
编码jsonjson是go标准库里自带的序列化工具,使用了反射,效率比较低easyjson值针对预先定义好的json结构体对输入的json字符串进行纯字符串的截取,并将对应的json字段赋值给结构体easyjson-allxxx.go生成go文件...

图片上传,前端转base64后,提交后端接口...

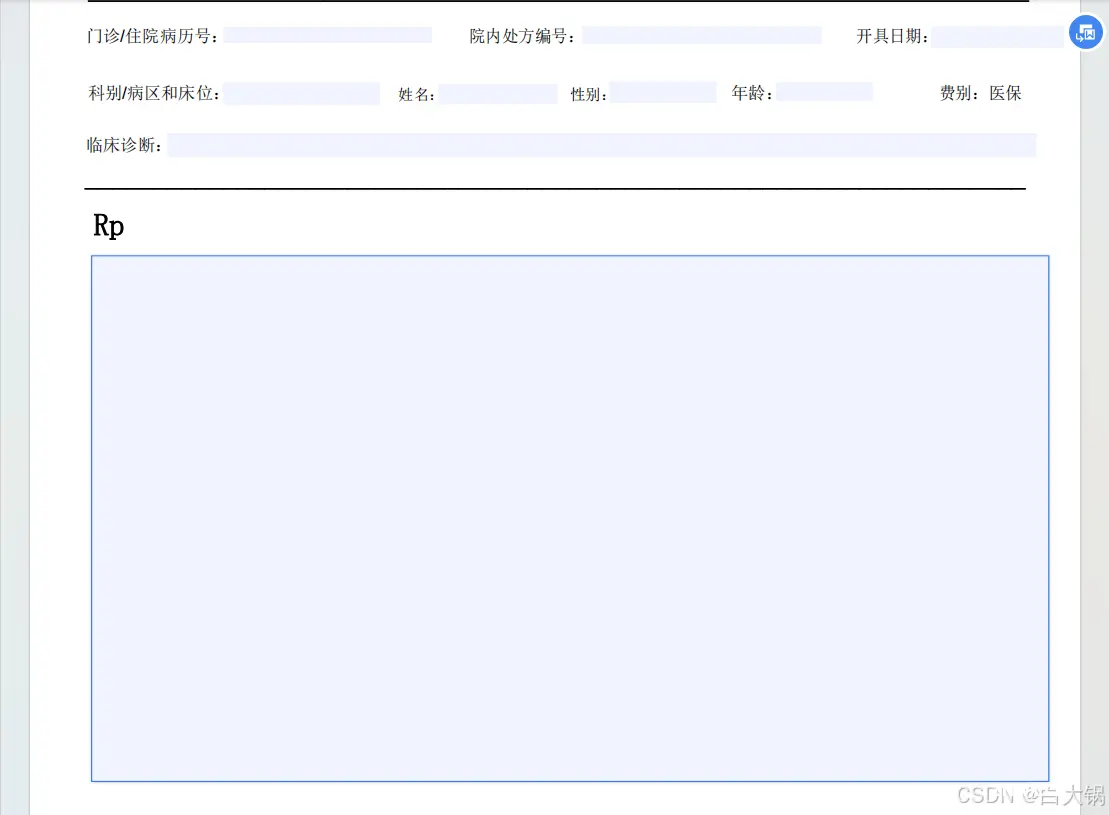
Java填充PDF_创建pdf模版并通过java动态数据回填...

Base64是一种编码格式,它将二进制数据转换为一种基于64个可打印字符的表示形式。这种编码方式允许二进制数据在文本形式中安全地传输和存储,这对于网页设计和网络传输尤其重要。_vue图片转base64...

在上一篇vue-markdown实现预览md文件时,后端返回的图片格式是base64格式的,试了很多方法都不能显示,因此换成了marked插件进行预览,同时也支持显示大纲目录。markedmarked的如果不确定...

js关于base64文件的处理以及下载_js下载base64图片...

本文介绍了前端如何通过JavaScript获取本地图片转为Base64格式,并通过AJAX发送到后端,以及后端接收和处理的方法,给出了一个上传图片的简单HTML示例。...

本文介绍了JavaScript中使用btoa()和atob()函数进行Base64编码与解码的基本方法,以及如何通过CryptoJS库进行更高级的加密和解密操作。...

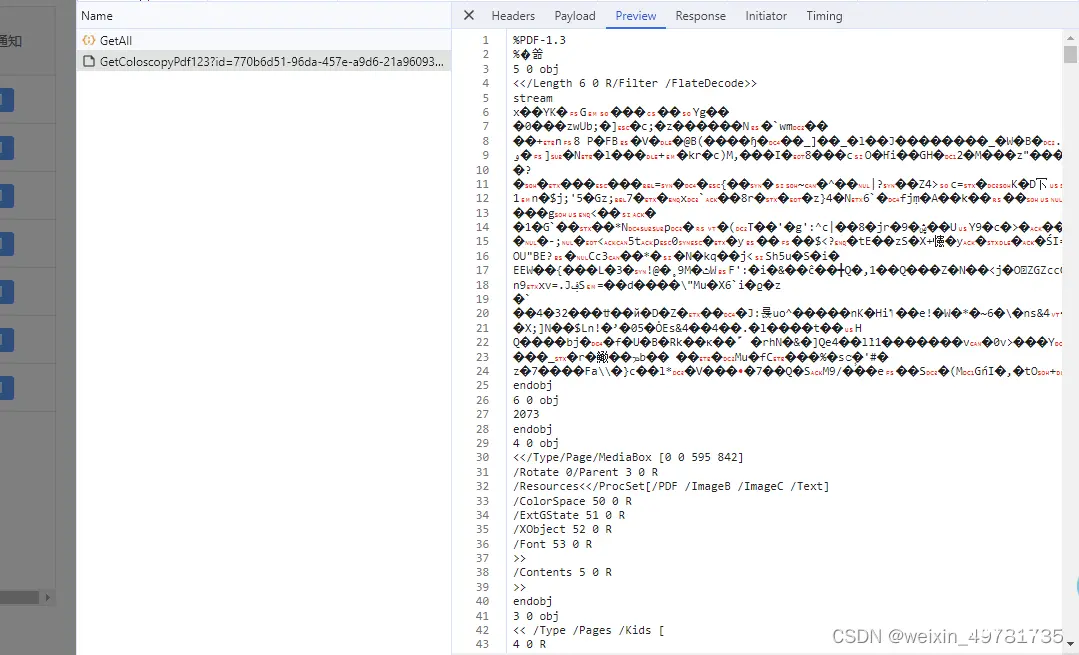
【代码】如何在前端展示后端返回的pdfBase64格式字符串。_字符串的pdf前端怎么展示...

后台返回的是base64格式的pdf文件,首先需要解析base64文件的插件。2封装预览pdf的函数。3调用接口获取数据。_uniapp+vue3打开文件流...