基于Web的购物网站设计与实现(SpringBoot)
shejizuopin 2024-07-27 08:33:07 阅读 92
目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 B/S架构 4
2.2 Java技术介绍 6
2.3 mysql数据库介绍 6
2.4 springboot框架 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
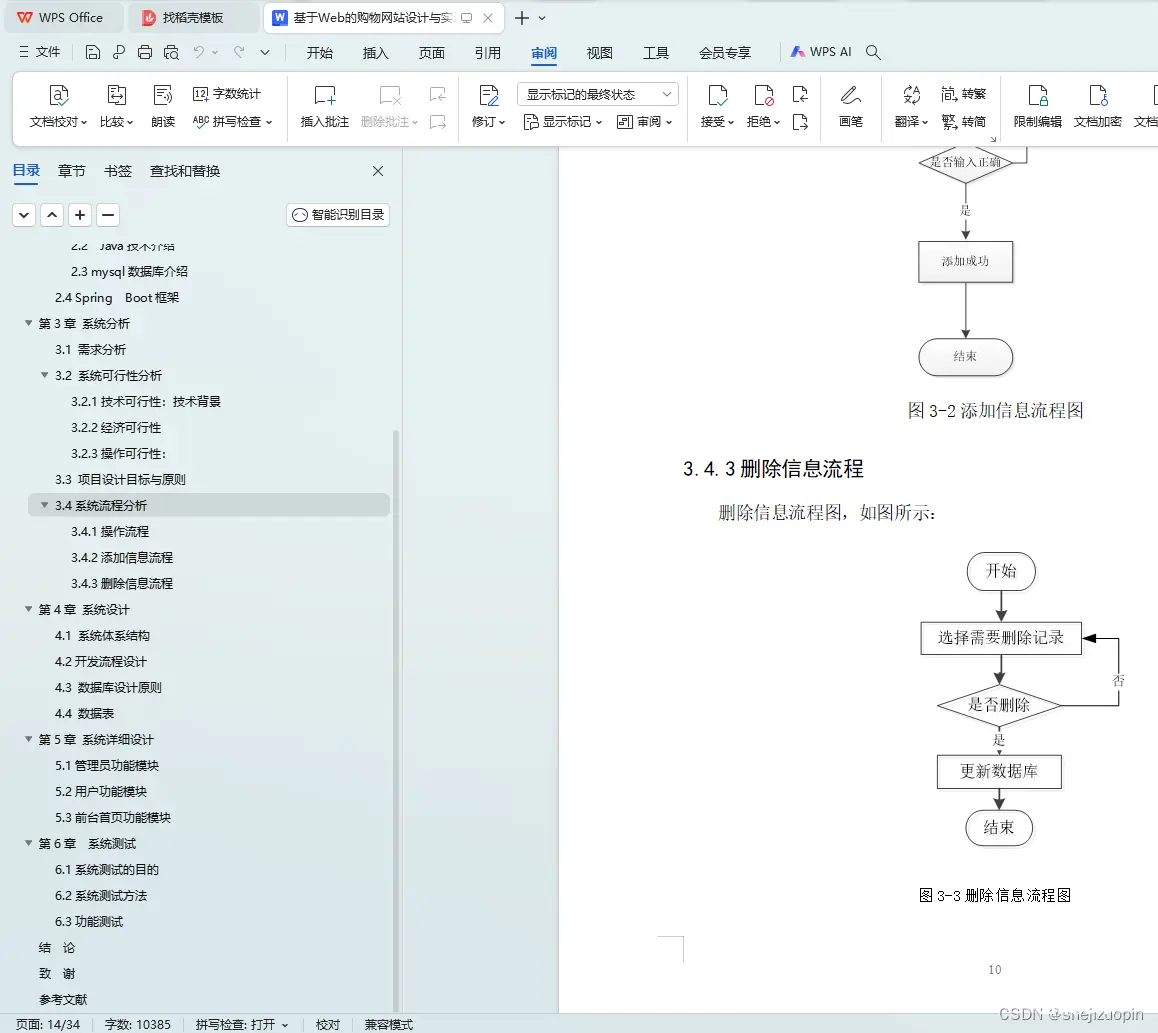
3.4.3删除信息流程 9
第4章 系统设计 11
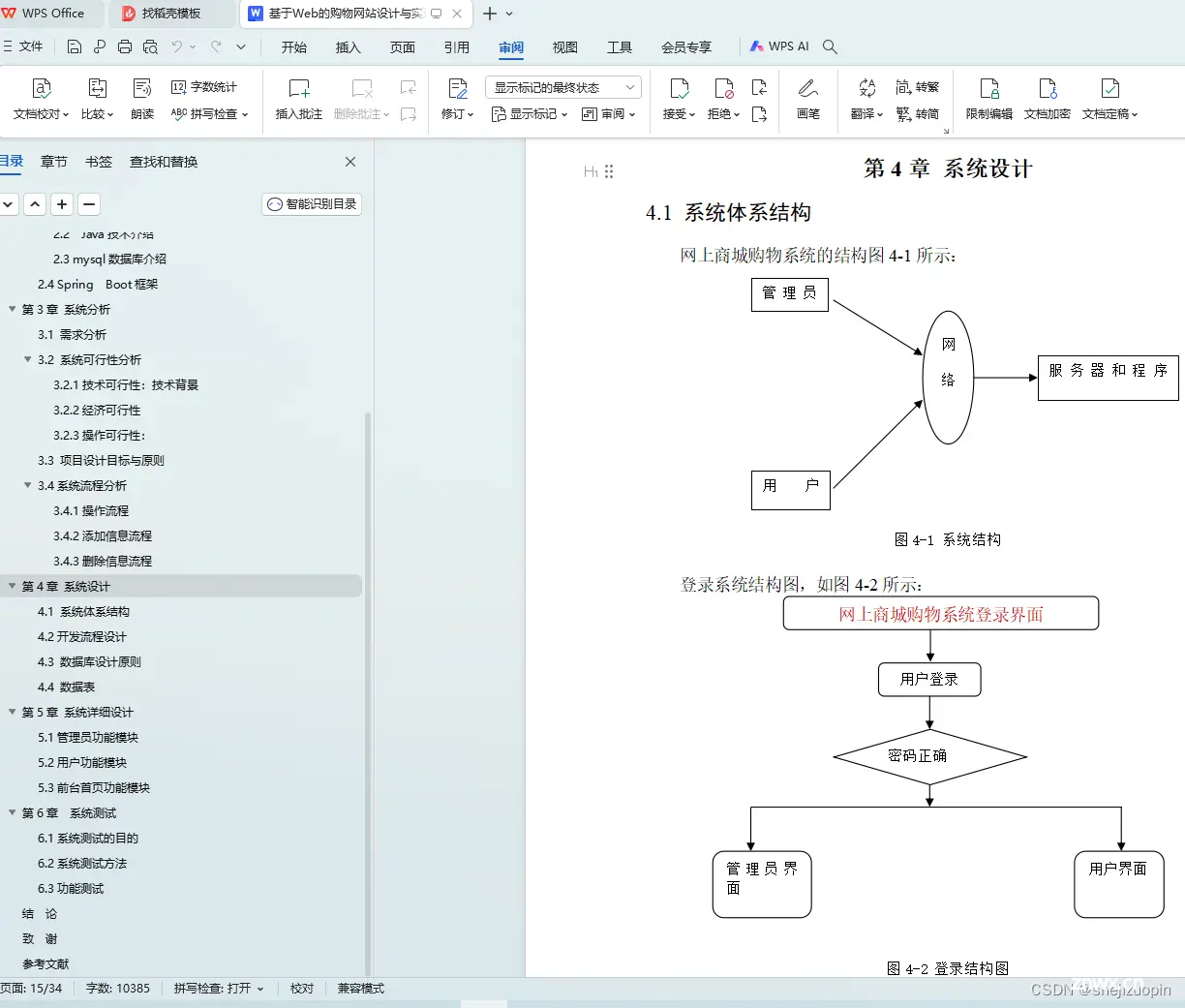
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
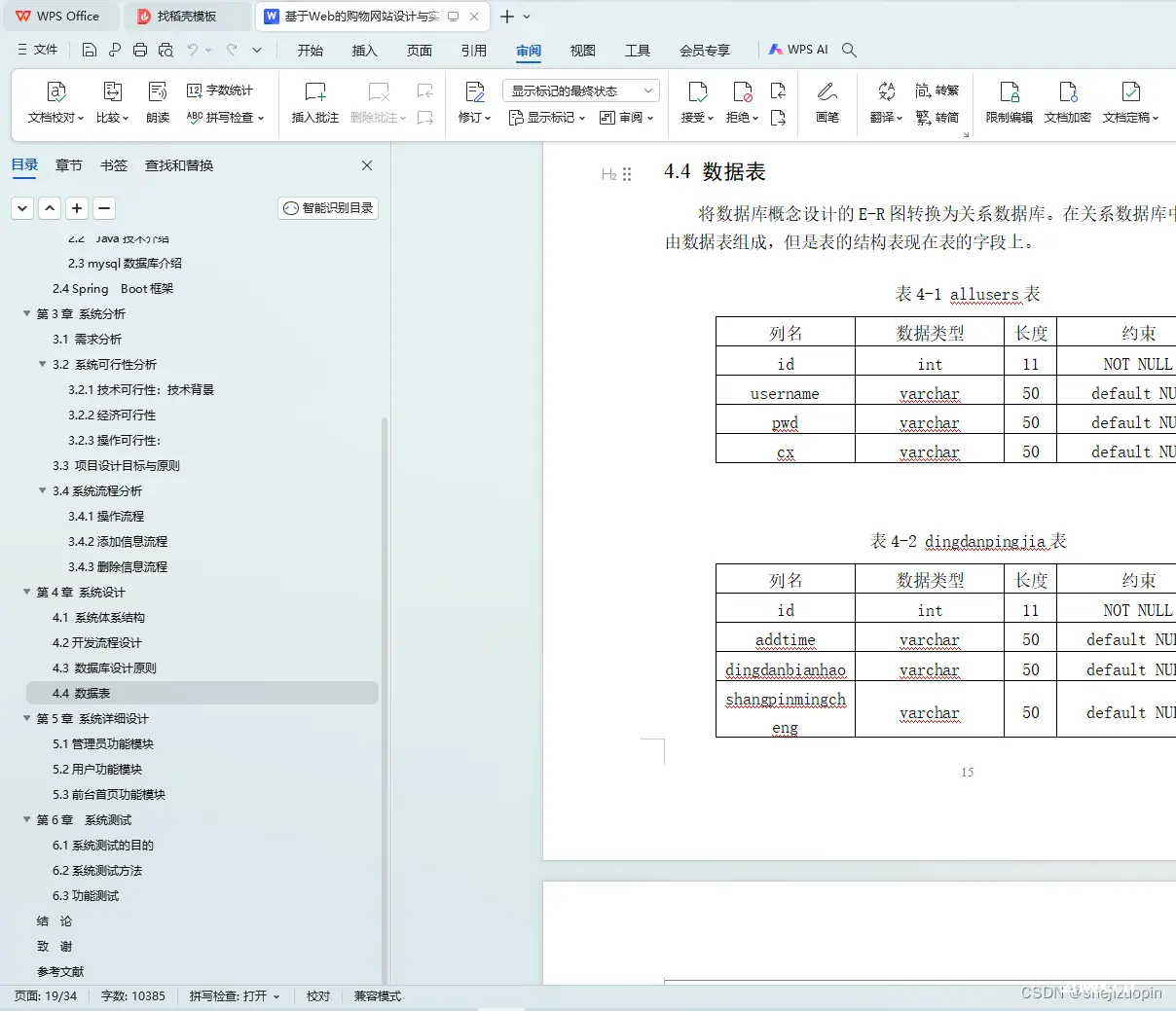
4.4 数据表 15
第5章 系统详细设计 19
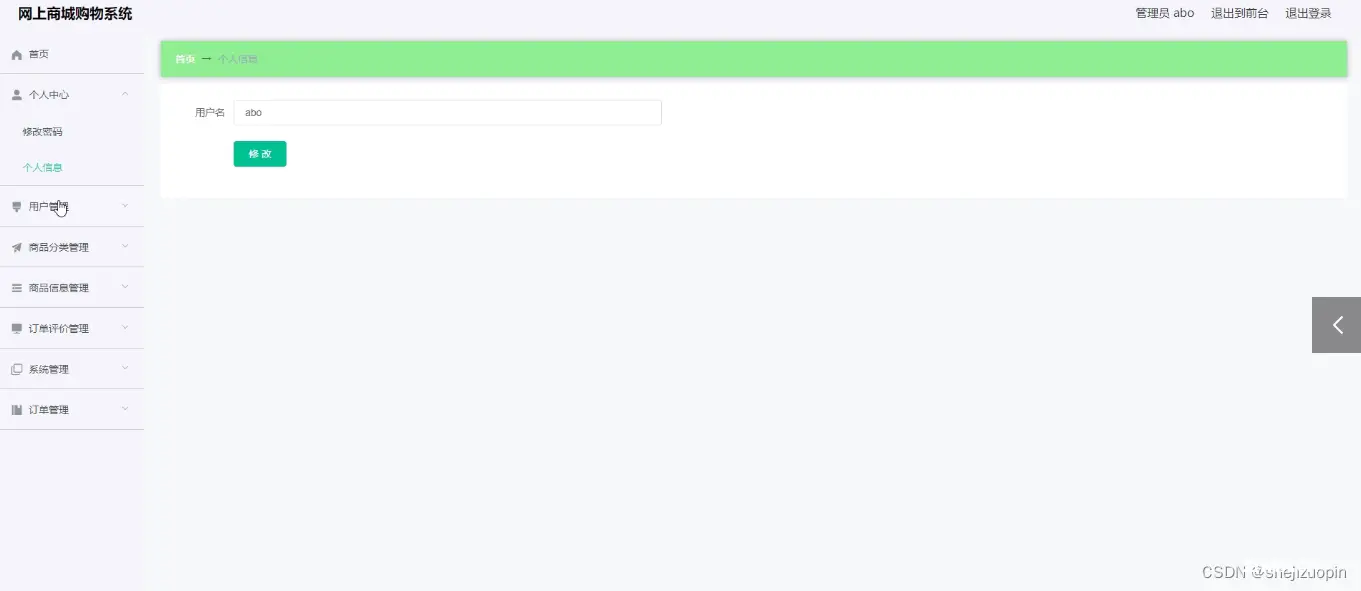
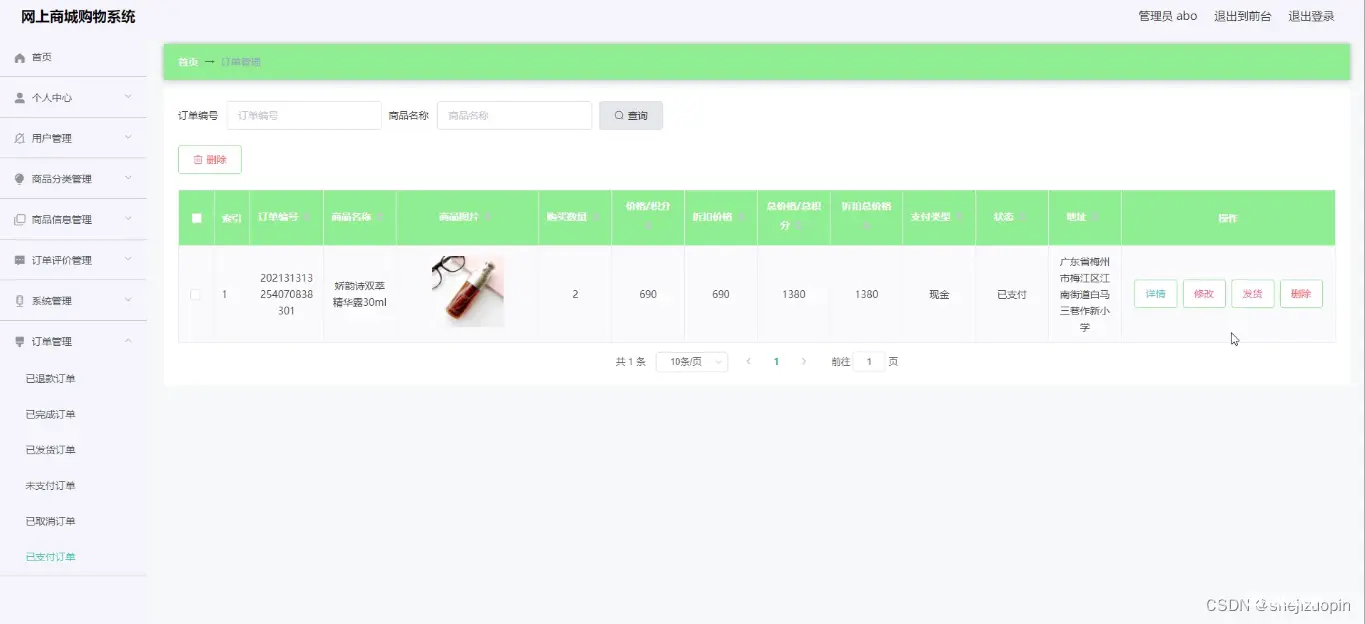
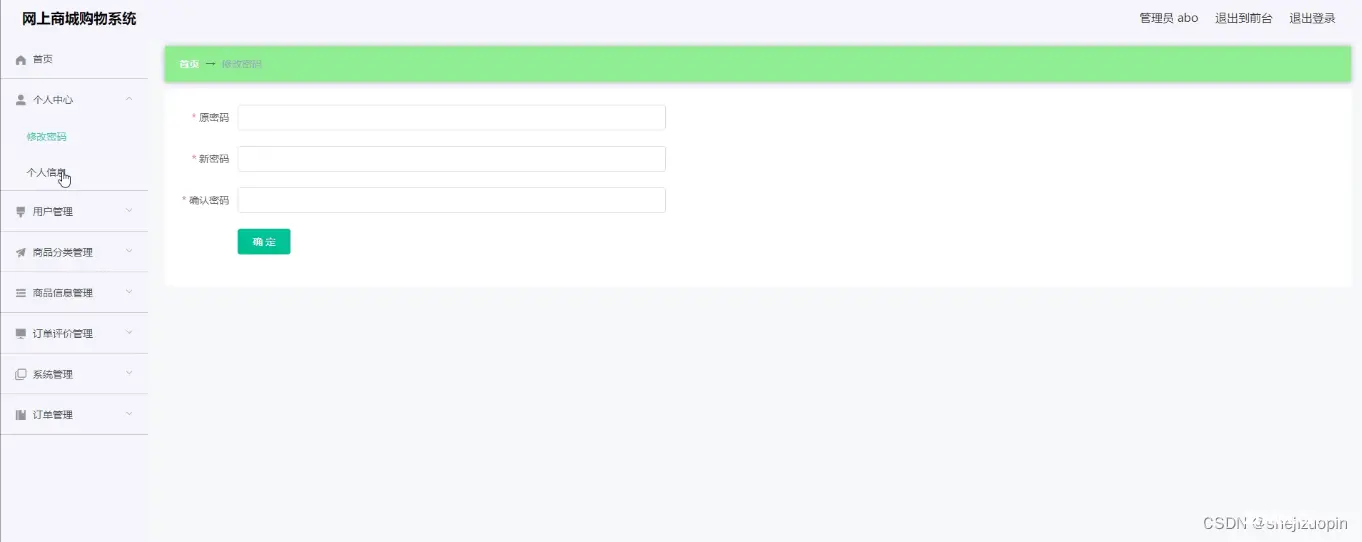
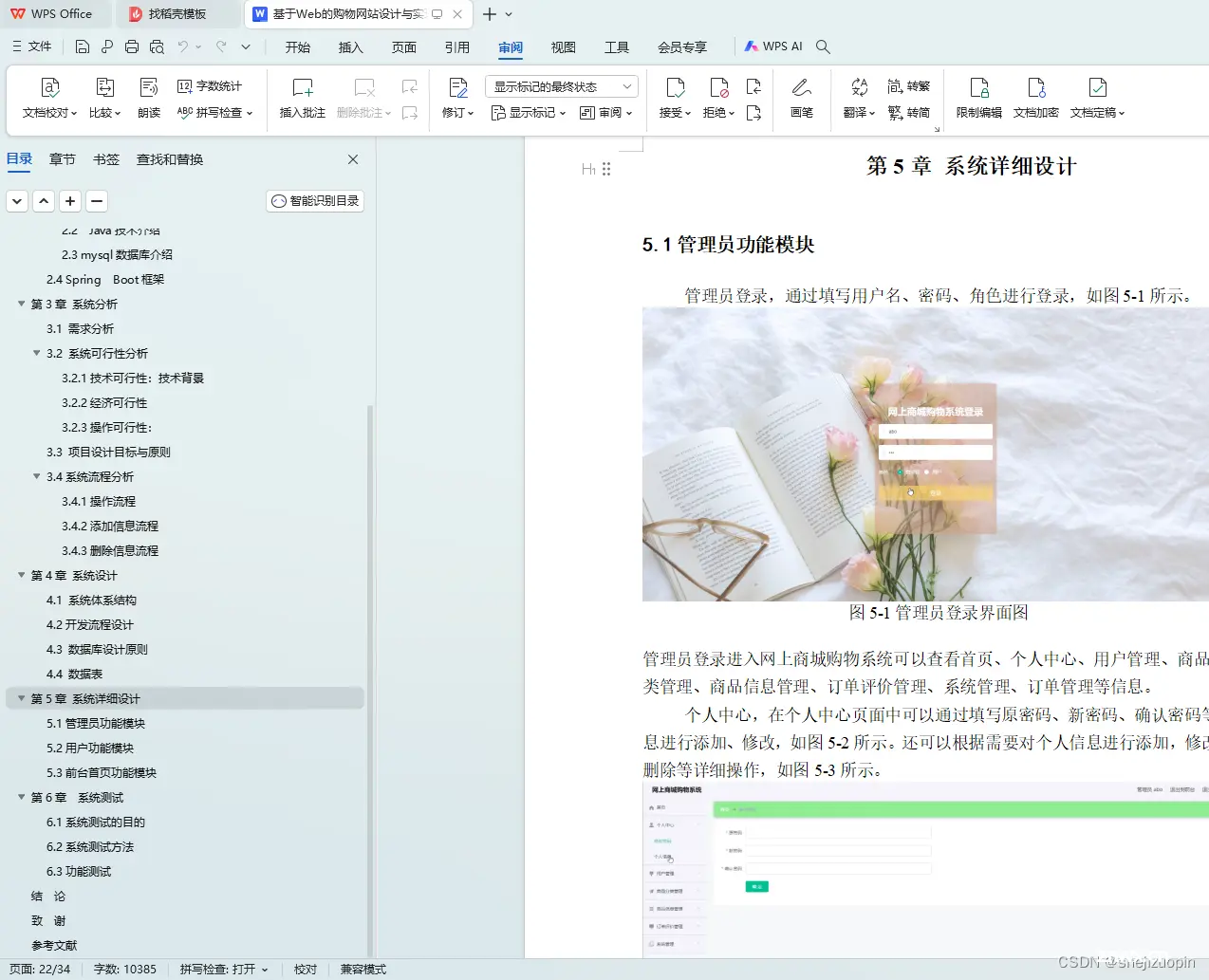
5.1管理员功能模块 20
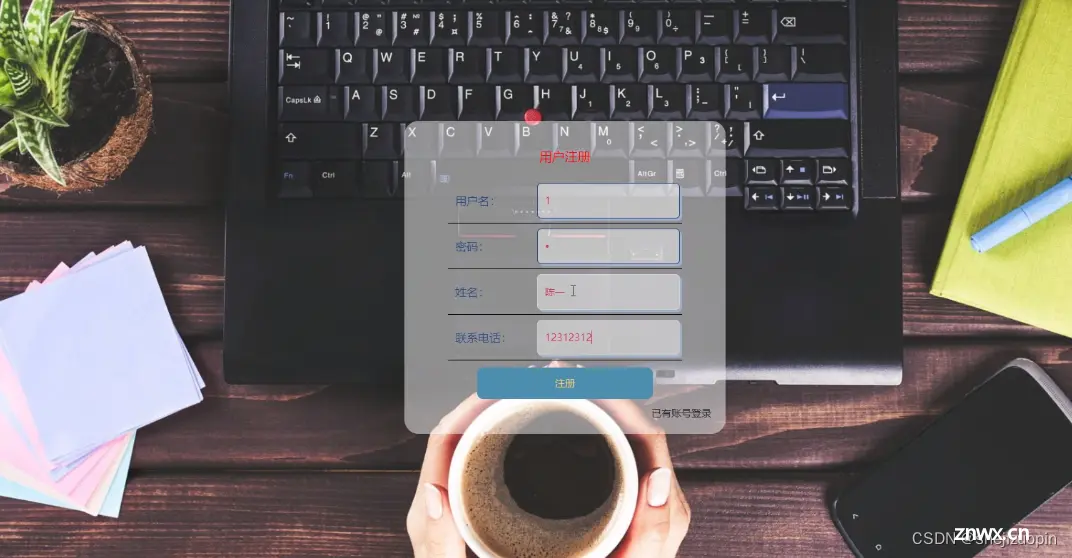
5.2用户功能模块 23
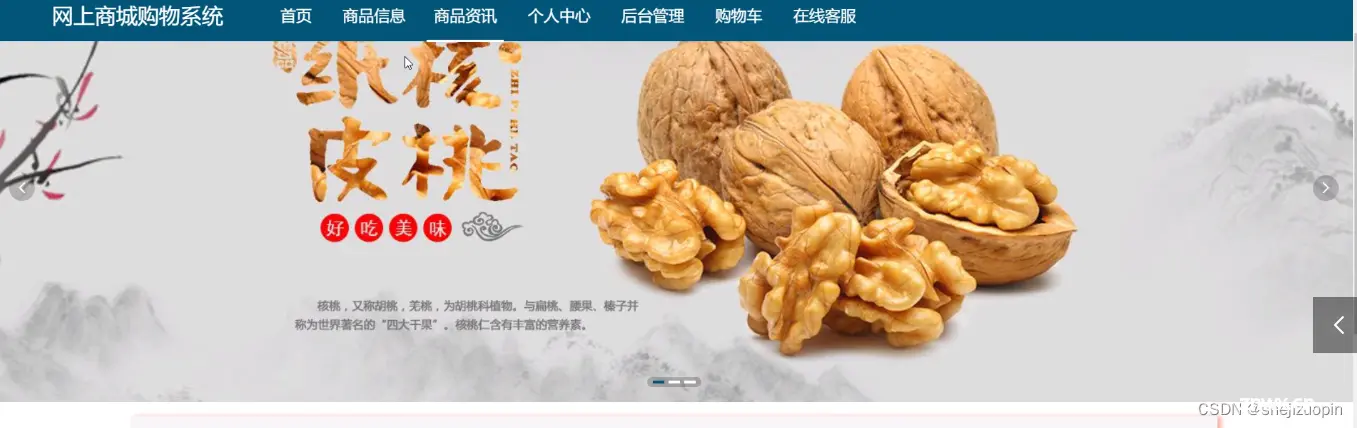
5.3前台首页功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30
1.3 研究的内容
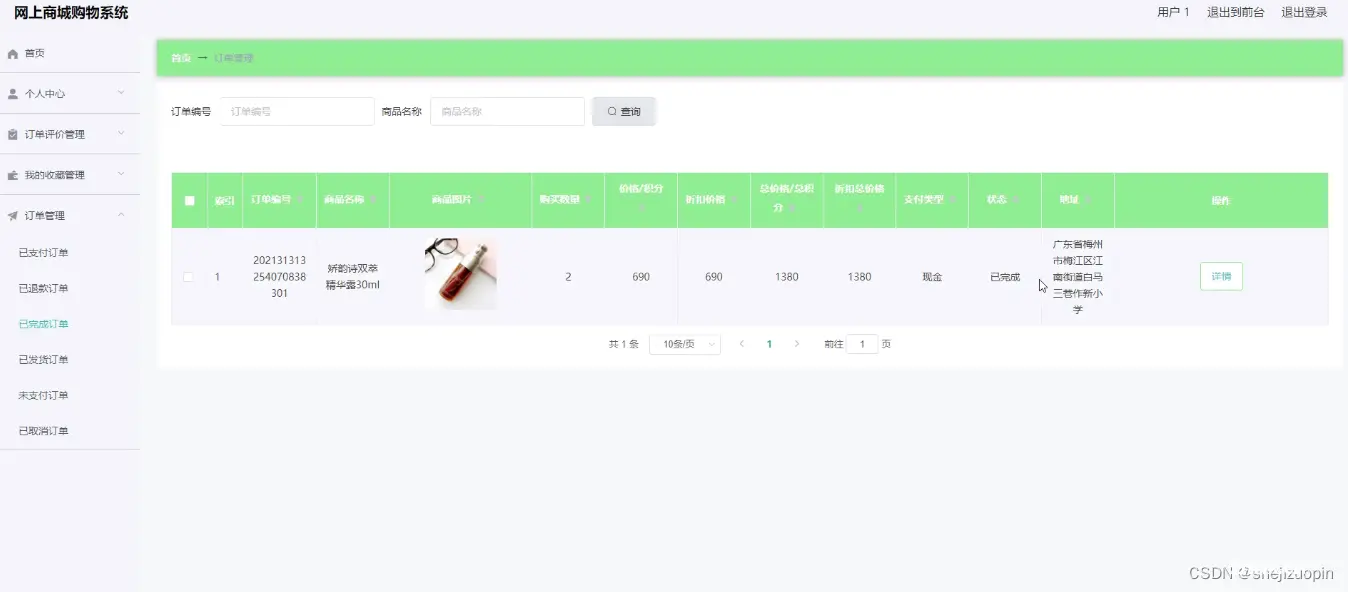
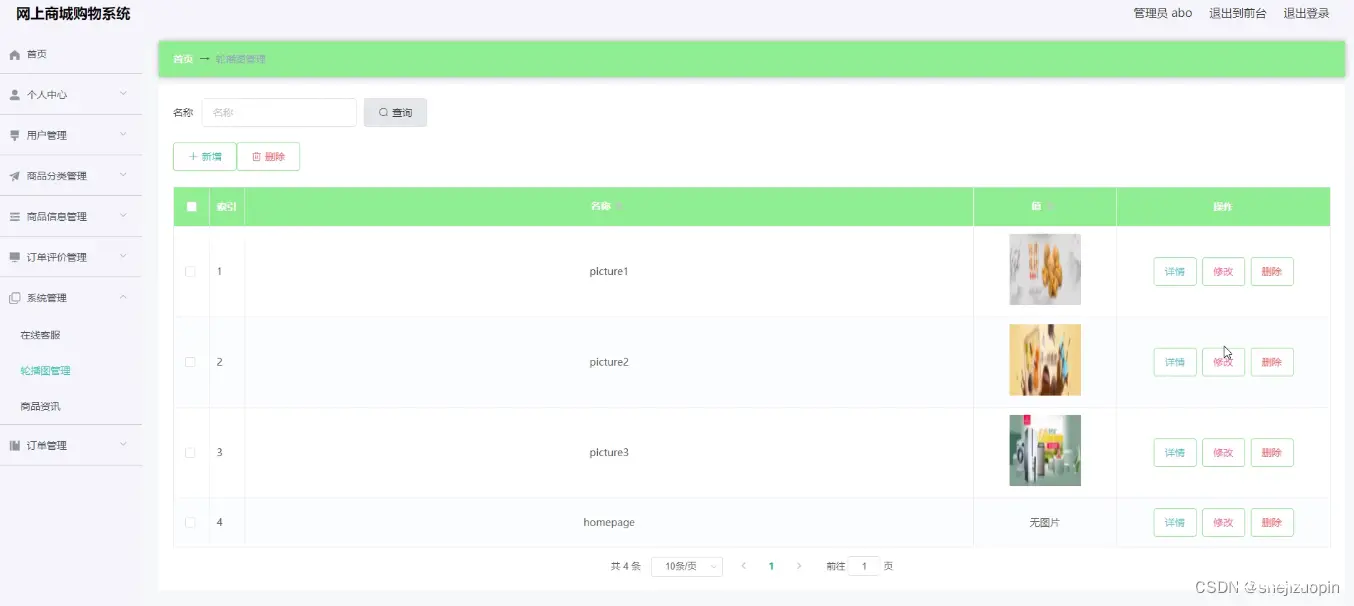
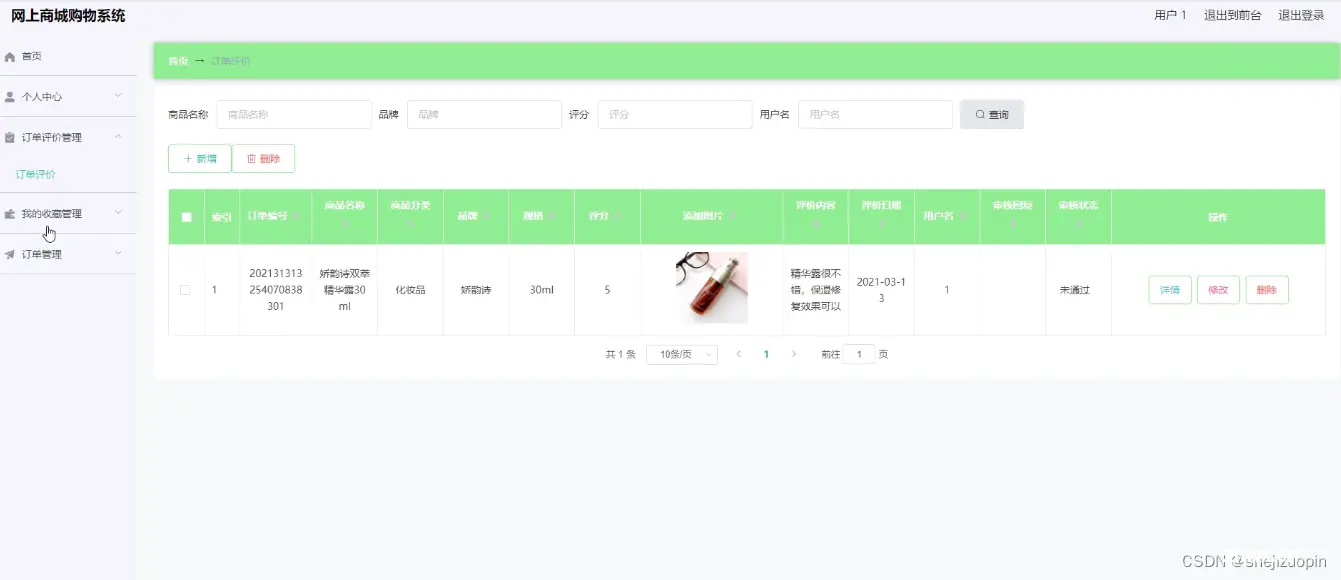
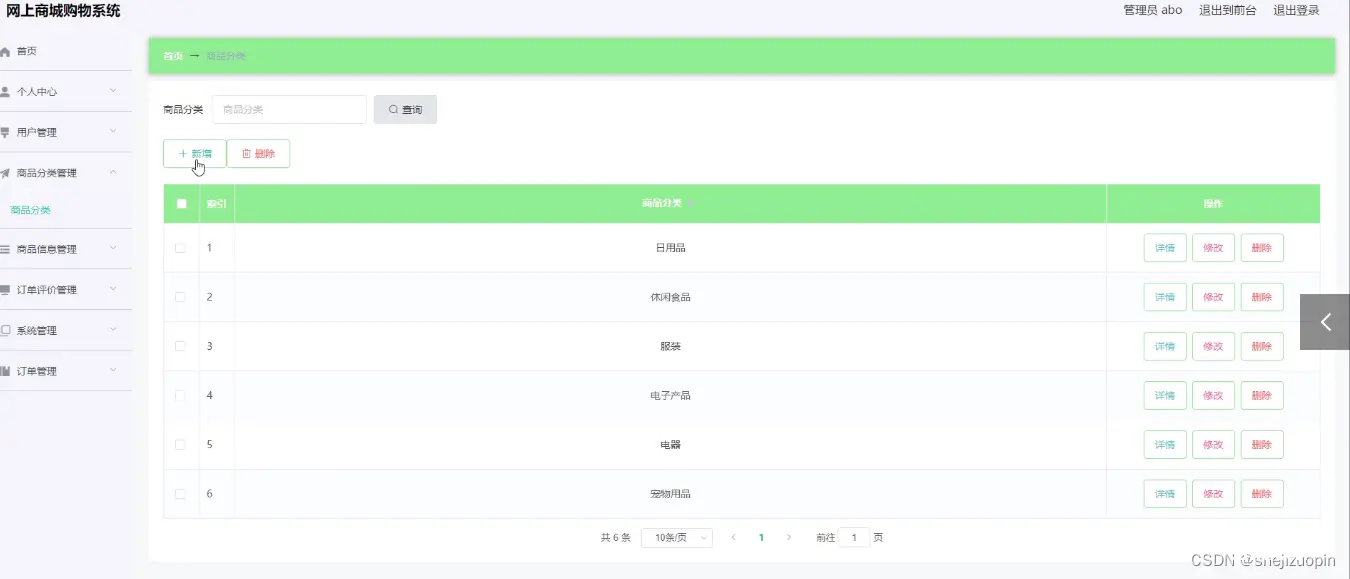
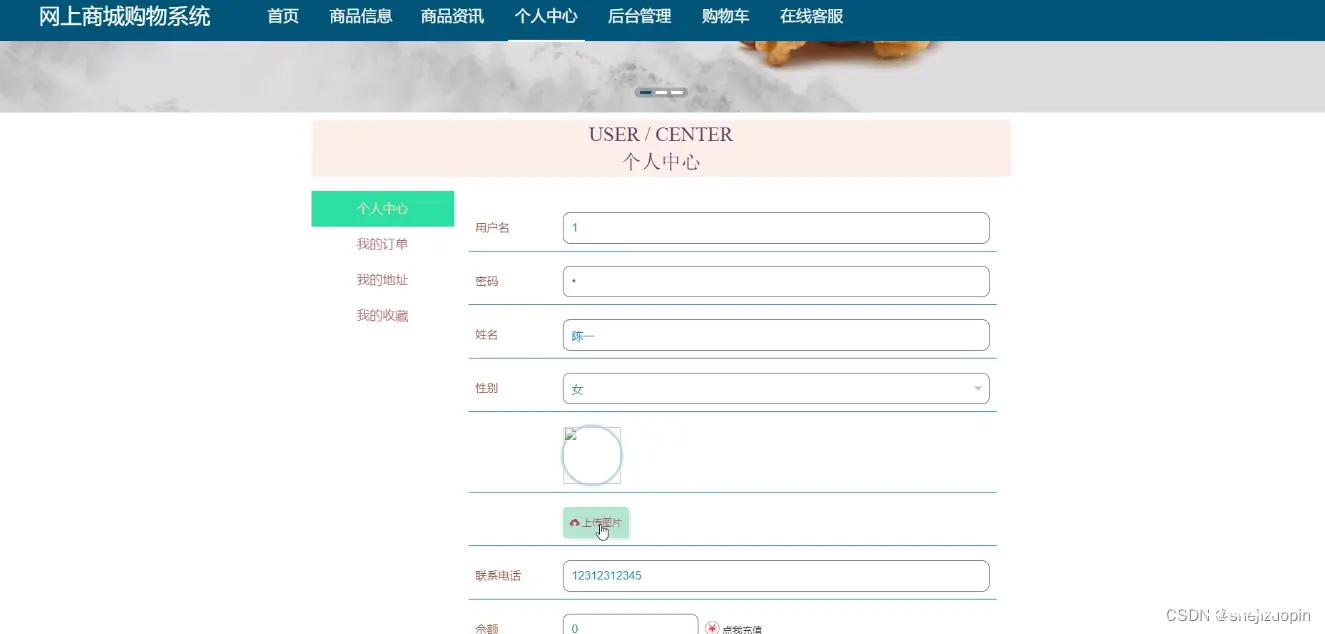
目前许多人仍将传统的纸质工具作为信息管理的主要工具,而网络技术的应用只是起到辅助作用。在对网络工具的认知程度上,较为传统的office软件等仍是人们使用的主要工具,而相对全面且专业的网上商城购物系统的信息管理软件仍没有得到大多数人的了解或认可。本选题则旨在通过标签分类管理等方式,实现管理员:首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理,用户;首页、个人中心、订单评价管理、我的收藏管理、订单管理,前台首页;首页、商品信息、商品资讯、个人中心、后台管理、购物车、在线客服等功能。从而达到对网上商城购物系统信息的高效管理。
3.3 项目设计目标与原则
1、关于网上商城购物系统的基本要求
