【Web】VS Code 插件
我和程序有一个能跑就行 2024-07-16 13:33:03 阅读 75

专栏文章索引:Web
有问题可私聊:QQ:3375119339

目录
一、安装步骤
二、插件
1.Chinese (Simplified) (简体中文)
2.open in browser
3.vscode-icons
4.Live Server
5.Live Server Preview
6.翻译(英汉词典)
一、安装步骤

点击 “扩展”

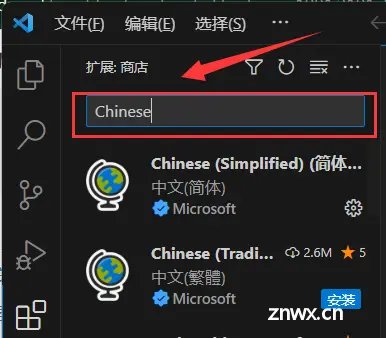
搜索插件

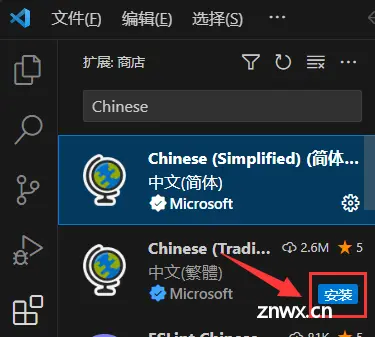
安装

重启VS Code
二、插件

1.Chinese (Simplified) (简体中文)
汉化菜单插件

中文语言包扩展(简体),将VS Code汉化
2.open in browser
打开网页插件

通过简单的键盘快捷键或右键菜单直接在默认浏览器中打开 HTML 文件
3.vscode-icons
设置文件图标

该插件会基于文件扩展名在 the tree view 中的文件名旁添加图标,让你更容易地识别文件。

4.Live Server
实时更新页面

当编辑页面修改内容后,保存代码,浏览器上会自动同步显示效果
5.Live Server Preview
页面实时预览

安装成功之后,每次编辑页面,打开命令面板,输入 Show Live Server Preview 就会出现该插件,点击即可实现在 VSCode 内实时预览页面效果。

