如何使用ssm实现基于Java Web的在线电影票购买系统的设计与实现+vue
槐_序 2024-10-03 09:33:05 阅读 70
@TOC
ssm652基于Java Web的在线电影票购买系统的设计与实现+vue
研究背景与现状
时代的进步使人们的生活实现了部分自动化,由最初的全手动办公已转向手动+自动相结合的方式。比如各种办公系统、智能电子电器的出现,都为人们生活的享受提供帮助。采用新型的自动化方式可以减少手动的办公时间,增加正确率从而增加人们的幸福指数。时代进步中计算机技术的发展尤为突出,渗透进生活的方方面面,各种App、 网站、管理系统、小程序迅速占领市场。
对于电影票的购买问题,大多数用户采用在代购点、电影院、三方网站。实地购买电影票需要大量时间,想要预购电影票还得提前去电影院购买。三方网站需要电影院付出中介费用。现实影院售票与管理缺少一种更为优质、简单的方法途径。
1.2课题实现目的和研究意义
时代的发展也为人们提出了更高的要求,只有不断的学习和发展才可以前进。目前我们正在科技和网络发展的关键点,网络已实现普及。然而还是有大量的企业、机构采用传统的办公方式进行处理事务,当然传统的方式对于小规模的企业、机构来说更为适合,但想要发展就需要以发展的目光来看待问题。如果可以采用更科学、省力的方式进行办公将会带来变革。
电影票的购买方式关系着用户购票效率。相关单位对电影票的准确性要严格把关,更要考虑到兑票的方便。以往都是由用户提供电影、场次来购买电影票,用户占主导地位,工作人员负责查询信息然后出票。信息传递有时候会不准确,造成购票的麻烦。如果采用共享的平台,把用户、管理员都结合到一起,起到信息共享就可以解决这类问题。电影的所有信息都可以由管理员直接管理,用户的购票过程也可由相关管理员负责把控,把用户的购票实现流程化、清晰化,减少恶意操作,提供更为透明的工作流程,实现在线电影票购买系统的真正价值。
1.3课题研究内容
<code> 本系统从在线电影票购买的工作出发,包括管理员和用户两种权限。管理员的功能为电影管理、公告管理、电影评价管理、用户管理、订单管理和个人资料管理,实现系统里用户的全面管控,用户可以在线选择需要的电影进行在线选座和购票。两种权限的用户功能相辅相成,不可缺少,共同帮助在线电影票购买工作。
1.4论文结构安排
本篇论文的结构分为摘要、目录、正文部分、总结、致谢和参考文献。正文部分为核心。正文部分分为:
第1章绪论,从课题的开发背景、现状、目的意义等进行本课题的介绍;
第2章系统分析,从系统的开发技术、环境、可行性、操作流程等进行系统的详细分析;
第3章系统设计,从系统的功能图、数据库设计、ER图、数据库表进行系统的设计;
第4章系统实现,主要介绍系统的实现界面和实现内容;
第5章系统测试,讲解主要功能的测试过程以及测试结果。
第2章 系统分析
2.1系统开发中使用相关技术介绍
2.1.1Java介绍
Java语言是从C++进行衍生出来的一种新型编程语言,他保留了C++语言中很多核心技术,继承了他的面向对象的优点,而且舍弃了很多缺点,比如在Java语言中去掉了指针,这样可以减少很多错误,还去掉了运算符,这样提高了运行处理效率。还增加了很多优点,添加了垃圾回收功能,提高了代码的使用率,总体来说,Java语言是一个分布式的、高性能的、多线程的开发语言。Java从开发之初就是打算作为一个开放性的语言技术,这就要求需要有很高的兼容性,首先就需要同样的代码程序可以在不同的计算机上运行,还要支持不同的网络,同时还要注重安全性,方便用户使用。Java语言最突出的特点就是面向对象,可以把一个对象当成很多代码状态的物体,然后进行自定义类型进行关联操作,这样进行集合起来的代码就叫对象,面向对象的方法可以使设计根据的简单,方便管理,还可以减少失败。C++最大的一个缺点就是没有垃圾回收机制,通常在编程的过程中,初始化对象时候系统会自动分配一个内存地址,如果不需要这个对象的时候,系统不能进行自动删除和回收,这样造成了很大的内存浪费,导致系统卡顿,会让系统非常的不稳定,严重的话甚至会系统崩溃,而Java语言就是在这个基础上设置了垃圾回收机制,当一个使用过的对象没有引用的时候,系统可以自动删除,回收内存,这样就可以很好的避免了内存泄漏,保障了程序的安全,同时提高了运行效率。
2.1.2MySQL数据库介绍
MySQL数据库是目前比较流行的一种开源数据库,可以支持多种编译器进行在线测试,从而保证了代码的可移植性,而且支持多种操作系统有很好的跨平台性,为编程语言提供所需要的API,可以多线程同时运行,这样有效的减少了内存占用率,提高了使用效率。运行的过程中还能自动优化sql查询算法,这样使数据查询速度达到了显著的提高,而且MySQL数据库还可以作为一个独立的程序在客户端中单独使用,也可以嵌入到其他程序中搭配一起使用。MySQL数据库效率非常的高,可以处理上千万条数据,可以同时支持多种不同的数据引擎,而且是开源的软件,不需要支付任何费用,而且可以进行定制,使用GPL协议进行代码修改,开发属于自己的MySQL系统。综上所述,MySQL数据库是一个非常受欢迎的一个数据库,体积小,速度快,最重要的还是免费,非常适合中小型项目的开发使用。
2.1.3B/s架构介绍
