Vue框架入门
DAWN_T17 2024-10-07 17:33:02 阅读 81
Author:

Dawn_T17🥥
目录
什么是框架
一.Vue 的使用方向
二.Vue 框架的使用场景
(TIP)MVVM思想
三.Vue入门案例
TIP:插值表达式
四.Vue-指令
(1)v-bind 和 v-model
(2)v-on
(3)v-if/v-else和 v-show
(4)v-for
(5)Vue指令的案例练习编辑
五.Vue-生命周期
小结
六.Vue组件库Element
七.Vue路由
1.安装
2.定义路由
3.main中导入路由
4.关联路由
5.路由界面显示切换
6.初始默认界面设置
什么是框架
在编程中,框架是一种提供了基本结构和功能的软件架构。
它就像是一个预先搭建好的基础模板,为开发者设定了一套规则、模式和工具,以帮助他们更高效、更规范地进行软件开发。
框架通常包含了以下几个重要的方面:
基础架构:定义了软件的整体结构,包括模块的组织方式、数据的流向等。通用功能:提供了一些常见的功能模块,如数据库操作、网络通信、用户认证等,开发者无需从零开始实现这些功能。开发规范:规定了代码的编写风格、文件组织方式、模块之间的交互方式等,以确保项目的一致性和可维护性。
例如,在 Web 开发中,Django(Python 框架)和 Spring(Java 框架)为开发者处理了很多底层的复杂逻辑,如路由、数据库连接和管理等。
再比如,在移动开发中,Flutter 框架为开发者提供了一套跨平台的 UI 组件和工具,使得开发者能够更轻松地创建同时适用于 Android 和 iOS 平台的应用。
框架的使用可以大大缩短开发时间,提高代码质量,降低开发成本,同时也使得团队协作更加顺畅。
Vue 是一套构建用户界面的渐进式 JavaScript 框架。
一.Vue 的使用方向
构建用户界面
帮助开发者创建网页或应用的前端页面,实现页面元素的展示和布局。
实现数据与视图的自动同步
当数据发生变化时,Vue 能自动更新页面中相关的部分,无需手动操作。
组件化开发
把复杂的页面拆分成多个独立的小模块(组件),方便管理和复用。
提升开发效率
提供了简洁的语法和丰富的功能,让开发者更快速地实现各种交互效果和功能。
例如,在一个购物网站中,Vue 可以用来创建商品列表页面,当商品数据有更新时,页面会自动展示新的商品信息;还能将商品详情部分做成一个组件,在多个页面中重复使用。
总的来说,Vue 就是帮助前端开发者更轻松、高效地打造出功能丰富、交互良好的用户界面。
二.Vue 框架的使用场景
单页面应用(SPA)开发
例如电商平台的商品详情页、在线文档编辑工具等,提供流畅的用户体验,无需频繁刷新页面。像一个在线音乐播放器,用户在切换不同的歌曲页面时,页面无需整体刷新,而是通过 Vue 的组件切换和数据更新来实现。
移动端应用
构建移动端的 Web 应用,适应不同尺寸的屏幕,提供良好的交互效果。比如一个移动版的新闻阅读应用,能够根据用户的滑动操作快速加载和更新内容。
后台管理系统
用于企业内部的各种管理系统,如订单管理、用户管理、数据分析等。例如一个电商后台的订单处理系统,通过 Vue 的组件化,可以清晰地展示订单列表、订单详情、操作按钮等。
数据可视化页面
展示大量动态数据,通过 Vue 实现数据的实时更新和交互操作。比如一个实时的股票行情展示页面,能够根据数据变化动态更新图表和相关信息。
渐进式增强传统网站
对于一些旧的网站,可以逐步引入 Vue 来提升部分页面的交互性和用户体验。比如在一个传统的企业官网中,将产品展示页面用 Vue 进行改造,增加动态效果和交互功能。
前端工具和小部件
开发独立的可复用的前端组件,如日历组件、搜索框组件等。像一个可定制的日期选择组件,可以在多个项目中重复使用。
总之,Vue 框架适用于各种需要构建交互性强、用户体验良好的前端应用场景。
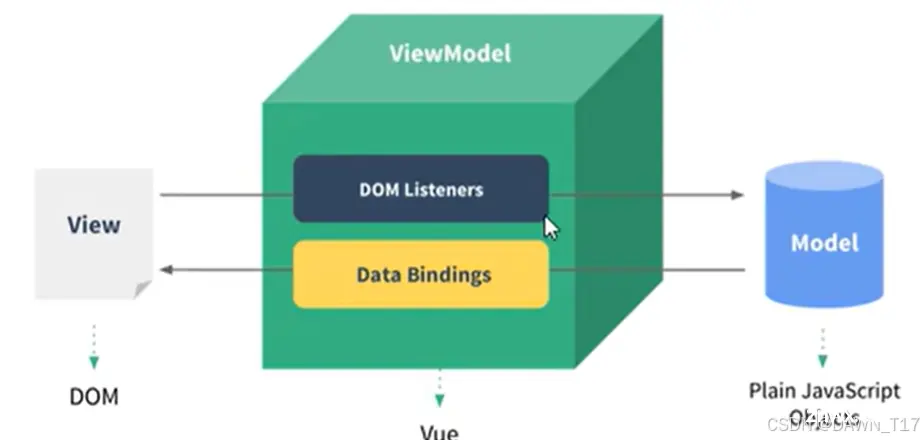
(TIP)MVVM思想
MVVM(Model-View-ViewModel)是一种软件架构模式,常用于构建用户界面的应用程序。
它将应用程序分为三个主要部分:
Model(模型):负责处理应用程序的数据和业务逻辑。这包括与数据库的交互、数据的验证和处理等。View(视图):即用户界面,负责向用户展示数据并接收用户的输入。ViewModel(视图模型):作为连接 Model 和 View 的桥梁。它将 Model 中的数据进行转换和处理,以适应 View 的展示需求;同时,它将 View 中的用户操作(如点击、输入等)转换为对 Model 的操作。