感觉命令面板打开太难受,可以在命令面板选择编辑打开 Live Server Preview 的快捷键。

在此输入快捷键,按下 Enter 键即可。

6.翻译(英汉词典)
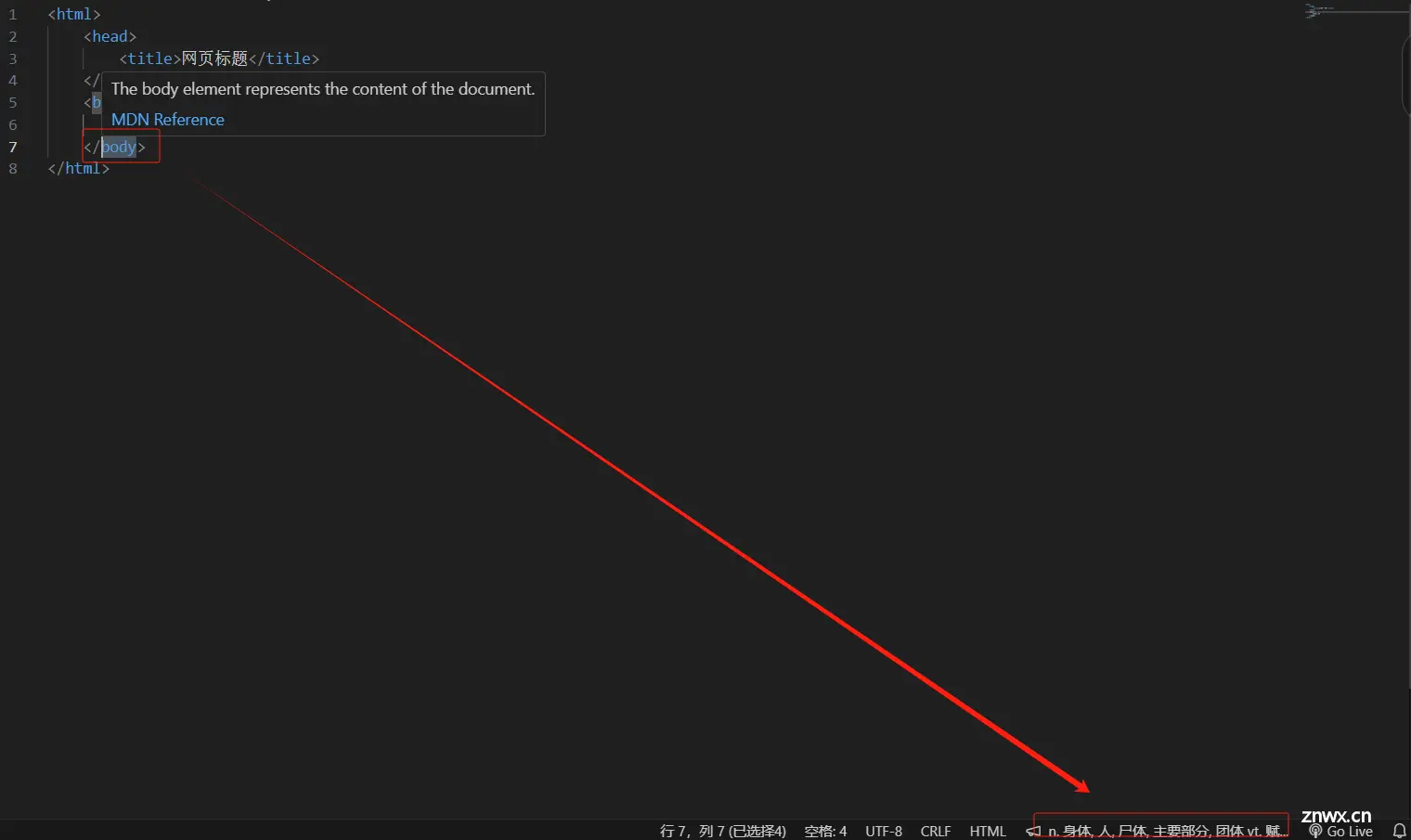
在状态栏中显示选中词的释义

选中需要翻译的英文单词,在右下角就会出现该单词的中文意思了

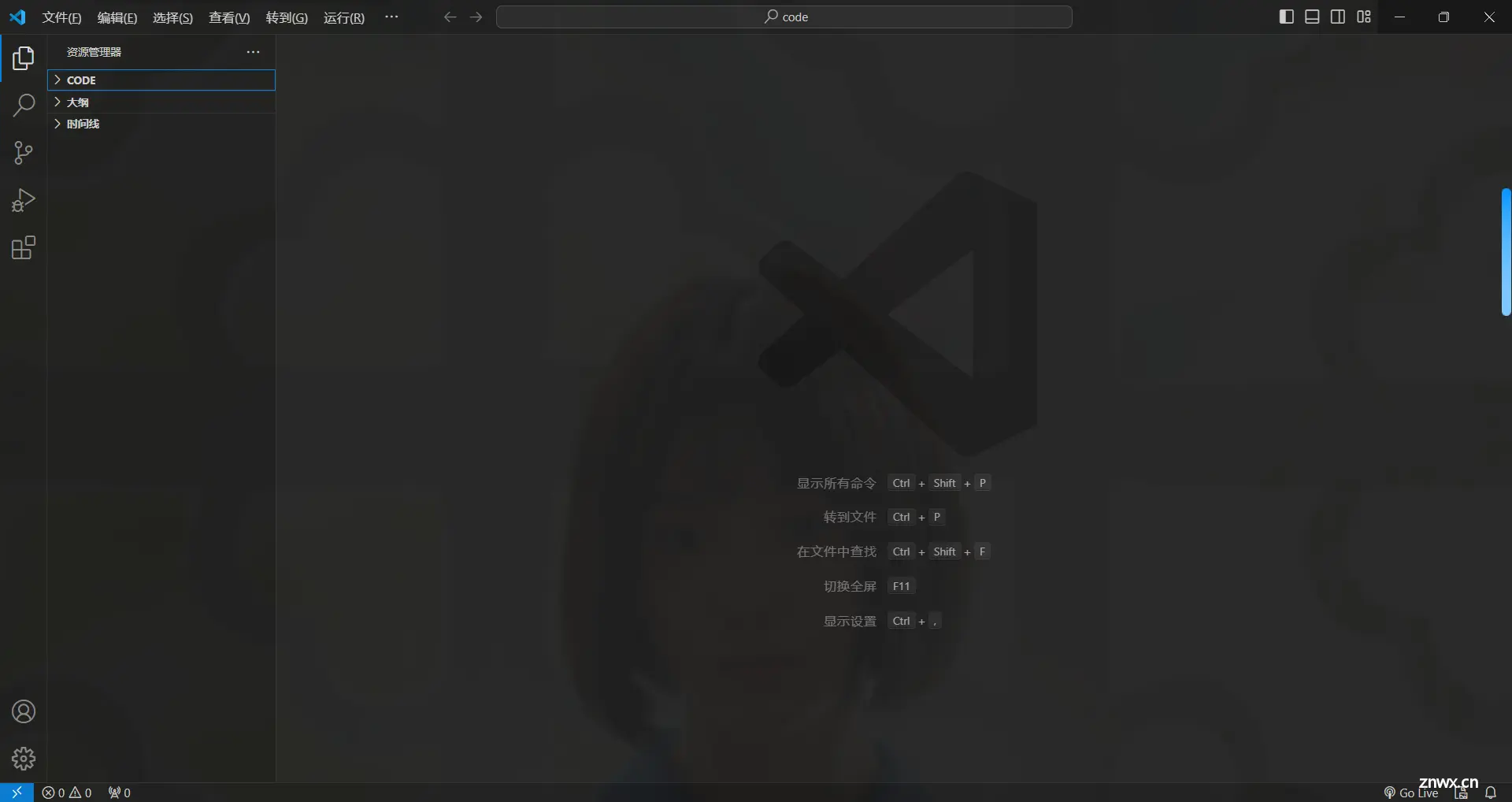
7.background-cover
自定义背景