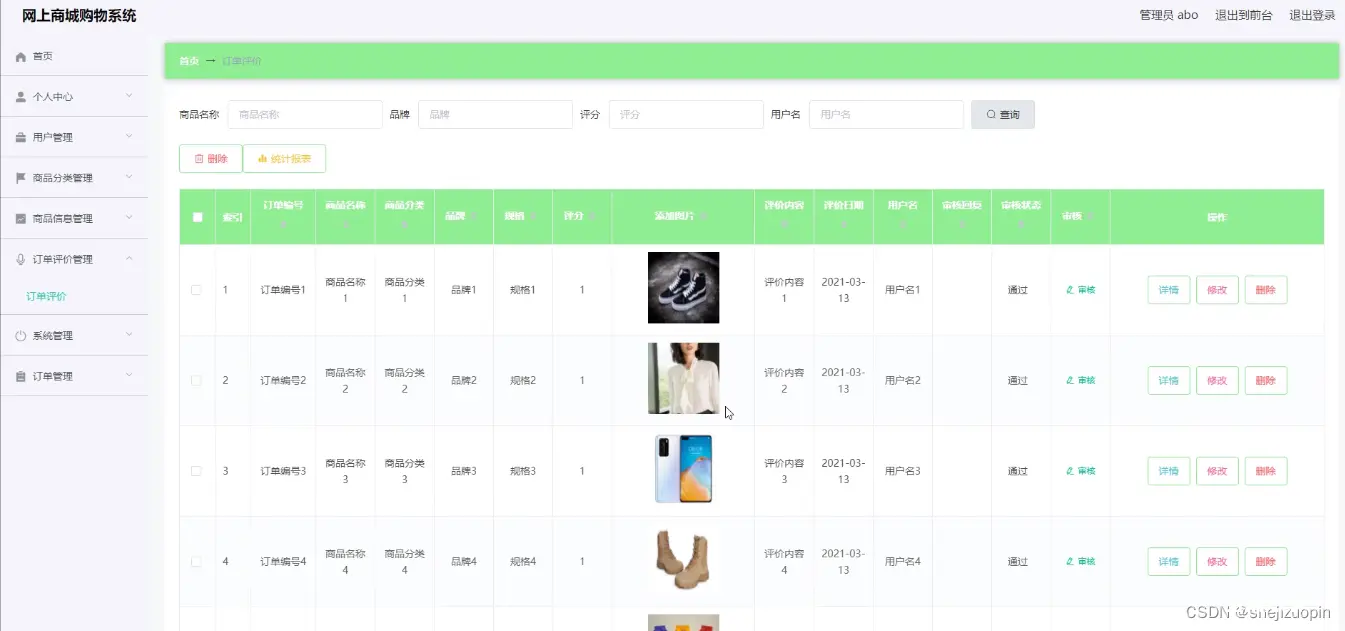
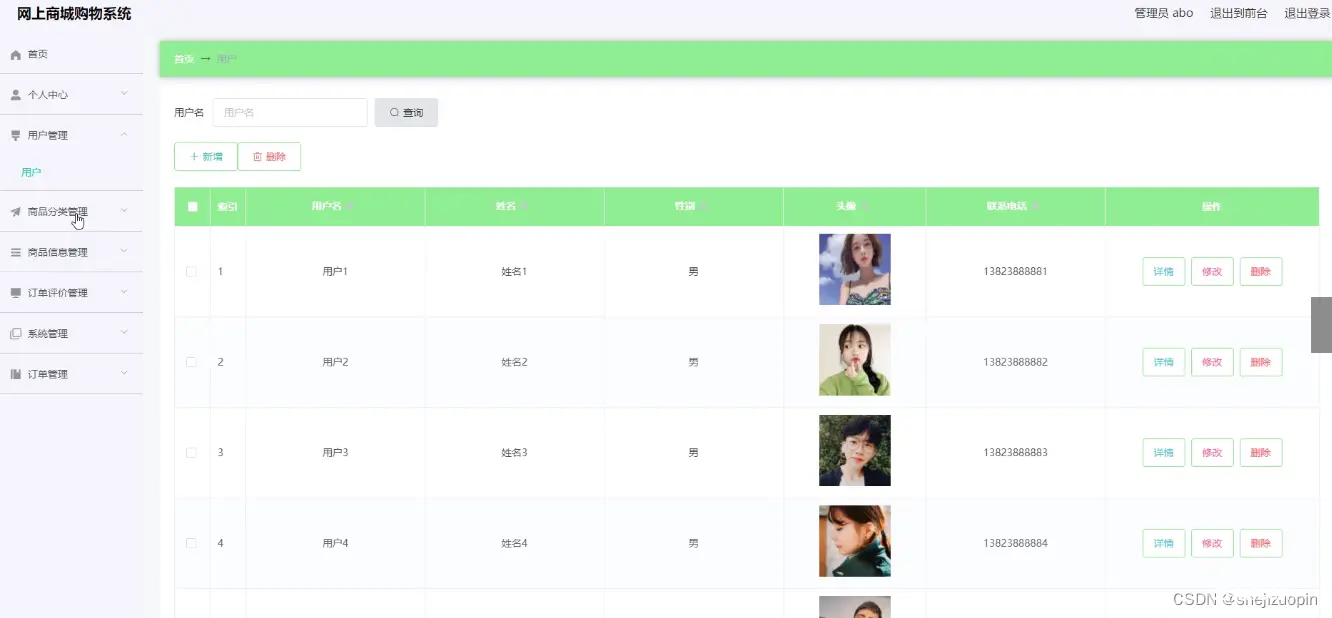
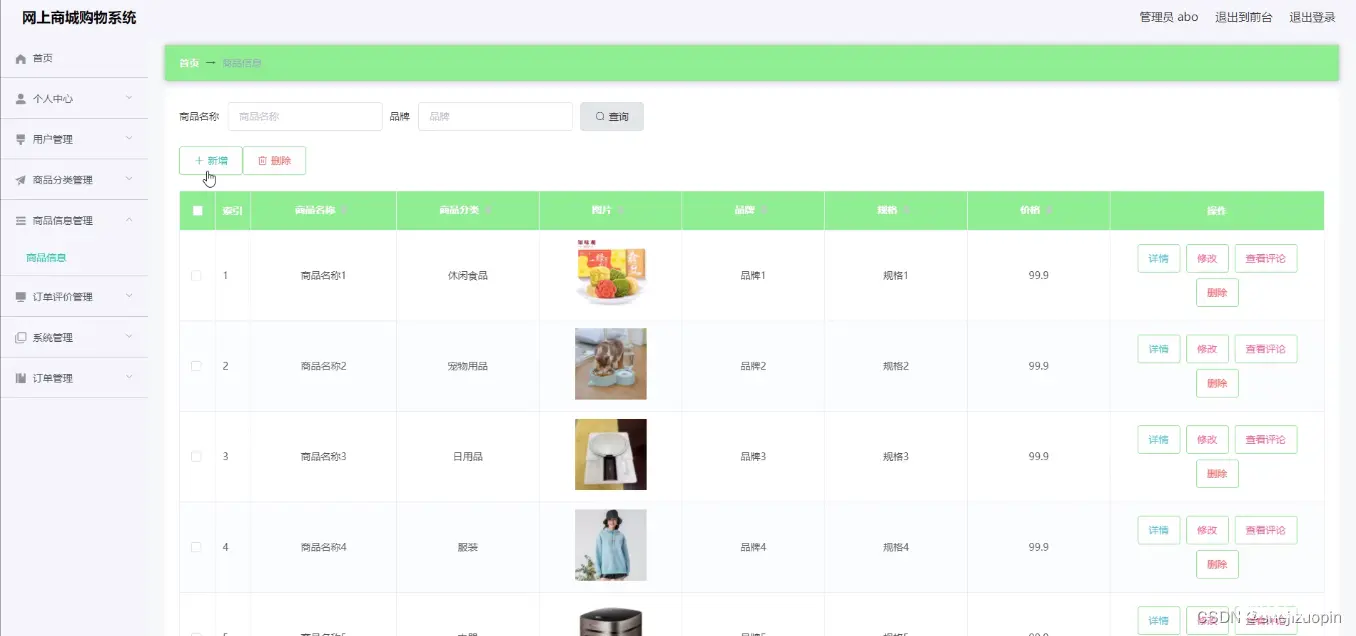
(1)功能要求:可以管理首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理等功能模块。
(2)性能:在不同操作系统上均能无差错实现在不同类型的用户登入相应界面后能不出差错、方便地进行预期操作。
(3)安全与保密要求:用户都必须通过注册、登录才能进入系统,并且用户的权限也需要根据用户的类型进行限定。
(4)环境要求:支持多种平台,可在Windows系列、Vista系统等多种操作系统下使用。
2、开发目标
网上商城购物系统的主要开发目标如下:
(1)实现管理系统信息关系的系统化、规范化和自动化;
(2)减少维护人员的工作量以及实现用户对信息的控制和管理。
(3)方便查询信息及管理信息等;
(4)通过网络操作,改善处理问题的效率,提高操作人员利用率;
(5)考虑到用户多样性特点,要求界面简单,操作简便。
<code><!-- 首页 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">code>
<title>首页</title>
<link rel="stylesheet" href="./layui/css/layui.css">code>
<link rel="stylesheet" href="./xznstatic/css/common.css"/>code>
<link rel="stylesheet" href="./xznstatic/css/style.css"/>code>
</head>
<style type="text/css">code>
html, body {
height: 100%;
}
#iframe {
width: 100%;
margin-top: 00px;
padding-top: 70px;
}
#header {
height: auto;
background: #fff;
border-bottom: 0;
position: fixed;
top: 0;
left: 0;
width: 100%;
}
#header .nav-top {
display: flex;
align-items: center;
padding: 0 20px;
font-size: 16px;
color: #2a8a15;
box-sizing: border-box;
height: 00px;
background-color: rgba(46, 78, 126, 1);
box-shadow: 0 10px 8px #fff143;
justify-content: space-between;
position: relative;
}
#header .nav-top-img {
width: 124px;
height: 40px;
padding: 0;