MVVM 的主要优点包括:
实现了视图和模型的分离,提高了代码的可维护性和可测试性。双向数据绑定:当 Model 中的数据发生变化时,View 会自动更新;反之,当用户在 View 中进行操作时,Model 中的数据也会相应地改变。
例如,在一个电商应用中,商品的库存数量是 Model 中的数据。View 可能是展示商品信息的页面,而 ViewModel 则负责将库存数量转换为合适的格式(如添加单位、判断库存是否充足并显示相应的提示)在 View 中展示,并且当用户购买商品时,通过 ViewModel 将购买数量传递给 Model 进行库存的更新。
总的来说,MVVM 模式有助于提高开发效率,增强应用程序的交互性和响应性。
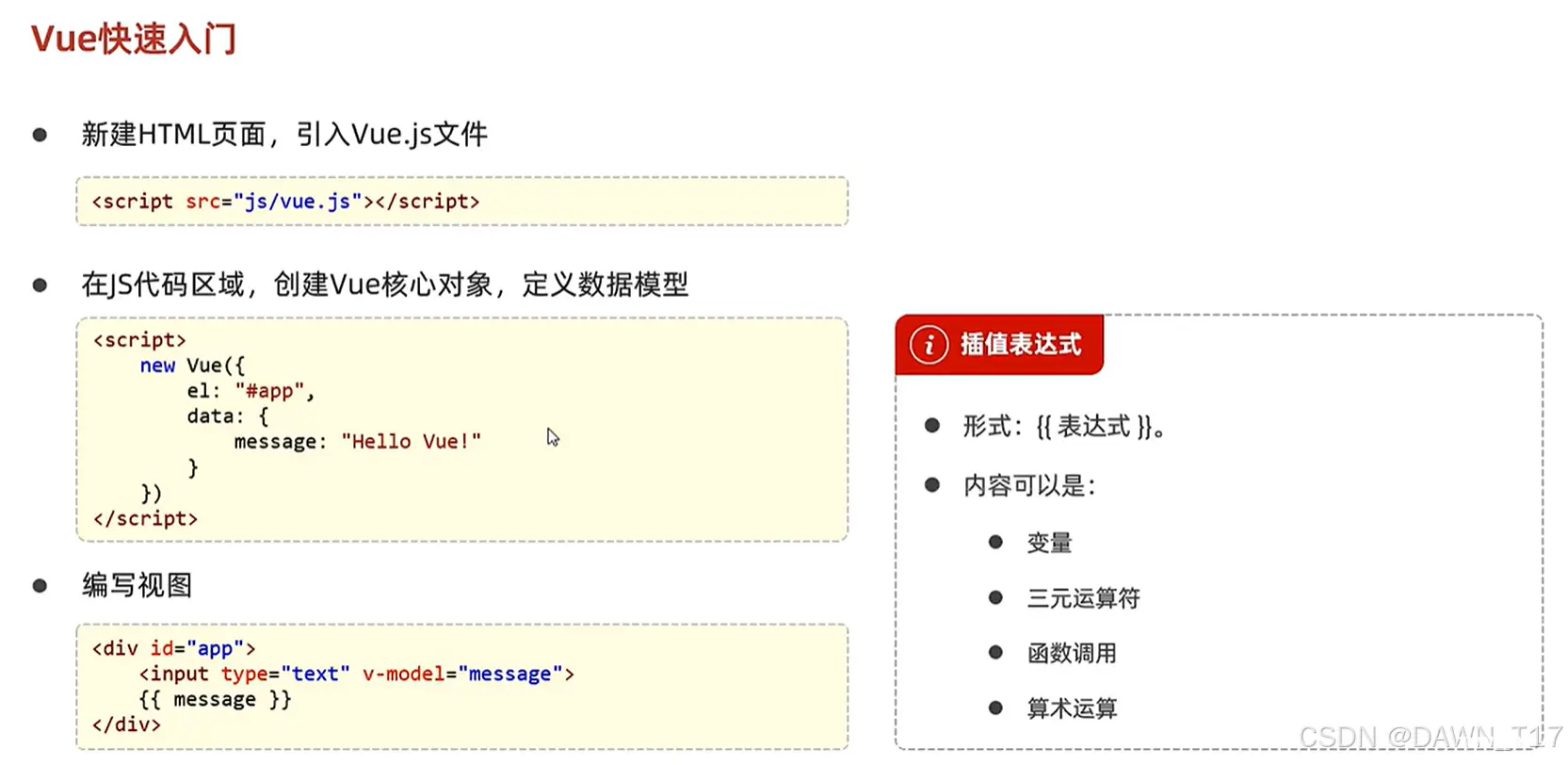
三.Vue入门案例


<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue-快速入门</title>
<script src="js/vue.js"></script> //导入Vue框架code>
</head>
<body>
<div id="app">code>
<input type="text" v-model="message"> /*v-model 指令将输入框的值code>
与 message 数据属性双向绑定*/
{ {message}} //将message的值展示出来
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
message: "Hello Vue"
}
})
</script>
</html>
使用 v-model 指令将输入框的值与 message 数据属性双向绑定,意味着输入框的值的变化会同步更新 message 的值,反之亦然。{ {message}} :这是 Vue 的模板语法,用于显示 message 的值。el: el 是一个选项,用于指定 Vue 实例要管理的 DOM 元素。"#app" :指定 Vue 实例要控制的 DOM 元素是具有 id="app"code> 的 div 元素。data: { message: "Hello Vue" } :定义了一个名为 message 的数据属性,并初始化为 "Hello Vue" 。当您在输入框中输入内容时,{ {message}} 显示的内容会随之实时更新,这展示了 Vue 的数据驱动视图的特性。
实现效果:输入框里内容改变时,后面的文本(message)也随之改变

