndex(),d.getIndexName());
map.put(d.getDicCode(),m);
}
servletContext.setAttribute("dictionaryMap",map);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody DictionaryEntity dictionary, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
//根据字段查询是否有相同数据
Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>()
.notIn("id",dictionary.getId())
.eq("dic_code", dictionary.getDicCode())
.eq("index_name", dictionary.getIndexName())
;
if(dictionary.getDicCode().contains("_erji_types")){
queryWrapper.eq("super_id",dictionary.getSuperId());
}
logger.info("sql语句:"+queryWrapper.getSqlSegment());
DictionaryEntity dictionaryEntity = dictionaryService.selectOne(queryWrapper);
if(dictionaryEntity==null){
dictionaryService.updateById(dictionary);//根据id更新
//如果字典表修改数据的话,把数据再重新查出,放入监听器中
List<DictionaryEntity> dictionaryEntities = dictionaryService.selectList(new EntityWrapper<DictionaryEntity>());
ServletContext servletContext = request.getServletContext();
Map<String, Map<Integer,String>> map = new HashMap<>();
for(DictionaryEntity d :dictionaryEntities){
Map<Integer, String> m = map.get(d.getDicCode());
if(m ==null || m.isEmpty()){
m = new HashMap<>();
}
m.put(d.getCodeIndex(),d.getIndexName());
map.put(d.getDicCode(),m);
}
servletContext.setAttribute("dictionaryMap",map);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
dictionaryService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 最大值
*/
@RequestMapping("/maxCodeIndex")
public R maxCodeIndex(@RequestBody DictionaryEntity dictionary){
logger.debug("maxCodeIndex:,,Controller:{},,dictionary:{}",this.getClass().getName(),dictionary.toString());
List<String> descs = new ArrayList<>();
descs.add("code_index");
Wrapper<DictionaryEntity> queryWrapper = new EntityWrapper<DictionaryEntity>()
.eq("dic_code", dictionary.getDicCode())
.orderDesc(descs);
logger.info("sql语句:"+queryWrapper.getSqlSegment());
List<DictionaryEntity> dictionaryEntityList = dictionaryService.selectList(queryWrapper);
if(dictionaryEntityList != null ){
return R.ok().put("maxCodeIndex",dictionaryEntityList.get(0).getCodeIndex()+1);
}else{
return R.ok().put("maxCodeIndex",1);
}
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName, HttpServletRequest request){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId")));
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
List<DictionaryEntity> dictionaryList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
DictionaryEntity dictionaryEntity = new DictionaryEntity();
// dictionaryEntity.setDicCode(data.get(0)); //字段 要改的
// dictionaryEntity.setDicName(data.get(0)); //字段名 要改的
// dictionaryEntity.setCodeIndex(Integer.valueOf(data.get(0))); //编码 要改的
// dictionaryEntity.setIndexName(data.get(0)); //编码名字 要改的
// dictionaryEntity.setSuperId(Integer.valueOf(data.get(0))); //父字段id 要改的
// dictionaryEntity.setBeizhu(data.get(0)); //备注 要改的
// dictionaryEntity.setCreateTime(date);//时间
dictionaryList.add(dictionaryEntity);
//把要查询是否重复的字段放入map中
}
//查询是否重复
dictionaryService.insertBatch(dictionaryList);
return R.ok();
}
}
}
}catch (Exception e){
e.printStackTrace();
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
}
ConfigServiceImpl.java
package com.service.impl;
import java.util.Map;
import org.springframework.stereotype.Service;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.dao.ConfigDao;
import com.entity.ConfigEntity;
import com.service.ConfigService;
import com.utils.PageUtils;
import com.utils.Query;
/**
* 系统用户
* @author yangliyuan
* @date 2019年10月10日 上午9:17:59
*/
@Service("configService")
public class ConfigServiceImpl extends ServiceImpl<ConfigDao, ConfigEntity> implements ConfigService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<ConfigEntity> page = this.selectPage(
new Query<ConfigEntity>(params).getPage(),
new EntityWrapper<ConfigEntity>()
);
return new PageUtils(page);
}
}
DictionaryServiceImpl.java
package com.service.impl;
import com.utils.StringUtil;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import com.dao.DictionaryDao;
import com.entity.DictionaryEntity;
import com.service.DictionaryService;
import com.entity.view.DictionaryView;
/**
* 字典表 服务实现类
*/
@Service("dictionaryService")
@Transactional
public class DictionaryServiceImpl extends ServiceImpl<DictionaryDao, DictionaryEntity> implements DictionaryService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
