Jenkins nginx自动化构建前端vue项目
华大哥 2024-07-16 14:03:03 阅读 62
在现代的Web开发中,Vue.js已经成为一种非常流行的JavaScript框架。为了更高效地管理和部署Vue.js项目,使用自动化构建工具是至关重要的。Jenkins作为一款强大的持续集成和持续部署(CI/CD)工具,为我们提供了一种便捷的方式来自动化构建Vue.js项目。本文将介绍如何在Jenkins中配置和使用自动化构建Vue.js项目的步骤。
1、安装Jenkins
前面已经讲过使用docker安装Jenkins ,可以参考前面的文章 :Vagrant + docker搭建Jenkins 部署环境-CSDN博客
2、安装nodejs
在容器里面安装nodejs,根据项目来下载所需要的版本,我这里下载的是node-v10.24.1-linux-x64.tar.xz

解压后,设置环境变量:vim /etc/profile

保存后,让文件生效:
source /etc/profile

查看环境变量:

看到node环境已经安装完成,这里要说一下,node编译需要python环境,所以我们也要提前安装好python环境,这里不做介绍了。

另外Jenkens 需要安装插件:Publish Over SSH , NodeJS Plugin


3、安装nginx ,这是是需要在宿主机上面安装,因为我的jenkins和服务器不在一台机器上。

接着我们看看是否安装成功:

接下来我们先把nginx配置好,代码目录在 /htdocs/workspace下面:
nginx配置的文件内容如下:
<code>server {
listen 80;
server_name hg.vue.com;
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml text/plain application/x-javascript image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
#charset koi8-r;
#access_log /var/log/nginx/portal.access.log main;
access_log /var/log/nginx/portal.access.log;
location / {
root /htdocs/workspace/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://127.0.0.1:8080/;
}
}
4.配置vue项目的打包编译的自动化配置。
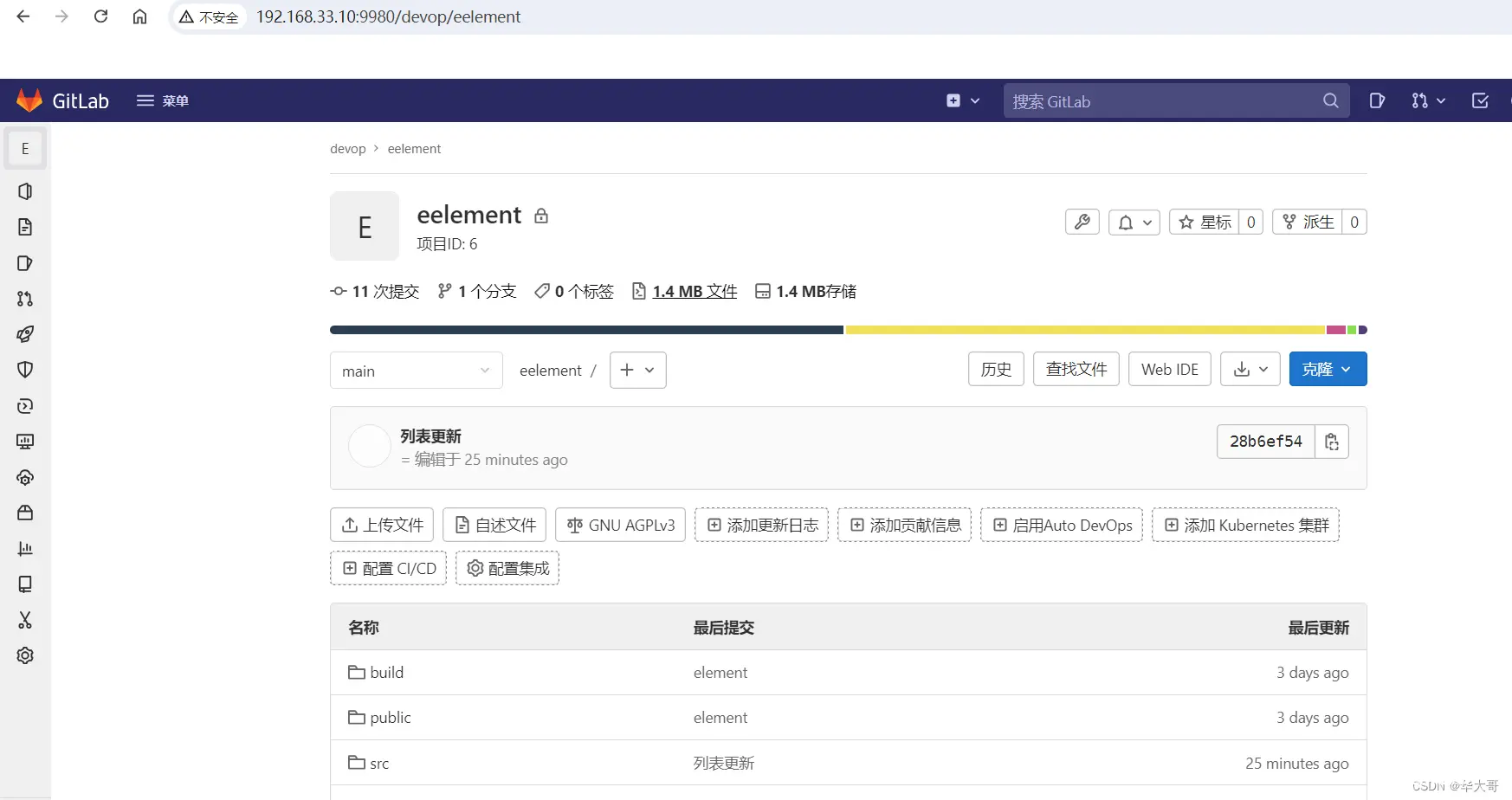
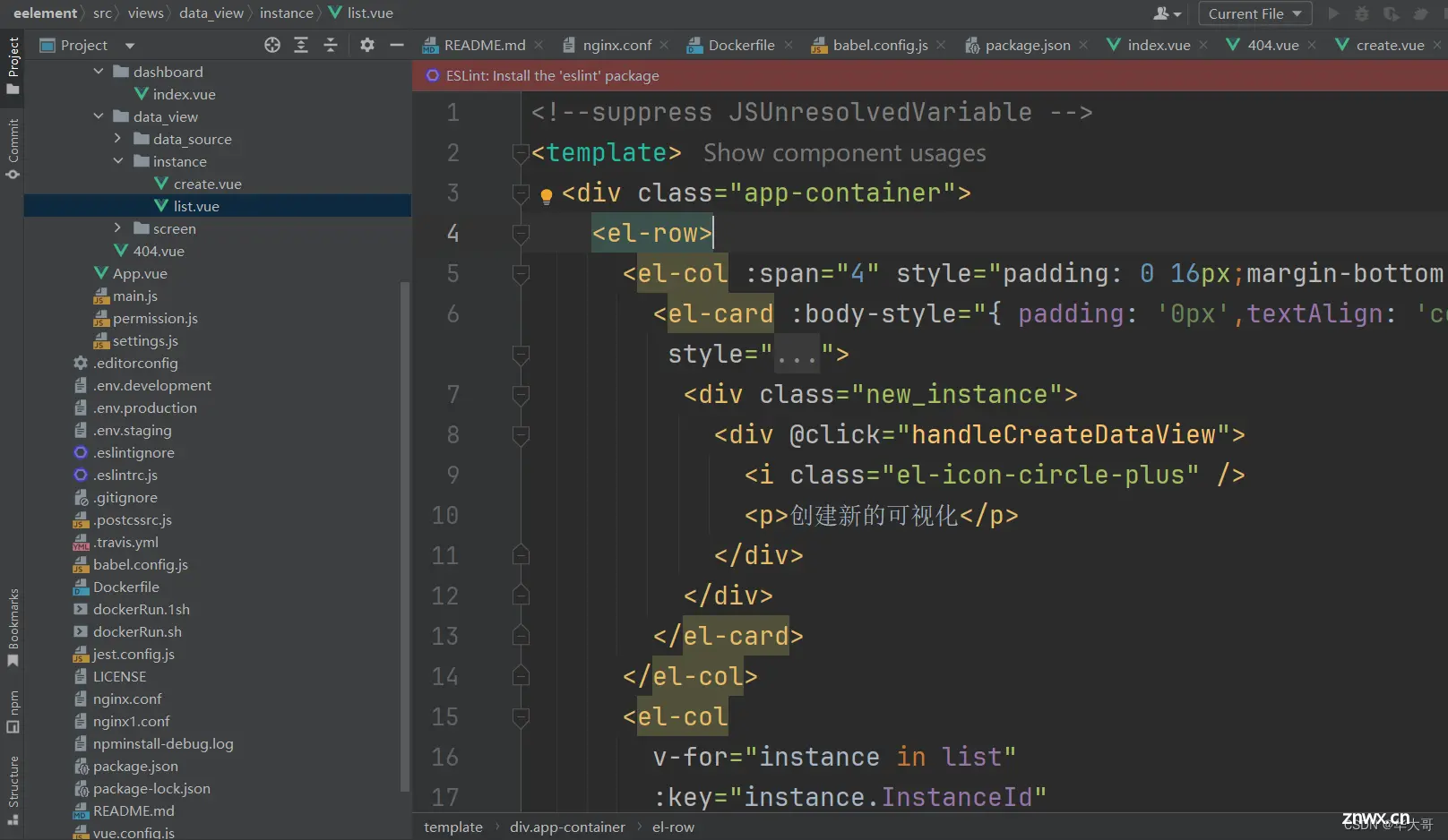
我这里有一个大数据项目:


5 。接着来配置jenkins自动化构建设置。
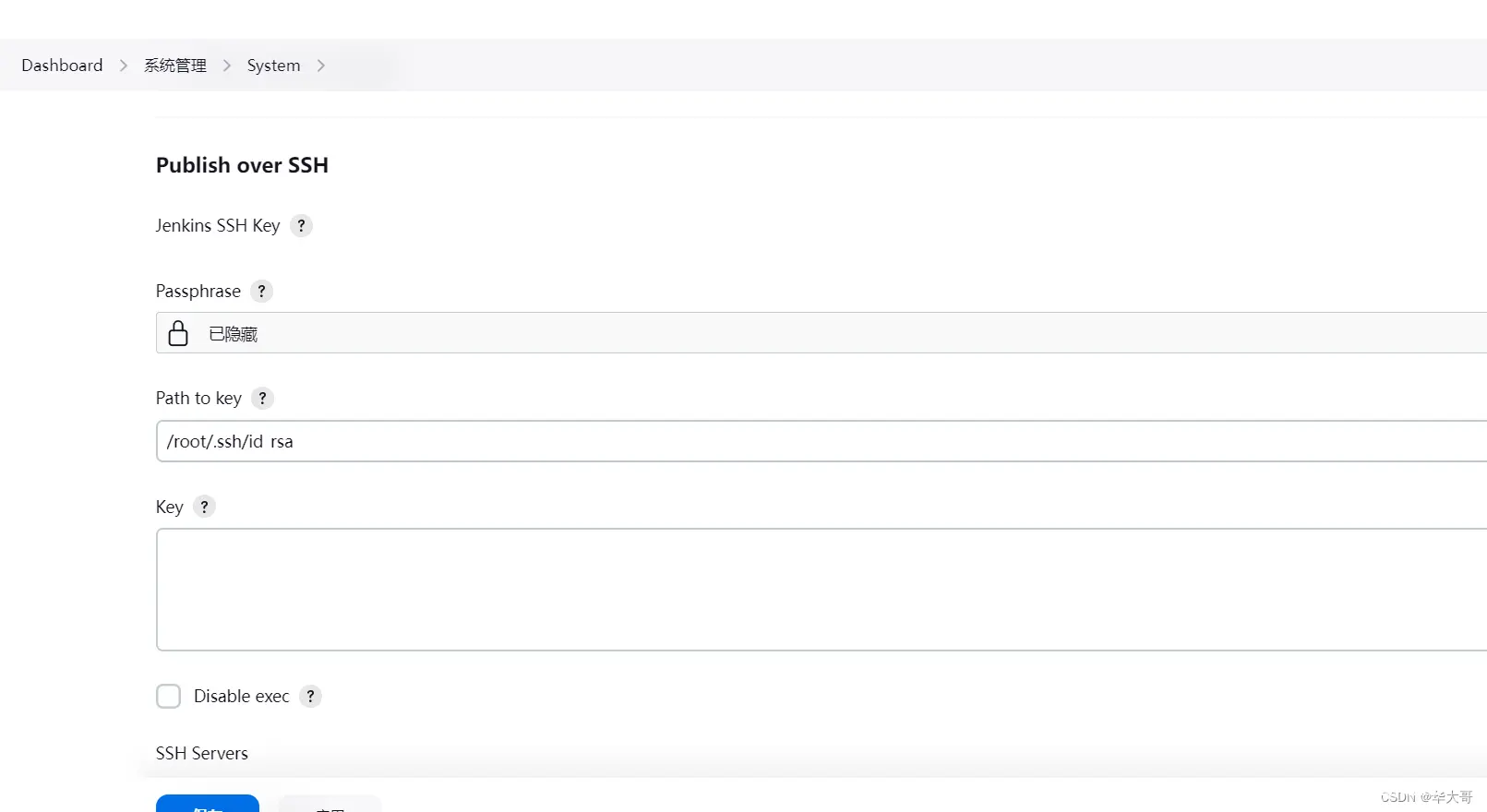
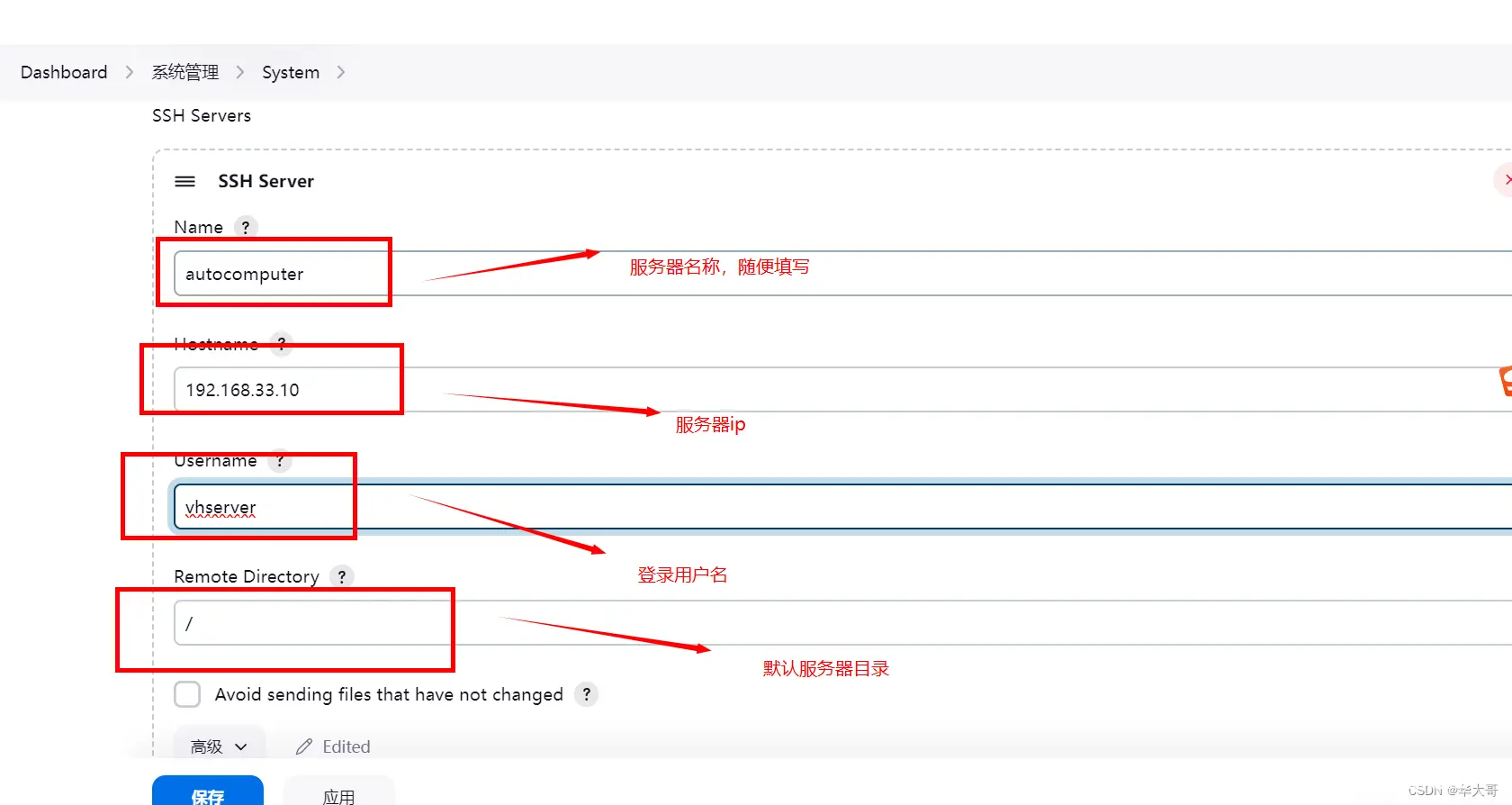
在全局设置里面找到 Publish over SSH,填写下面的配置:

Path to key 就是容器的秘钥:


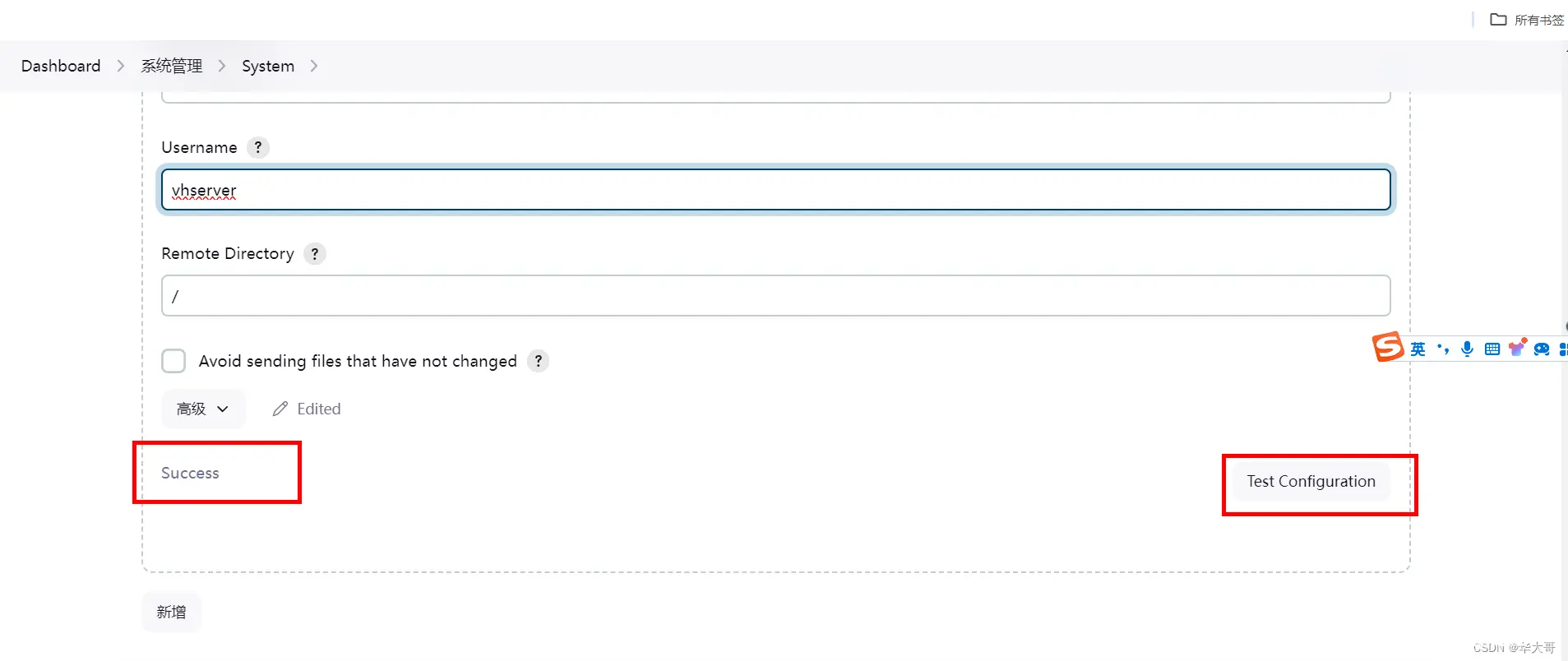
这里我们测试一下连接宿主机,可以看到连接成功!