margin: 0;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 6px rgba(0,0,0,.3);
}
#header .nav-top-title {
line-height: 40px;
font-size: 30px;
color: rgba(255, 251, 240, 1);
padding: 0 10px;
margin: 0 10px;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 0px ;
}
#header .nav-top-tel {
line-height: 40px;
font-size: 18px;
color: rgba(240, 252, 255, 1);
padding: 0 10px;
margin: 0;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 0px ;
}
#header .navs {
display: flex;
padding: 0 20px;
align-items: center;
box-sizing: border-box;
height: 70px;
background-color: rgba(0, 85, 119, 1);
box-shadow: 0 0px 0px rgba(0,0,0,0);
justify-content: flex-start;
}
#header .navs .title {
width: auto;
line-height: 40px;
font-size: 30px;
color: rgba(255, 255, 255, 1);
padding: 10px 10px 10px;
margin: 50px;
border-radius: 6px;
border-width: 0;
border-style: solid;
border-color: rgba(0,0,0,.3);
box-shadow: 0 0 6px rgba(0,0,0,0);
}
#header .navs li {
display: inline-block;
width: auto;
line-height: 66px;
padding: 0 10px ;
margin: 10px ;
color: rgba(255, 255, 255, 1);
font-size: 22px;
border-radius: 4px;
border-width: 0;
border-style: solid;
border-color: rgba(6, 82, 121, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 1px 0 3px rgba(0, 85, 119, 1);
text-align: center;
}
#header .navs li a{
color: inherit;
}
#header .navs li.current a{
color: inherit;
