
2024-07-03 17:33:01
将前端项目部署到本机运行起来2种方式(使用Express和Nginx),使用花生壳做内网穿透,让外网可以访问网站。_项目打包部署到本机的服务...

2024-06-27 16:03:03
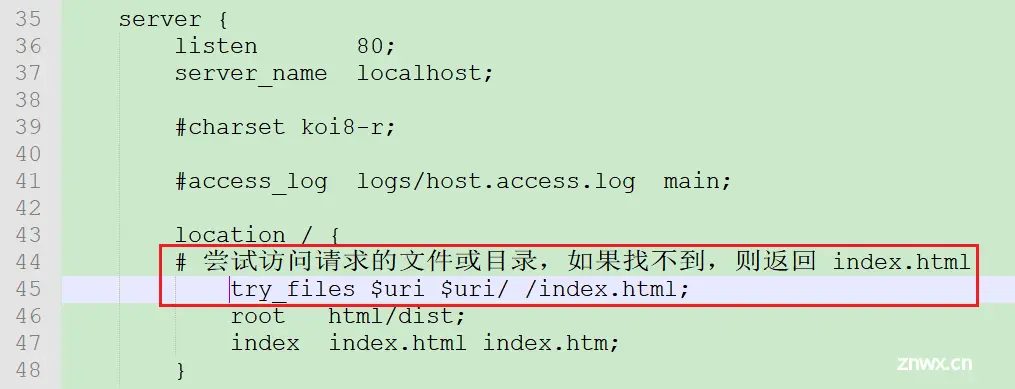
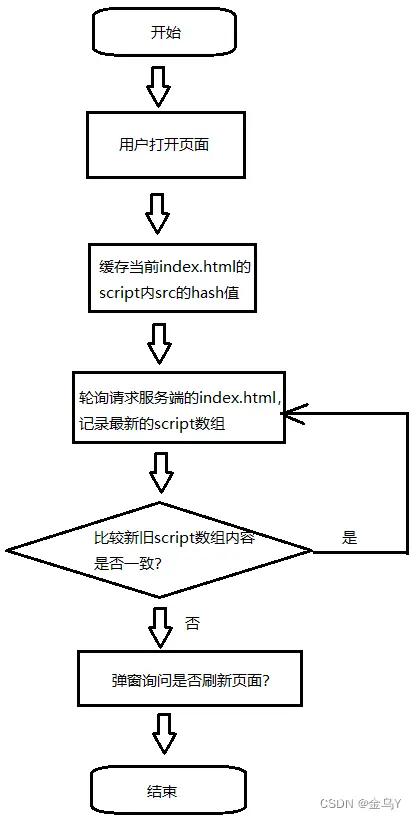
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。根据打完包之后生成的scriptsrc的hash值去判断,...

2024-06-24 16:03:02
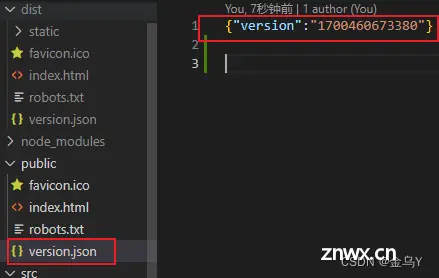
当我们重新部署前端项目的时候,如果用户一直停留在页面上并未刷新使用,会存在功能使用差异性的问题,因此,当前端部署项目后,需要提醒用户有去重新加载页面。编译项目时动态生成一个记录版本号的文件。轮询(20s、自己设定...

2024-06-16 12:37:03
作为一个前端,特别身处于中小公司时,对于部署也需要有所了解。本次就介绍前端基础的项目部署。本次使用的是阿里云服务器进行的部署。_前端项目部署到阿里云服务器...