
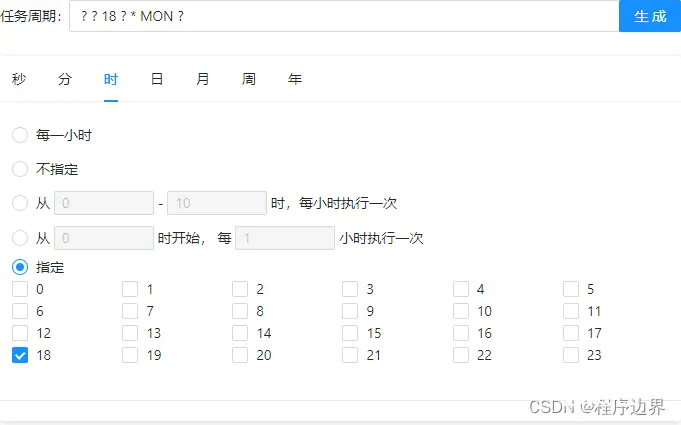
qnn-react-cron可以看做react-cron-antd的升级版(具体“渊源”可见文档),现有功能如下:-🎉全面支持cron:秒、分、时、日、月、周、年-🎉日及周条件互斥,自动改变响...

注意:这只是一个非常简化的示例,一个真正的购物商城会涉及更多的功能和组件,如用户认证、支付接口、购物车管理、订单管理、库存管理、搜索、推荐等。由于生成一个完整的购物商城代码涉及到大量的代码和多个组件(如前端、后端、数...

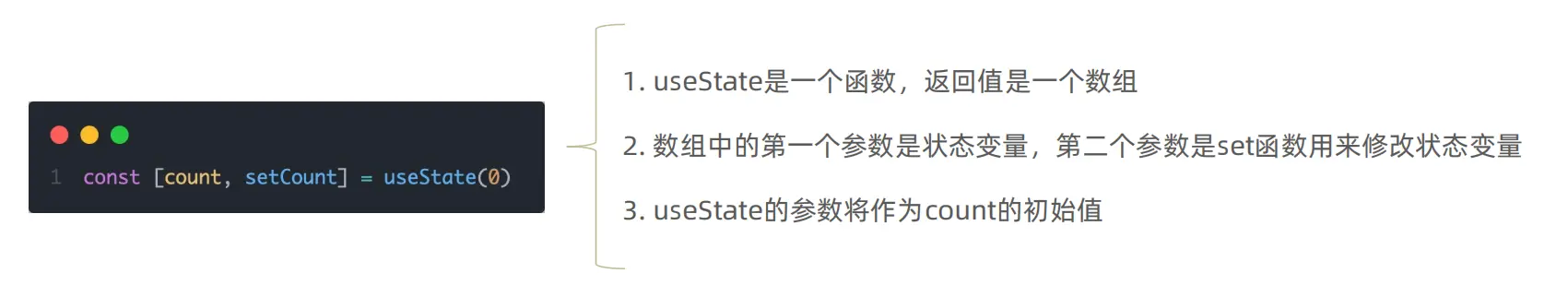
前端面试react基础教程。类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。高阶组件。reactHooks_react...

学习目标:1.了解react2.学会搭建react开发环境3.了解JSX的概念...

思路:如何通过虚拟化技术和IntersectionObserver,实现前端渲染性能飙升50%的突破,页面渲染速度提升95%!...

我给出了两种可行方案,第一种是前端做导出第二种是请求后端接口返回的是文档流,来做导出文件。_react导出excel...

学习目标:1.了解react中的事件绑定操作2.学会运用react中的组件_react函数创建的组件怎么添加绑定事件...

React路由react-router-dom详解(路由嵌套+路由传参+路由权限+路由优化按需导入+404页面)_react-router-dom...