}
#header .navs li a:hover{
color: inherit;
}
#header .navs li.current {
color: rgba(255, 255, 255, 1);
font-size: 22px;
border-radius: 0px;
border-width: 0px;
border-style: solid;
border-color: rgba(255, 255, 255, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 0px 3px 0px #ffffff;
}
#header .navs li:hover {
color: #fff;
font-size: 22px;
border-radius: 0px;
border-width: 0;
border-style: solid;
border-color: rgba(255, 255, 255, 1);
background-color: rgba(0, 85, 119, 1);
box-shadow: 0px 3px 0px #ffffff;
}
</style>
<body>
<!-- start 顶部导航栏 -->
<div id="header">code>
<div v-if='true' class="nav-top">code>
<img v-if='false' class="nav-top-img" src='https://www.baidu.com/img/flexible/logo/pc/result@2.png'>code>
<div v-if="false" class="nav-top-title">{ {projectName}}</div>code>
<div class="nav-top-tel"></div>code>
</div>
<div class="navs">code>
<!-- <div class="logo" style="font-size: 20px;top: 32px;color: #fff;font-weight: bold;margin-left: -200px;width: 240px;" v-text="projectName"></div> -->code>
<div class="title" v-if="true" v-text="projectName"></div>code>
<div class="list">code>
<ul>
<li class='current'><a href="javascript:navPage('./pages/home/home.html')" class="menumain"><i v-if="false" class="layui-icon layui-icon-home"></i>首页</a></li>code>