B/s架构是随着网络快速发展而开发出来的一种网络框架,跟传统的c/s框架最大的区别就是,直接把代码部署到网络服务器中,这样方便了系统的后期开发和维护,然后用户可以直接通过浏览器进行代码的访问,不需要额外安装任何的软件客户端,简化了用户的使用。B/s结构是指Browser/Server结构,意思就是只需要安装一个服务器就行了, 客户端方面主要就是采用浏览器进行访问,主要是对传统的c/s架构的一种改进,采用www浏览器技术和其他Script语言技术,把系统实现需要的代码全部部署到了服务器上面,是一种新型的架构技术,可以直接借助浏览器进行数据访问和数据交互。最大的优点就是,不需要安装客户端,不受环境影响,可以实时实地的进行访问,其次就是维护非常的方便。当然了有优点也有不可避免的缺点,首先是在访问速度方面,比较受网络的影响,不像cs架构一样,处理速度非常的快,直接在本机就可以完成数据交互,而B/s需要借助网络才能进行服务器访问,必须保证有顺畅的网络,才能有好的使用体验,其次就是安全性,因为所有数据存储在网络服务器中,比较容易受到攻击,从而造成数据泄漏,这是目前B/s架构存在的最大的弊端。所以说B/s架构适合一些电子商务类的网站,适合比较有用户共享交互的,开放性的网站的设计与开发。所以我开发本系统采用B/s架构是非常适合的,可以达到多人同时登录系统,可以实现信息交互,而且方便随时随地的进行数据访问,而且本人对B/s架构开发比较熟悉,所以本系统就采用B/s架构来进行开发设计。
2.1.4 Tomcat服务器介绍
Tomcat服务器属于Apache服务器的一部分。Tomcat服务器作为Java语言项目的运行条件非常受欢迎。因为Tomcat服务器非常小,可以内置到运行软件里使用,不需要单独安装,这样可以减少多种环境的安装,从而简化项目的调试。Tomcat服务器由SUN公司创立,可以处理Html页面,在运行中处理Vue和Servlet页面。
2.1.5Vue技术介绍
Vue技术是一种用来创建动态页面的技术。Vue技术通过服务器来响应要求,再根据要求生成Html、Xml来进行转换成Web页面。Vue技术也属于一种脚本语言,常用来搭配Java语言使用,可以和静态的页面一起使用,把静态的页面改成动态的页面。Vue技术在使用时可以转换成Servlet代码,然后再编译成二进制的机器码,当然也可以直接编译成二进制的机器码。Vue技术的特点为简单好用,可以快速的把静态页面变成动态的页面,它使用Java来把常用的代码来复制,可以减少编程人员的重复工作,同时Vue技术还拥有很多标签,可以支持更多的外在标签和内在的标签,还可以自定义标签,使编程人员在使用时更加的灵活,加快项目开发的速度。Vue技术的功能非常简单,只负责页面数据,负责页面的传输,所以更加的单纯,不容易出错。
2.2系统可行性分析
系统的可行性关系着系统开发的成功和市场,没有经过详细可行性分析的系统开发过程会非常艰难。系统的可行性分析也是在系统开发前的必要研究过程。通过研究已有的大量论文和文献发现,系统可行性从系统的经济方面、操作方面和技术方面进行分析。
2.2.1经济可行性分析
系统开发所需要的经济主要在系统的成本问题、运行问题和维护问题上。本系统在开发中不需要经济的支撑,所需要的开发软件和设备都是在已有条件上。本系统在运行里所需要的环境也都为免费就可以下载的。本系统在后期的维护上也只需要技术支持就可以完成。所以本系统在经济可行性上可以通过。
2.2.2操作可行性分析
本系统在开发中充分调查了所使用用户的操作习惯和风格,所有的操作流程也都为简单的流程,在操作中也设置了提醒。用户在使用本系统时只要按照提示就可以完成,非常简单。所以本系统在操作可行性上可以通过。
2.2.3技术可行性分析
本系统所需要的技术支持为Java语言,MySQL数据库,Vue技术和SSM框架等。所使用的技术都为开源成熟的技术,也是目前流行的技术之一。使用这些技术开发的系统可以保证系统的前詹性和稳定性、安全性。所以本系统在技术可性性上可以通过。
2.3系统需求分析
目前计算机、网络技术已进入到各行各业。电影院做为娱乐的重要组成部分更应身体力行,电影票购买里的所有工作都是围绕电影而展开,每场电影的电影档案信息都非常多,如果采用传统的管理方式非常容易造成混乱,而且对于电影的信息查询非常不便。对于电影的管理工作需要额外的严谨,如果还是采用传统的电影管理方式对电影场次、使用用户都做不到百分百的监管,工作步骤、内容也实现不了透明。所以非常需要新的管理方式出现。
2.4系统性能分析
系统在设计时也需要注意系统的性能,一般系统的性能方面包括系统的稳定性、安全性、界面设计方面、操作方面、协调等方面。
本系统在界面设计方面尊重所有的使用权限,多方面参考不同使用权限的使用习惯以及风格,综合不同的情况整理出符合大众要求的系统界面。做到自己的最大能力;在系统的稳定性、安全性方面采用必要的登录验证,不同权限采用不同的账号和密码。为了使系统更为稳定采用成熟的开发环境和技术,在代码编写时尽可能的减少冗余,保证系统的运行效率;在系统的操作流程方面,尽可能的采用简单的流程来实现用户要求的反馈,当用户提出需求时,可以用最少的步骤进行提问操作;本系统采用数据库和功能界面分开设计,这样可以保证当系统的功能运行出错时不会影响系统里的数据,也就保证了数据的安全。
2.5系统功能分析
系统的功能分析决定了系统的功能设计,完整详细的系统功能分析可以使系统的开发事半功倍。本系统的功能围绕用户、管理员两种权限设计。根据不同权限的不同需求设计出更符合用户要求的功能。本系统中管理员主要负责审核管理注册用户,发布分享新的电影,审核用户的购票信息和进行公告、电影类型管理,用户可以对需要的电影进行选座、购票等。管理个人资料、查询电影、在线购票、管理订单等,用户的个人资料是由用户注册时产生,用户的订单内容由用户在购买电影票时产生,用户评价内容由用户在评价电影操作时产生。本基于Java Web的在线电影票购买系统的用例图如下图2-1所示:

图2-1系统用例图
2.6系统操作流程分析
<code> 信息从如何产生到反馈结果的过程可以称为信息的流程。分析好系统的操作流程才可以使系统正确运行不会出现Bug。本系统的流程为管理员先进行登录,登录后管理注册用户的账号、密码等信息,更新电影,管理用户的订票信息和公告信息等,用户可以查询电影、在线选座和购票等。系统里展示的电影数据都是由管理员负责。本基于Java Web的在线电影票购买系统的操作流程如下图2-2所示:

图2-2基于Java Web的在线电影票购买系统操作流程图
第3章 系统设计
3.1系统功能结构设计
系统的功能结构是采用树形图来绘制功能设计。根据分析所得,本系统的功能设计为管理员、用户两部分。管理员为电影管理、公告管理、订单管理、电影类型管理、用户管理、个人中心管理等,用户的功能为查询电影,在线选座、购票、管理个人信息等。用户可以注册进行登录。本基于Java Web的在线电影票购买系统的功能结构设计图如下图3-1所示:

图3-1基于Java Web的在线电影票购买系统功能结构图
3.2数据库设计
数据库为数据的仓库,决定了数据的保存和修改、删除、调用等。数据库的稳定决定了系统里数据的安全。为了保证数据的查询效率,在建立数据库时需要按照一定的规则。数据不单指文本类型的,也包括音乐、图片甚至是声音都可以称为数据。为了使数据库更加安全,在建立数据库时就需要使用正规的数据库管理系统和在设置权限时需要设置严格的角色分权,更要阻止一切外部端口的探测形为。
本系统采用MySQL数据库,在建立数据库时采用Root用户名。数据库的建立过程为先进行数据的ER图设计然后进行数据库表的实现。
3.2.1数据ER图设计
数据ER图中记录了关系、实体、属性。实体与实体的关系决定了数据在调用时的正确与否,实体的属性决定了该实体的内容。数据ER图的设计同样重要,也是数据库建立的基础。
通过系统中的功能数据分析,本系统的实体主要有电影、管理员、用户、订单等。
管理员的ER图中的属性有账号、密码、权限。管理员ER图如下图3-2所示:

图3-2管理员ER图
用户的ER图里的属性有性别、姓名、编号等,用户的ER图如下图3-3所示:

图3-3用户ER图
电影的ER图里的属性有电影编号、价格、主演、图片等,电影的ER图如下图3-4所示:

图3-4电影ER图
(4)订单的ER图里的属性有订单人、编号、订单时间、电影等,订单ER图如下图3-5所示:

图3-5订单ER图
3.2.2数据库表设计
数据库表是把ER图进行详细化、实体化。不同的表名下保存着相对应的表信息数据。在数据库表里记录着数据的主键、外键、数据类型、长度等。本基于Java Web的在线电影票购买系统所创建的数据库表有用户信息表、电影信息表、订单信息表、公告信息表等。本基于Java Web的在线电影票购买系统的数据库表如下表3-1—3-10所示:
表3-1 config

表3-2 dianying

表3-3 dianying_collection

表3-4 dianying_commentback

表3-5 dianying_order

表3-6 dictionary

表3-7 gonggao

表3-8 token

表3-9 users

表3-10 yonghu

第4章 系统详细实现
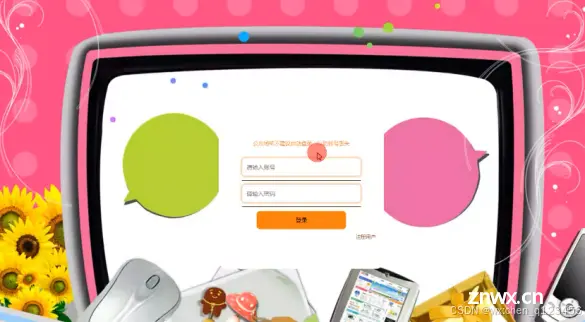
4.1用户登录功能的详细实现
用户登录界面起到验证身份的作用,本界面采用粉色背景进行设计。在用户登录界面里设置了程序的名称和用户、密码的文本框。在文本框下是用户登录、注册用户两个按钮。用户在信息输入完成后可以使用相关按钮进行相对应的操作。用户登录功能的实现界面如下图4-1所示:

图4-1用户登录实现界面
4.2管理员权限的功能实现
4.2.1用户信息管理功能的详细实现
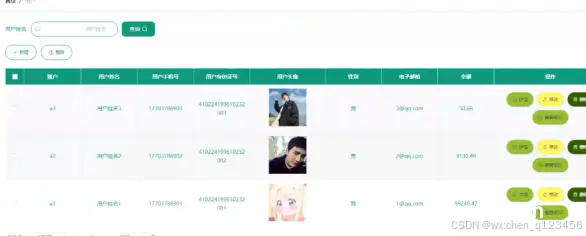
管理员负责用户信息的审核和管理,用户的账号和密码都可以由管理员在此功能里看到。管理员查询用户信息的功能实现如下图4-2所示:

图4-2管理员查询用户信息的实现界面
4.2.2电影管理功能的详细实现
管理员可以对电影的信息进行发布和修改、删除。本功能可以实现电影的定时更新和审核管理。管理员查询电影信息的实现界面如下图4-3所示:

图4-3管理员查询电影信息的实现界面
4.2.3基础数据管理功能的详细实现
<code>本功能包括对公告类型信息和电影类型进行管理。可以添加、查询公告类型信息和电影类型信息。基础数据管理功能的实现详情如下图4-4所示:

图4-4基础数据管理功能的实现界面
4.2.4电影评价管理功能的详细实现
管理员可以查看电影的评价信息,做好评价收集可以更好的安排电影。电影评价功能的实现界面如下图4-5所示:

图4-5电影评价信息的实现界面
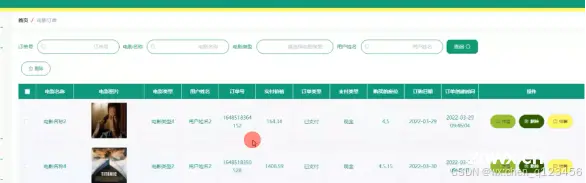
4.2.5电影订单管理功能的详细实现
管理员可以管理用户的订单,用户是否付款也可以在该功能里看到。电影订单管理功能的实现界面如下图4-6所示:

图4-6电影订单管理功能的实现界面
4.2.6个人中心管理功能的详细实现
管理员可以对个人的资料进行修改和管理,管理员还可以在本功能里修改密码。管理员添加管理员账号的实现界面如下图4-7所示:

图4-7添加管理员账号功能的实现界面
4.2.7公告管理功能的实现界面
<code>管理员可以发布公告和实现公告的编辑、删除。管理员查询公告信息的实现界面如下图4-8所示:

图4-8查询公告信息的实现界面
4.2.8轮播图信息管理功能的实现界面
<code>管理员可以添加图片和设置首页的图片播放。查询轮播图信息的实现界面如下图4-9所示:

图4-9轮播图信息的查找界面
4.3用户权限的功能详细实现
4.3.1电影查询功能的详细实现
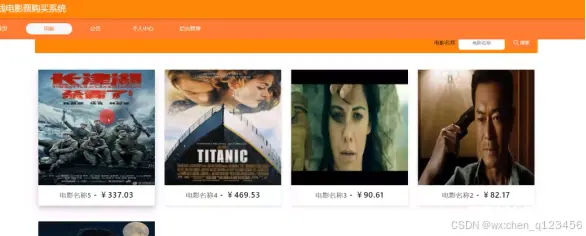
用户可以根据电影的发布时间查询电影信息。用户查询电影的界面实现如下图4-10所示:

图4-10电影查询功能的运行界面
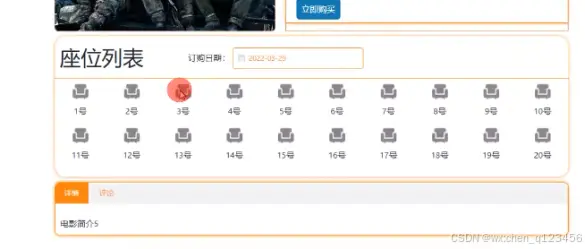
4.3.2在线选座功能的详细实现
用户在想要购买电影票时可以选择自己想坐的座位,已选择的座位以绿色表示,未选择的座位以灰色表示。在线选座功能的实现界面如下图4-11所示:

图4-11在线选座功能的实现界面
4.3.3我的订票管理功能的详细实现
选座完成后可以进行订单支付和管理。我的订票管理功能的实现界面如下图4-12所示:

图4-12我的订票管理功能的运行界面
4.3.4用户注册功能的详细实现
非用户可以在注册功能里实现成为用户。在注册界面里按照要求填写信息就可以完成。用户注册的实现界面如下图4-13所示:

图4-13用户注册功能的运行界面
第5章 系统测试
系统测试的方
YonghuController.java
<code>
package com.controller;
import java.io.File;
import java.math.BigDecimal;
import java.net.URL;
import java.text.SimpleDateFormat;
import com.alibaba.fastjson.JSONObject;
import java.util.*;
import org.springframework.beans.BeanUtils;
import javax.servlet.http.HttpServletRequest;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import com.service.TokenService;
import com.utils.*;
import java.lang.reflect.InvocationTargetException;
import com.service.DictionaryService;
import org.apache.commons.lang3.StringUtils;
import com.annotation.IgnoreAuth;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.entity.*;
import com.entity.view.*;
import com.service.*;
import com.utils.PageUtils;
import com.utils.R;
import com.alibaba.fastjson.*;
/**
* 用户
* 后端接口
* @author
* @email
*/
@RestController
@Controller
@RequestMapping("/yonghu")
public class YonghuController {
private static final Logger logger = LoggerFactory.getLogger(YonghuController.class);
@Autowired
private YonghuService yonghuService;
@Autowired
private TokenService tokenService;
@Autowired
private DictionaryService dictionaryService;
//级联表service
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("page方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永不会进入");
else if("用户".equals(role))
params.put("yonghuId",request.getSession().getAttribute("userId"));
if(params.get("orderBy")==null || params.get("orderBy")==""){
params.put("orderBy","id");
}
PageUtils page = yonghuService.queryPage(params);
//字典表数据转换
List<YonghuView> list =(List<YonghuView>)page.getList();
for(YonghuView c:list){
//修改对应字典表字段
dictionaryService.dictionaryConvert(c, request);
}
return R.ok().put("data", page);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
YonghuEntity yonghu = yonghuService.selectById(id);
if(yonghu !=null){
//entity转view
YonghuView view = new YonghuView();
BeanUtils.copyProperties( yonghu , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>()
.eq("username", yonghu.getUsername())
.or()
.eq("yonghu_phone", yonghu.getYonghuPhone())
.or()
.eq("yonghu_id_number", yonghu.getYonghuIdNumber())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper);
if(yonghuEntity==null){
yonghu.setCreateTime(new Date());
yonghu.setPassword("123456");
yonghuService.insert(yonghu);
return R.ok();
}else {
return R.error(511,"账户或者用户手机号或者用户身份证号已经被使用");
}
}
/**
* 后端修改
*/
@RequestMapping("/update")
public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
logger.debug("update方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
// if(false)
// return R.error(511,"永远不会进入");
//根据字段查询是否有相同数据
Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>()
.notIn("id",yonghu.getId())
.andNew()
.eq("username", yonghu.getUsername())
.or()
.eq("yonghu_phone", yonghu.getYonghuPhone())
.or()
.eq("yonghu_id_number", yonghu.getYonghuIdNumber())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper);
if("".equals(yonghu.getYonghuPhoto()) || "null".equals(yonghu.getYonghuPhoto())){
yonghu.setYonghuPhoto(null);
}
if(yonghuEntity==null){
yonghuService.updateById(yonghu);//根据id更新
return R.ok();
}else {
return R.error(511,"账户或者用户手机号或者用户身份证号已经被使用");
}
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
yonghuService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 批量上传
*/
@RequestMapping("/batchInsert")
public R save( String fileName, HttpServletRequest request){
logger.debug("batchInsert方法:,,Controller:{},,fileName:{}",this.getClass().getName(),fileName);
Integer yonghuId = Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId")));
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
try {
List<YonghuEntity> yonghuList = new ArrayList<>();//上传的东西
Map<String, List<String>> seachFields= new HashMap<>();//要查询的字段
Date date = new Date();
int lastIndexOf = fileName.lastIndexOf(".");
if(lastIndexOf == -1){
return R.error(511,"该文件没有后缀");
}else{
String suffix = fileName.substring(lastIndexOf);
if(!".xls".equals(suffix)){
return R.error(511,"只支持后缀为xls的excel文件");
}else{
URL resource = this.getClass().getClassLoader().getResource("../../upload/" + fileName);//获取文件路径
File file = new File(resource.getFile());
if(!file.exists()){
return R.error(511,"找不到上传文件,请联系管理员");
}else{
List<List<String>> dataList = PoiUtil.poiImport(file.getPath());//读取xls文件
dataList.remove(0);//删除第一行,因为第一行是提示
for(List<String> data:dataList){
//循环
YonghuEntity yonghuEntity = new YonghuEntity();
// yonghuEntity.setUsername(data.get(0)); //账户 要改的
// //yonghuEntity.setPassword("123456");//密码
// yonghuEntity.setYonghuName(data.get(0)); //用户姓名 要改的
// yonghuEntity.setYonghuPhone(data.get(0)); //用户手机号 要改的
// yonghuEntity.setYonghuIdNumber(data.get(0)); //用户身份证号 要改的
// yonghuEntity.setYonghuPhoto("");//详情和图片
// yonghuEntity.setSexTypes(Integer.valueOf(data.get(0))); //性别 要改的
// yonghuEntity.setYonghuEmail(data.get(0)); //电子邮箱 要改的
// yonghuEntity.setNewMoney(data.get(0)); //余额 要改的
// yonghuEntity.setCreateTime(date);//时间
yonghuList.add(yonghuEntity);
//把要查询是否重复的字段放入map中
//账户
if(seachFields.containsKey("username")){
List<String> username = seachFields.get("username");
username.add(data.get(0));//要改的
}else{
List<String> username = new ArrayList<>();
username.add(data.get(0));//要改的
seachFields.put("username",username);
}
//用户手机号
if(seachFields.containsKey("yonghuPhone")){
List<String> yonghuPhone = seachFields.get("yonghuPhone");
yonghuPhone.add(data.get(0));//要改的
}else{
List<String> yonghuPhone = new ArrayList<>();
yonghuPhone.add(data.get(0));//要改的
seachFields.put("yonghuPhone",yonghuPhone);
}
//用户身份证号
if(seachFields.containsKey("yonghuIdNumber")){
List<String> yonghuIdNumber = seachFields.get("yonghuIdNumber");