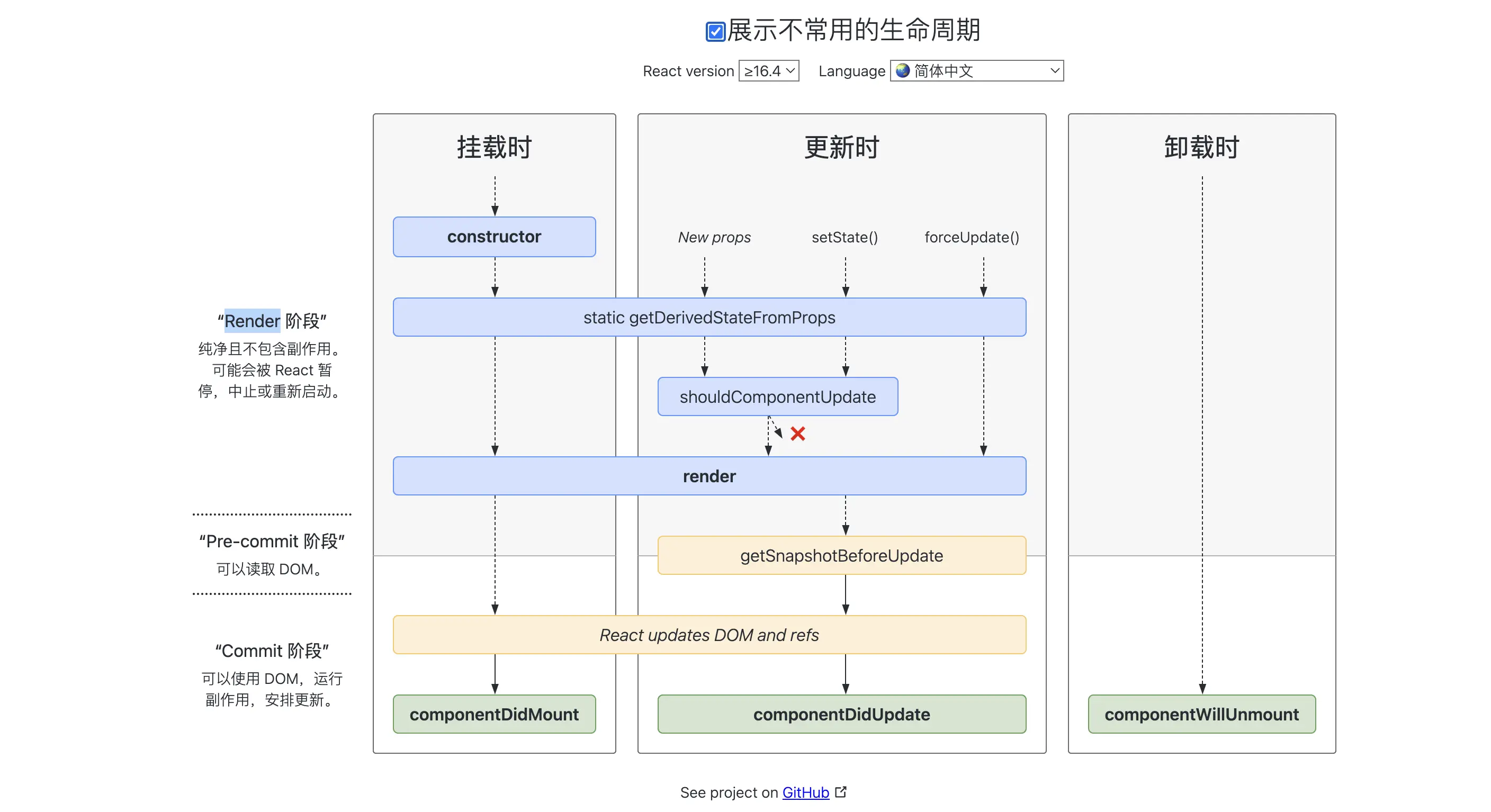
React的生命周期包括几个重要阶段:首先是挂载阶段,包括constructor构造函数、render渲染方法和componentDidMount挂载完成方法;接着是更新阶段,涵盖shouldComponentU...

ReactRouter的实现原理:它通过监听URL的变化,然后渲染相应的组件,从而实现页面之间的切换和跳转。_reactrouter原理...