<li v-for="(item,index) in indexNav" v-bind:key="index"><a :href="'javascript:navPage(\''+item.url+'\')'" class="menumain" style="cursor: pointer;"><i v-if="false" class="layui-icon" :class="iconArr[index]"></i>{ {item.name}}</a></li>code>
<li><a href="javascript:centerPage();" class="menumain"><i v-if="false" class="layui-icon layui-icon-username"></i>个人中心</a></li>code>
<li><a :href="adminurl" target="_blank" class="menumain" style="cursor: pointer;"><i v-if="false" class="layui-icon layui-icon-link"></i>后台管理</a></li>code>
<li v-if="cartFlag"><a href="javascript:navPage('./pages/shop-cart/list.html')" class="menumain"><i v-if="false" class="layui-icon"></i>购物车</a></li>code>
<li v-if="chatFlag"><a href="javascript:chatTap()" class="menumain"><i v-if="false" class="layui-icon"></i>在线客服</a></li>code>
</ul>
</div>
</div>
</div>
<!-- end 顶部导航栏 -->
<iframe src="./pages/home/home.html" id="iframe" frameborder="0" scrolling="no" width="100%" onload="changeFrameHeight"></iframe>code>
<div id="tabbar" v-if="true" class="tabbar" :style='{"padding":"30px 0","boxShadow":"0 0 6px ","margin":"30px 0 0 0","borderColor":"rgba(255, 255, 255, 0.3)","backgroundColor":"rgba(6, 82, 121, 1)","borderRadius":"0","borderWidth":"0","borderStyle":"solid"}' style="position: relative;z-index: 999;">code>
