
vueelementui实现从excel从复制多行多列后粘贴到前端界面el-table_el-table下拉复制...

前端无需通过后端接口,即可实现模板下载功能。通过构造一个JSON对象,使用前端常用的第三方库xlsx,可以直接将该JSON对象转换成Excel文件,让用户下载模板_vue3下载excel...

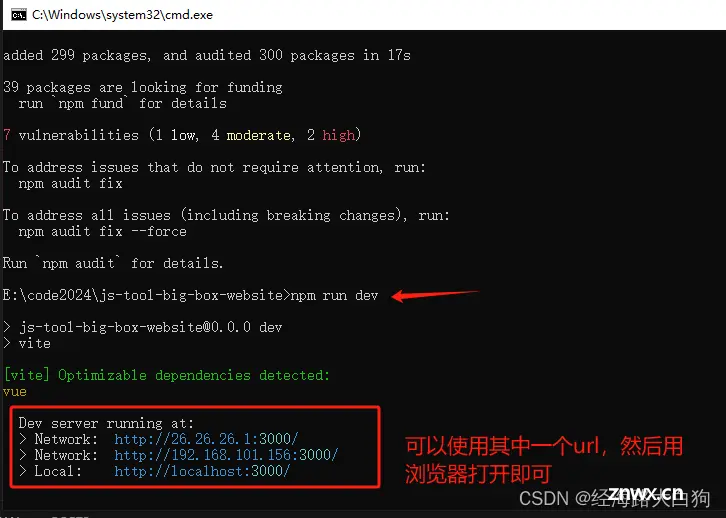
在Vue中,你可以使用watch或者computed来监听对象或数组某个属性的变化。但是,如果直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为Objec...

2.在config目录下的prod.env.js文件当中配置我们后端服务器的IP地址和端口号,因为这是在实际的部署当中所以必须要在生成环境下进行项目的部署。在实际当中服务器中可能有多个vue前端项目,此时我们只要单独修...

成功地解决了Failedtoresolveimport\"@element-plus/icons-vue\"from\"src\\views\\Home.vue\".Doesthefileex...

axiox.post(url[,data[,config]]):url表示请求路径,config表示配置对象,可以设置查询参数、请求头信息,data表示请求体数据,最常见的是JSON格式数据。绑定发送g...

面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。需要完整面试题的朋友可以点击蓝色字体免费获取自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**[外链图...

昨天有同学说想暑假在家学一学Vue3,问我有没有什么好的文档,我给他找了一些,然后顺带着,自己也写一篇吧,希望可以给新手小白们一些指引,Vue3欢迎你。...

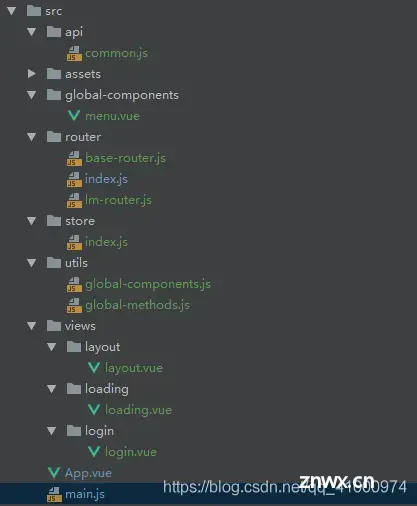
在需要权限控制的页面,往往存在根据用户来显示菜单的情况,单独根据用户类型判断显然不是很好,如果后面用户类型发生变化,项目修改维护可能就会比较麻烦,所以比较好的做法是根据后端返回的菜单动态生成页面路由,以达到完全权...

vue-seamless-scroll详细教程,包括滚动+解决空白问题_vue-seamless-scroll...