yonghuIdNumber.add(data.get(0));//要改的
}else{
List<String> yonghuIdNumber = new ArrayList<>();
yonghuIdNumber.add(data.get(0));//要改的
seachFields.put("yonghuIdNumber",yonghuIdNumber);
}
}
//查询是否重复
//账户
List<YonghuEntity> yonghuEntities_username = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("username", seachFields.get("username")));
if(yonghuEntities_username.size() >0 ){
ArrayList<String> repeatFields = new ArrayList<>();
for(YonghuEntity s:yonghuEntities_username){
repeatFields.add(s.getUsername());
}
return R.error(511,"数据库的该表中的 [账户] 字段已经存在 存在数据为:"+repeatFields.toString());
}
//用户手机号
List<YonghuEntity> yonghuEntities_yonghuPhone = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("yonghu_phone", seachFields.get("yonghuPhone")));
if(yonghuEntities_yonghuPhone.size() >0 ){
ArrayList<String> repeatFields = new ArrayList<>();
for(YonghuEntity s:yonghuEntities_yonghuPhone){
repeatFields.add(s.getYonghuPhone());
}
return R.error(511,"数据库的该表中的 [用户手机号] 字段已经存在 存在数据为:"+repeatFields.toString());
}
//用户身份证号
List<YonghuEntity> yonghuEntities_yonghuIdNumber = yonghuService.selectList(new EntityWrapper<YonghuEntity>().in("yonghu_id_number", seachFields.get("yonghuIdNumber")));
if(yonghuEntities_yonghuIdNumber.size() >0 ){
ArrayList<String> repeatFields = new ArrayList<>();
for(YonghuEntity s:yonghuEntities_yonghuIdNumber){
repeatFields.add(s.getYonghuIdNumber());
}
return R.error(511,"数据库的该表中的 [用户身份证号] 字段已经存在 存在数据为:"+repeatFields.toString());
}
yonghuService.insertBatch(yonghuList);
return R.ok();
}
}
}
}catch (Exception e){
e.printStackTrace();
return R.error(511,"批量插入数据异常,请联系管理员");
}
}
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity yonghu = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("username", username));
if(yonghu==null || !yonghu.getPassword().equals(password))
return R.error("账号或密码不正确");
// // 获取监听器中的字典表
// ServletContext servletContext = ContextLoader.getCurrentWebApplicationContext().getServletContext();
// Map<String, Map<Integer, String>> dictionaryMap= (Map<String, Map<Integer, String>>) servletContext.getAttribute("dictionaryMap");
// Map<Integer, String> role_types = dictionaryMap.get("role_types");
// role_types.get(.getRoleTypes());
String token = tokenService.generateToken(yonghu.getId(),username, "yonghu", "用户");
R r = R.ok();
r.put("token", token);
r.put("role","用户");
r.put("username",yonghu.getYonghuName());
r.put("tableName","yonghu");
r.put("userId",yonghu.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody YonghuEntity yonghu){
// ValidatorUtils.validateEntity(user);
Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>()
.eq("username", yonghu.getUsername())
.or()
.eq("yonghu_phone", yonghu.getYonghuPhone())
.or()
.eq("yonghu_id_number", yonghu.getYonghuIdNumber())
;
YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper);
if(yonghuEntity != null)
return R.error("账户或者用户手机号或者用户身份证号已经被使用");
yonghu.setNewMoney(0.0);
yonghu.setCreateTime(new Date());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 重置密码
*/
@GetMapping(value = "/resetPassword")
public R resetPassword(Integer id){
YonghuEntity yonghu = new YonghuEntity();
yonghu.setPassword("123456");
yonghu.setId(id);
yonghuService.updateById(yonghu);
return R.ok();
}
/**
* 忘记密码
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request) {
YonghuEntity yonghu = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("username", username));
if(yonghu!=null){
yonghu.setPassword("123456");
boolean b = yonghuService.updateById(yonghu);
if(!b){
return R.error();
}
}else{
return R.error("账号不存在");
}
return R.ok();
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrYonghu(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
YonghuEntity yonghu = yonghuService.selectById(id);
if(yonghu !=null){
//entity转view
YonghuView view = new YonghuView();
BeanUtils.copyProperties( yonghu , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 前端列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params, HttpServletRequest request){
logger.debug("list方法:,,Controller:{},,params:{}",this.getClass().getName(),JSONObject.toJSONString(params));
// 没有指定排序字段就默认id倒序
if(StringUtil.isEmpty(String.valueOf(params.get("orderBy")))){
params.put("orderBy","id");
}
PageUtils page = yonghuService.queryPage(params);
//字典表数据转换
List<YonghuView> list =(List<YonghuView>)page.getList();
for(YonghuView c:list)
dictionaryService.dictionaryConvert(c, request); //修改对应字典表字段
return R.ok().put("data", page);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("detail方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
YonghuEntity yonghu = yonghuService.selectById(id);
if(yonghu !=null){
//entity转view
YonghuView view = new YonghuView();
BeanUtils.copyProperties( yonghu , view );//把实体数据重构到view中
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,yonghu:{}",this.getClass().getName(),yonghu.toString());
Wrapper<YonghuEntity> queryWrapper = new EntityWrapper<YonghuEntity>()
.eq("username", yonghu.getUsername())
.or()
.eq("yonghu_phone", yonghu.getYonghuPhone())
.or()
.eq("yonghu_id_number", yonghu.getYonghuIdNumber())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
YonghuEntity yonghuEntity = yonghuService.selectOne(queryWrapper);
if(yonghuEntity==null){
yonghu.setCreateTime(new Date());
yonghu.setPassword("123456");
yonghuService.insert(yonghu);
return R.ok();
}else {
return R.error(511,"账户或者用户手机号或者用户身份证号已经被使用");
}
}
}
FileUtil.java
package com.utils;
import java.io.ByteArrayOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
/**
* @author yangliyuan
* @version 创建时间:2020年2月7日 下午8:01:14
* 类说明 :
*/
public class FileUtil {
public static byte[] FileToByte(File file) throws IOException {
