
这行代码的作用是切换折叠项的展开和收起状态。如果当前折叠项已经展开,则收起它;如果当前折叠项未展开,则展开它。通过这种方式,可以实现折叠面板的交互效果。_template动态插槽...

在前端开发中,随着业务逻辑的日益复杂和交互需求的不断增长,传统的整体式开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些问题,组件化开发成为了一种流行的解决方案。通过组件化,我们可以将复杂的系统拆分成多个独...

随着前端技术的迅猛发展,复杂的应用场景和不断迭代的产品需求使得开发的复杂度日益提升。传统的整体式开发方式已经难以满足现代前端应用的灵活性和可维护性需求。在这样的背景下,组件化开发逐渐崭露头角,成为解决复杂前端应用问题...

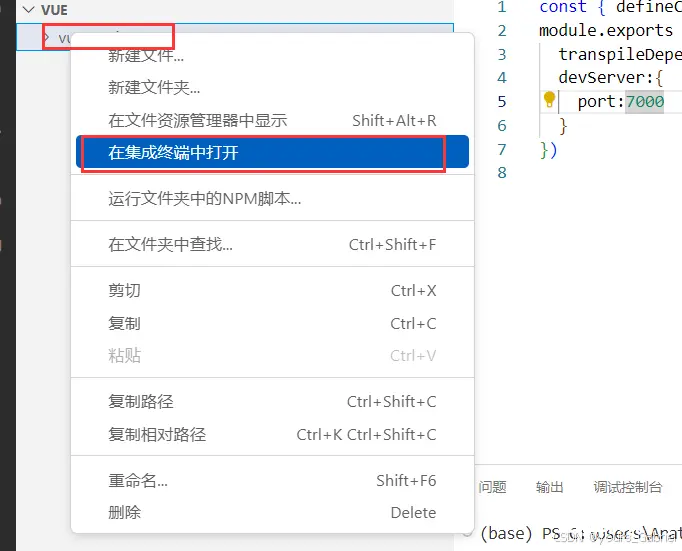
其特点是占用内存少,并发能力强,在各大型的公司都有非常广泛的使用。在后台运行,那么继续接下来修改端口号的操作,否则不用),通过日志文件发现端口号80被占用,在。启动,该服务器默认占用80端口号,但是打不开(通过查...

Vue3.5新增了一个baseWatch,让watch函数和Vue组件彻底分手,他的实现和Vue组件以及生命周期没有一毛钱关系。...