<img v-if='false' :style='{"boxShadow":"0 0 6px rgba(255,0,0,.8)","margin":"0 auto","borderColor":"rgba(0,0,0,.3)","borderRadius":"100%","borderWidth":"1px","width":"44px","borderStyle":"solid","height":"44px"}' style='display: block;' src='http://codegen.caihongy.cn/20201024/ed5e326ca66f403aa3197b5fbb4ec733.jpg' />code>
<div :style='{"padding":"0 10px","boxShadow":"0 0 0px 0","margin":"10px auto","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(6, 82, 121, 1)","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="company">京ICP备1041289号 </div>code>
<div :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"#000","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"0","width":"100%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="record"></div>code>
<div :style='{"padding":"0 10px","boxShadow":"0 0 0px ","margin":"10px auto 30px auto","borderColor":"rgba(6, 82, 121, 1)","backgroundColor":"rgba(6, 82, 121, 1)","color":"#fff","textAlign":"center","borderRadius":"0","borderWidth":"1px 0","width":"40%","lineHeight":"32px","fontSize":"14px","borderStyle":"solid"}' class="desc"></div>code>
</div>
<script src="./xznstatic/js/jquery-1.11.3.min.js"></script>code>
<script src="./layui/layui.js"></script>code>
<script src="./js/vue.js"></script>code>
<script src="./js/config.js"></script>code>
<script>
var vue1 = new Vue({el: '#tabbar'})
var vue = new Vue({
el: '#header',
data: {