TIP:插值表达式
在 Vue 中,插值表达式是一种在模板中动态显示数据的方式。
插值表达式使用双花括号 <code>{ { }} 来包裹要显示的数据。例如,如果在 Vue 实例的 data 选项中定义了一个数据属性 message ,值为 "Hello, Vue!" ,那么可以在模板中使用 { { message }} 来显示这个值。
插值表达式不仅可以显示简单的数据值,还可以进行一些简单的计算和逻辑处理。
四.Vue-指令
Vue 中的指令是特殊的属性,以 v- 开头,用于在模板中为 DOM 元素添加特定的功能或行为。

(1)v-bind 和 v-model
<code>v-bind :用于动态绑定属性值。
v-model:用于实现表单元素(如输入框、单选框、复选框等)和数据的双向绑定。


<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue-指令-v-bind</title>
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
<a v-bind:href="url">链接1</a>code>
<a :href="url">链接2</a>code>
<input type="text" v-model="url">code>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
</html>
在 <a v-bind:href="url">链接 1</a>code> 和 <a :href="url">链接 2</a>code> 中,使用了 v-bind 指令(缩写形式为 : )将 url 数据属性的值绑定到 a 标签的 href 属性上。这意味着当 url 的值发生变化时,链接的 href 属性也会自动更新。
<input type="text" v-model="url">code> 使用了 v-model 指令实现了双向数据绑定。用户在输入框中输入的内容会同步更新到 url 数据属性,同时 url 数据属性的变化也会反映在输入框的值中。
在 Vue 实例中,通过 data 选项定义了初始的 url 值为 "https://www.baidu.com" 。
当您在输入框中修改 url 的值时,两个链接的 href 属性都会随之更新。
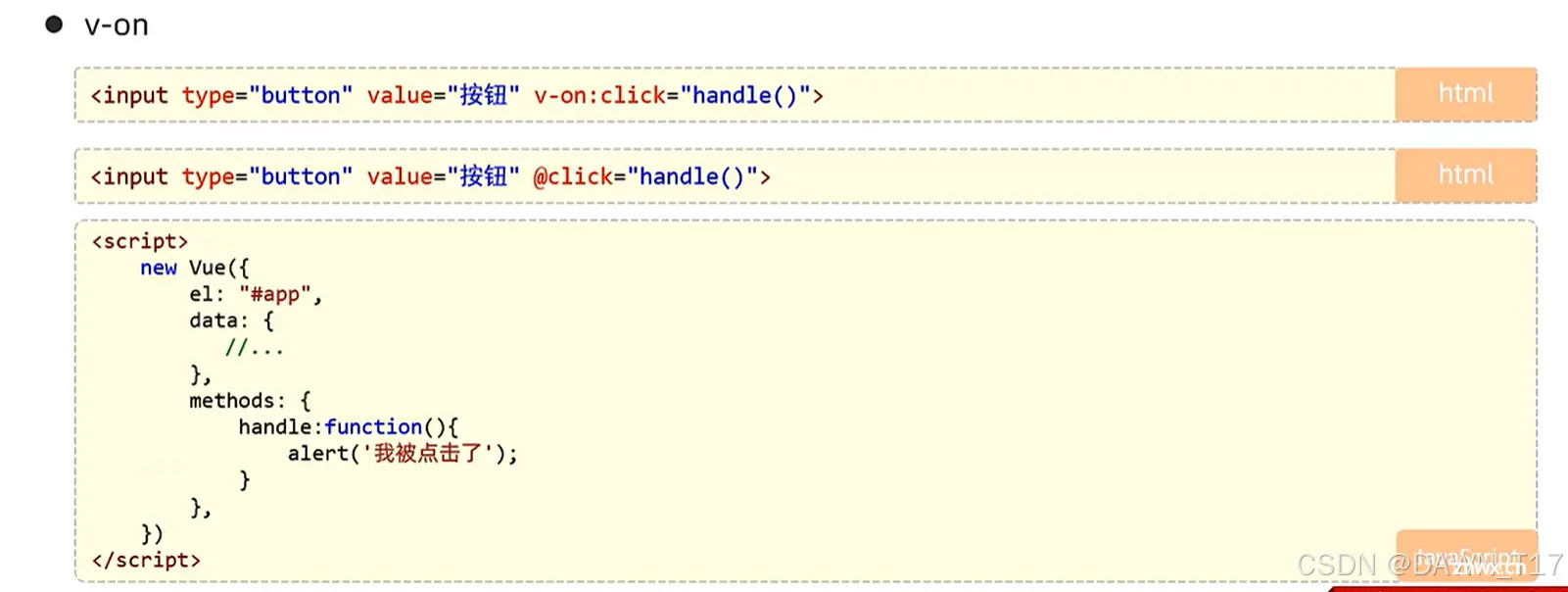
(2)v-on
v-on :用于监听 DOM 事件。

Vue中函数写在methods方法块中(可以写多个函数)
函数名:function(参数列表){}
或者直接
函数名(参数列表){}
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
<input type="button" value="点我一下" v-on:click="handle()">code>
<input type="button" value="点我一下" @click="handle()">code>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
</html>
(3)v-if/v-else和 v-show
v-if 和 v-else:根据条件决定元素是否渲染。
v-show:根据条件控制元素的显示或隐藏。