if(params != null && (params.get("limit") == null || params.get("page") == null)){
params.put("page","1");
params.put("limit","10");
}
Page<DictionaryView> page =new Query<DictionaryView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
/**
* 赋值给字典表
* @param obj view对象
*/
public void dictionaryConvert(Object obj, HttpServletRequest request) {
try {
if (obj == null) return;
//当前view和entity中的所有types的字段
List<String> fieldNameList = new ArrayList<>();
Class tempClass = obj.getClass();
while (tempClass !=null) {
Field[] declaredFields = tempClass.getDeclaredFields();
for (Field f : declaredFields) {
f.setAccessible(true);
if (f.getType().getName().equals("java.lang.Integer") && f.getName().contains("Types")) {
fieldNameList.add(f.getName());
}
}
tempClass = tempClass.getSuperclass(); //得到父类,然后赋给自己
}
// 获取监听器中的字典表
// ServletContext servletContext = ContextLoader.getCurrentWebApplicationContext().getServletContext();
ServletContext servletContext = request.getServletContext();
Map<String, Map<Integer, String>> dictionaryMap= (Map<String, Map<Integer, String>>) servletContext.getAttribute("dictionaryMap");
//通过Types的值给Value字段赋值
for (String s : fieldNameList) {
Field types = null;
if(hasField(obj.getClass(),s)){
//判断view中有没有这个字段,有就通过反射取出字段
types= obj.getClass().getDeclaredField(s);//获取Types私有字段
}else{
//本表中没有这个字段,说明它是父表中的字段,也就是entity中的字段,从entity中取值
types=obj.getClass().getSuperclass().getDeclaredField(s);
}
Field value = obj.getClass().getDeclaredField(s.replace("Types", "Value"));//获取value私有字段
//设置权限
types.setAccessible(true);
value.setAccessible(true);
//赋值
if (StringUtil.isNotEmpty(String.valueOf(types.get(obj)))) { //types的值不为空
int i = Integer.parseInt(String.valueOf(types.get(obj)));//type
//把s1字符中的所有大写转小写,并在前面加 _
char[] chars = s.toCharArray();
StringBuffer sbf = new StringBuffer();
for(int b=0; b< chars.length; b++){
char ch = chars[b];
if(ch <= 90 && ch >= 65){
sbf.append("_");
ch += 32;
}
sbf.append(ch);
}
String s2 = dictionaryMap.get(sbf.toString()).get(i);
value.set(obj, s2);
} else {
new Exception("字典表赋值出现问题::::"+value.getName());
value.set(obj, "");
}
}
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
}
/**
* 判断本实体有没有这个字段
* @param c
* @param fieldName
* @return
*/
public boolean hasField(Class c, String fieldName){
Field[] fields = c.getDeclaredFields();
for (Field f : fields) {
if (fieldName.equals(f.getName())) {
return true;
}
}
return false;
}
}
IndexMain.vue
<template>
<el-main>
<bread-crumbs :title="title" class="bread-crumbs"></bread-crumbs>code>
<router-view class="router-view"></router-view>code>
</el-main>
</template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
menuList: [],
role: "",
currentIndex: -2,
itemMenu: [],
title: ''
};
},
mounted() {
let menus = menu.list();
this.menuList = menus;
this.role = this.$storage.get("role");
},
methods: {
menuHandler(menu) {
this.$router.push({
name: menu.tableName
});
this.title = menu.menu;
},
titleChange(index, menus) {
this.currentIndex = index
this.itemMenu = menus;
console.log(menus);
},
homeChange(index) {
this.itemMenu = [];
this.title = ""
this.currentIndex = index
this.$router.push({
name: 'home'
});
},
centerChange(index) {
this.itemMenu = [{
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "修改密码",
"tableName": "updatePassword"
}, {
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "个人信息",
"tableName": "center"
}];
this.title = ""
this.currentIndex = index
this.$router.push({
name: 'home'
});
}
}
};
</script>
<style lang="scss" scoped>code>
a {
text-decoration: none;
color: #555;
}
a:hover {
background: #00c292;
}
.nav-list {
width: 100%;
margin: 0 auto;
text-align: left;
margin-top: 20px;
.nav-title {
display: inline-block;
font-size: 15px;
color: #333;
padding: 15px 25px;
border: none;
}
.nav-title.active {
color: #555;
cursor: default;
background-color: #fff;
}
}
.nav-item {
margin-top: 20px;
background: #FFFFFF;
padding: 15px 0;
.menu {
padding: 15px 25px;
}
}
.el-main {
background-color: #F6F8FA;
padding: 0 24px;
// padding-top: 60px;
}
.router-view {
padding: 10px;
margin-top: 10px;
background: #FFFFFF;
box-sizing: border-box;
}
.bread-crumbs {
width: 100%;
// border-bottom: 1px solid #e9eef3;
// border-top: 1px solid #e9eef3;
margin-top: 10px;
box-sizing: border-box;
}
</style>
声明
本博客适用于广泛的学术和教育用途,包括但不限于个人学习、开发设计,产品设计。仅供学习参考,旨在为读者提供深入理解和学术研究的材料。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。