iconArr: ['layui-icon-gift','layui-icon-email','layui-icon-logout','layui-icon-transfer','layui-icon-slider','layui-icon-print','layui-icon-cols','layui-icon-snowflake','layui-icon-note','layui-icon-flag','layui-icon-theme','layui-icon-website','layui-icon-console','layui-icon-face-surprised','layui-icon-template-1','layui-icon-app','layui-icon-read','layui-icon-component','layui-icon-file-b','layui-icon-unlink','layui-icon-tabs','layui-icon-form','layui-icon-chat'],
indexNav: indexNav,
cartFlag: cartFlag,
adminurl: adminurl,
chatFlag: chatFlag,
projectName: projectName,
},
mounted: function() {
this.bindClickOnLi();
},
created() {
this.iconArr.sort(()=>{
return (0.5-Math.random())
})
},
methods: {
jump(url) {
jump(url)
},
bindClickOnLi() {
let list = document.getElementsByTagName("li");
for(var i = 0;i<list.length;i++){
list[i].onclick = function(){
$(this).addClass("current").siblings().removeClass("current");
}
}
}
}
});
layui.use(['element','layer'], function() {
var element = layui.element;
var layer = layui.layer;
});
function chatTap(){
var userTable = localStorage.getItem('userTable');
if (userTable) {
layui.layer.open({
type: 2,
title: '在线客服',
area: ['600px', '600px'],
content: './pages/chat/chat.html'
});
} else {
window.location.href = './pages/login/login.html'
}
}
// 导航栏跳转
function navPage(url) {
localStorage.setItem('iframeUrl', url);
document.getElementById('iframe').src = url;
}