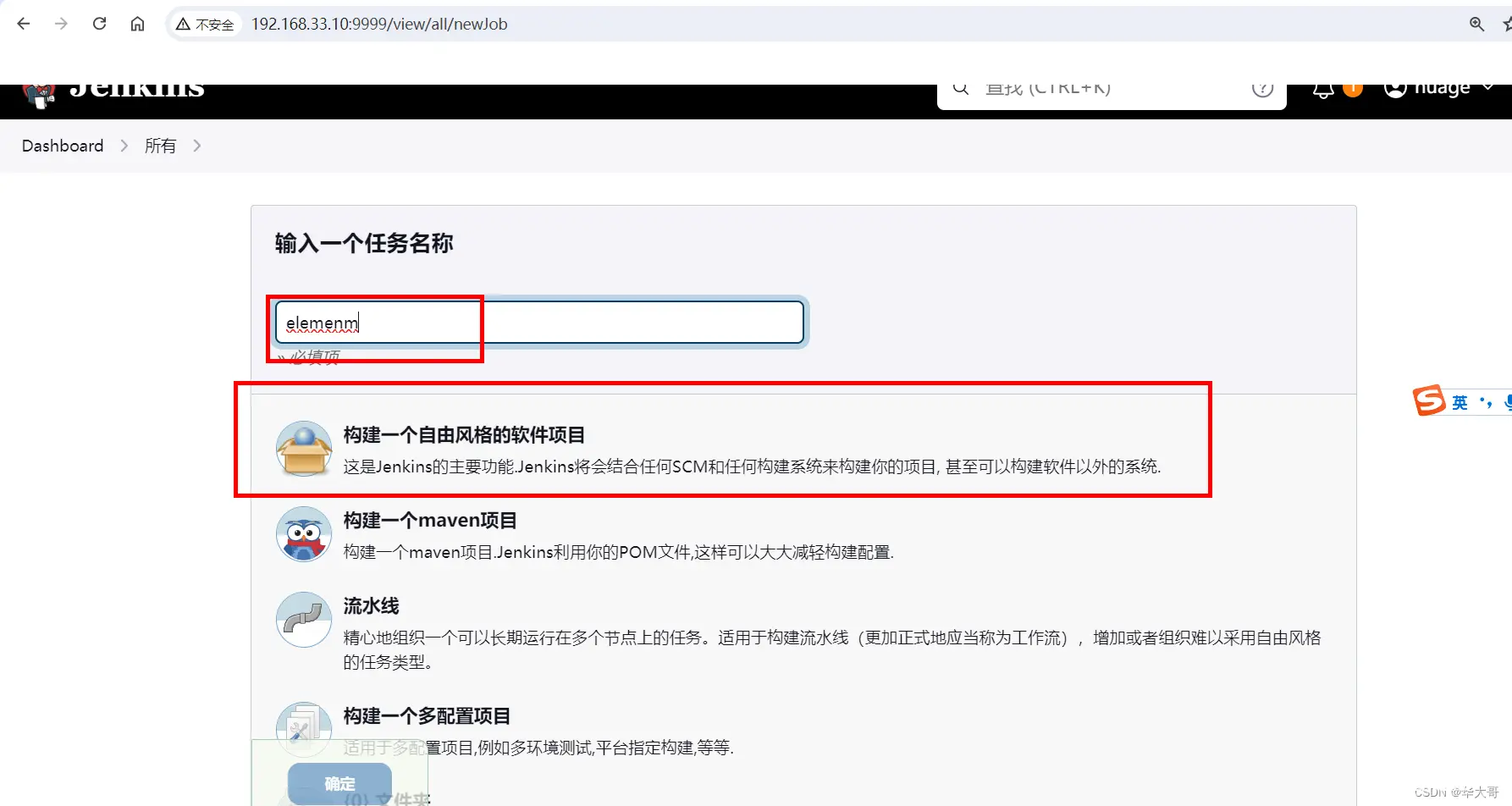
创建一个自由分格的前端项目,点击保存:

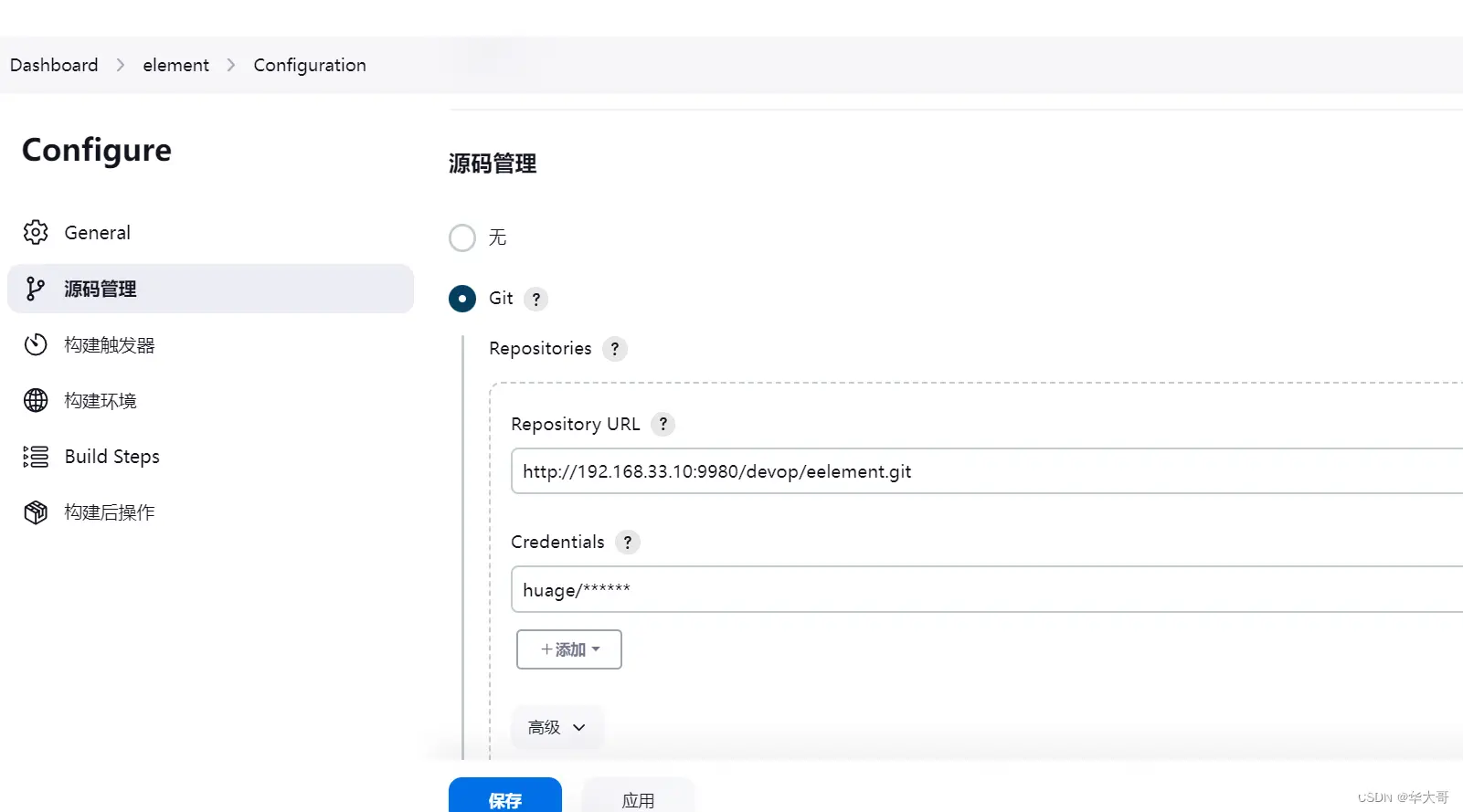
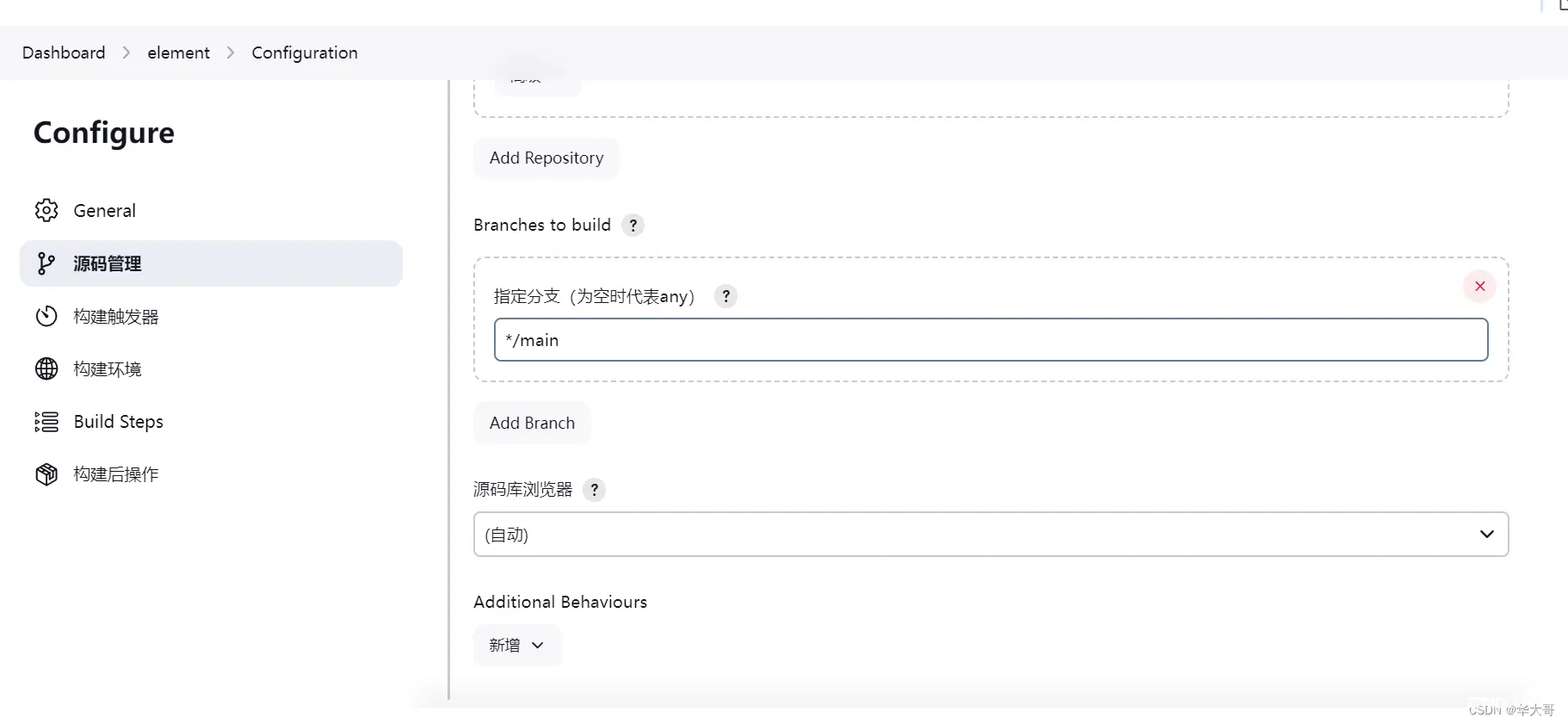
配置git访问的仓库路径和秘钥,前面那篇文章已经讲过怎么配置凭证,这里就不细说了。