<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue-指令-v-if与v-show</title>
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
年龄<input type="text" v-model="age">经判定,为:code>
<span v-if="age <= 35">年轻人(35及以下)</span>code>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>code>
<span v-else>老年人(60及以上)</span>
<br><br>
年龄<input type="text" v-model="age">经判定,为:code>
<span v-show="age <= 35">年轻人(35及以下)</span>code>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>code>
<span v-show="age >= 60">老年人(60及以上)</span>code>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
age: 20
},
methods: {
}
})
</script>
</html>
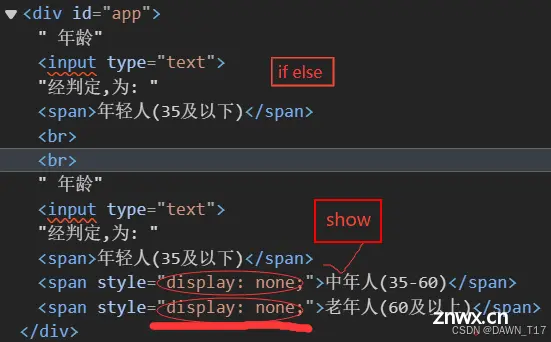
v-if / v-else和 v-show的区别
实现方式:
v-if 是“真正”的条件渲染,它会根据表达式的值在 DOM 中添加或移除元素。如果条件为假,对应的元素及其子元素不会被创建和渲染。v-show 则是通过修改元素的 display CSS 属性来控制显示或隐藏。无论条件如何,元素始终会被渲染到 DOM 中。
性能:
当频繁切换显示状态时,v-show 的性能更高,因为它只是简单地切换样式,不需要进行 DOM 操作。当初始渲染时条件为假,并且之后不太可能改变,或者很少需要切换显示状态时,v-if 性能更好,因为它不会创建初始不需要的元素。
打开网页检视:

(4)v-for
<code>v-for:用于遍历数组或对象来渲染多个元素。
v-for="(item, index) in items" :key="index"(自动生成格式)
item 获得值,index获得索引(从0开始)
v-for="item in items" 遍历数组内的所有元素
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta http-equiv="X-UA-Compatible" content="IE=edge">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Vue-指令-v-for</title>
<script src="js/vue.js"></script>code>
</head>
<body>
<div id="app">code>
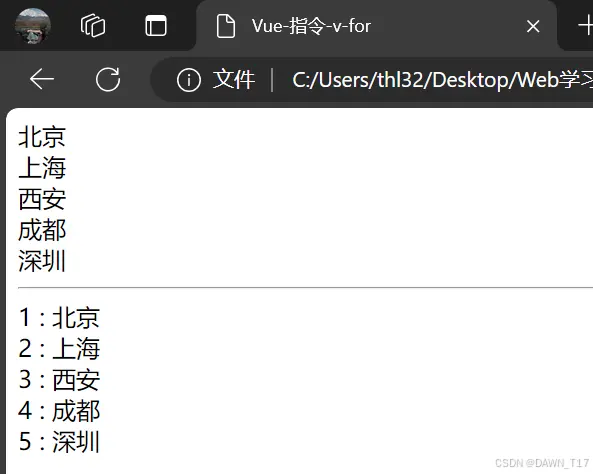
<div v-for="addr in addrs">{ {addr}}</div>code>
<hr>
<div v-for="(addr,index) in addrs">{ {index + 1}} : { {addr}}</div>code>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
</script>
</html>