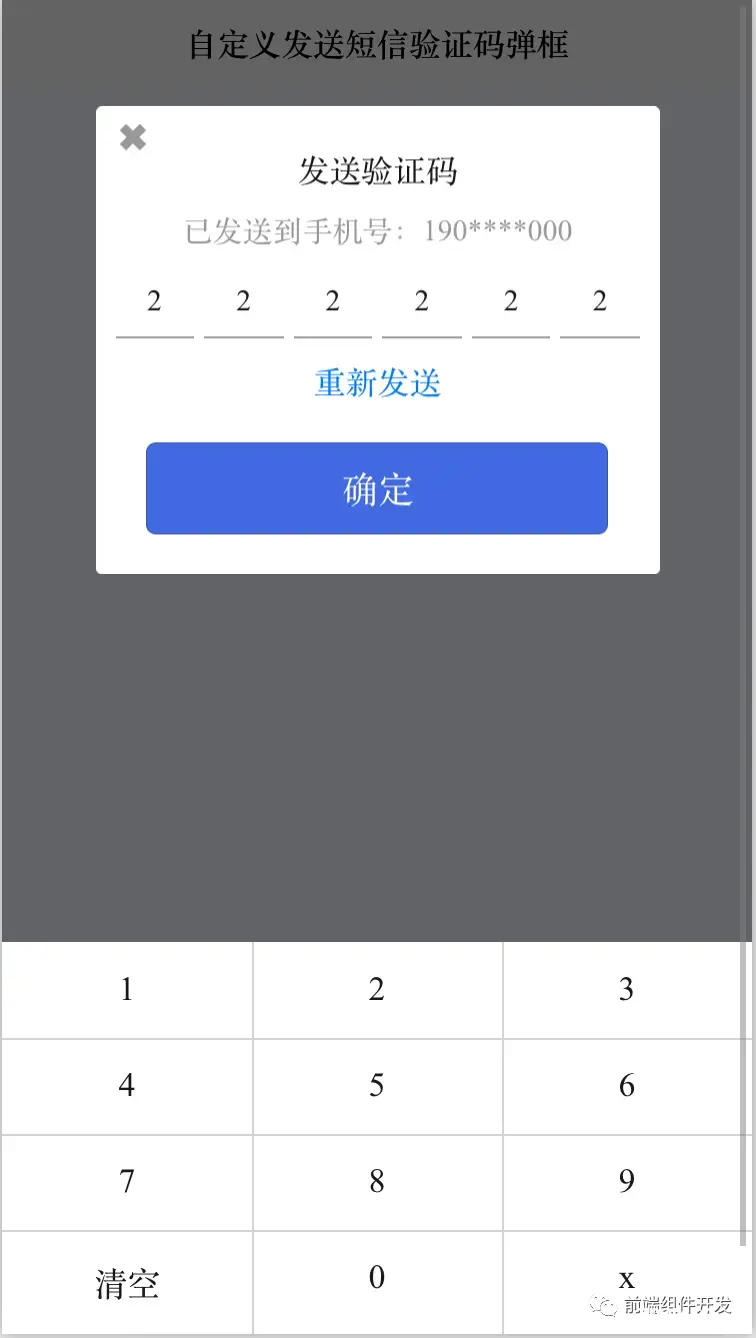
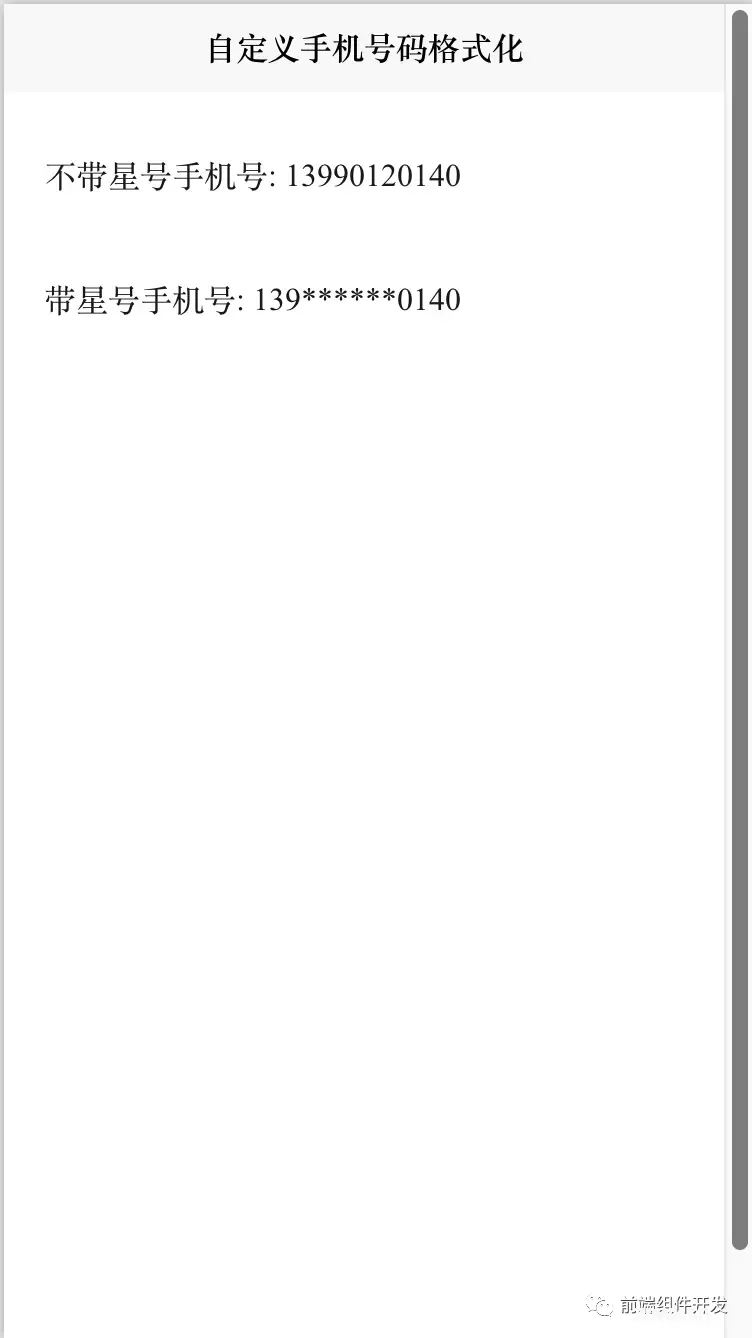
手机号作为用户的重要信息之一,在前端应用中需要进行特殊处理。为了保护用户的隐私,我们通常会对手机号进行格式化显示,并将中间号码文本转换为星号。基于这一需求,我们设计了一个Vue自定义手机号文本格式化组件。_前端处理手...