// 跳转到个人中心也
function centerPage() {
var userTable = localStorage.getItem('userTable');
if (userTable) {
localStorage.setItem('iframeUrl', './pages/' + userTable + '/center.html');
document.getElementById('iframe').src = './pages/' + userTable + '/center.html';
} else {
window.location.href = './pages/login/login.html'
}
}
var iframeUrl = localStorage.getItem('iframeUrl');
document.getElementById('iframe').src = iframeUrl || './pages/home/home.html';
// var i = 0;
setInterval(function(){
// i++;
// if(i<50) changeFrameHeight();
changeFrameHeight();
},200)
function changeFrameHeight() {
var iframe = document.getElementById('iframe');
// iframe.height = 'auto';
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.body.scrollHeight;
}
}
};
// 窗口变化时候iframe自适应
// function changeFrameHeight() {
// var header = document.getElementById('header').scrollHeight;
// let isshow = true
// var tabbar = 0
// if(isshow) {
// tabbar = document.getElementById('tabbar').scrollHeight
// }
// var ifm = document.getElementById("iframe");
// ifm.height = document.documentElement.clientHeight - header - tabbar;
// ifm.width = document.documentElement.clientWidth;
// }
// reasize 事件 窗口大小变化后执行的方法
window.onresize = function() {
changeFrameHeight();
}
</script>
</body>
</html>




























声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。