// 将数据转为流
@SuppressWarnings("resource")
InputStream content = new FileInputStream(file);
ByteArrayOutputStream swapStream = new ByteArrayOutputStream();
byte[] buff = new byte[100];
int rc = 0;
while ((rc = content.read(buff, 0, 100)) > 0) {
swapStream.write(buff, 0, rc);
}
// 获得二进制数组
return swapStream.toByteArray();
}
}
DianyingCollectionServiceImpl.java
package com.service.impl;
import com.utils.StringUtil;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import com.dao.DianyingCollectionDao;
import com.entity.DianyingCollectionEntity;
import com.service.DianyingCollectionService;
import com.entity.view.DianyingCollectionView;
/**
* 电影收藏 服务实现类
*/
@Service("dianyingCollectionService")
@Transactional
public class DianyingCollectionServiceImpl extends ServiceImpl<DianyingCollectionDao, DianyingCollectionEntity> implements DianyingCollectionService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
if(params != null && (params.get("limit") == null || params.get("page") == null)){
params.put("page","1");
params.put("limit","10");
}
Page<DianyingCollectionView> page =new Query<DianyingCollectionView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
list.vue
<template>
<div class="main-content">code>
<!-- 列表页 -->
<div v-if="showFlag">code>
<el-form :inline="true" :model="searchForm" class="form-content">code>
<el-row :gutter="20" class="slt" :style="{justifyContent:contents.searchBoxPosition=='1'?'flex-start':contents.searchBoxPosition=='2'?'center':'flex-end'}">code>
<el-form-item label="性别类型">code>
<el-input prefix-icon="el-icon-search" v-model="searchForm.indexNameSearch" placeholder="性别类型" clearable></el-input>code>
</el-form-item>
<el-form-item>
<el-button icon="el-icon-search" type="success" @click="search()">查询</el-button>code>
</el-form-item>
</el-row>
<el-row class="ad" :style="{justifyContent:contents.btnAdAllBoxPosition=='1'?'flex-start':contents.btnAdAllBoxPosition=='2'?'center':'flex-end'}">code>
<el-form-item>
<el-button
v-if="isAuth('dictionarySex','新增')"code>
type="success"code>
icon="el-icon-plus"code>
@click="addOrUpdateHandler()"code>
>新增</el-button>
<el-button
v-if="isAuth('dictionarySex','删除')"code>
:disabled="dataListSelections.length <= 0"code>
type="danger"code>
icon="el-icon-delete"code>
@click="deleteHandler()"code>
>删除</el-button>
</el-form-item>
</el-row>
</el-form>
<div class="table-content">code>
<el-table class="tables" :size="contents.tableSize" :show-header="contents.tableShowHeader"code>
:header-row-style="headerRowStyle" :header-cell-style="headerCellStyle"code>
:border="contents.tableBorder"code>
:fit="contents.tableFit"code>
:stripe="contents.tableStripe"code>
:row-style="rowStyle"code>
:cell-style="cellStyle"code>
:style="{width: '100%',fontSize:contents.tableContentFontSize,color:contents.tableContentFontColor}"code>
v-if="isAuth('dictionarySex','查看')"code>
:data="dataList"code>
v-loading="dataListLoading"code>
@selection-change="selectionChangeHandler">code>
<el-table-column v-if="contents.tableSelection"code>
type="selection"code>
header-align="center"code>
align="center"code>
width="50">code>
</el-table-column>
<el-table-column label="索引" v-if="contents.tableIndex" type="index" width="50" />code>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"code>
prop="codeIndex"code>
header-align="center"code>
label="性别类型编码">code>
<template slot-scope="scope">code>
{ {scope.row.codeIndex}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"code>
prop="indexName"code>
header-align="center"code>
label="性别类型名称">code>
<template slot-scope="scope">code>
{ {scope.row.indexName}}
</template>
</el-table-column>
<!--<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"code>
prop="beizhu"code>
header-align="center"code>
label="备注">code>
<template slot-scope="scope">code>
{ {scope.row.beizhu}}
</template>
</el-table-column>-->
<el-table-column width="300" :align="contents.tableAlign"code>
header-align="center"code>
label="操作">code>
<template slot-scope="scope">code>
<el-button v-if="isAuth('dictionarySex','查看')" type="success" icon="el-icon-tickets" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">详情</el-button>code>
<el-button v-if="isAuth('dictionarySex','修改')" type="primary" icon="el-icon-edit" size="mini" @click="addOrUpdateHandler(scope.row.id)">修改</el-button>code>
<el-button v-if="isAuth('dictionarySex','删除')" type="danger" icon="el-icon-delete" size="mini" @click="deleteHandler(scope.row.id)">删除</el-button>code>
</template>
</el-table-column>
</el-table>
<el-pagination
clsss="pages"code>
:layout="layouts"code>
@size-change="sizeChangeHandle"code>
@current-change="currentChangeHandle"code>
:current-page="pageIndex"code>
:page-sizes="[10, 20, 50, 100]"code>
:page-size="Number(contents.pageEachNum)"code>
:total="totalPage"code>
:small="contents.pageStyle"code>
class="pagination-content"code>
:background="contents.pageBtnBG"code>
:style="{textAlign:contents.pagePosition==1?'left':contents.pagePosition==2?'center':'right'}"code>
></el-pagination>
</div>
</div>
<!-- 添加/修改页面 将父组件的search方法传递给子组件-->
<add-or-update v-if="addOrUpdateFlag" :parent="this" ref="addOrUpdate"></add-or-update>code>
</div>
</template>
<script>
import AddOrUpdate from "./add-or-update";
import styleJs from "../../../utils/style.js";
export default {
data() {
return {
searchForm: {
key: ""
},
form:{},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
dataListSelections: [],
showFlag: true,
sfshVisiable: false,
shForm: {},
chartVisiable: false,
addOrUpdateFlag:false,
contents:null,
layouts: '',
};
},
created() {
this.contents = styleJs.listStyle();
this.init();
this.getDataList();
this.contentStyleChange()
},
mounted() {