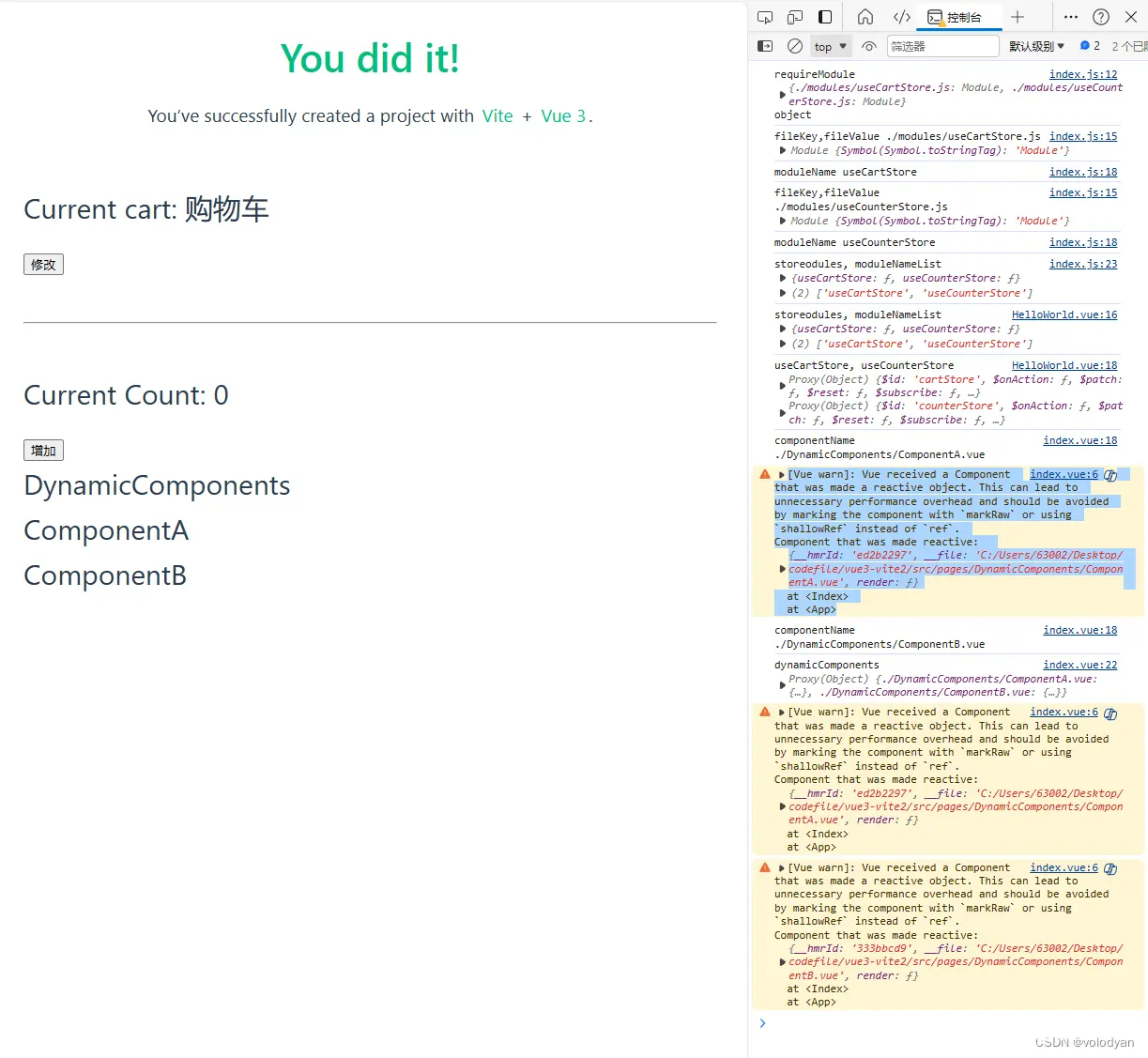
假设你有一个src/pages/DynamicComponents目录,里面包含多个Vue组件,你想根据某些条件动态地导入这些组件。src/pages/DynamicComponents/ComponentA.v...

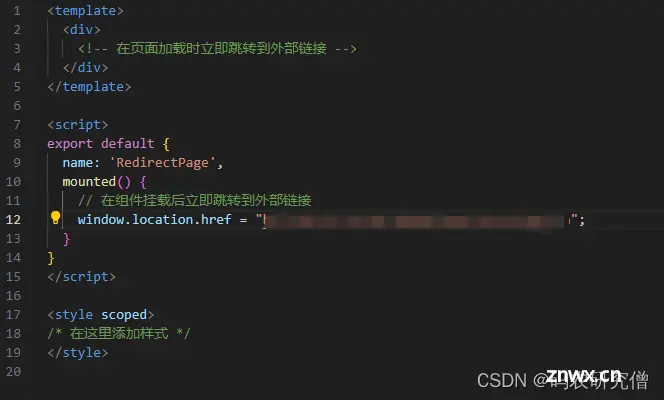
文章浏览阅读6k次,点赞34次,收藏42次。通过某个Button让页面多种方式跳转_vue从一个页面跳转到另一个页面...