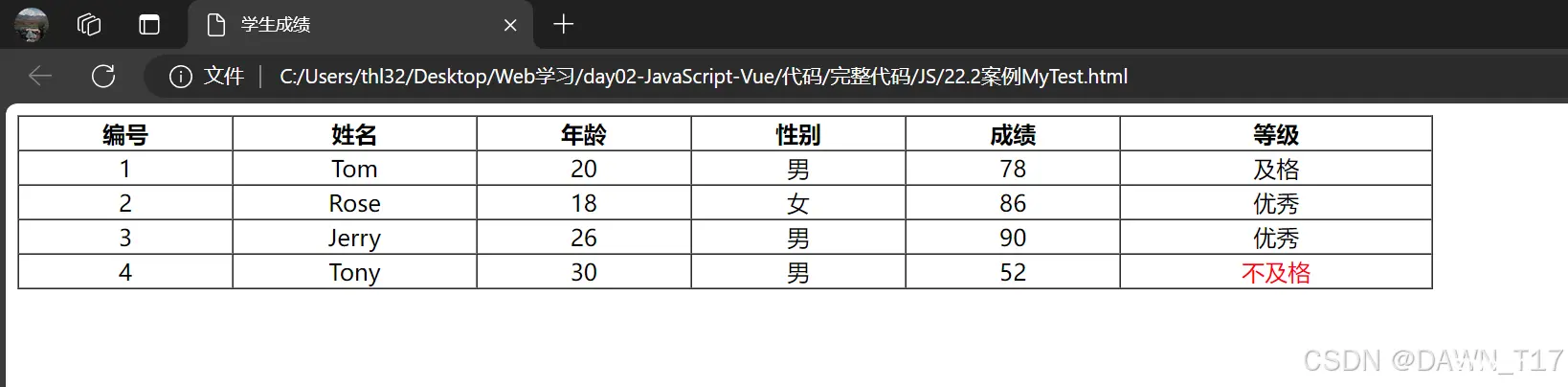
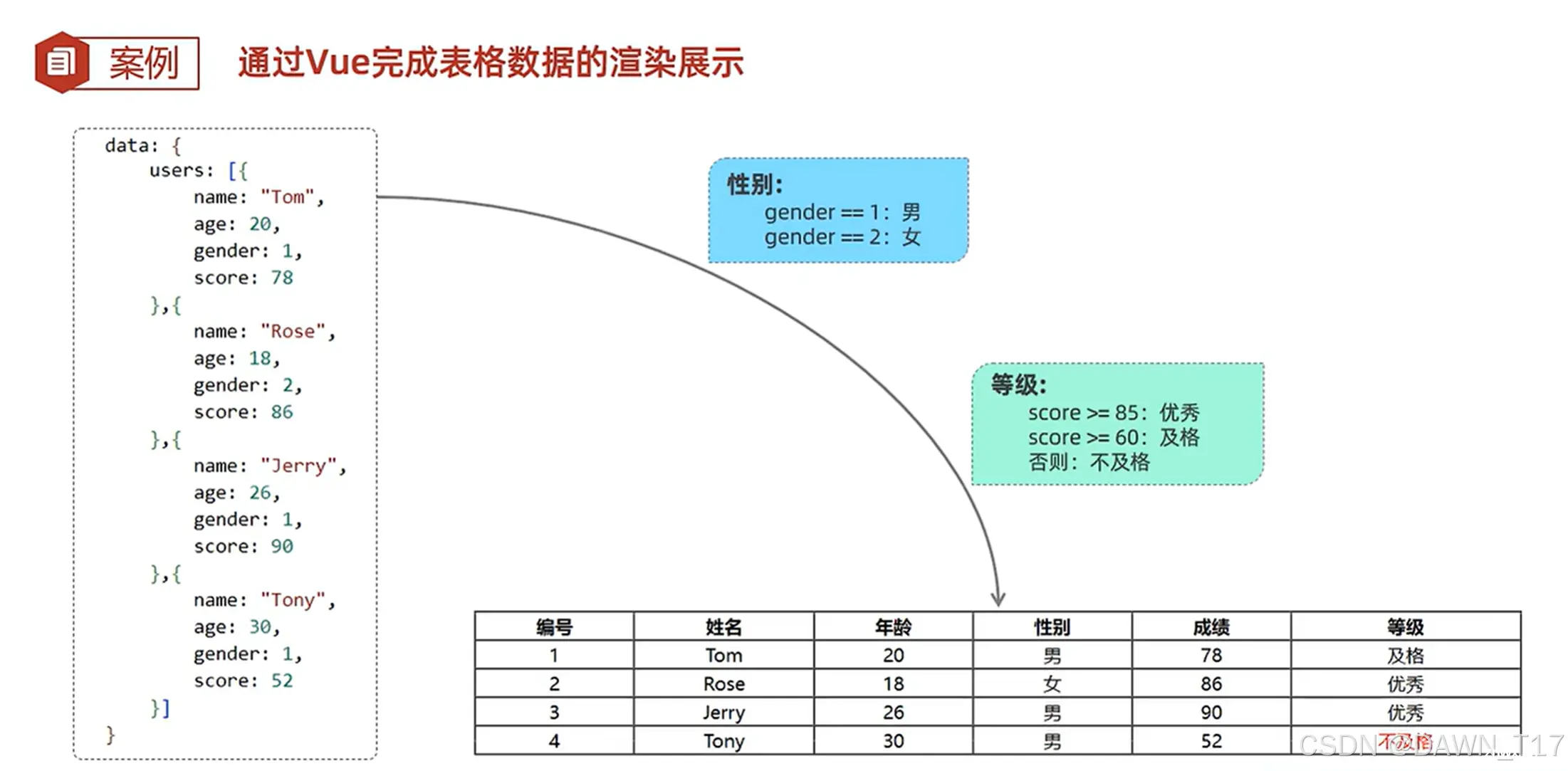
(5)Vue指令的案例练习

<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>学生成绩</title>
<script src="js/vue.js"></script>code>
<style>
#st{
text-align: center;
}
</style>
</head>
<body>
<div id="students">code>
<table border="1" cellspacing="0" width="60%">code>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr id="st" v-for="(user,index) in users"> code>
<td>{ {index+1}}</td>
<td>{ {user.name}}</td>
<td>{ {user.age}}</td>
<td>
<span v-if="user.gender==1">男</span>code>
<span v-else-if="user.gender==2">女</span>code>
</td>
<td>{ {user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>code>
<span v-else-if="user.score >= 60">及格</span>code>
<span v-else style="color:red;">不及格</span>code>
</td>
</tr>
</table>
</div>
<script>
new Vue({
el:"#students",
data:{
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
</body>
</html>