},
filters: {
htmlfilter: function (val) {
return val.replace(/<[^>]*>/g).replace(/undefined/g,'');
}
},
components: {
AddOrUpdate,
},
methods: {
contentStyleChange() {
this.contentSearchStyleChange()
this.contentBtnAdAllStyleChange()
this.contentSearchBtnStyleChange()
this.contentTableBtnStyleChange()
this.contentPageStyleChange()
},
contentSearchStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-input__inner').forEach(el=>{
let textAlign = 'left'
if(this.contents.inputFontPosition == 2) textAlign = 'center'
if(this.contents.inputFontPosition == 3) textAlign = 'right'
el.style.textAlign = textAlign
el.style.height = this.contents.inputHeight
el.style.lineHeight = this.contents.inputHeight
el.style.color = this.contents.inputFontColor
el.style.fontSize = this.contents.inputFontSize
el.style.borderWidth = this.contents.inputBorderWidth
el.style.borderStyle = this.contents.inputBorderStyle
el.style.borderColor = this.contents.inputBorderColor
el.style.borderRadius = this.contents.inputBorderRadius
el.style.backgroundColor = this.contents.inputBgColor
})
if(this.contents.inputTitle) {
document.querySelectorAll('.form-content .slt .el-form-item__label').forEach(el=>{
el.style.color = this.contents.inputTitleColor
el.style.fontSize = this.contents.inputTitleSize
el.style.lineHeight = this.contents.inputHeight
})
}
setTimeout(()=>{
document.querySelectorAll('.form-content .slt .el-input__prefix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__suffix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__icon').forEach(el=>{
el.style.lineHeight = this.contents.inputHeight
})
},10)
})
},
// 搜索按钮
contentSearchBtnStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-button--success').forEach(el=>{
el.style.height = this.contents.searchBtnHeight
el.style.color = this.contents.searchBtnFontColor
el.style.fontSize = this.contents.searchBtnFontSize
el.style.borderWidth = this.contents.searchBtnBorderWidth
el.style.borderStyle = this.contents.searchBtnBorderStyle
el.style.borderColor = this.contents.searchBtnBorderColor
el.style.borderRadius = this.contents.searchBtnBorderRadius
el.style.backgroundColor = this.contents.searchBtnBgColor
})
})
},
// 新增、批量删除
contentBtnAdAllStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .ad .el-button--success').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllAddFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllAddBgColor
})
document.querySelectorAll('.form-content .ad .el-button--danger').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllDelFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllDelBgColor
})
document.querySelectorAll('.form-content .ad .el-button--warning').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllWarnFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllWarnBgColor
})
})
},
// 表格
rowStyle({ row, rowIndex}) {
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {color:this.contents.tableStripeFontColor}
}
} else {
return ''
}
},
cellStyle({ row, rowIndex}){
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {backgroundColor:this.contents.tableStripeBgColor}
}
} else {
return ''
}
},
headerRowStyle({ row, rowIndex}){
return {color: this.contents.tableHeaderFontColor}
},
headerCellStyle({ row, rowIndex}){
return {backgroundColor: this.contents.tableHeaderBgColor}
},
// 表格按钮
contentTableBtnStyleChange(){
},
// 分页
contentPageStyleChange(){
let arr = []
if(this.contents.pageTotal) arr.push('total')
if(this.contents.pageSizes) arr.push('sizes')
if(this.contents.pagePrevNext){
arr.push('prev')
if(this.contents.pagePager) arr.push('pager')
arr.push('next')
}
if(this.contents.pageJumper) arr.push('jumper')
this.layouts = arr.join()
this.contents.pageEachNum = 10
},
init () {
},
search() {
this.pageIndex = 1;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
let params = {
page: this.pageIndex,
limit: this.pageSize,
sort: 'id',
}
if(this.searchForm.indexNameSearch!='' && this.searchForm.indexNameSearch!=undefined){
params['indexName'] = this.searchForm.indexNameSearch
}
//本表的
params['dicCode'] = "sex_types"//编码名字
params['dicName'] = "性别类型",//汉字名字
this.$http({
url: "dictionary/page",
method: "get",
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 多选
selectionChangeHandler(val) {
this.dataListSelections = val;
},
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!='info'){
type = 'else';
}
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id,type);
});
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.$confirm(`确定进行[${id ? "删除" : "批量删除"}]操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "dictionary/delete",
method: "post",
data: ids
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.search();
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
}
};
</script>
<style lang="scss" scoped>code>
.slt {
margin: 0 !important;
display: flex;
}
.ad {
margin: 0 !important;
display: flex;
}
.pages {
& /deep/ el-pagination__sizes{
& /deep/ el-input__inner {
height: 22px;
line-height: 22px;
}
}
}
.el-button+.el-button {
margin:0;
}
.tables {
& /deep/ .el-button--success {
height: 40px;
color: rgba(88, 84, 84, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(153, 204, 51, 1);
}
& /deep/ .el-button--primary {
height: 40px;
color: rgba(91, 87, 87, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(255, 255, 102, 1);
}
& /deep/ .el-button--danger {
height: 40px;
color: rgba(255, 255, 255, 1);
font-size: 10px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(51, 102, 0, 1);
}
& /deep/ .el-button {
margin: 4px;
}
}
</style>
声明
本博客适用于广泛的学术和教育用途,包括但不限于个人学习、开发设计,产品设计。仅供学习参考,旨在为读者提供深入理解和学术研究的材料。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。