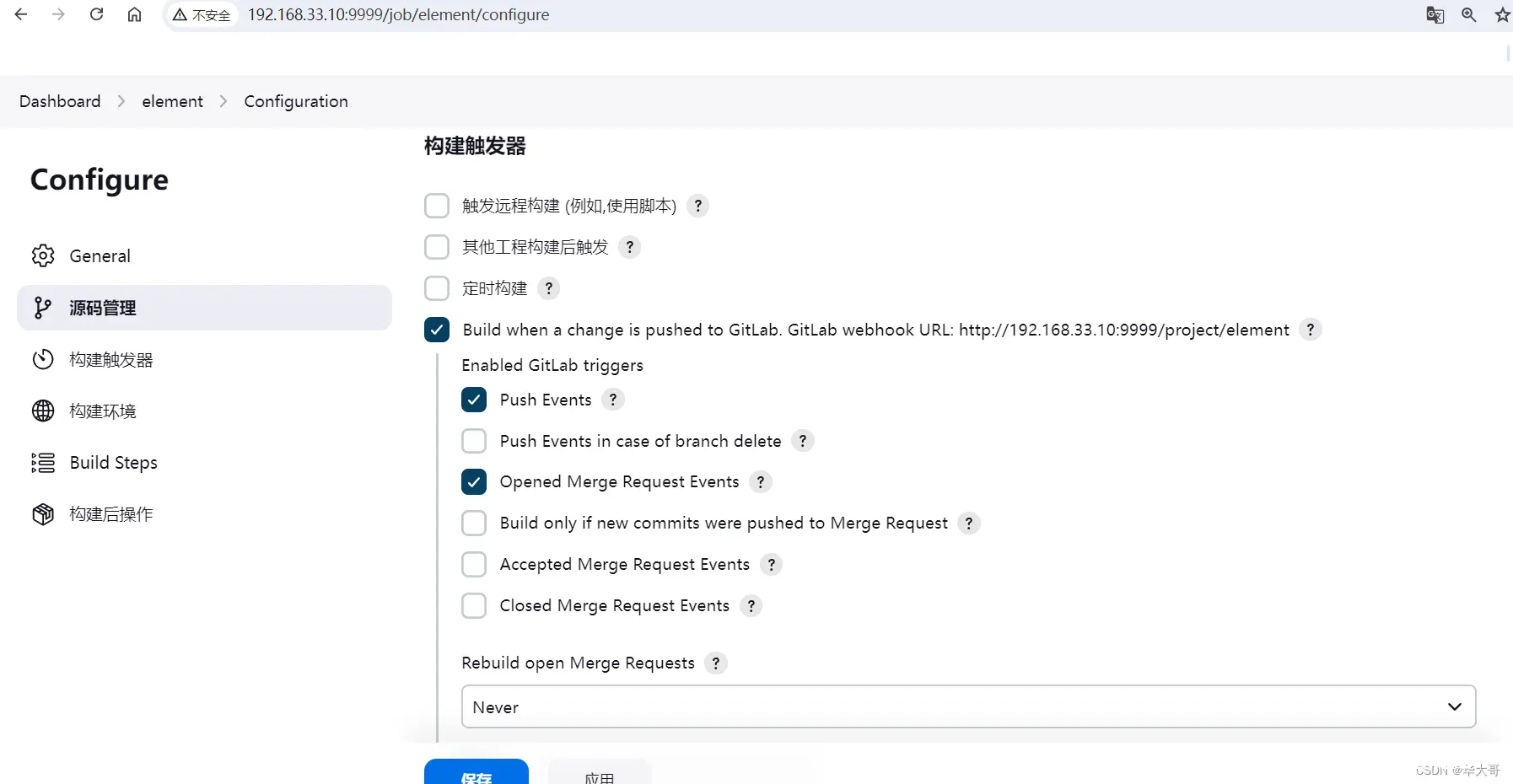
配置代码推送时候触发自动构建。

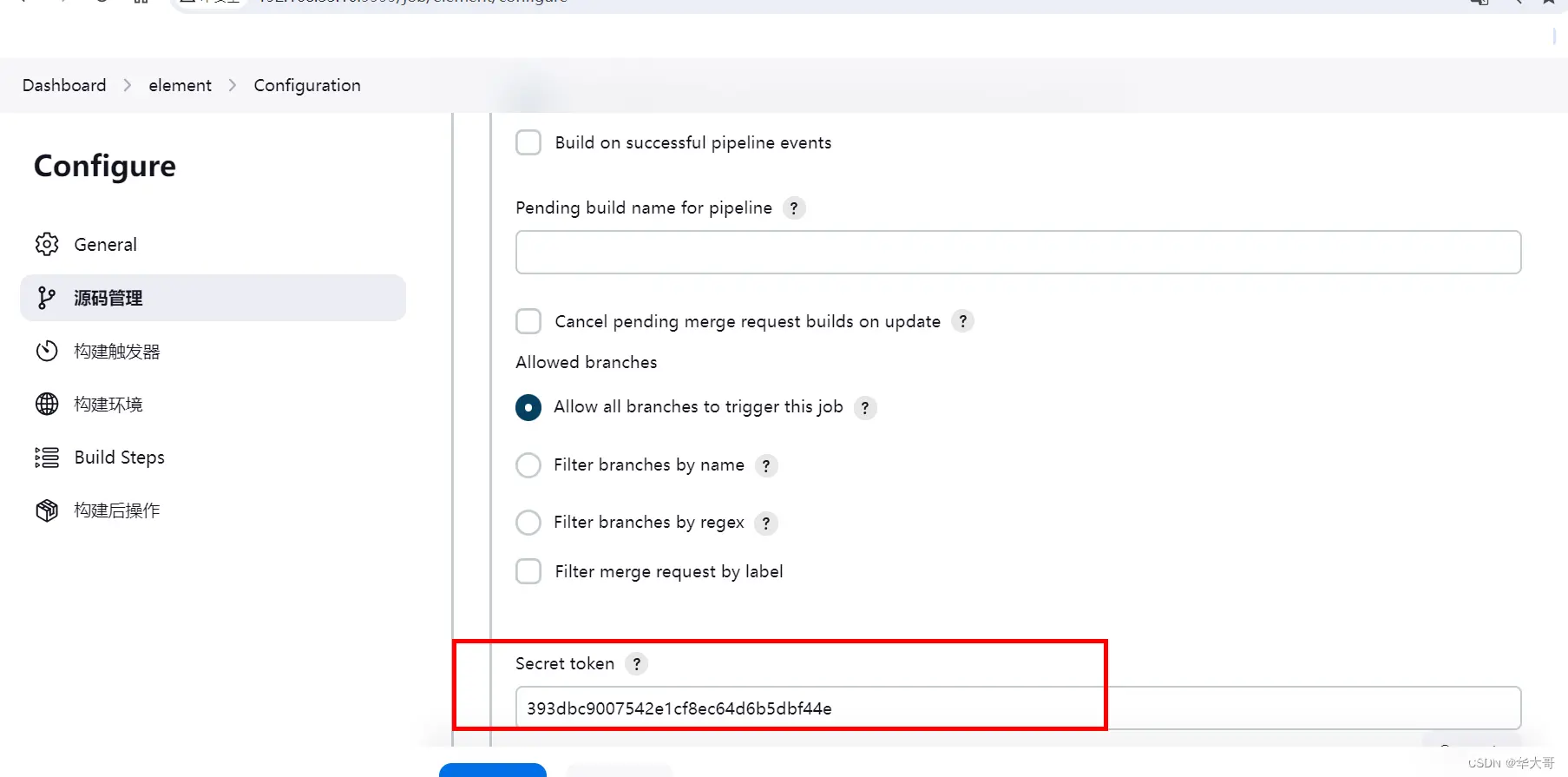
生成gitlab访问的api token

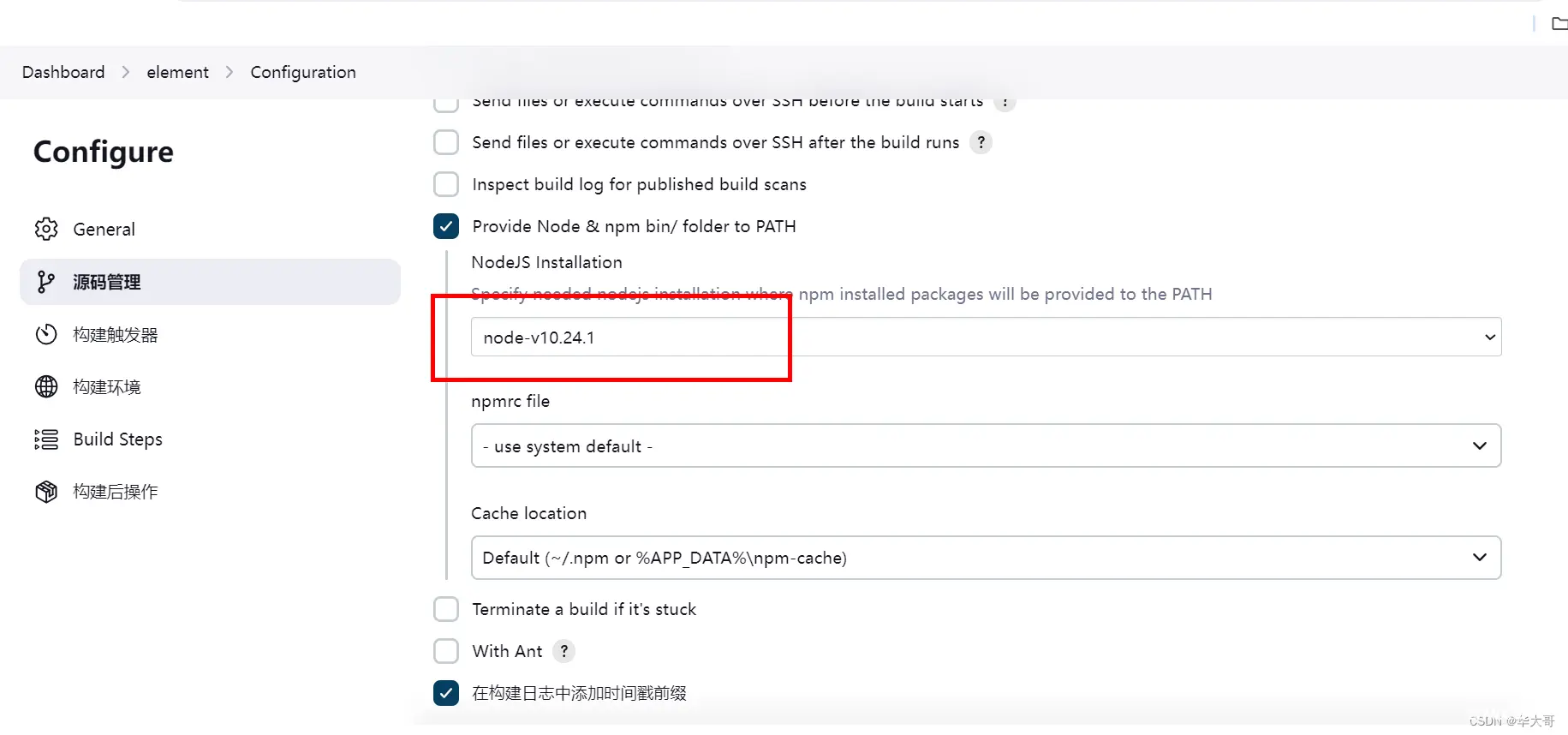