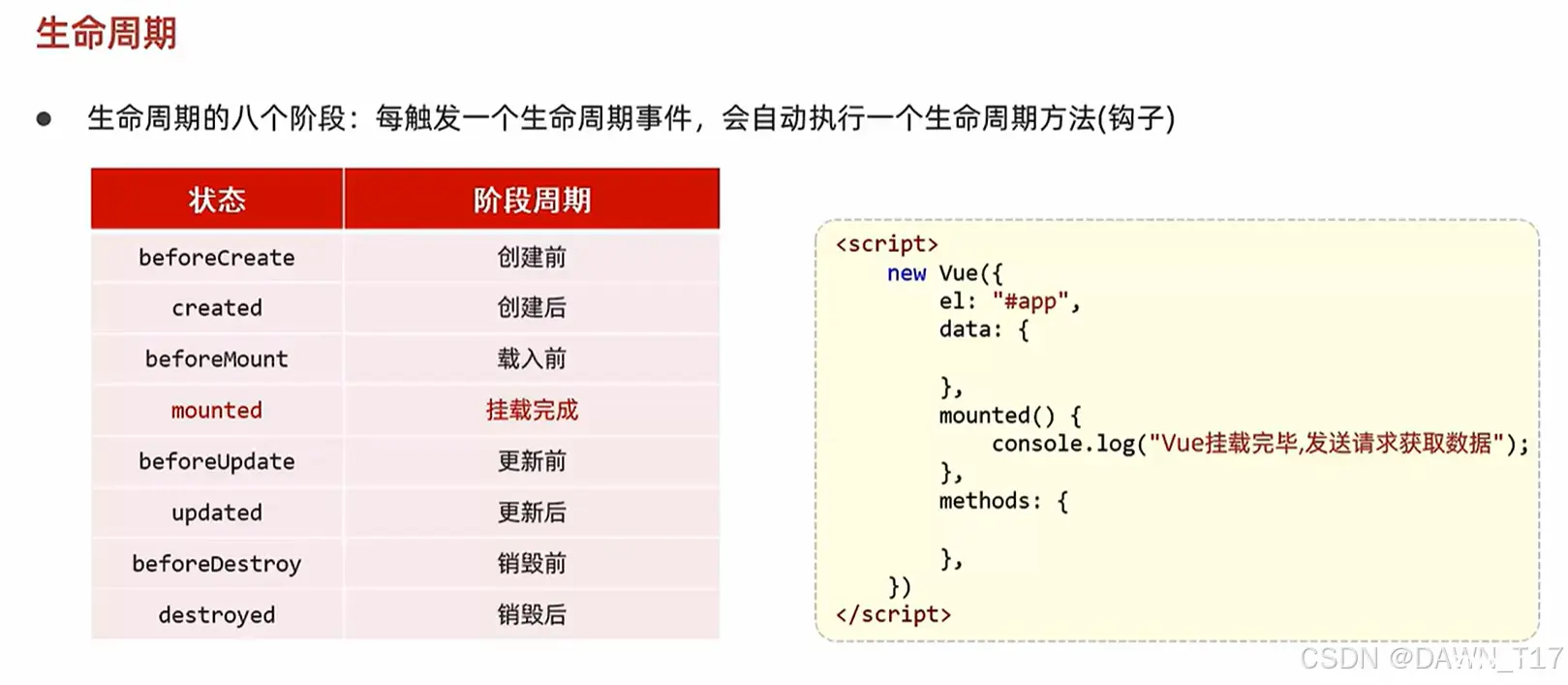
五.Vue-生命周期



在 Vue 中,组件具有一系列的生命周期钩子函数,允许开发者在组件的不同阶段执行特定的逻辑。
主要的生命周期钩子函数包括:
<code>beforeCreate:在实例初始化之前被调用,此时数据观测和事件配置尚未完成。
created:实例已经创建完成,此时数据观测、属性和方法的运算已经完成,但 DOM 尚未挂载,无法访问到 $el 。
beforeMount:在挂载开始之前被调用,此时模板已经编译完成,但尚未渲染到页面中。
mounted:实例被挂载到 DOM 后调用,此时可以进行 DOM 操作。
beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
updated:数据更新导致的虚拟 DOM 重新渲染和打补丁完成之后调用。
beforeDestroy:实例销毁之前调用,可以在此进行一些清理操作,比如解绑事件监听等。
destroyed:实例销毁后调用,此时组件的所有数据、方法、指令和事件监听都已被解除。
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
beforeCreate() {
console.log('beforeCreate: 实例初始化之前');
},
created() {
console.log('created: 实例创建完成');
},
beforeMount() {
console.log('beforeMount: 挂载开始之前');
},
mounted() {
console.log('mounted: 实例挂载到 DOM 后');
},
beforeUpdate() {
console.log('beforeUpdate: 数据更新前');
},
updated() {
console.log('updated: 数据更新后');
},
beforeDestroy() {
console.log('beforeDestroy: 实例销毁前');
},
destroyed() {
console.log('destroyed: 实例销毁后');
}
})
小TIP:
为什么叫钩子函数?
在编程中,“钩子(Hook)”这个术语被使用,通常是因为它就像一个“挂钩”或“接口”,允许开发者在特定的时刻“钩住”或介入程序的执行流程,从而能够添加自定义的逻辑或操作。
在 Vue 的生命周期中,这些钩子函数提供了明确的时机点,让开发者可以在组件的不同阶段“钩入”自己的代码,就好像在组件的生命周期流程中挂上了自己的处理逻辑。
之所以称为“钩子”,形象地表达了开发者能够通过这些特定的点来“抓住”或“挂接”组件的运行过程,从而实现对组件行为的定制和扩展。
小结