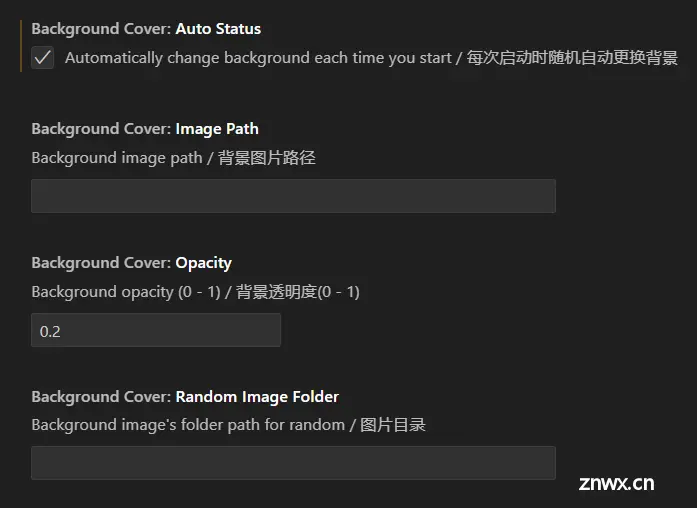
Background Cover:Auto Status
设置是否自动开启背景Background Cover: lmage Path
给定一个图片作为背景Background Cover: Opacity
设置背景的透明度Background Cover: Random Image Folder
给定一个目录作为随机图片目录



声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。