配置node js版本,这里也可以通过界面自动安装所需要的版本。

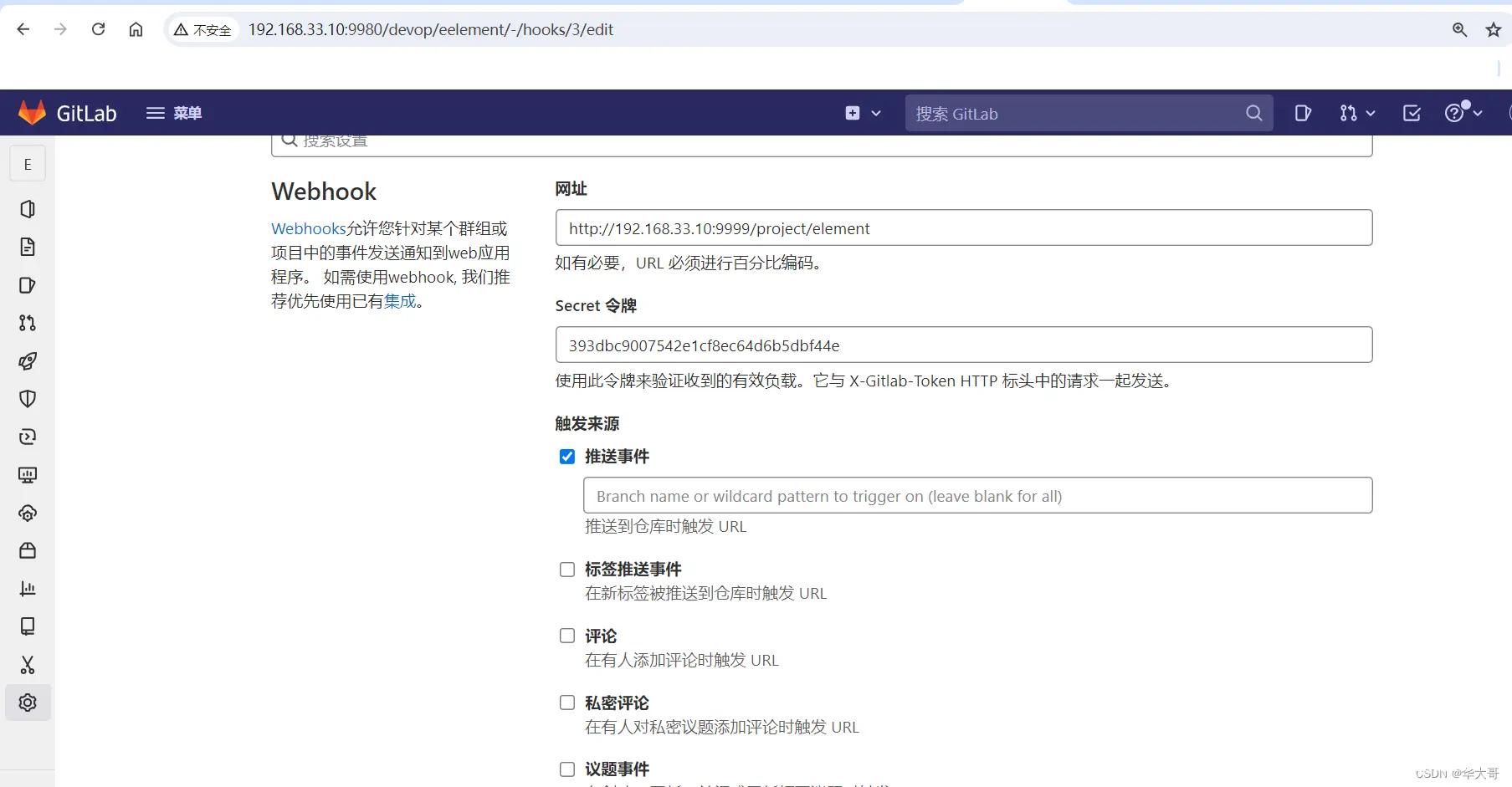
在项目里面设置第三方访问的webhook ,把前面jenkins生成的api token和地址填入下面的位置后保存。

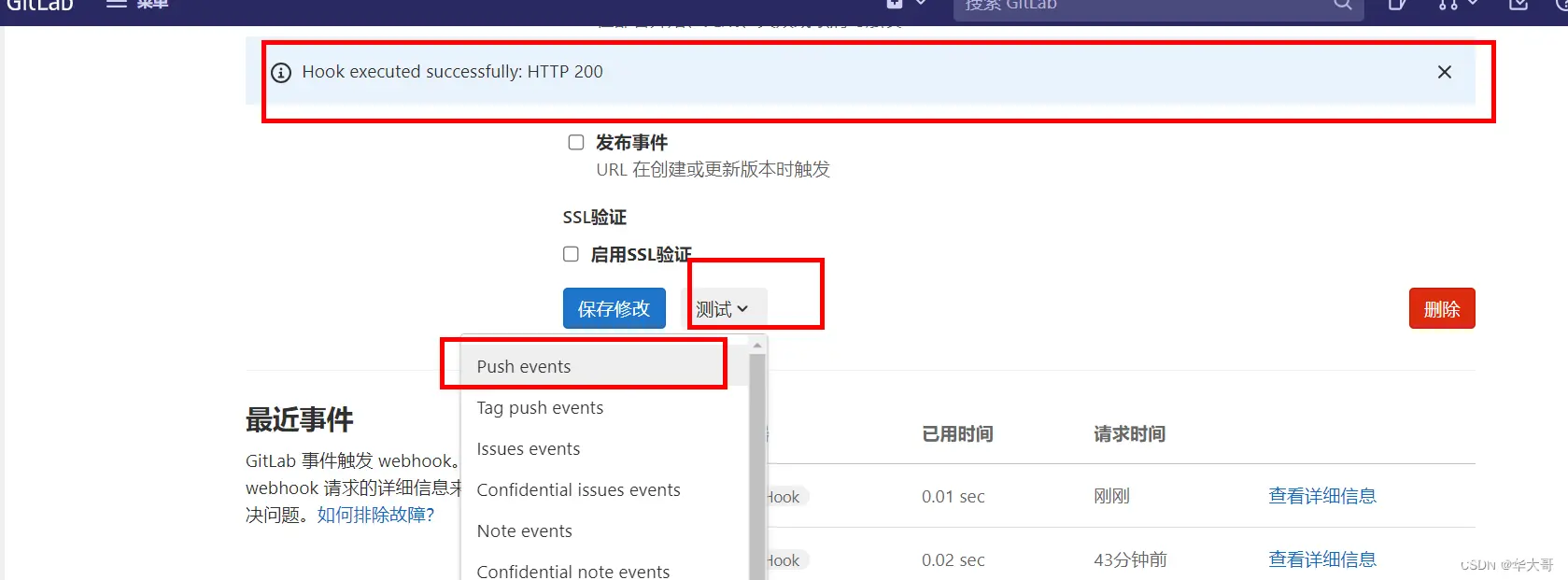
接下来测试一下能否正常访问:


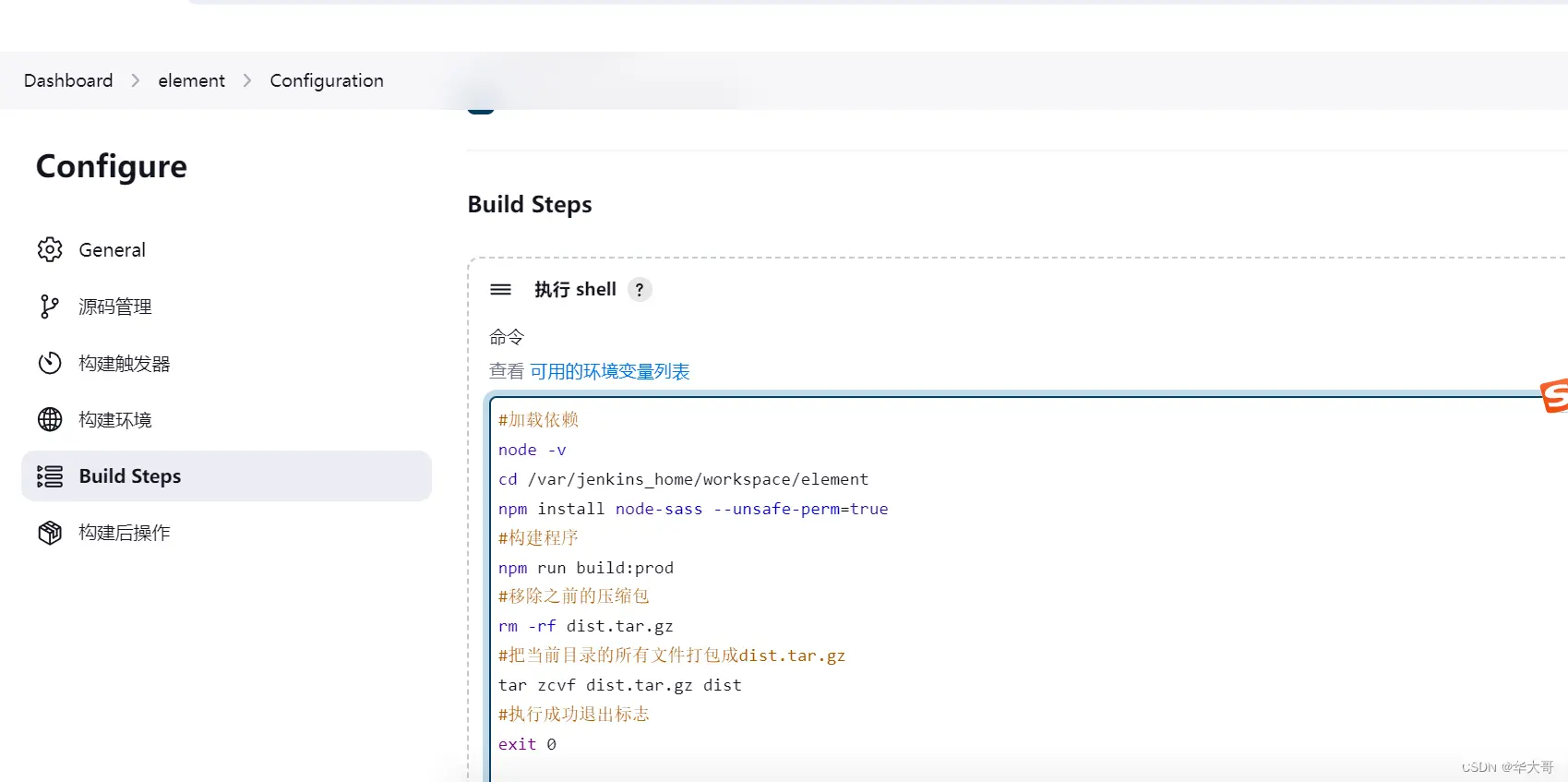
设置构建shell 脚本:

脚本如下:
<code>#加载依赖
node -v
cd /var/jenkins_home/workspace/element
npm install node-sass --unsafe-perm=true
#构建程序
npm run build:prod
#移除之前的压缩包
rm -rf dist.tar.gz
#把当前目录的所有文件打包成dist.tar.gz
tar zcvf dist.tar.gz dist
exit 0
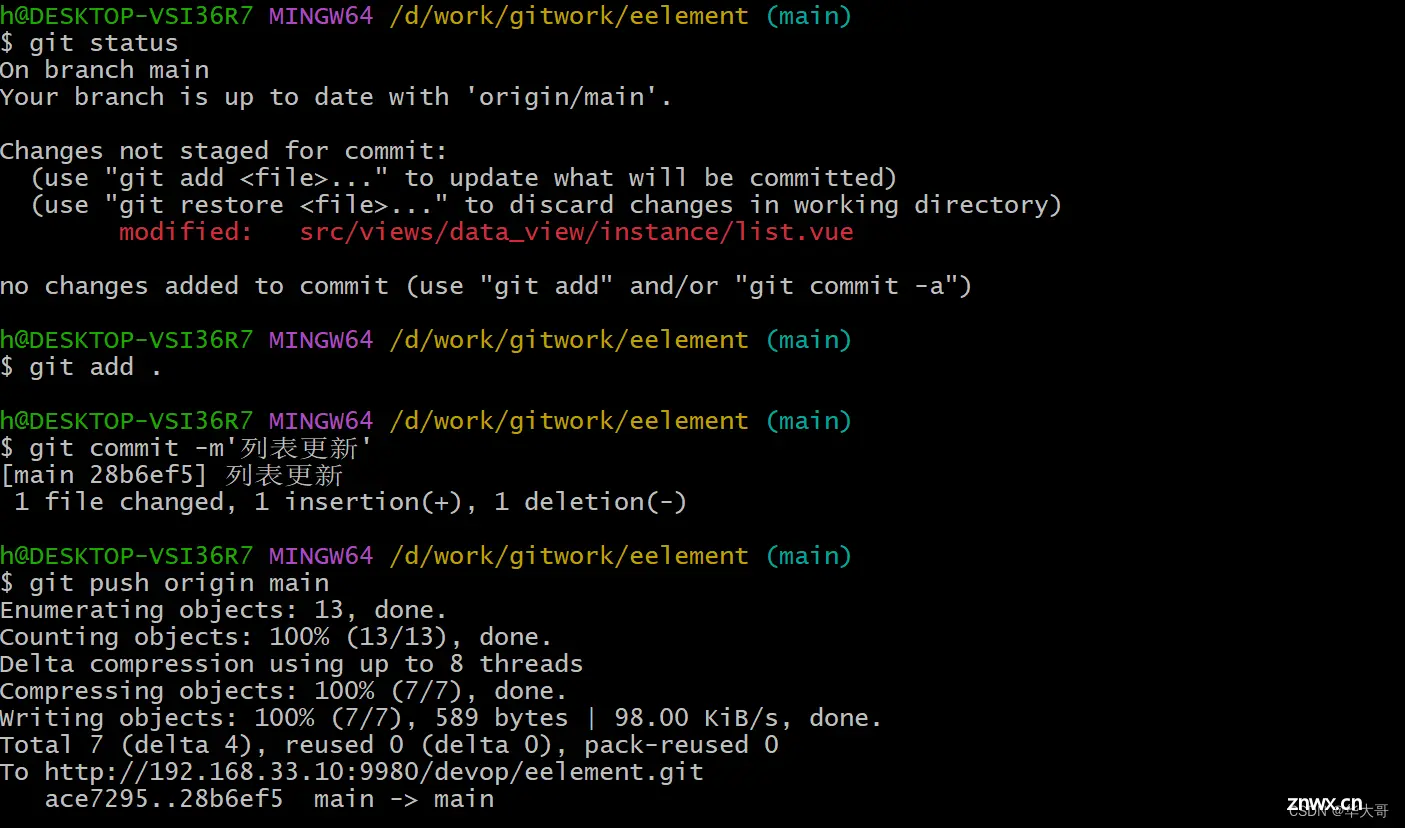
配置完成后,提交代码:

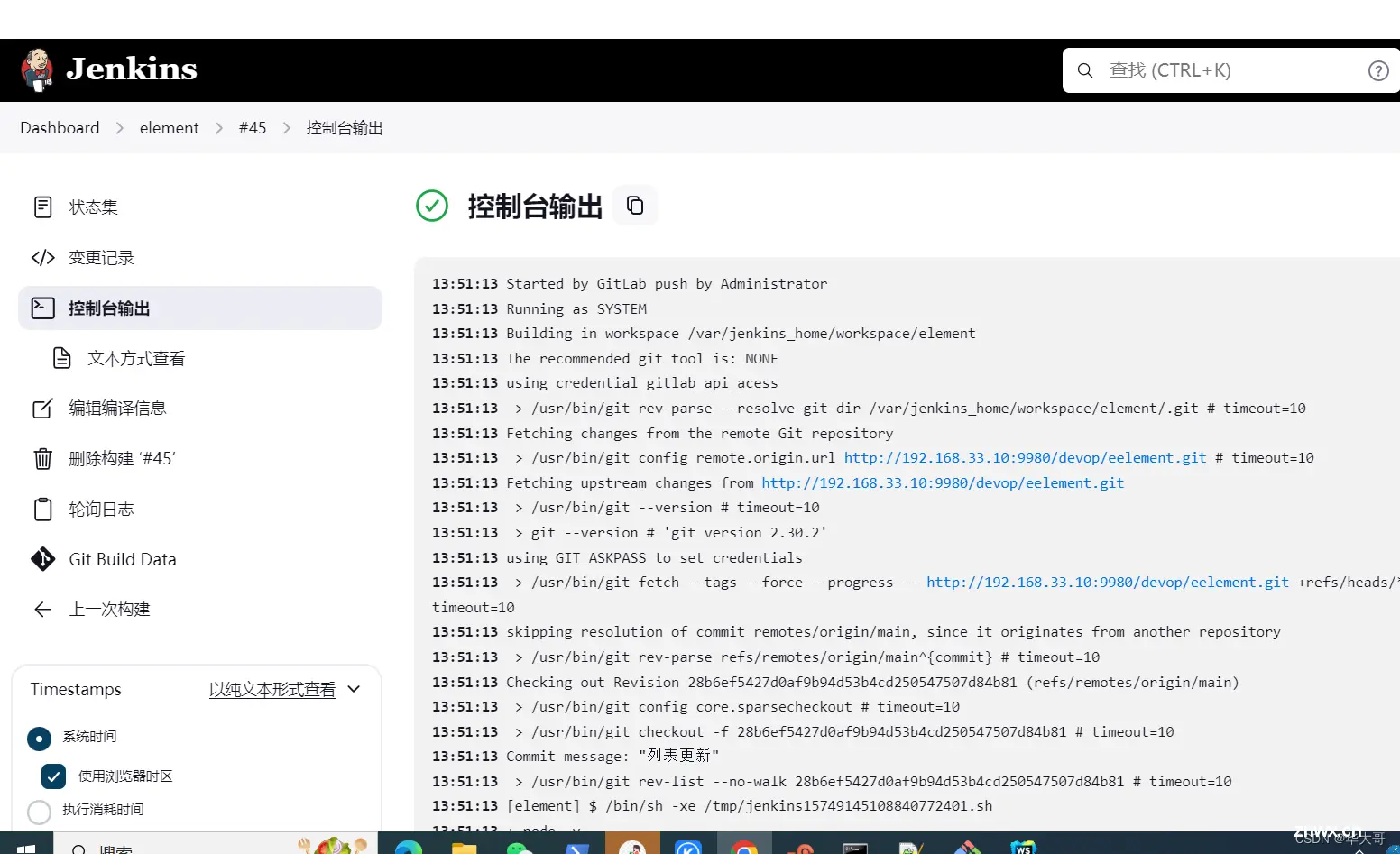
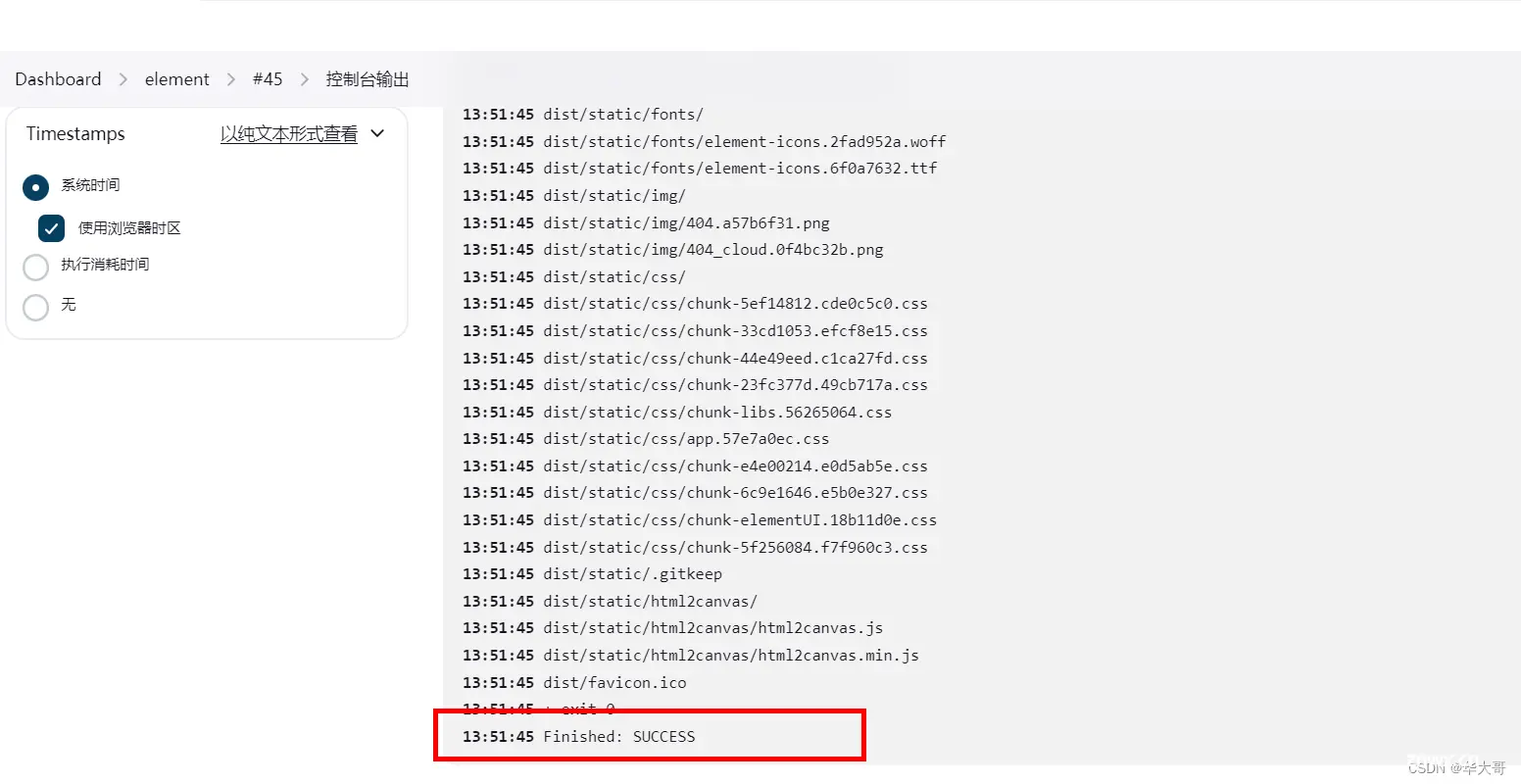
可以看到已经开始自动化构建了:


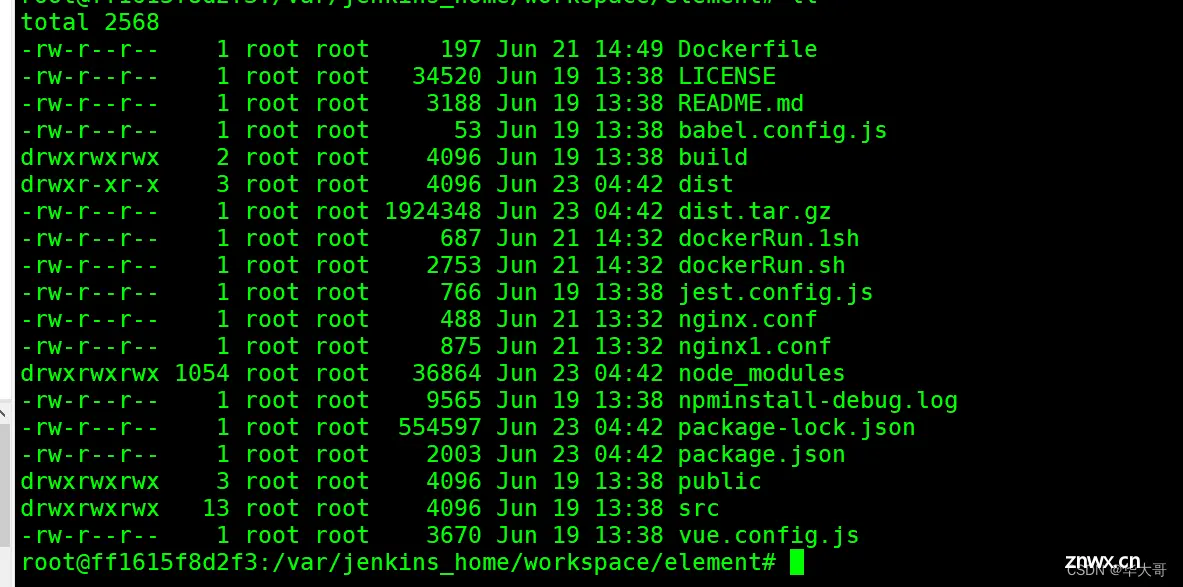
在容器里面看到已经打包成功:

可以看到宿主机的代码已经上传过来了。

<code>13:51:13 Started by GitLab push by Administrator
13:51:13 Running as SYSTEM
13:51:13 Building in workspace /var/jenkins_home/workspace/element
13:51:13 The recommended git tool is: NONE
13:51:13 using credential gitlab_api_acess
13:51:13 > /usr/bin/git rev-parse --resolve-git-dir /var/jenkins_home/workspace/element/.git # timeout=10
13:51:13 Fetching changes from the remote Git repository
13:51:13 > /usr/bin/git config remote.origin.url http://192.168.33.10:9980/devop/eelement.git # timeout=10
13:51:13 Fetching upstream changes from http://192.168.33.10:9980/devop/eelement.git
13:51:13 > /usr/bin/git --version # timeout=10
13:51:13 > git --version # 'git version 2.30.2'
13:51:13 using GIT_ASKPASS to set credentials
13:51:13 > /usr/bin/git fetch --tags --force --progress -- http://192.168.33.10:9980/devop/eelement.git +refs/heads/*:refs/remotes/origin/* # timeout=10
13:51:13 skipping resolution of commit remotes/origin/main, since it originates from another repository
13:51:13 > /usr/bin/git rev-parse refs/remotes/origin/main^{commit} # timeout=10
13:51:13 Checking out Revision 28b6ef5427d0af9b94d53b4cd250547507d84b81 (refs/remotes/origin/main)
13:51:13 > /usr/bin/git config core.sparsecheckout # timeout=10
13:51:13 > /usr/bin/git checkout -f 28b6ef5427d0af9b94d53b4cd250547507d84b81 # timeout=10
13:51:13 Commit message: "列表更新"
13:51:13 > /usr/bin/git rev-list --no-walk 28b6ef5427d0af9b94d53b4cd250547507d84b81 # timeout=10
13:51:13 [element] $ /bin/sh -xe /tmp/jenkins15749145108840772401.sh
13:51:13 + node -v
13:51:13 v10.24.1
13:51:13 + cd /var/jenkins_home/workspace/element
13:51:13 + npm install node-sass --unsafe-perm=true
13:51:19 npm WARN deprecated npmlog@4.1.2: This package is no longer supported.
13:51:21 npm WARN deprecated tar@2.2.2: This version of tar is no longer supported, and will not receive security updates. Please upgrade asap.
13:51:21 npm WARN deprecated fstream@1.0.12: This package is no longer supported.
13:51:21 npm WARN deprecated gauge@2.7.4: This package is no longer supported.
13:51:21 npm WARN deprecated are-we-there-yet@1.1.7: This package is no longer supported.
13:51:28
13:51:28 > node-sass@4.14.1 install /var/jenkins_home/workspace/element/node_modules/node-sass
13:51:28 > node scripts/install.js
13:51:28
13:51:29 Cached binary found at /root/.npm/node-sass/4.14.1/linux-x64-64_binding.node
13:51:29
13:51:29 > node-sass@4.14.1 postinstall /var/jenkins_home/workspace/element/node_modules/node-sass
13:51:29 > node scripts/build.js
13:51:29
13:51:29 Binary found at /var/jenkins_home/workspace/element/node_modules/node-sass/vendor/linux-x64-64/binding.node
13:51:29 Testing binary
13:51:29 Binary is fine
13:51:30 npm WARN data_view@4.1.0 No repository field.
13:51:30 npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.8 (node_modules/fsevents):
13:51:30 npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.8: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
13:51:30
13:51:30 + node-sass@4.14.1
13:51:30 updated 1 package in 16.608s
13:51:31 + npm run build:prod
13:51:32
13:51:32 > data_view@4.1.0 build:prod /var/jenkins_home/workspace/element
13:51:32 > vue-cli-service build
13:51:32
13:51:32
13:51:32 - Building for production...
13:51:35 Browserslist: caniuse-lite is outdated. Please run next command `npm update`
13:51:44 WARNING Compiled with 2 warnings5:51:44 AM
13:51:44
13:51:44 warning
13:51:44
13:51:44 asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
13:51:44 This can impact web performance.
13:51:44 Assets:
13:51:44 static/js/app.0d11b623.js (1.63 MiB)
13:51:44 static/js/chunk-33cd1053.03e8db09.js (361 KiB)
13:51:44 static/js/chunk-569b8c0b.6a84c4a9.js (626 KiB)
13:51:44 static/js/chunk-5f256084.8566a3a0.js (316 KiB)
13:51:44 static/js/chunk-elementUI.2f0523ed.js (551 KiB)
13:51:44 static/js/chunk-libs.ba859aaf.js (494 KiB)
13:51:44 static/html2canvas/html2canvas.js (320 KiB)
13:51:44
13:51:44 warning
13:51:44
13:51:44 entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
13:51:44 Entrypoints:
13:51:44 app (2.87 MiB)
13:51:44 static/js/runtime.170a745b.js
13:51:44 static/css/chunk-elementUI.18b11d0e.css
13:51:44 static/js/chunk-elementUI.2f0523ed.js
13:51:44 static/css/chunk-libs.56265064.css
13:51:44 static/js/chunk-libs.ba859aaf.js
13:51:44 static/css/app.57e7a0ec.css
13:51:44 static/js/app.0d11b623.js
13:51:44
13:51:44
13:51:44 File Size Gzipped
13:51:44
13:51:44 dist/static/html2canvas/html2canvas.mi 145.34 KiB 35.11 KiB
13:51:44 n.js
13:51:44 dist/static/js/app.0d11b623.js 1666.84 KiB 935.35 KiB
13:51:44 dist/static/js/chunk-569b8c0b.6a84c4a9 625.98 KiB 212.62 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-elementUI.2f0523e 551.28 KiB 133.62 KiB
13:51:44 d.js
13:51:44 dist/static/js/chunk-libs.ba859aaf.js 494.42 KiB 174.20 KiB
13:51:44 dist/static/js/chunk-33cd1053.03e8db09 361.08 KiB 113.03 KiB
13:51:44 .js
13:51:44 dist/static/html2canvas/html2canvas.js 320.41 KiB 61.16 KiB
13:51:44 dist/static/js/chunk-5f256084.8566a3a0 316.15 KiB 20.28 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-6c9e1646.24c3229b 113.30 KiB 16.36 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-0a3d6705.dc2fcec0 12.64 KiB 4.60 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-5c2e346f.12ece7c4 8.65 KiB 2.63 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-44e49eed.110ed8c1 7.60 KiB 2.80 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-0d0b706b.1e273c29 6.94 KiB 2.35 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-9ac620d8.7bcf244a 4.87 KiB 1.85 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-5ef14812.0e35c75c 4.28 KiB 1.68 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-e4e00214.bd8aea91 1.46 KiB 0.74 KiB
13:51:44 .js
13:51:44 dist/static/js/chunk-23fc377d.f78254fe 0.44 KiB 0.31 KiB
13:51:44 .js
13:51:44 dist/static/css/chunk-elementUI.18b11d 197.98 KiB 30.00 KiB
13:51:44 0e.css
13:51:44 dist/static/css/app.57e7a0ec.css 19.95 KiB 4.75 KiB
13:51:44 dist/static/css/chunk-33cd1053.efcf8e1 5.55 KiB 1.59 KiB
13:51:44 5.css
13:51:44 dist/static/css/chunk-e4e00214.e0d5ab5 4.64 KiB 0.83 KiB
13:51:44 e.css
13:51:44 dist/static/css/chunk-libs.56265064.cs 3.52 KiB 1.26 KiB
13:51:44 s
13:51:44 dist/static/css/chunk-6c9e1646.e5b0e32 1.15 KiB 0.48 KiB
13:51:44 7.css
13:51:44 dist/static/css/chunk-5f256084.f7f960c 1.07 KiB 0.62 KiB
13:51:44 3.css
13:51:44 dist/static/css/chunk-5ef14812.cde0c5c 0.75 KiB 0.40 KiB
13:51:44 0.css
13:51:44 dist/static/css/chunk-44e49eed.c1ca27f 0.54 KiB 0.39 KiB
13:51:44 d.css
13:51:44 dist/static/css/chunk-23fc377d.49cb717 0.11 KiB 0.10 KiB
13:51:44 a.css
13:51:44
13:51:44 Images and other types of assets omitted.
13:51:44
13:51:44 DONE Build complete. The dist directory is ready to be deployed.
13:51:44 INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
13:51:44
13:51:45 + rm -rf dist.tar.gz
13:51:45 + tar zcvf dist.tar.gz dist
13:51:45 dist/
13:51:45 dist/index.html
13:51:45 dist/static/
13:51:45 dist/static/js/
13:51:45 dist/static/js/chunk-23fc377d.f78254fe.js
13:51:45 dist/static/js/chunk-0a3d6705.dc2fcec0.js
13:51:45 dist/static/js/chunk-libs.ba859aaf.js
13:51:45 dist/static/js/chunk-44e49eed.110ed8c1.js
13:51:45 dist/static/js/chunk-6c9e1646.24c3229b.js
13:51:45 dist/static/js/chunk-33cd1053.03e8db09.js
13:51:45 dist/static/js/chunk-e4e00214.bd8aea91.js
13:51:45 dist/static/js/chunk-5f256084.8566a3a0.js
13:51:45 dist/static/js/chunk-elementUI.2f0523ed.js
13:51:45 dist/static/js/chunk-0d0b706b.1e273c29.js
13:51:45 dist/static/js/chunk-9ac620d8.7bcf244a.js
13:51:45 dist/static/js/app.0d11b623.js
13:51:45 dist/static/js/chunk-5ef14812.0e35c75c.js
13:51:45 dist/static/js/chunk-5c2e346f.12ece7c4.js
13:51:45 dist/static/js/chunk-569b8c0b.6a84c4a9.js
13:51:45 dist/static/fonts/
13:51:45 dist/static/fonts/element-icons.2fad952a.woff
13:51:45 dist/static/fonts/element-icons.6f0a7632.ttf
13:51:45 dist/static/img/
13:51:45 dist/static/img/404.a57b6f31.png
13:51:45 dist/static/img/404_cloud.0f4bc32b.png
13:51:45 dist/static/css/
13:51:45 dist/static/css/chunk-5ef14812.cde0c5c0.css
13:51:45 dist/static/css/chunk-33cd1053.efcf8e15.css
13:51:45 dist/static/css/chunk-44e49eed.c1ca27fd.css
13:51:45 dist/static/css/chunk-23fc377d.49cb717a.css
13:51:45 dist/static/css/chunk-libs.56265064.css
13:51:45 dist/static/css/app.57e7a0ec.css
13:51:45 dist/static/css/chunk-e4e00214.e0d5ab5e.css
13:51:45 dist/static/css/chunk-6c9e1646.e5b0e327.css
13:51:45 dist/static/css/chunk-elementUI.18b11d0e.css
13:51:45 dist/static/css/chunk-5f256084.f7f960c3.css
13:51:45 dist/static/.gitkeep
13:51:45 dist/static/html2canvas/
13:51:45 dist/static/html2canvas/html2canvas.js
13:51:45 dist/static/html2canvas/html2canvas.min.js
13:51:45 dist/favicon.ico
13:51:45 + exit 0
13:51:45 Finished: SUCCESS
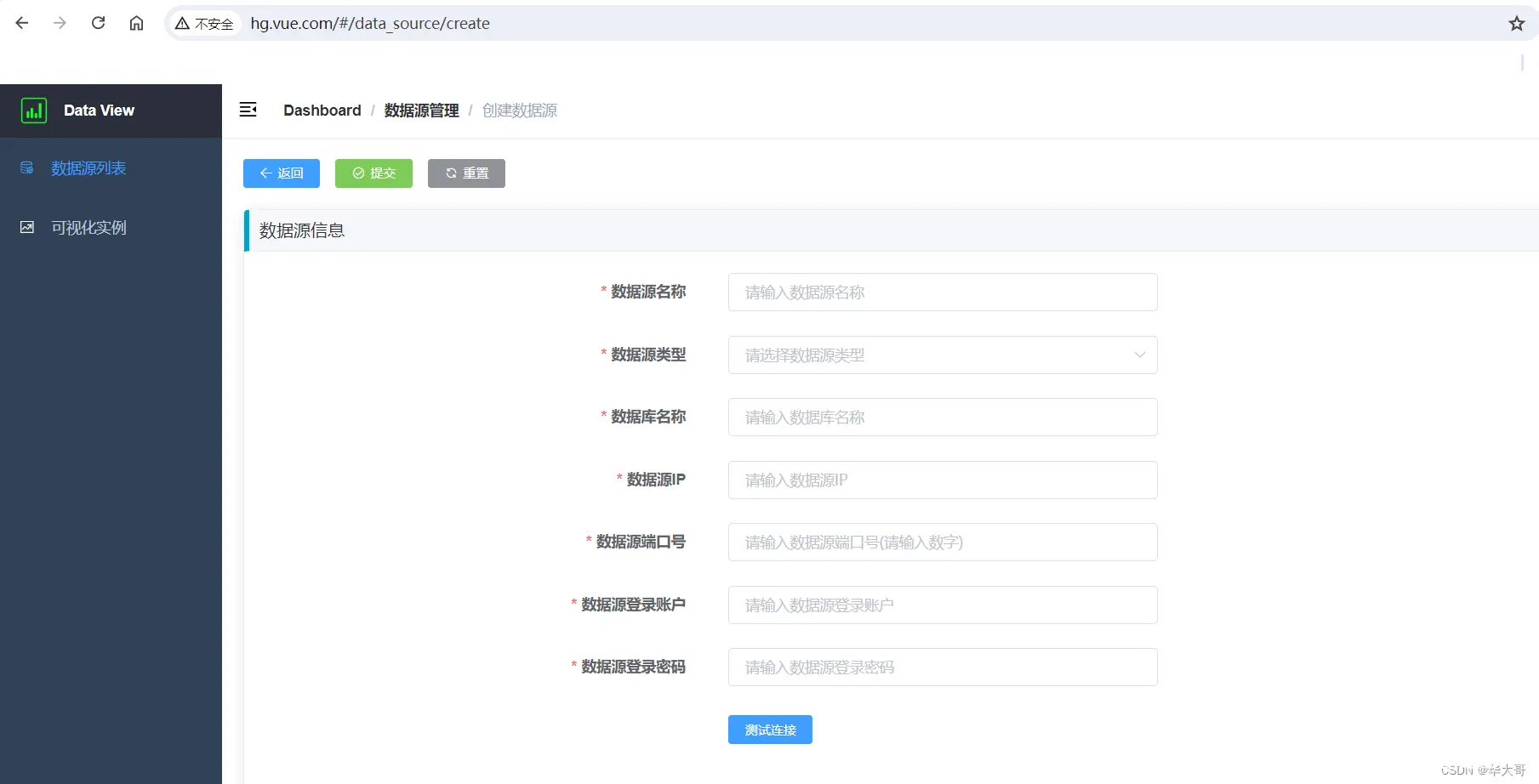
打开浏览器地址输入http://hg.vue.com/访问:

可以看到已经正常访问了。后面讲一下使用docker nginx在宿主机上面自动构建
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。