六.Vue组件库Element
见文章Vue组件库Element-DawnT17
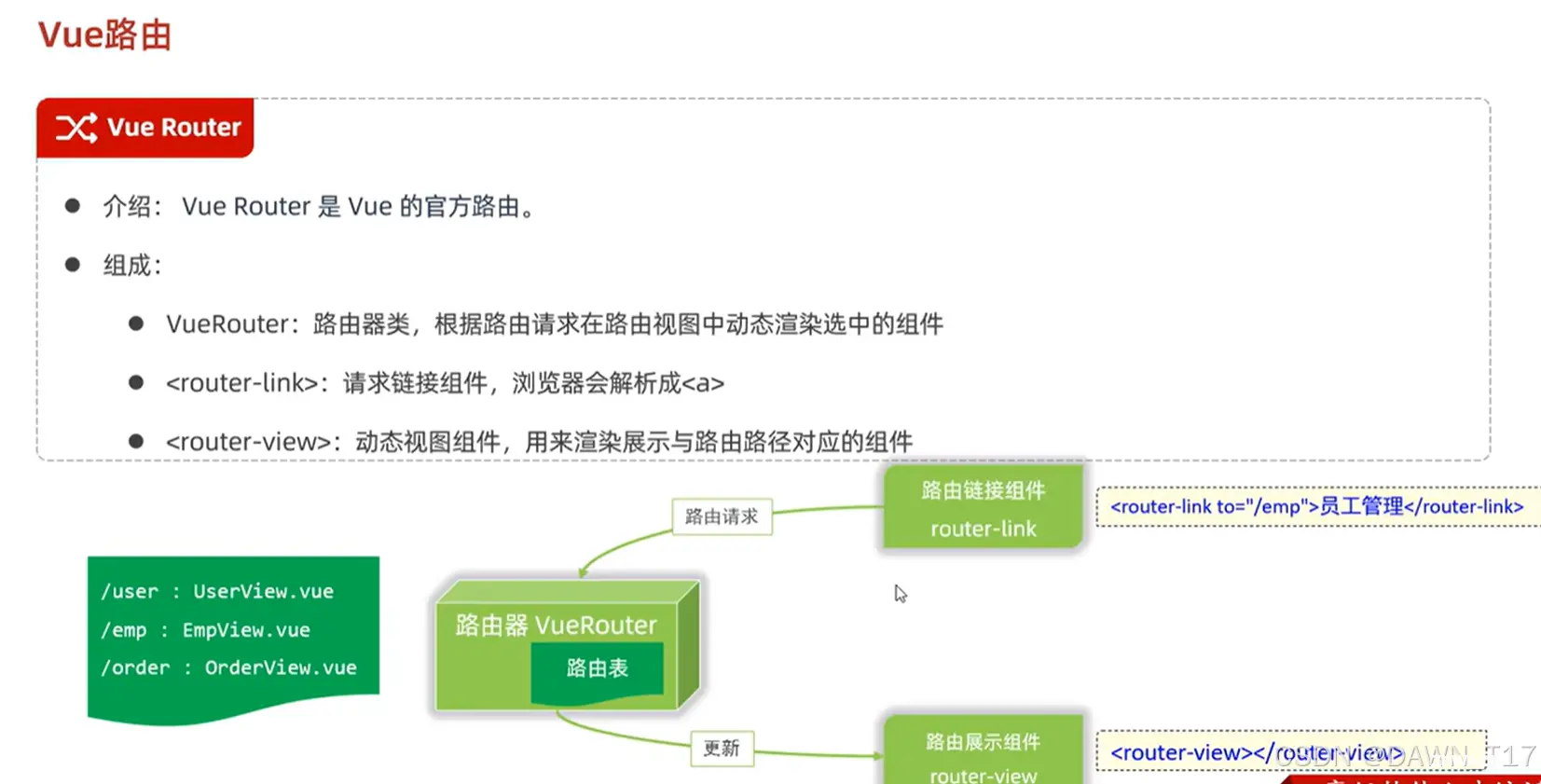
七.Vue路由
前端路由是现代前端开发中用于管理页面之间导航和视图切换的一种机制。
它的主要作用包括:
实现单页应用(SPA)的页面切换效果,无需每次跳转都重新加载整个页面,提供更流畅的用户体验。可以根据不同的 URL 路径,动态地渲染相应的组件或页面内容。
常见的前端路由实现方式有两种:
Hash 路由:通过 URL 中的 <code># 后面的部分来标识不同的路由状态。例如 http://example.com/#/home 和 http://example.com/#/about 。浏览器不会将 # 后面的内容发送到服务器,路由的处理完全在前端进行。
History 路由:利用 HTML5 的 History API 来实现更美观和更接近传统 URL 的路由形式。例如 http://example.com/home 和 http://example.com/about 。
前端路由通常需要配合框架或库来使用,比如 Vue Router、React Router 等。


1.安装
想要使用VueRouter需要安装(通过npm)
或者直接在VueCli创建Vue项目时候,直接勾选添加VueCli

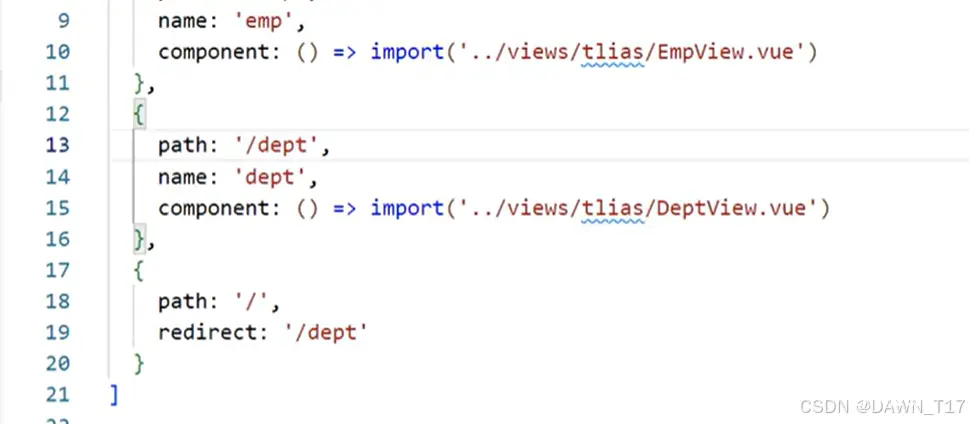
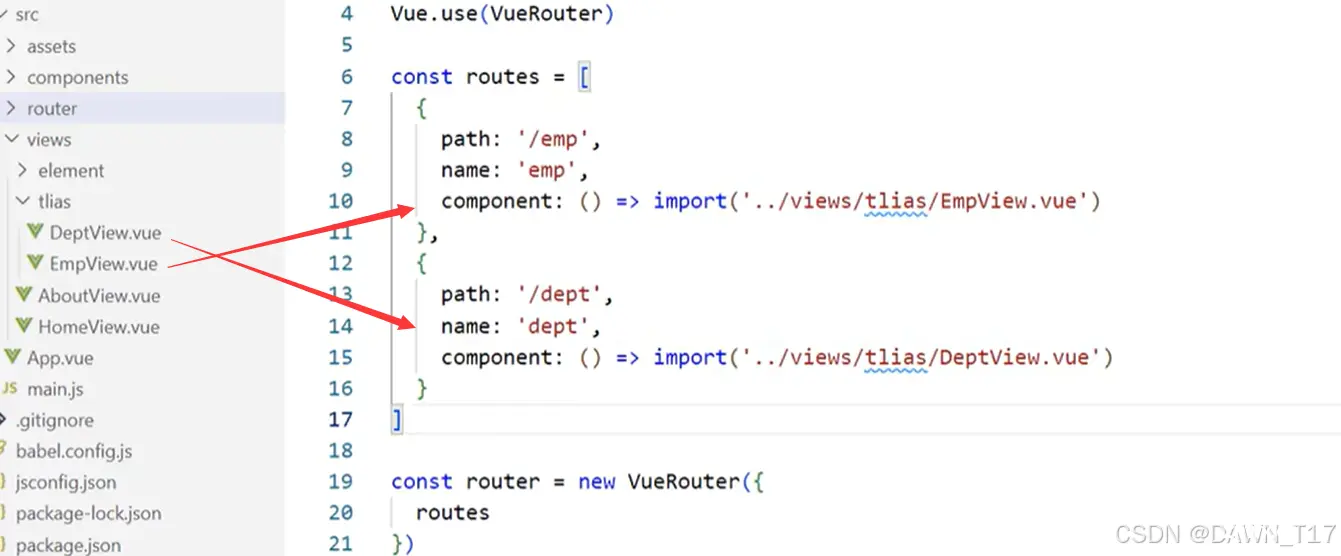
2.定义路由
在router文件下的index.js文件里定义

打开后,已经有一段路由信息

配置

在路由配置中,当设置了 <code>{ path: '/emp', component:...... } ,之所以输入 /emp就能被识别和处理,是因为路由系统会监听浏览器地址栏中的 URL 变化。
当用户在浏览器中输入 /emp时,路由系统会将这个输入的路径与之前配置的路由规则进行匹配。在这个例子中,/emp与我们配置的路径完全匹配,所以路由系统就知道应该加载并显示 EmpView 这个组件。
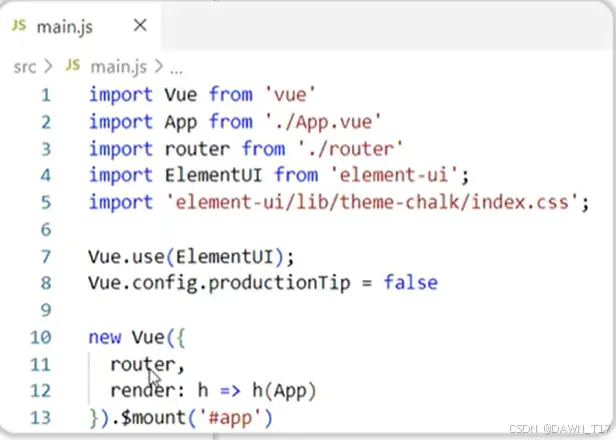
3.main中导入路由
通过VueCli创建且勾选路由项的会自动添加

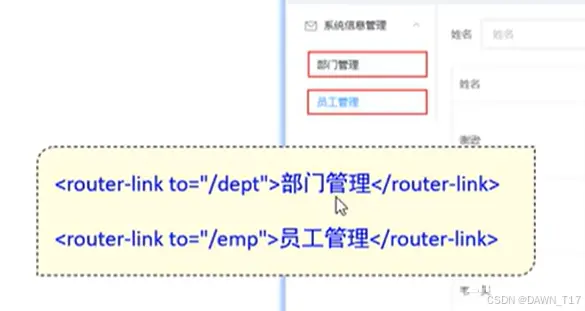
4.关联路由
把两条项目名称语句的代码的标签换成router-link

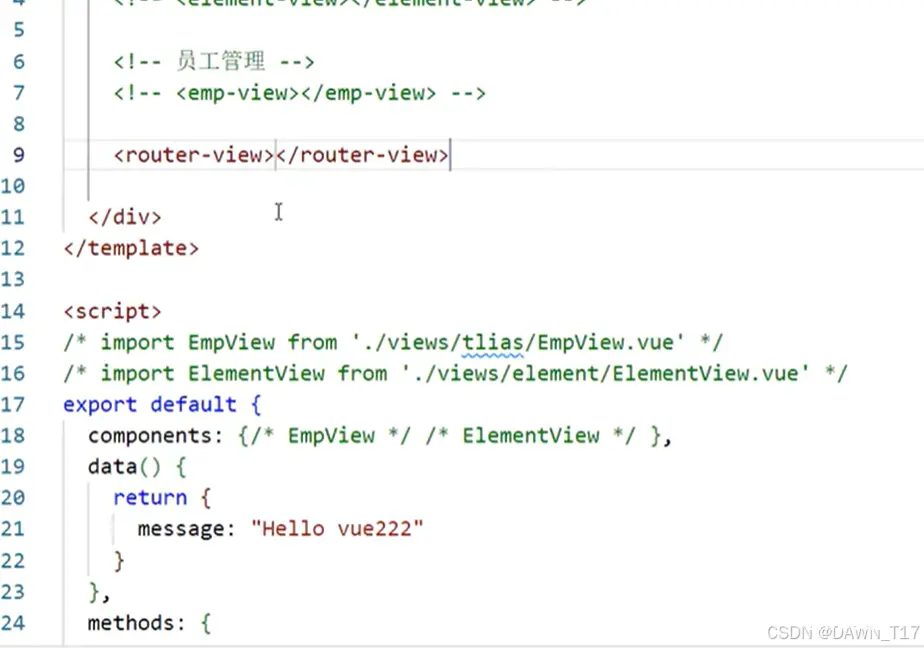
5.路由界面显示切换
在App.Vue中 用emp-view标签即可
注意把后面的导文件和components注释掉
A


6.初始默认界面设置
因为默认是'/',而路由都有后缀,所以直接访问时候,会是一片空白
可以自己做初始界面,也可以以其中一个当作初始界面
用redirect
在路由配置中,<code>redirect 通常用于重定向。当访问某个特定路径时,自动将用户重定向到另一个路径。

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。